Behavior and interactions are part of an organization’s concerns. By observing proper conduct, you ensure that proper operations are carried out as needed. One particular tool that comes in handy is the flowchart, which is effective through its use of symbols. And we have our easily editable Behavior Flowchart Templates to help you put one together in no time! Download our content to quickly make a diagram for behavior management, incident studies, misconduct punishment, and more. And if you’re on a Mac desktop, then you’ll be glad to know that our samples are fully compatible with Apple Pages. So, download today—form your behavior-related processes with our original templates!
How to Make a Behavior Flowchart in Apple Pages
If you’re having trouble with creating or presenting a behavior-focused process, then consider creating a flowchart. As explained in an article from Chron (a US-based business resource), the flowchart’s universal symbols allow for an easy time creating it and conveying the information within. Whether it’s for a work office, elementary school, or hobby club, flowcharts are useful for handling and studying social interactions.
Making a behavior flowchart in Apple Pages is simple enough on your own. But, to make the most of your diagram, check out our tips below!
1. Prepare a Page Layout Document for Your Behavior Flowchart
Apple Pages is an intuitive program for composing a process diagram. However, enabling the application’s page layout feature is needed to achieve this.
Open a blank file in the application, then go to the side toolbar found on the right. Open the Document menu and uncheck the Document Body option. After doing so, you now have a page layout document, which makes it easier to add and edit graphical objects.
2. Title Your Behavior Flowchart Using a Text Box
A flowchart is usually something that’s shared with your peers or other relevant parties. So, add an informative title to ensure that they can identify the contents right away.
Give your chart a text box by using the Text option, found in the upper toolbar. Click the button and then place the text box at the top of the document, selecting the new object so you can type in it. Create a title that’s similar to “Teacher Classroom Behavior” or “Reprimanding Employee Misconduct.”
3. Applying Symbols to Your Behavior Flowchart
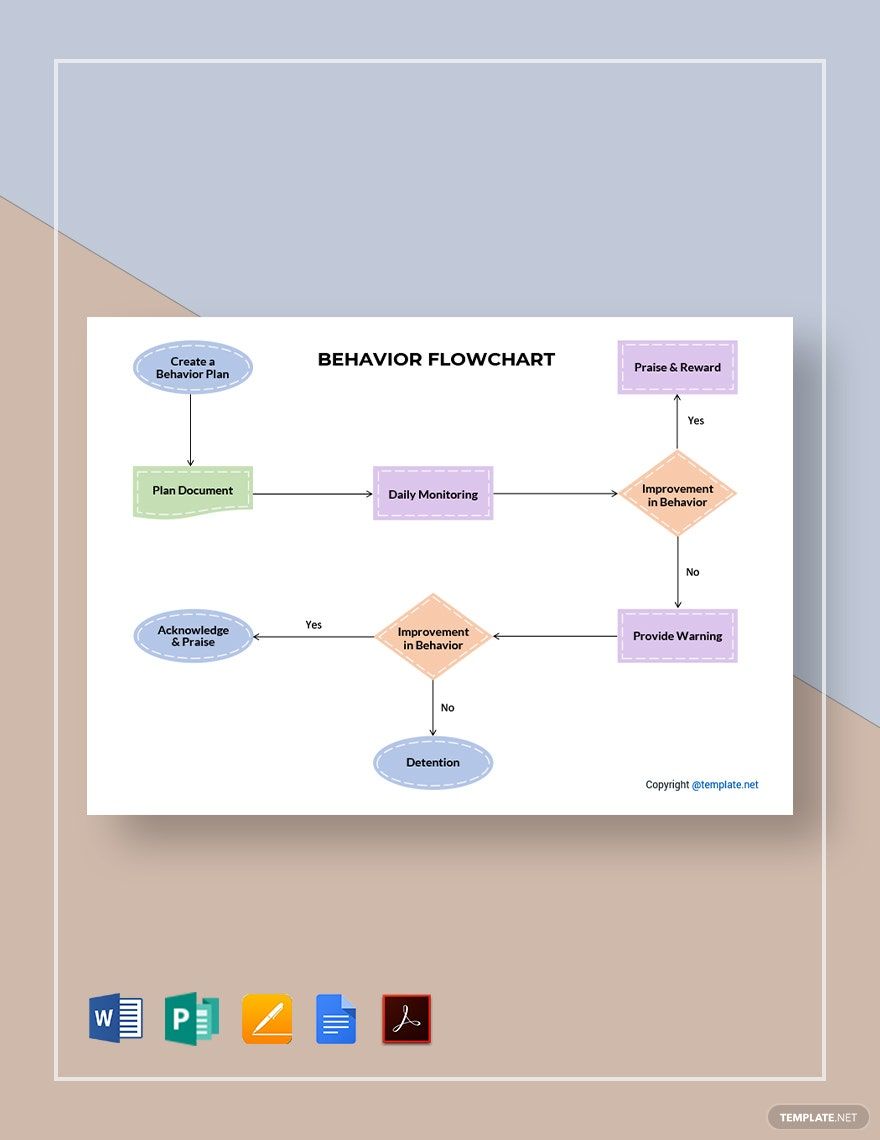
Handling things like production floor interactions or student council behavior is done better with a flowchart. However, using a few basic symbols is required for the diagram’s function. Make these symbols by using different shapes found in the Shapes menu.
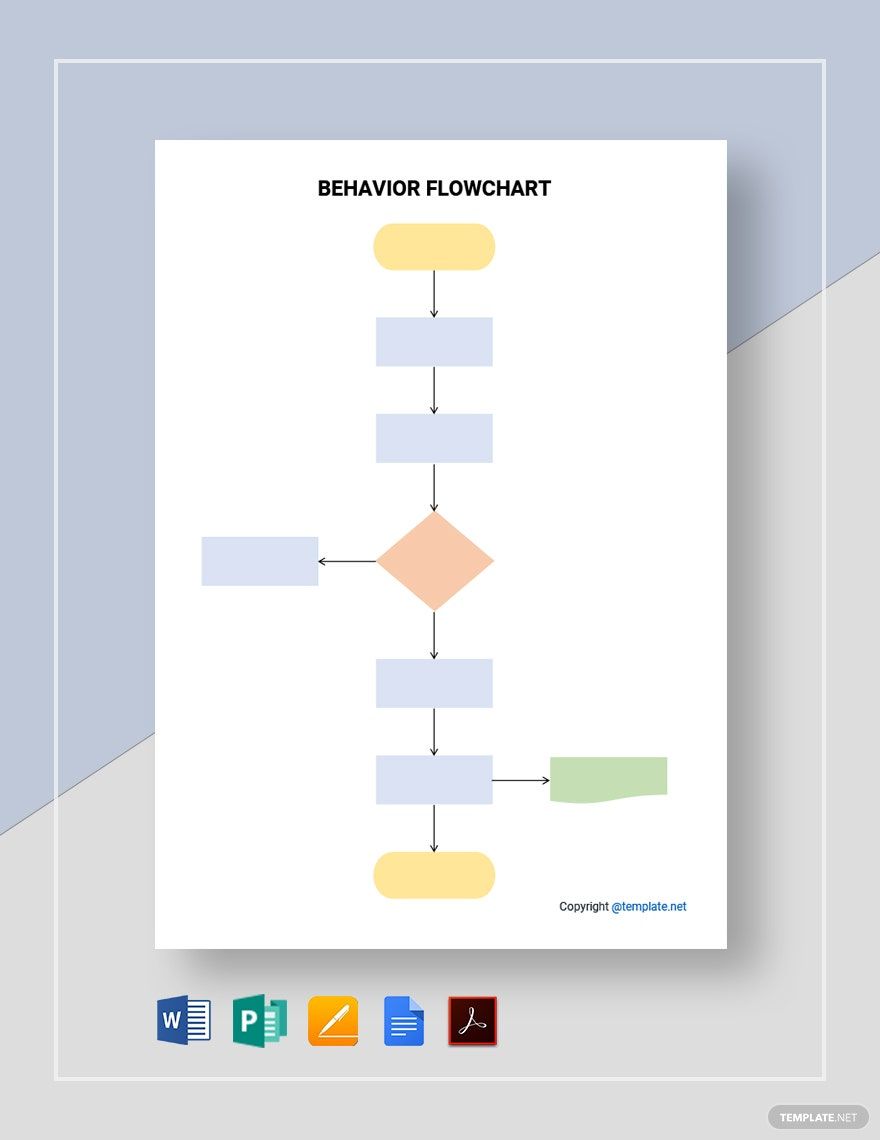
You need ovals for your procedure’s start and end. Meanwhile, actions need rectangles. Parallelograms are used for both inputs and outputs. And lastly, diamonds are there for decisions that split into separate flow paths.
4. Use Connection Lines in Your Behavior Flowchart
Along with the aforementioned shapes, you also need lines for directing the flow from one step to the next. For this, use the special Connection Line options.
First, highlight two shapes at once with CMD+click. Then, at the very top of Pages, go to Insert > Line and choose one of the Connection types. Doing this connects the selected shapes with a line that reorients itself whenever either of them is moved around.
And that does it for our tips! Remember what you’ve read and you’ll be more effective at making a behavior diagram. Also, if you need easy-to-use content, remember to download our Behavior Flowchart Templates!