Are you currently taking on a design project? Whether it’s architecture, programming, or engineering, such a project is a tall order to fulfill. Fortunately, however, there are all kinds of tools that help tremendously. The versatile flowchart is one of these, which is a simple infographic that uses symbols for visualizing a process. And with our professional Design Flowchart Templates, we can help you create your own workflow diagram in a snap! Each of our samples is easily editable in Apple Pages, so even Mac users aren’t left out. Go ahead and download today—prepare a handy flowchart for designing a software application, game poster, construction logo, and more!
How to Make a Design Flowchart in Apple Pages
If you’re having trouble coordinating your team in a design project, then a flowchart is just what you need! When using a flowchart, there’s a variety of symbols for categorizing each type of process step (as explained by Chron, a US-based publication). And so, from website development to mechanical engineering, a flowchart’s easy-to-use visuals are truly beneficial for design tasks.
Are you unfamiliar with how a flowchart is created in Apple Pages? No problem—simply read our tips (below) and you’ll be set in no time!
1. Handle Inserted Objects More Easily in a Layout Document
When building a chart in Apple Pages, there are certain inserted objects that you need. However, to effectively use these objects, set up a layout document beforehand.
With a fresh file ready, open the Document menu in the side toolbar. Go into the tab that bears the same name, then uncheck the Document Body option. The page is now ready for making your design flowchart!
2. Summarize Your Design Workflow for the Chart’s Steps
Part of what makes a flowchart so effective is how it accurately categorizes each step. So, before working on the document itself, think about the whole system in your design process. Once you have a concise summary planned out, incorporating it with the symbols is easier.
3. Insert Shapes as Your Design Flowchart’s Symbols
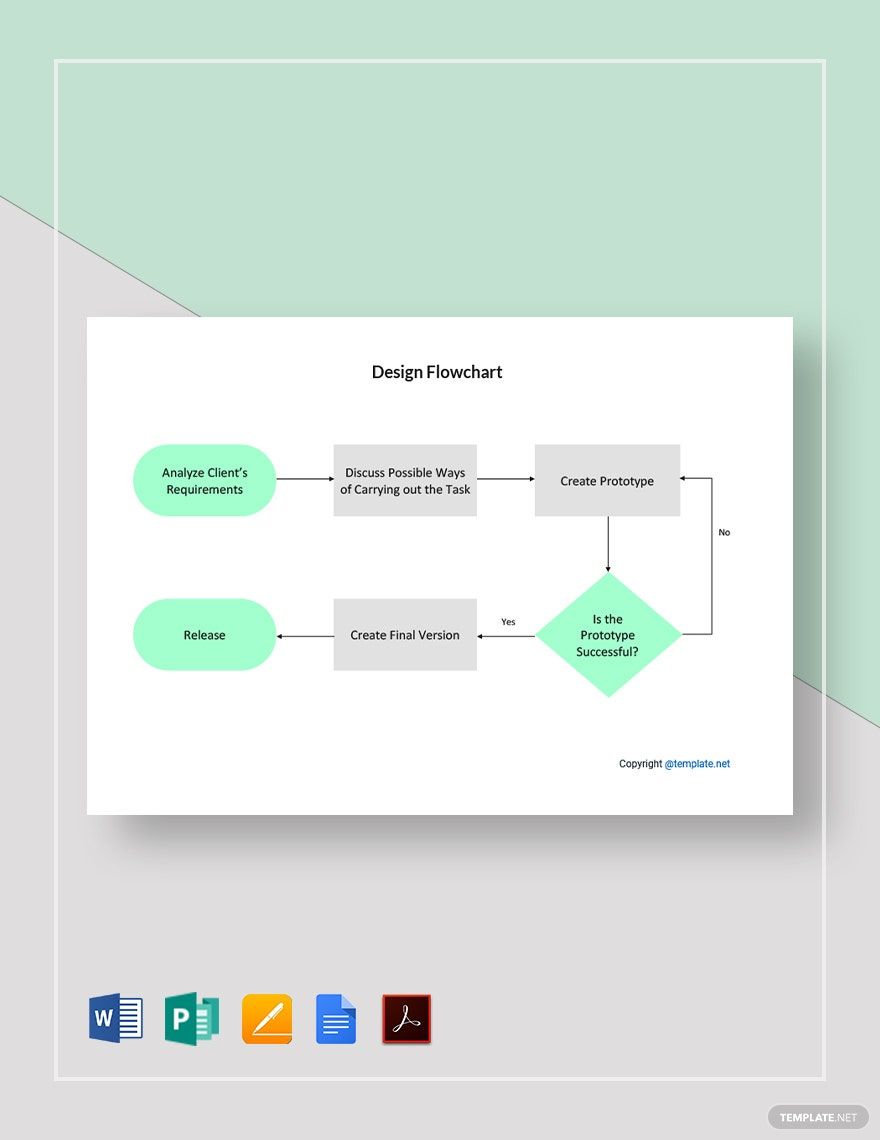
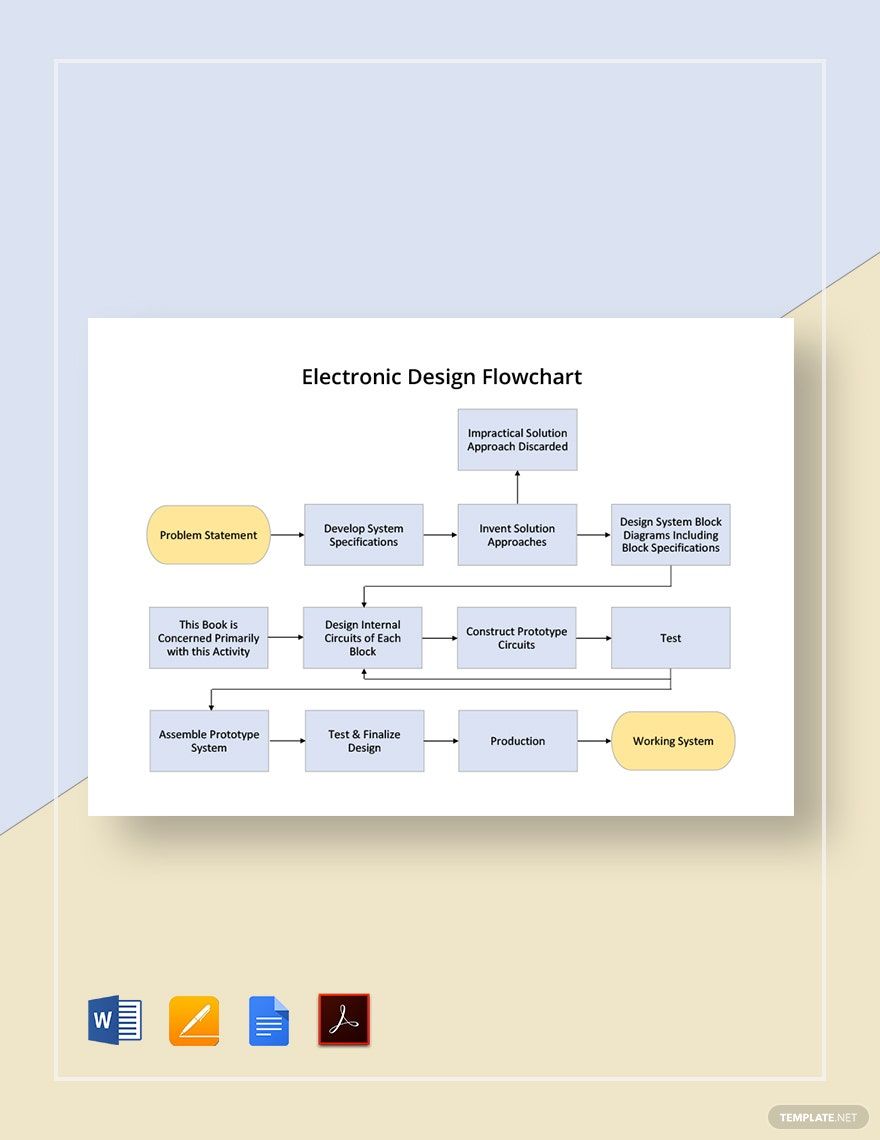
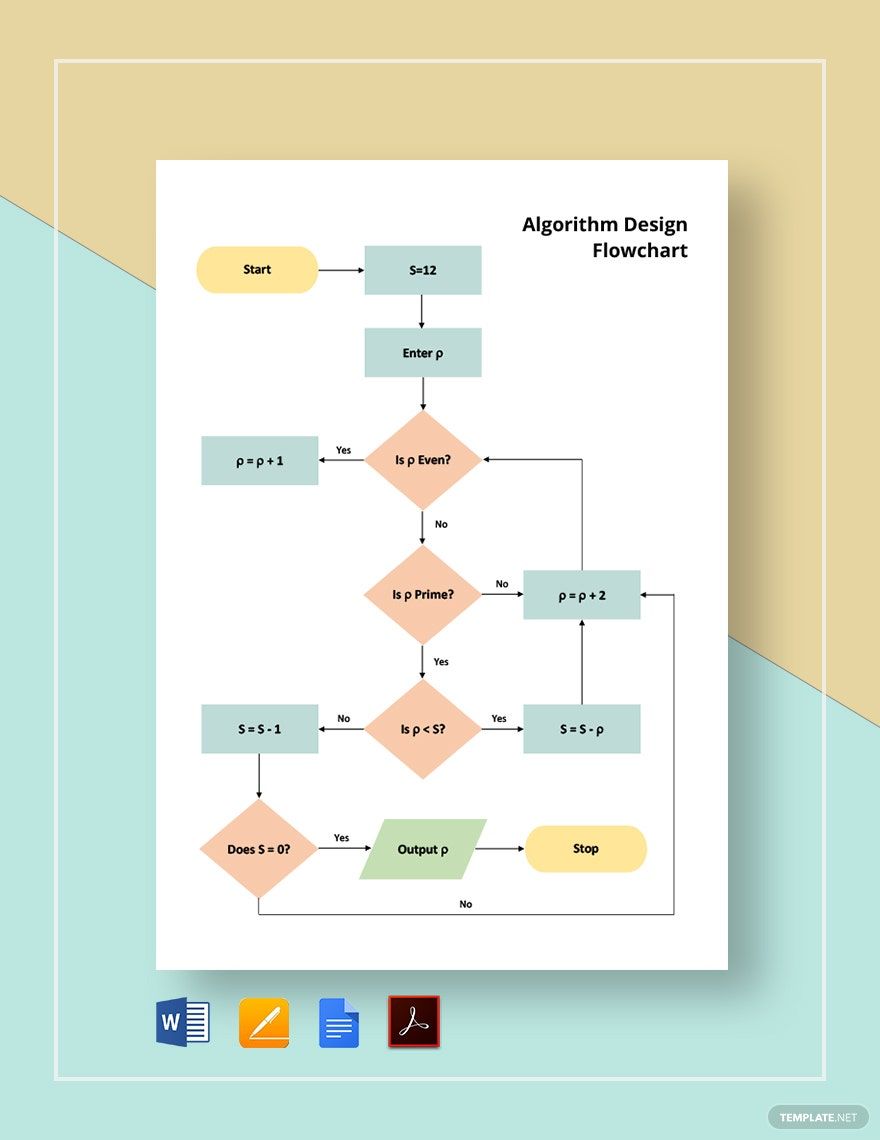
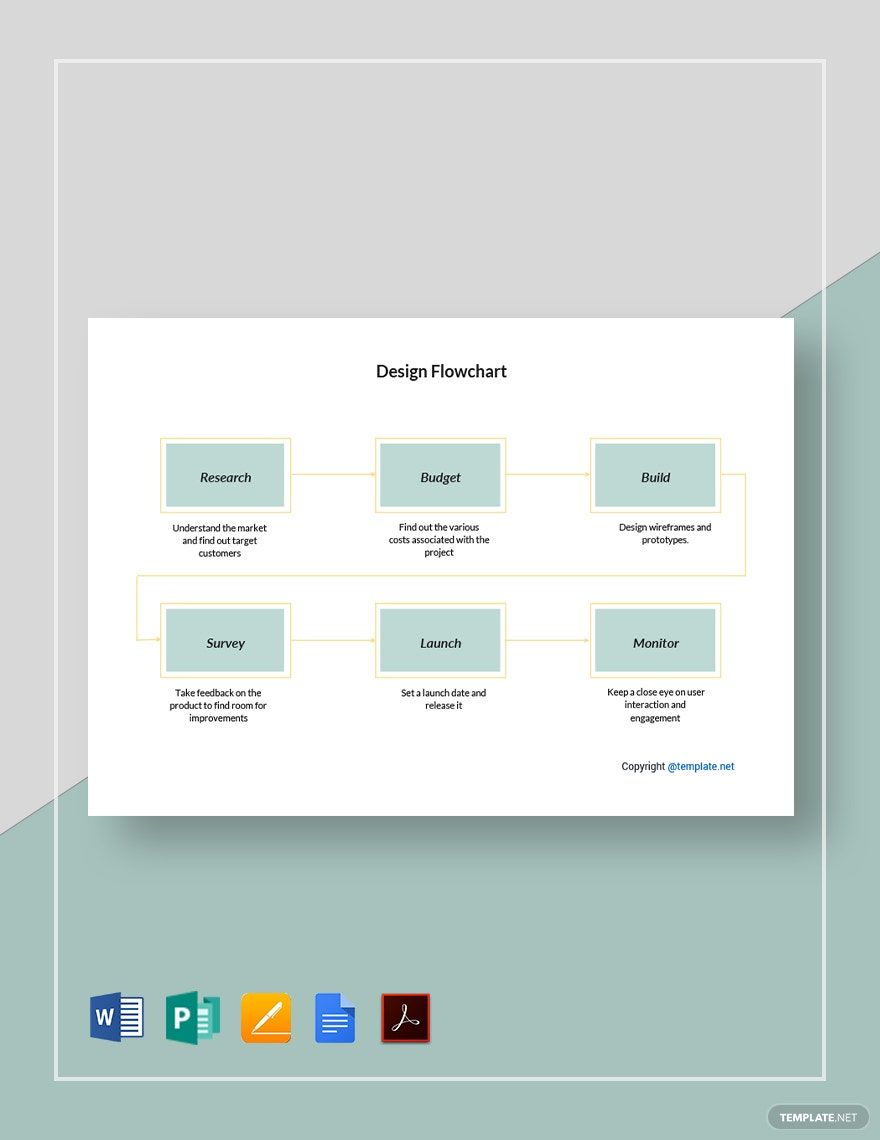
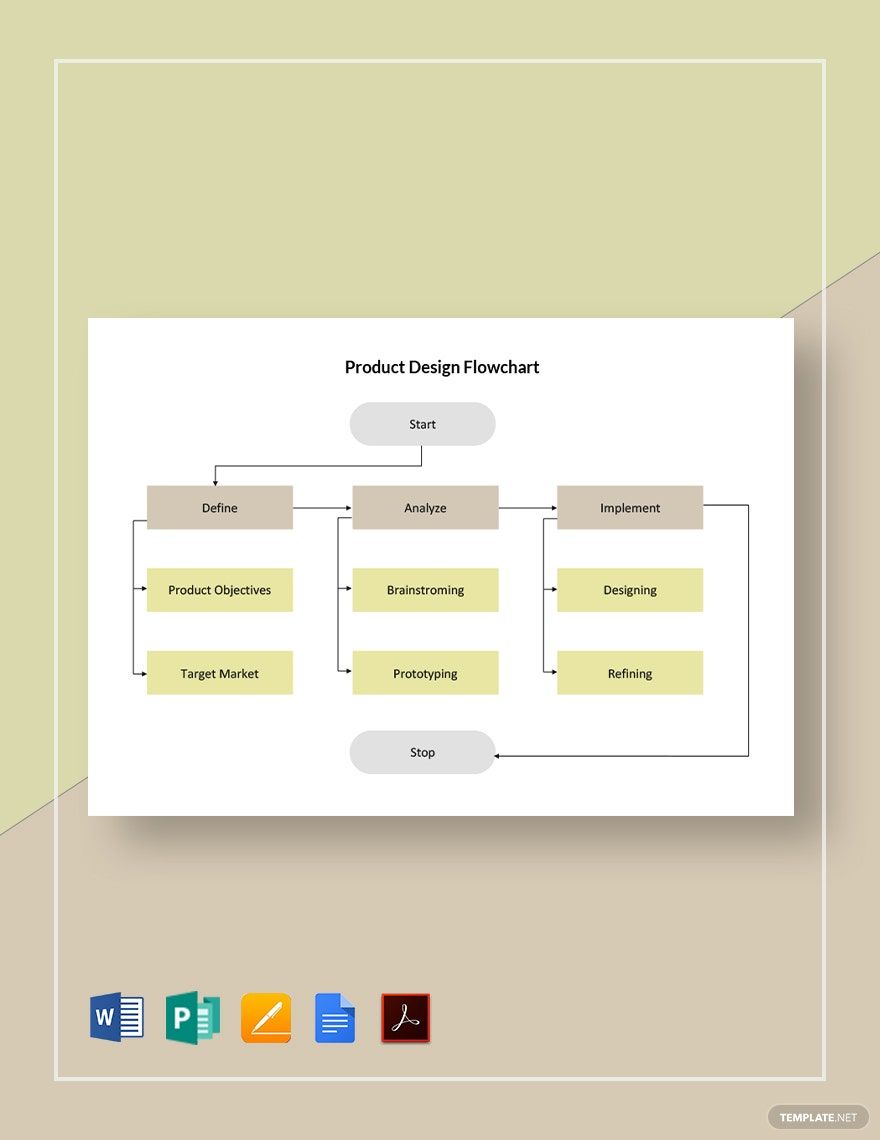
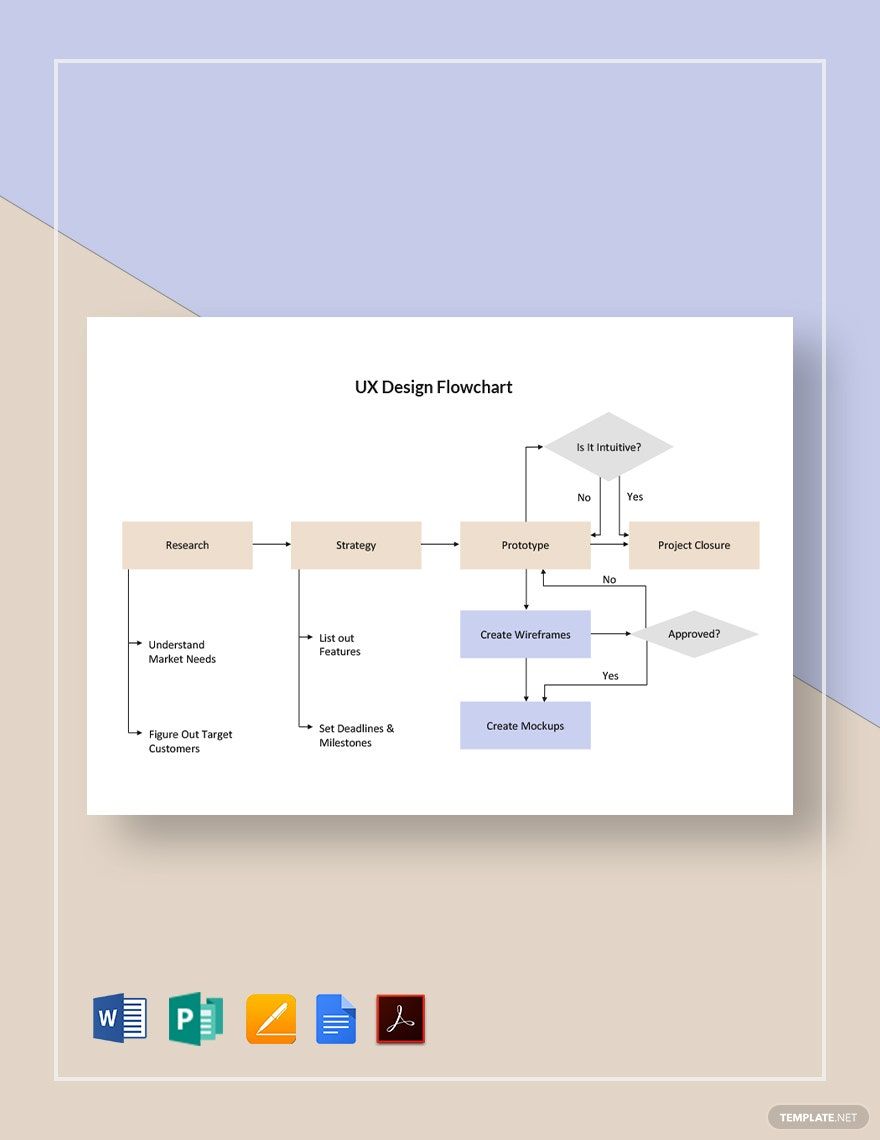
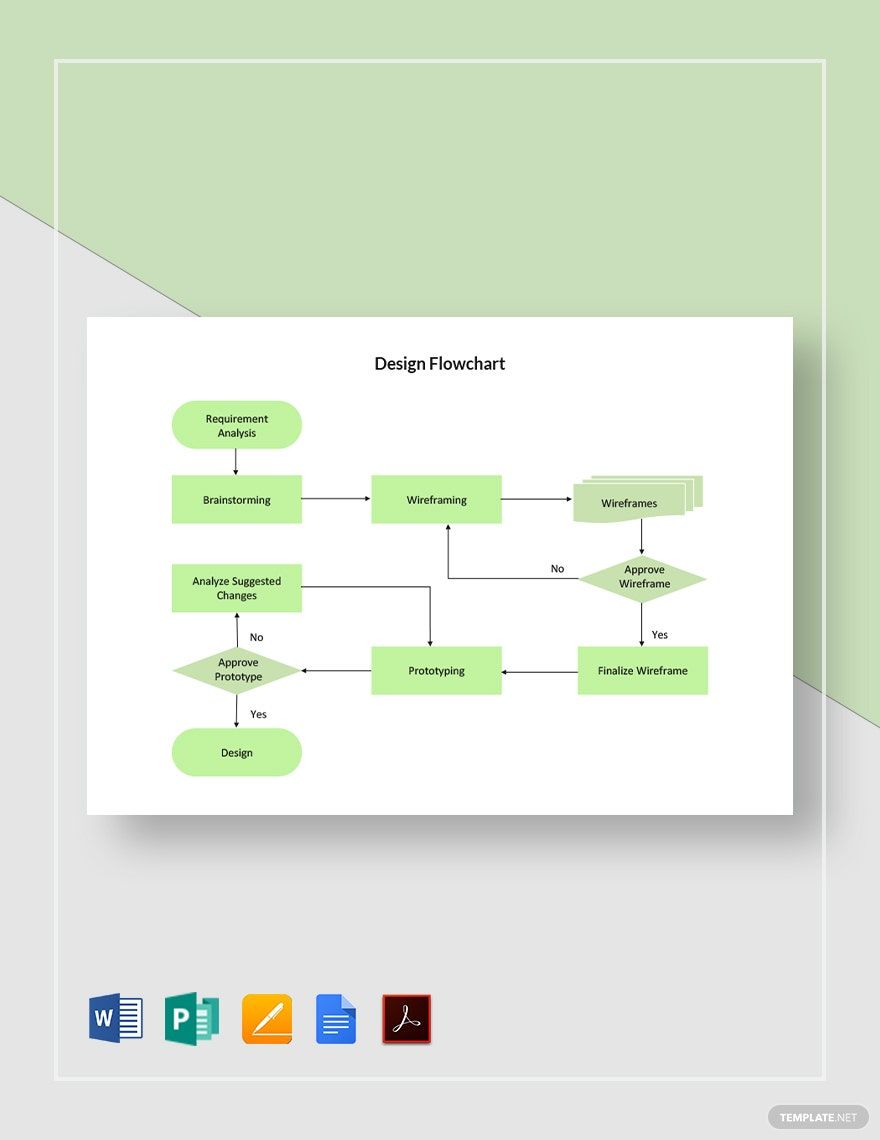
There are many different symbols used in flowcharts, but you only need several of them for the task at hand. For these particular symbols, the shapes you need are ovals, rectangles, parallelograms, diamonds, and lines.
Your design flowchart’s start and end are both represented by ovals. Next are rectangles for different actions. Parallelograms are used for both inputs and outputs. Diamonds represent decisions, which branch into separate flow paths. And finally, lines are placed in-between steps to show the workflow’s progression.
Add your shapes using the Shape menu in the upper toolbar. However, for lines, use the Connection options found under Insert > Line. These special lines are added by selecting two adjacent shapes with CMD+click and then choosing a preferred Connection Line from the menu. Doing this attaches a line between the shapes, which conveniently reorients itself!
4. Name Your Design Flowchart
Before finalizing your diagram, giving it a descriptive title is always a good idea. Create this part by adding a text box first, which is done by selecting the Text option in the upper toolbar. Place the text box above the chart before typing in the title. Go for something akin to “Mobile App Graphic Study” or “Database Network - Security Level Design.”
Did you read all our tips? You’re now better-equipped for making a design process infographic! And if you need sample resources, we recommend using our Design Flowchart Templates.