Successfully running a store is usually quite a challenge, and the online marketplace is no exception. With such businesses, procedures and operations require a good deal of careful planning. Luckily, the flowchart is an especially useful diagram in this regard. And we can help you create one in a jiffy with our easily editable eCommerce Flowchart Templates! Design a visual guide for goods return processing, inventory tracking, and more with our professional content. These samples come fully compatible with Microsoft Word, plus other well-known processing applications. So, go ahead and download today! Keep your business website in tiptop condition by using our 100% customizable templates!
How to Make an eCommerce Flowchart in Microsoft Word
Flowcharts are very helpful when it comes to organizing your online shop’s many procedures. In an article from Chron (a business publication), a flowchart uses various symbols when representing each step in a workflow.
Be it for your shopping cart checkout or website navigation, a flowchart is invaluable in denoting each step type and how they progress. If you’re interested in putting together this diagram using Microsoft Word, then check out our tips below.
1. Title Your eCommerce Flowchart as Needed
The first thing that needs getting done is titling your diagram. Once you have a fresh blank document open in MS Word, type in your diagram’s name at the very top.
For your chart’s title, write down something that clearly states what it contains. Enter something similar to “User Account Creation Process” or “Order Processing Workflow”
2. Create Your eCommerce Flowchart in a Canvas
When creating your eCommerce flowchart in MS Word, setting up a Drawing Canvas makes it easy. With a Drawing Canvas, you have access to even more tools and features.
Place a canvas in your document by opening the Insert ribbon menu and picking New Drawing Canvas at the bottom of the Shapes menu. Stretch and resize your canvas by click-dragging the nodes found on its sides and corners.
3. Add Shapes as Your eCommerce Flowchart’s Symbols
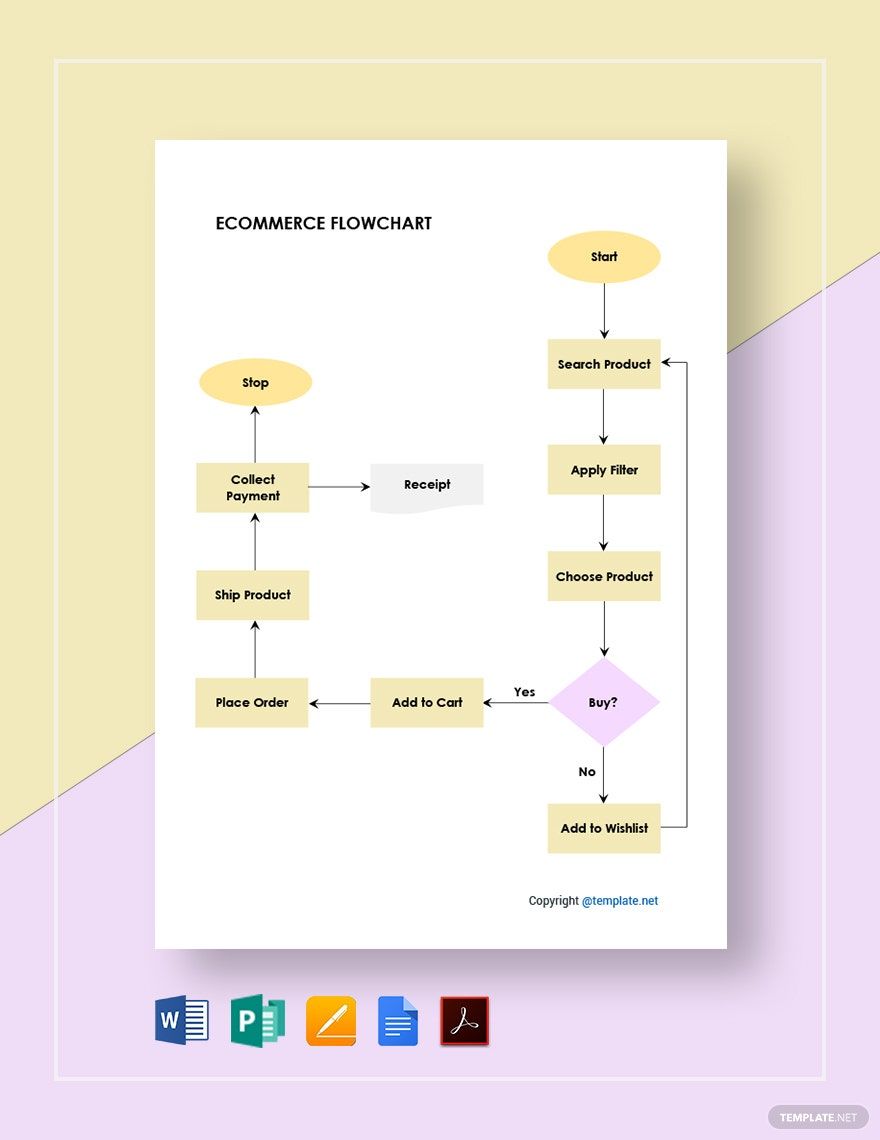
Like any other flowchart, your own eCommerce diagram needs several symbols for representing each step. From the Insert Shapes menu, pick an appropriate shape to make each symbol.
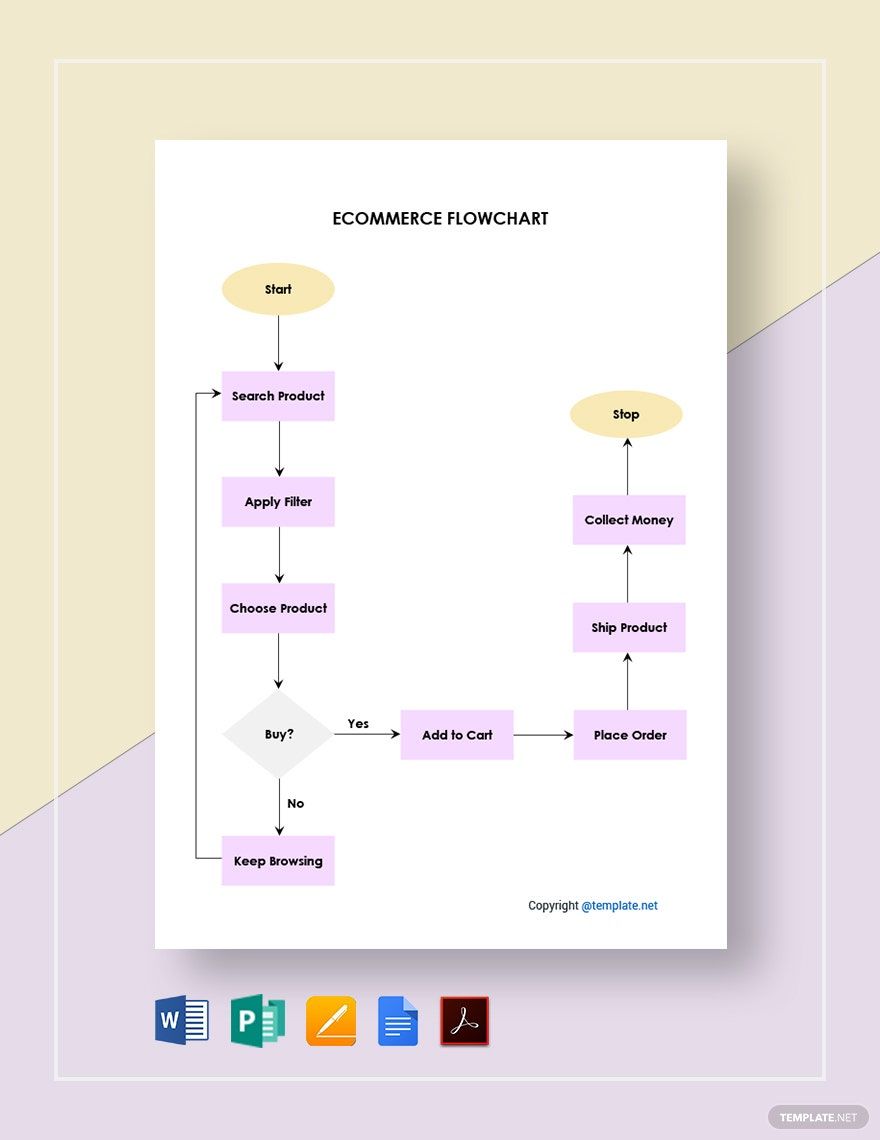
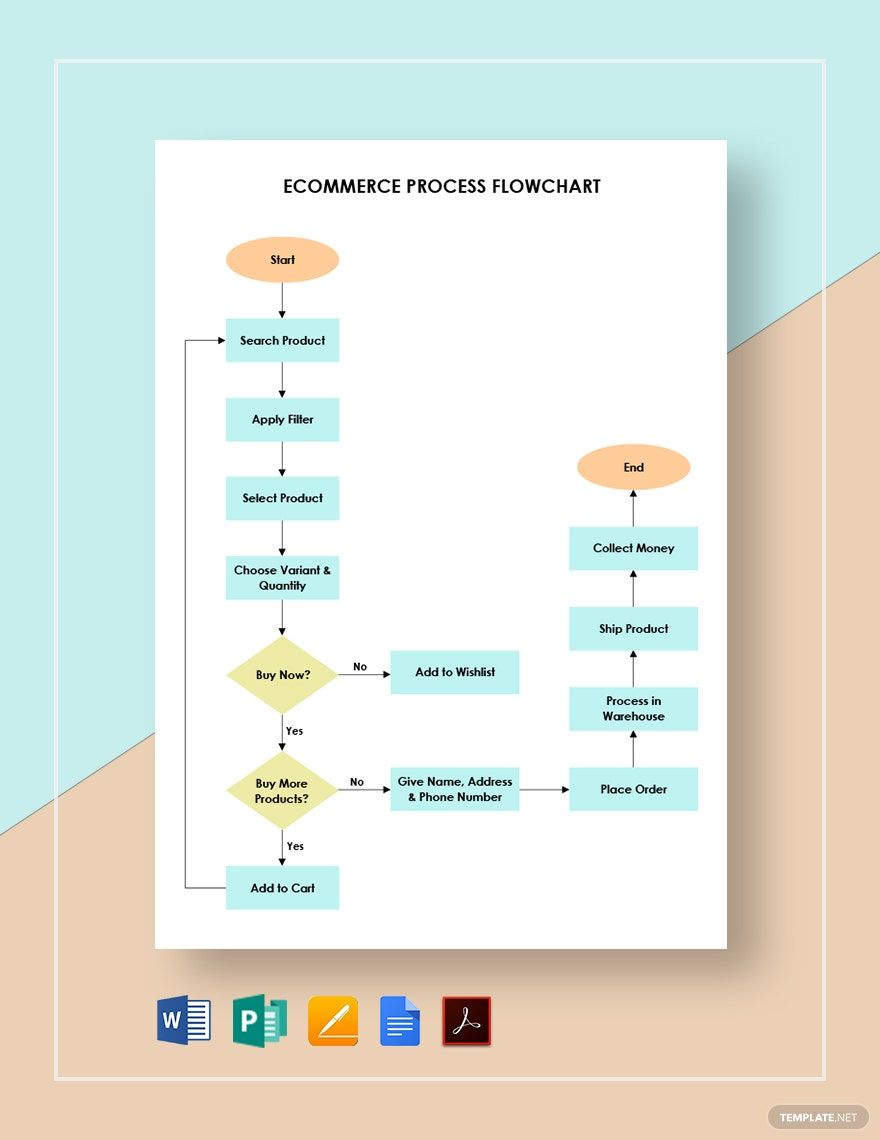
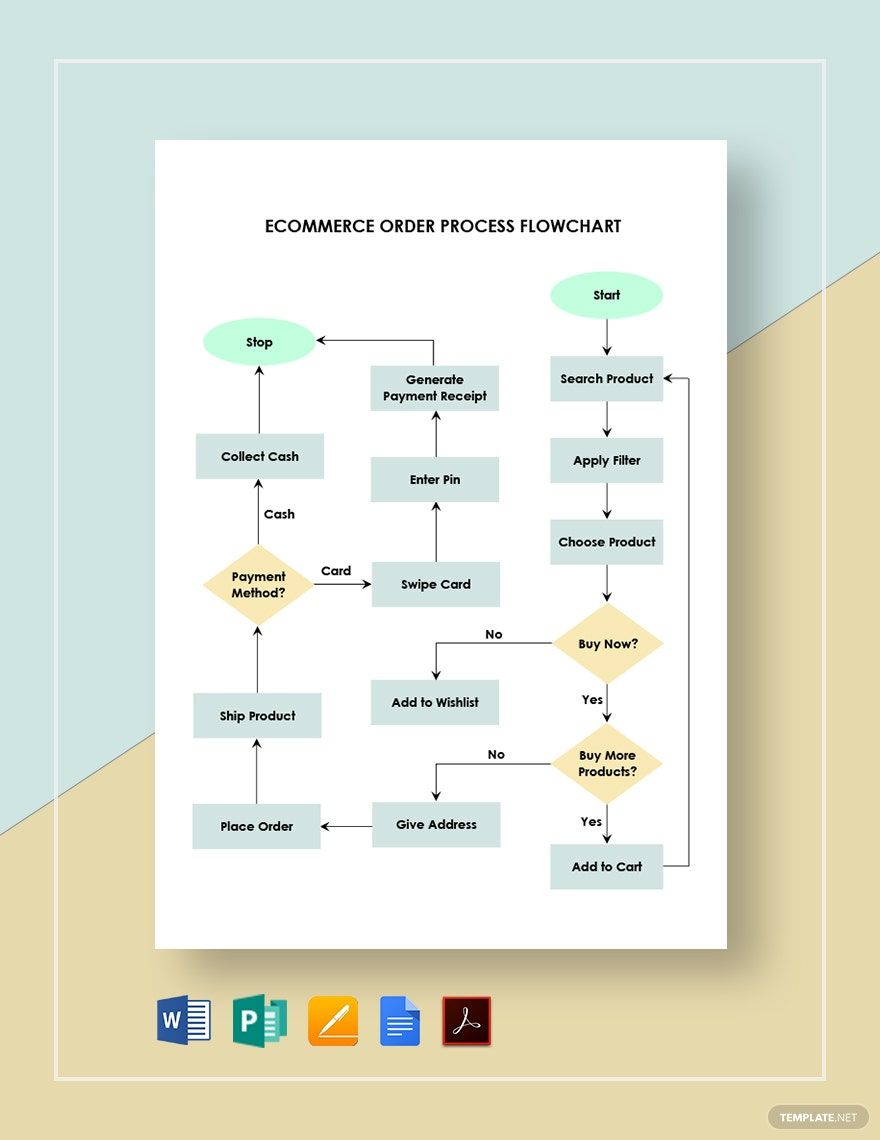
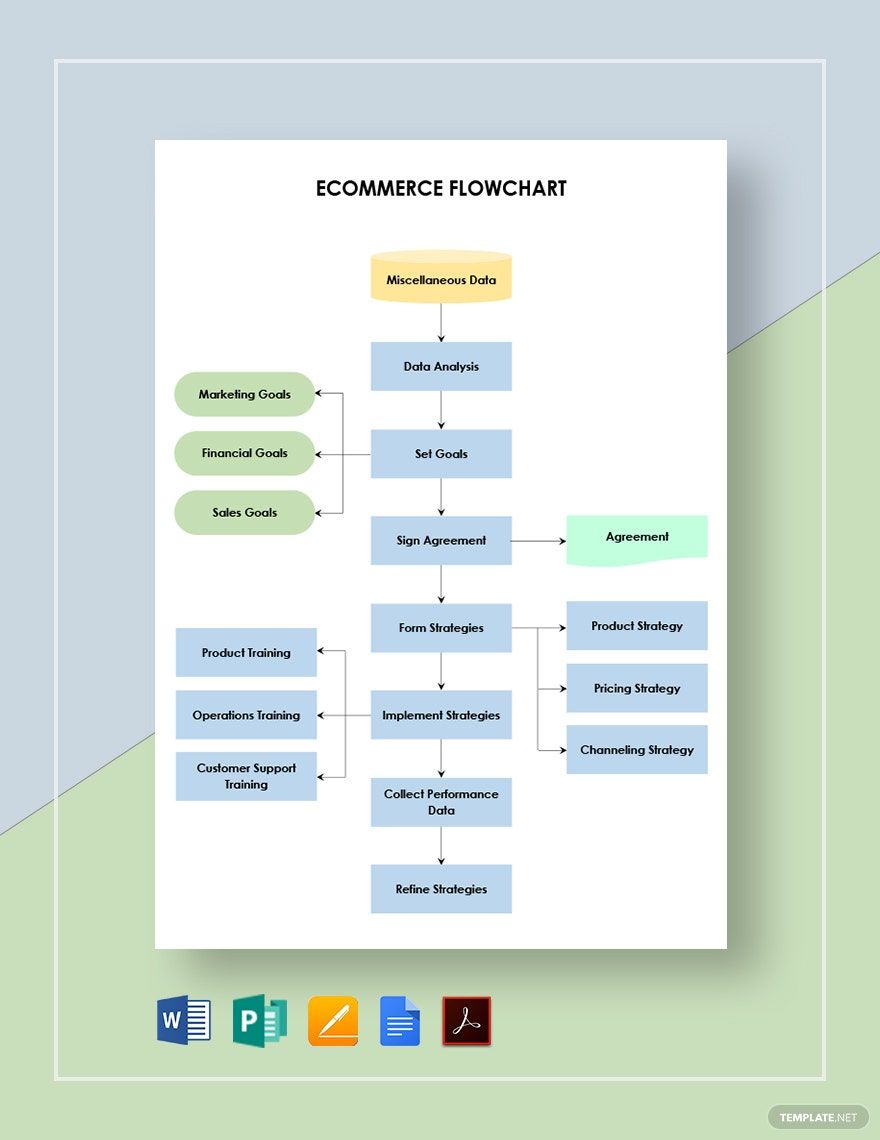
The first step in a flowchart uses an oval, as well as the last step. Actions are common in flowcharts—add rectangles for these. For both inputs and outputs, use parallelograms. And any decision steps are represented by diamonds.
4. Link Your eCommerce Flowchart Steps Using Lines
The final basic symbol you need is the line, which directs the flow from one step to the next. For this, use your Drawing Canvas’s special Drawing Tools menu, which appears at the very top of MS Word.
In the Drawing Tools menu, choose one of the Connectors under the Lines segment. Next, click-drag from one’s shape node to that of another. Now both shapes are connected by a line, which readjusts itself when either of them is moved around.
And those are all our tips for this guide! Making a chart for an eCommerce process is now simple work for you. Come back anytime if you need to do a review or download our eCommerce Flowchart Templates!