Whether it’s intern training, software development, or product advertising, a proper workflow is a must. There are various types of management tools for this purpose, and one of these is the flowchart. By incorporating a flowchart, it’s much easier to work on your program’s processes. And we can speed up your diagram creation with our easily editable Program Flowchart Templates! Put together an intuitive visual aid for your program’s function and sequence. These samples are 100% customizable in Apple Pages, making them convenient to use for even macOS users. So, don’t delay and download now—create your own flowchart by utilizing our professional templates!
How to Make a Program Flowchart in Apple Pages
According to Chron (a business publication based in the US), not only are flowcharts intuitive to use with their simple format, but they’re also highly versatile in what they can be used for. So, be it for a recruitment campaign or software promotion, a flowchart is good for planning any program’s workflow system.
When making a flowchart in Apple Pages, there’s a number of universally understood symbols to include. If you’re unfamiliar with said shapes, then we recommend reading our tips found just below.
1. Prepare an Appropriate Layout for Your Program Flowchart
Before creating any content, it’s imperative that you tweak a few settings first.
With a new document open in Apple Pages, open the Document menu in the side toolbar. In the menu, turn off the Document Body option. Doing this makes it so that’s it easier to edit inserted objects for your program flowchart.
2. Give Your Program Flowchart an Informative Name
At the top of your document, add a title written in large bold font.
To insert a title, add a text box by selecting the Text icon (in Pages’ upper toolbar) and then click-drag across the desired area. While the text box is highlighted, type in a title that describes the flowchart’s contents—something like “Charity Program Flowchart” or “School Program Flowchart.”
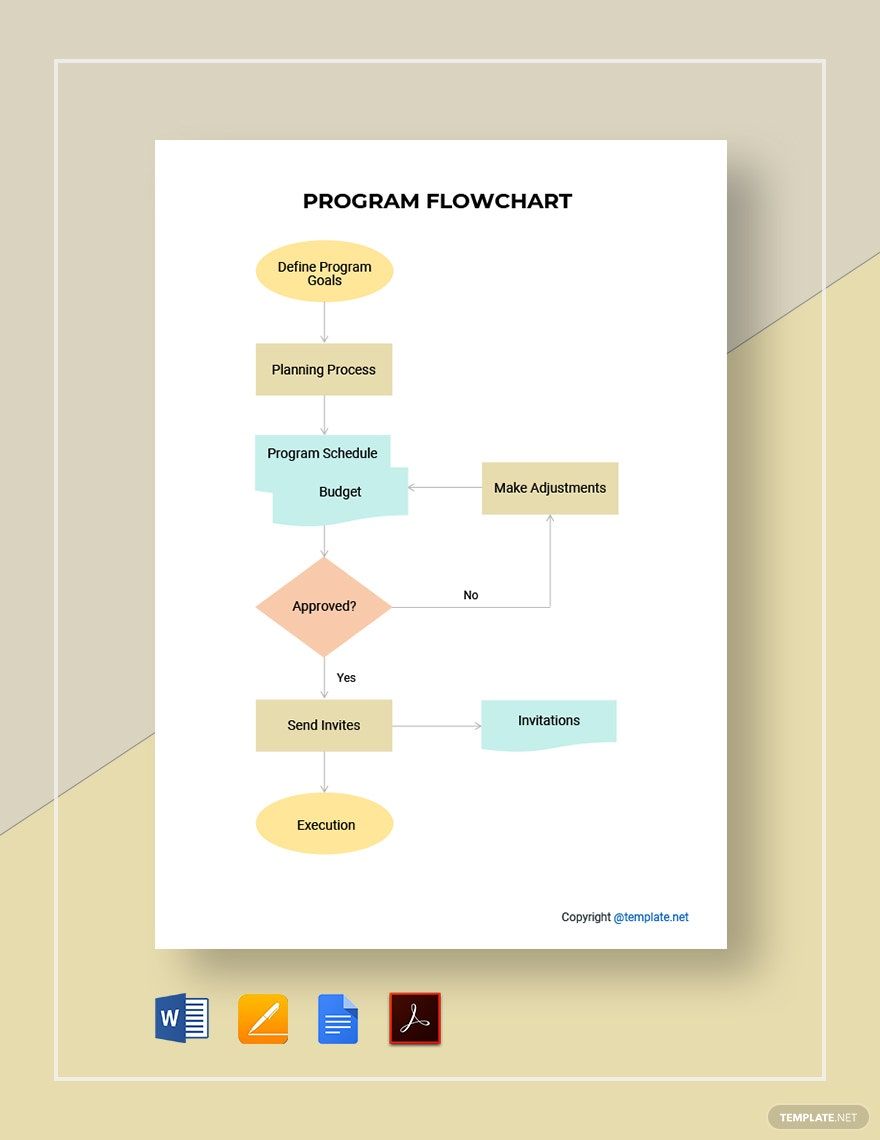
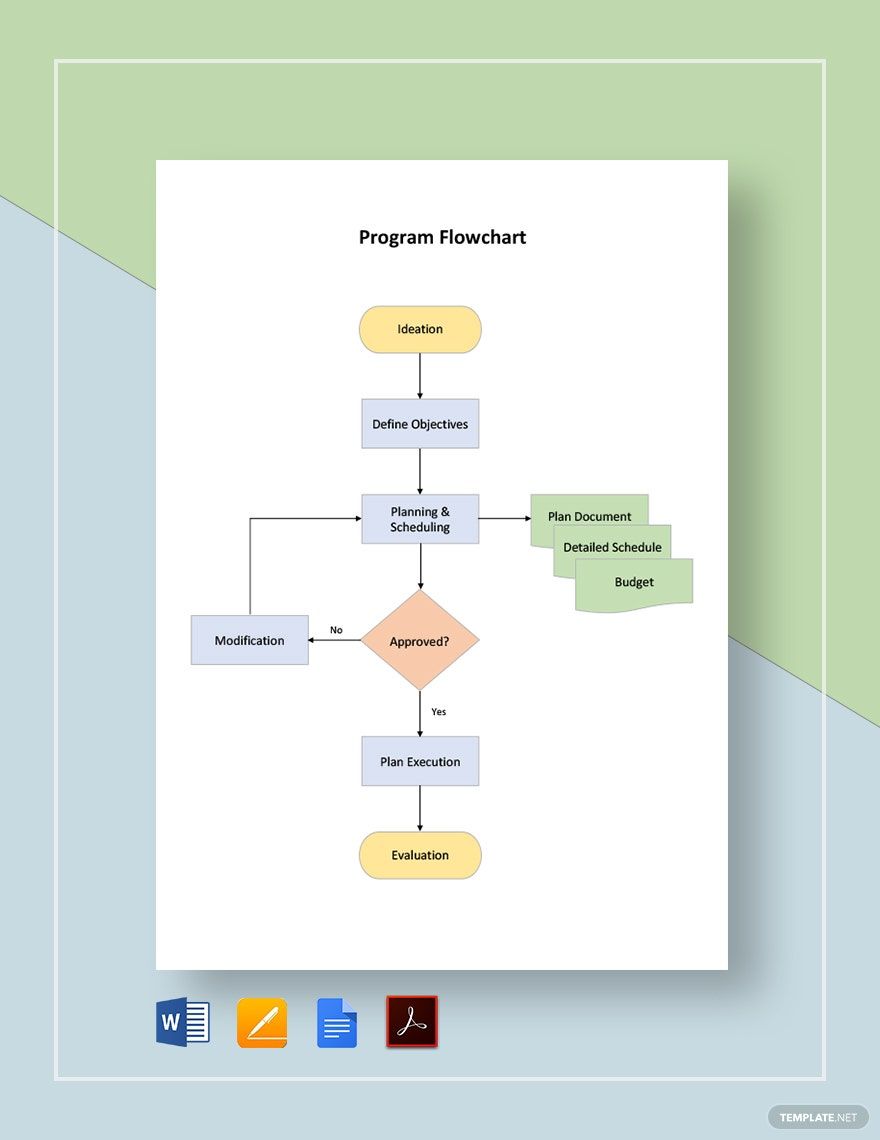
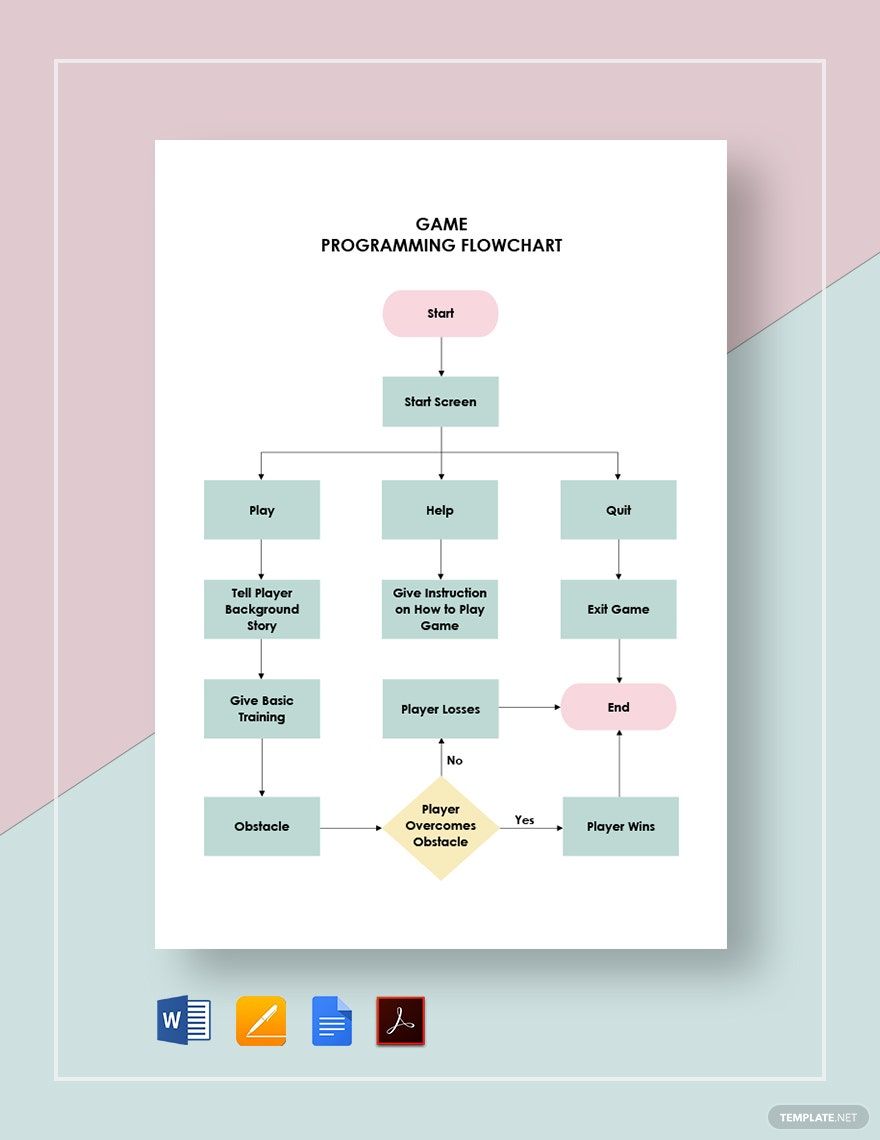
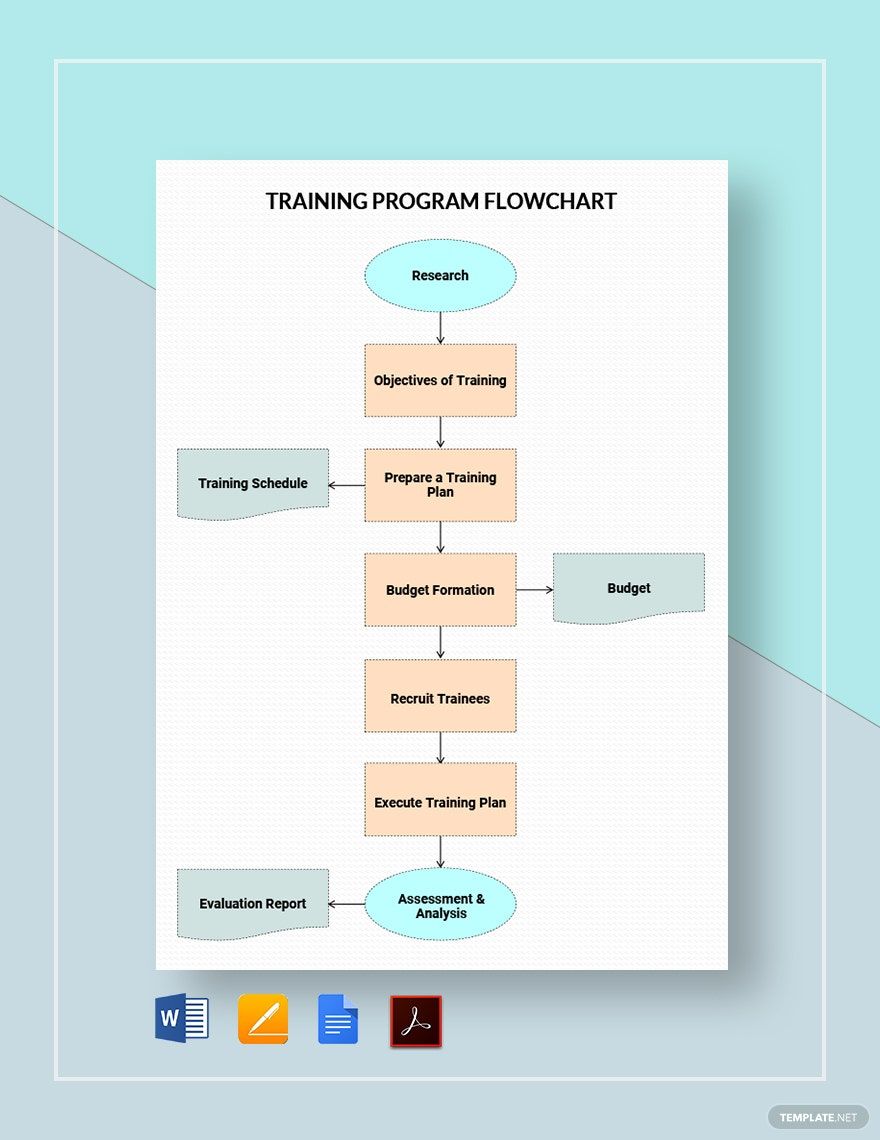
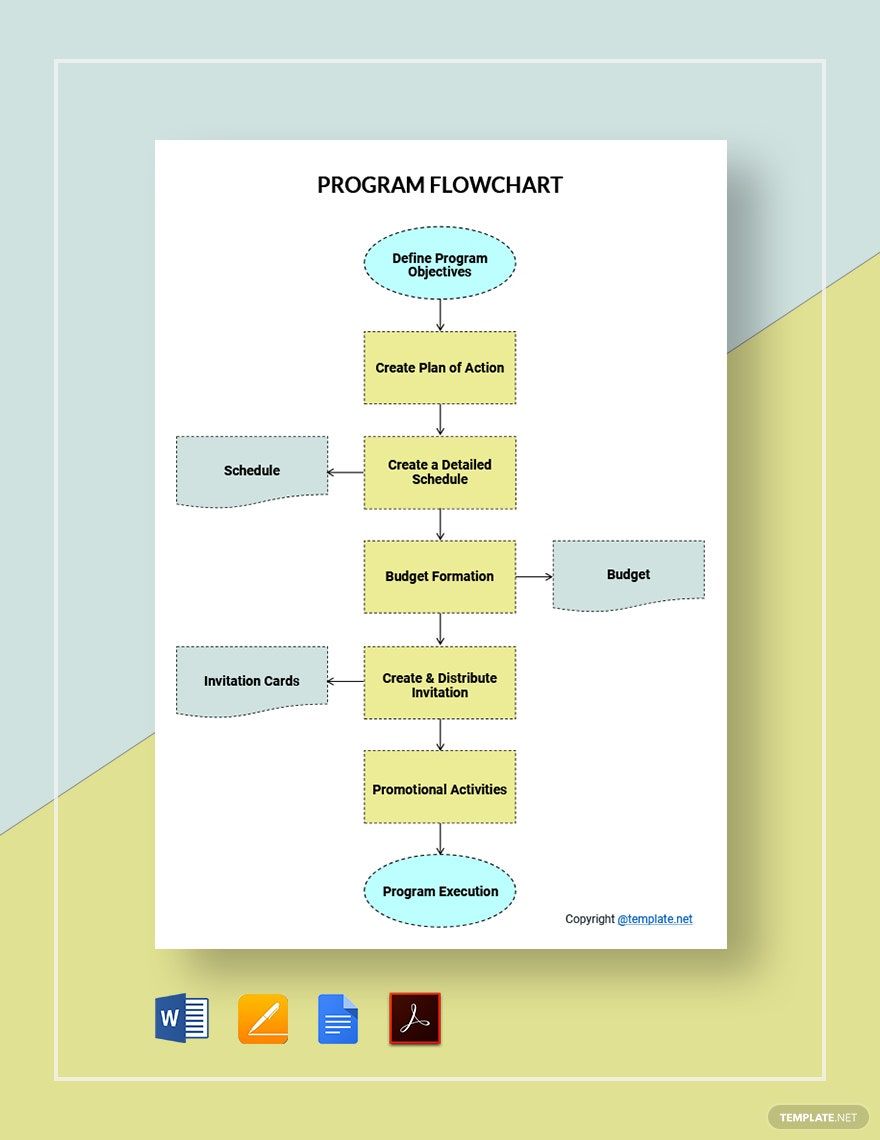
3. Your Program Flowchart’s Start and Steps
Begin building your program flowchart by inserting an oval. In flowcharts, ovals represent the starting (and ending) point of a process. Click on the Shape icon in the above toolbar, then select an oval from the menu before placing it on the desired spot. Select the shape to type in it.
The common steps in a flowchart are actions, inputs, and outputs. Actions are represented by rectangles, while both inputs and outputs are represented by parallelograms.
For your program flowchart, some example actions are task planning and program approval. Research data, evaluation reports, and invitation cards are examples of inputs and outputs.
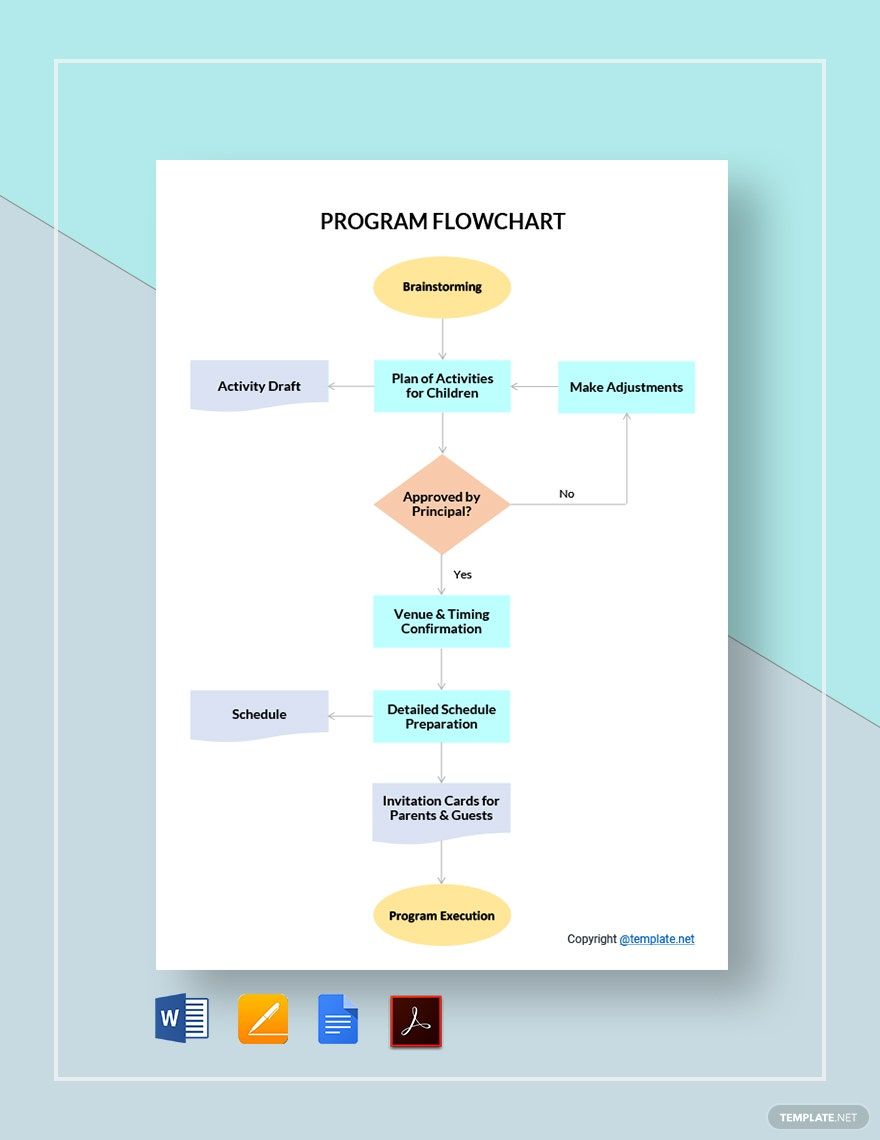
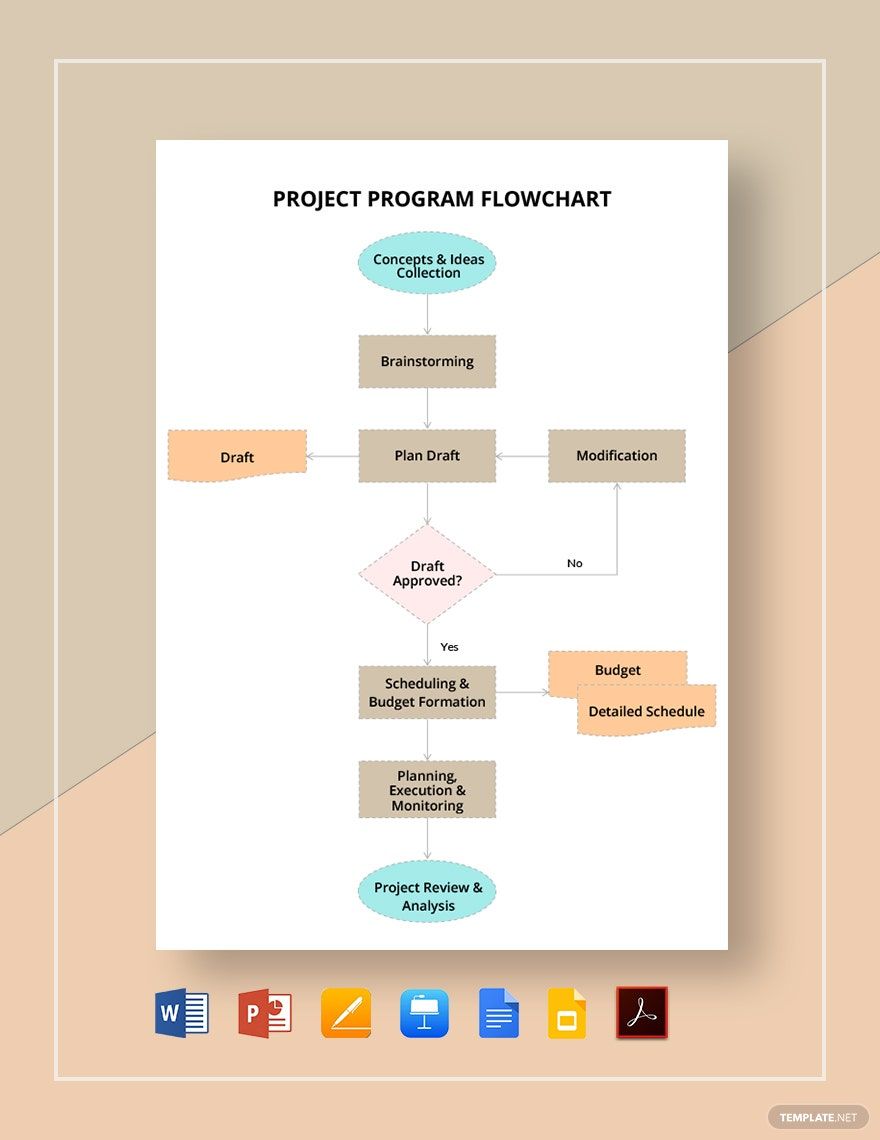
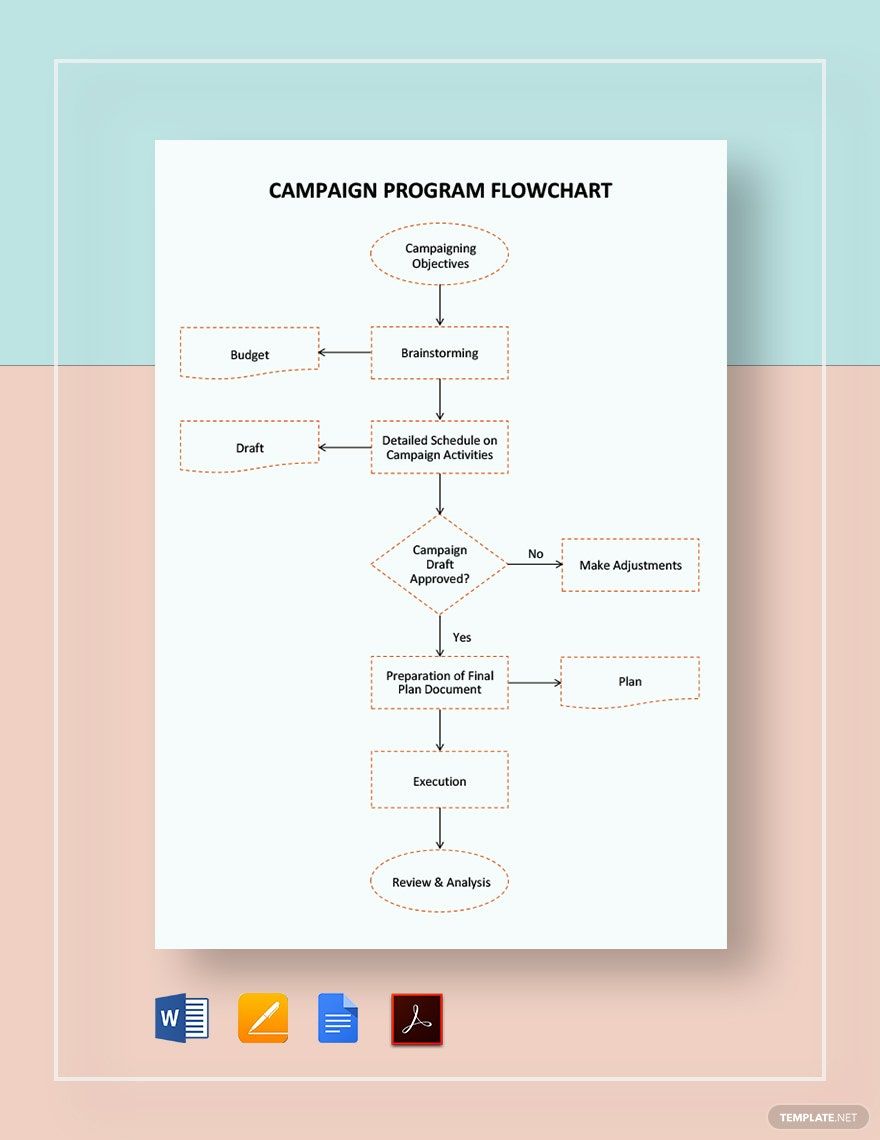
4. Decisions, Lines, and Loops in Your Program Flowchart
Whenever a flowchart has a decision as a step, it branches off into at least two different paths. To include a decision in your chart, insert a diamond shape.
To display the flow’s direction, place interconnecting lines in-between your shapes. Add your lines by selecting two shapes with CMD+click and then going to Insert > Line. Pick one of the Connection Lines to give the highlighted shapes an automatically adjusting line. Lastly, don’t forget to arrange your shapes and lines accordingly if your program flowchart loops back to the start.
Did you get through all our tips? Just remember what you’ve read and making your own flowchart is a cinch! However, if you need easy-to-use resources, then consider using our Program Flowchart Templates!