Be it website maintenance or application development, the software industry is filled with different forms of labor. However, no matter what it may be, proper workflow planning is imperative. And what better way to do said planning than with a professional flowchart! We have just what you need for your diagram’s creation with our Software Flowchart Templates! Incorporate these easily editable chart samples for programming, engineering, troubleshooting, and more. Our professional content comes fully compatible with Google Docs, allowing for simple customization on a web browser. So, don’t delay and download now—cut down on the time and hassle by using our original flowchart templates!
How to Make a Software Flowchart in Google Docs
Workflow and project management are essential in the software business. And the humble yet efficient flowchart is a big help in that regard. After all, as stated by Chron (an online business publication), a flowchart’s simplicity is what makes it so effective at what it does. Even the most complicated work process can be made simple to understand!
If you’re looking for advice on making one in Google Docs, then go ahead and read our tips right below.
1. Build Your Software Flowchart Using the Draw Feature
When it comes to making a chart or diagram in Google Docs, there’s a key feature that stands out—its draw tool!
To access this feature, go to Insert > Drawing and then select New. Once you do that, a smaller secondary window should now be in Docs’ work environment. This window is where most if not all of your software flowchart is put together.
2. Add a Proper Title for Your Software Flowchart
When creating a flowchart, it’s important that its contents are immediately obvious to readers.
In the Drawing window’s own toolbar (above), click on the Text Box icon. Next, click or click-drag somewhere at the top of the page. While the fresh text box is selected, type in a title that’s fairly descriptive—not too basic but not overly complex either. Something like “Computer Software Maintenance” or “Antivirus Development Process.”
3. Using Shapes in Your Software Flowchart
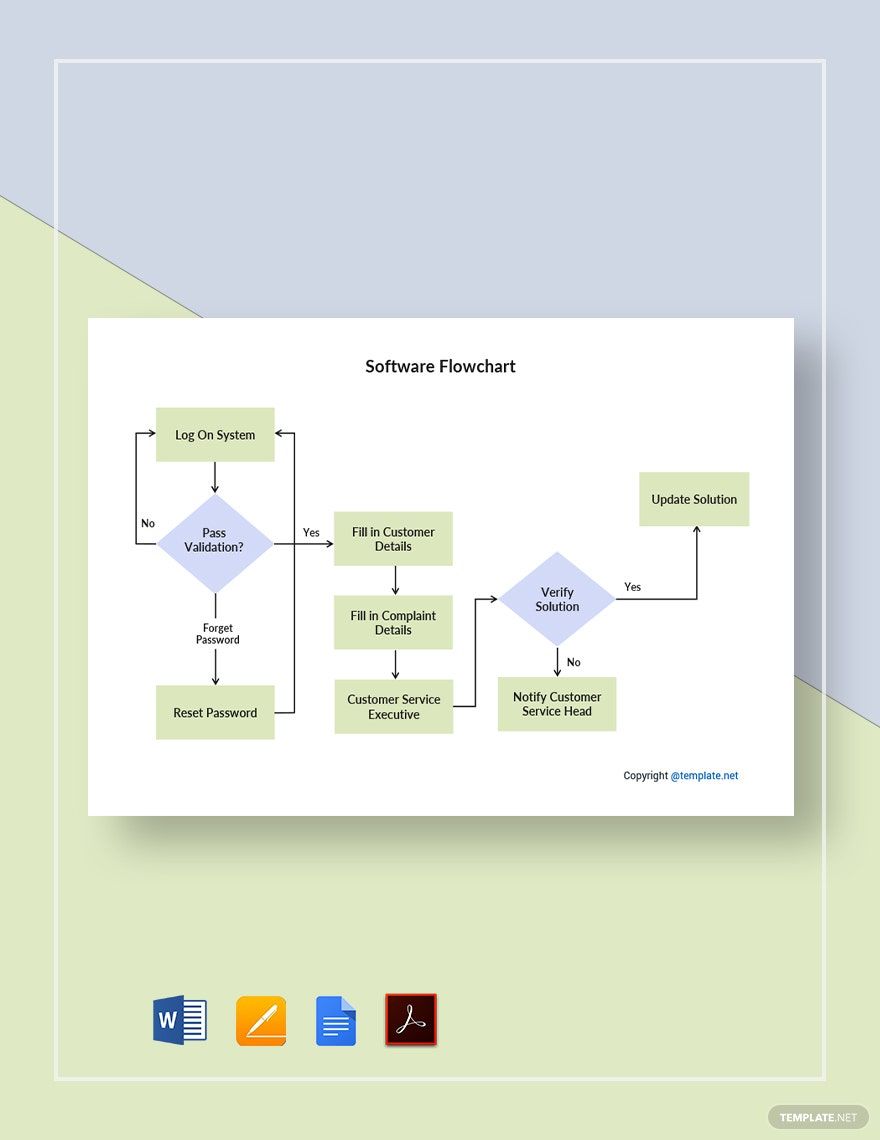
Your software flowchart’s foundation is made up of different symbols, each universally understood to mean specific things. Give your own chart these symbols by using the Shape menu in the Drawing window’s toolbar. Simply pick a shape and then start typing to label it.
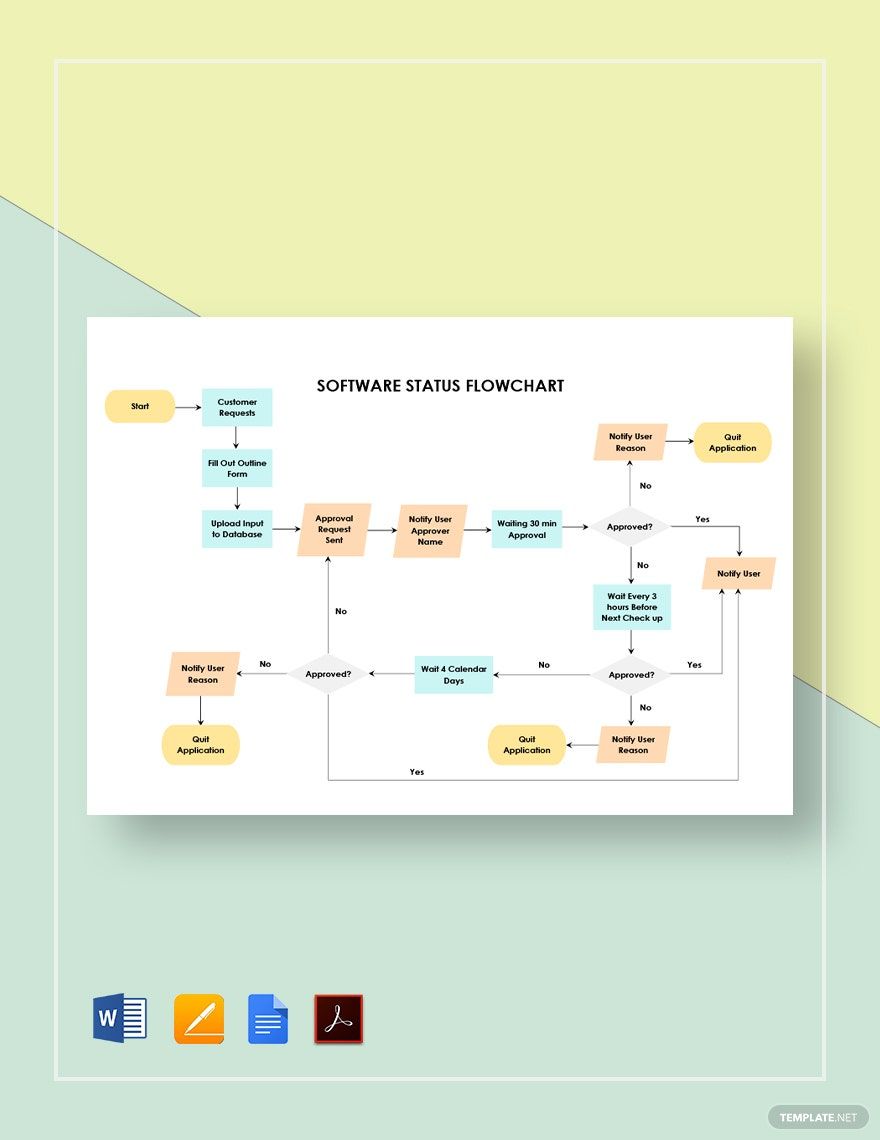
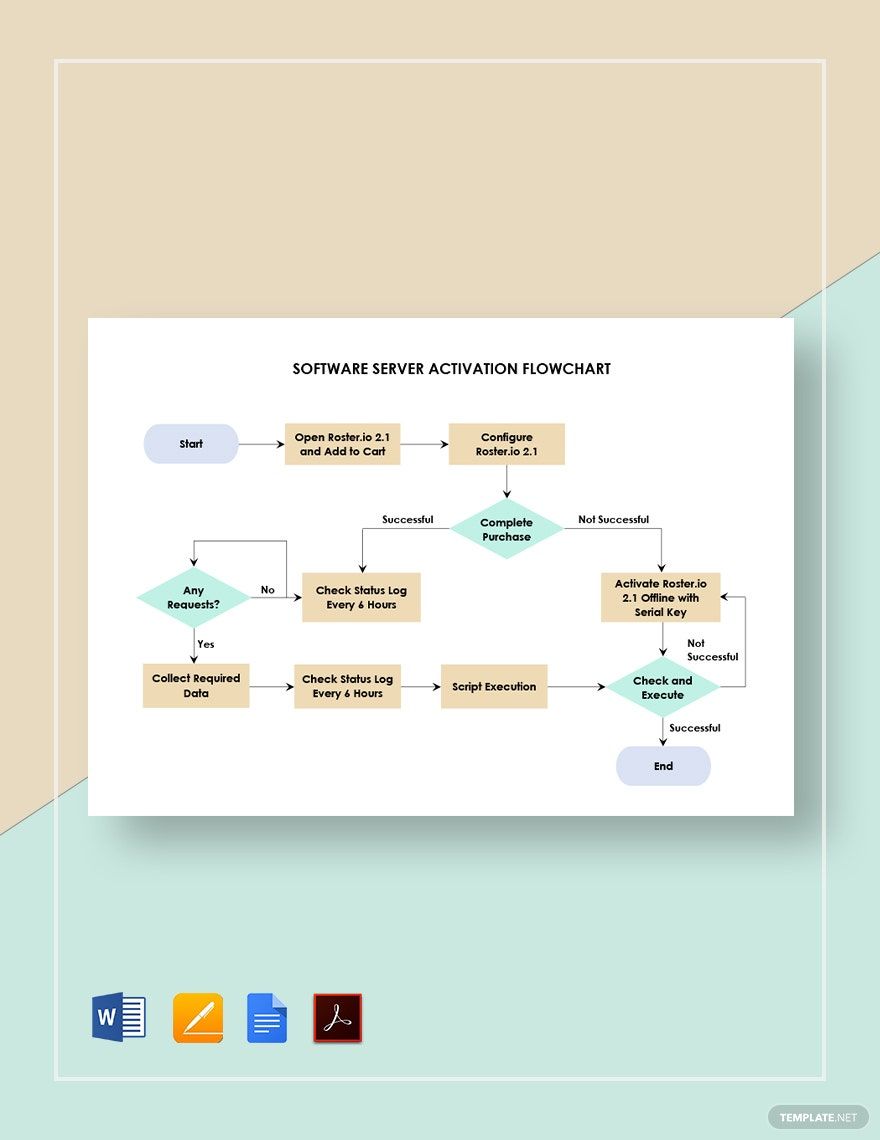
First and foremost are ovals, which represent the start and end in a workflow. Then there are rectangles for the various actions. Next are parallelograms for both inputs and outputs. And finally, diamonds represent decisions that lead to separate paths.
4. Insert Lines between Your Software Flowchart’s Shapes
To show how each step flows from one to the next, you need some lines.
Using CMD+click, choose two adjacent shapes and then go to Insert > Line. Then, pick either a Curve or Elbow Connection Line, giving the highlighted shapes an auto-adjusting line between them.
And with that, you now have a better understanding of how to design a software flowchart in Google Docs. However, if you also need 100% customizable samples for your content creation, then consider one of our Software Flowchart Templates!