In a website building process, flowcharts help the people or teams understand the process of making the website structure, website design, and website content. It's a valuable tool that would allow programmers to build the exact website or mobile app that the client wants. Use our ready-made and high-quality Website Flowchart Templates in Apple Pages to save your time in making them and directly start with the designing task. Don't start from scratch and use our professionally designed charts. All of the templates presented in this collection are 100% editable, customizable, printable, and shareable. Spend minutes rather than spending hours in making them using our templates. Subscribe now to start downloading!
How To Make A Website Flowchart In Apple (MAC) Pages?
From 1991 to 2019, 1.72 billion websites have been created, according to the data shown in Statista. At present, people rely on websites and mobile applications for new product launch, marketing, reaching out to new people, and more. From online payment transactions to online courses, almost everything is available on the internet.
Furthermore, for programmers who are working hard to produce these websites, a process flow map is crucial to meet the standards. It also ensures that the website created is what the client(s) exactly want. using flowchart can simplify the process of making any type of website whether it is a construction or HR website Are you a Mac user? If so, then continue reading to understand how you can make it in Apple Pages.
1. Take Note of the Functionalities and other Details
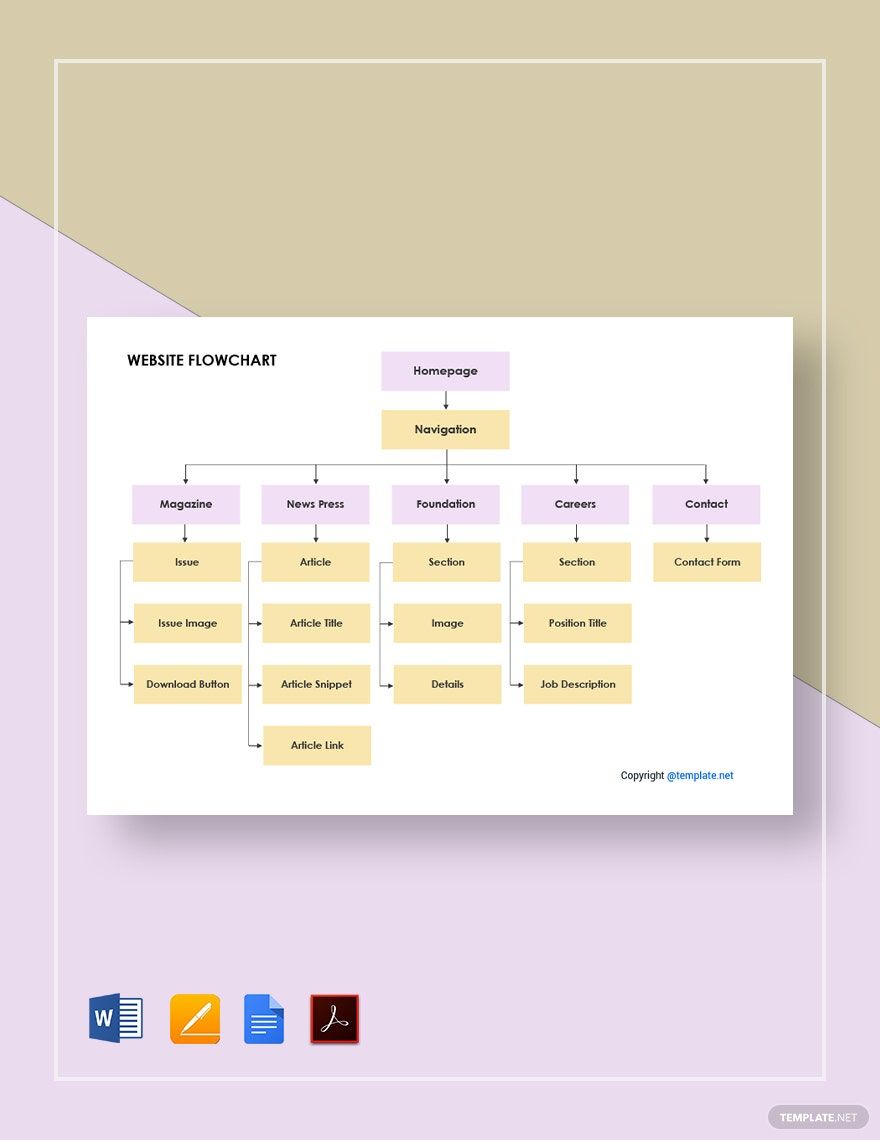
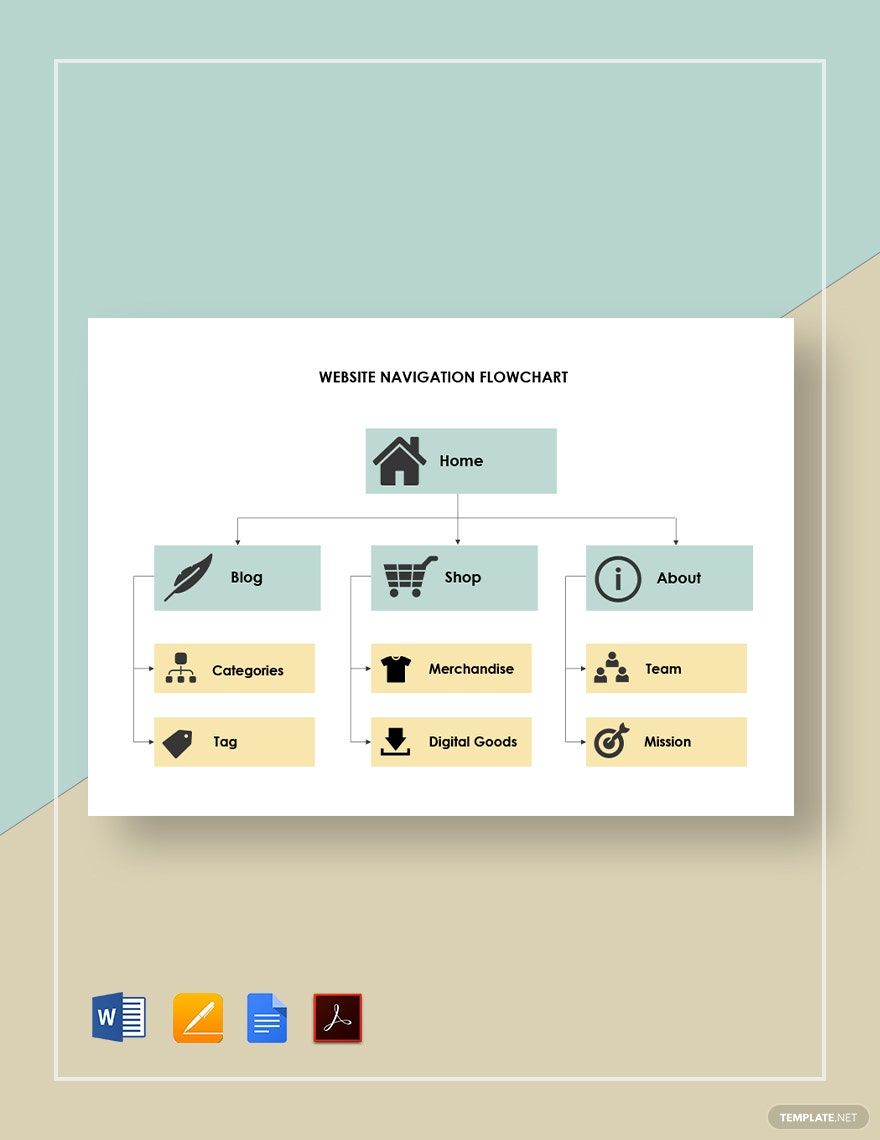
Understandably, take a note of all the necessary information before you start creating it. For instance, it's a website navigation flowchart for a merchandising company. Details about content on the 'home' page, 'about' page, 'merchandise', and 'shop' are some of the things that you might need to jot down. Keep in mind that you need to take note of this first, so it's easy to form the workflow process later on.
2. Supply the Steps
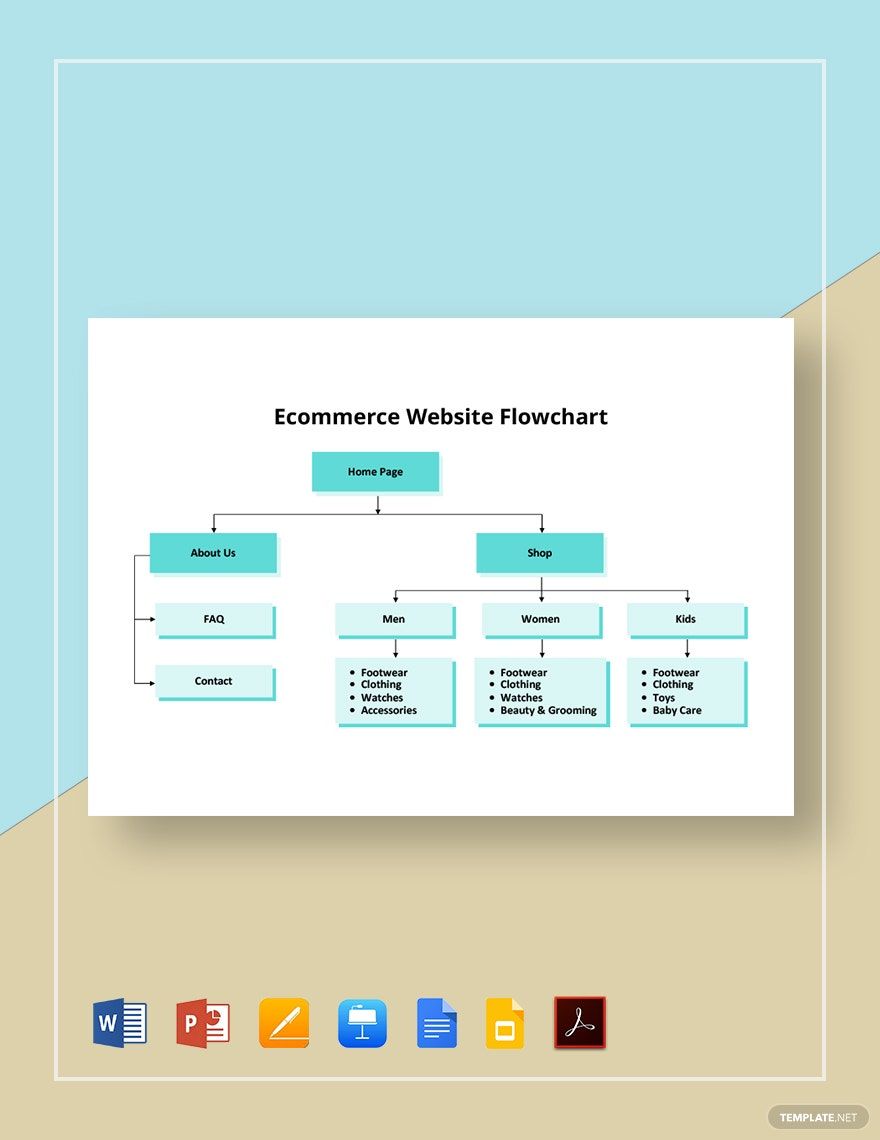
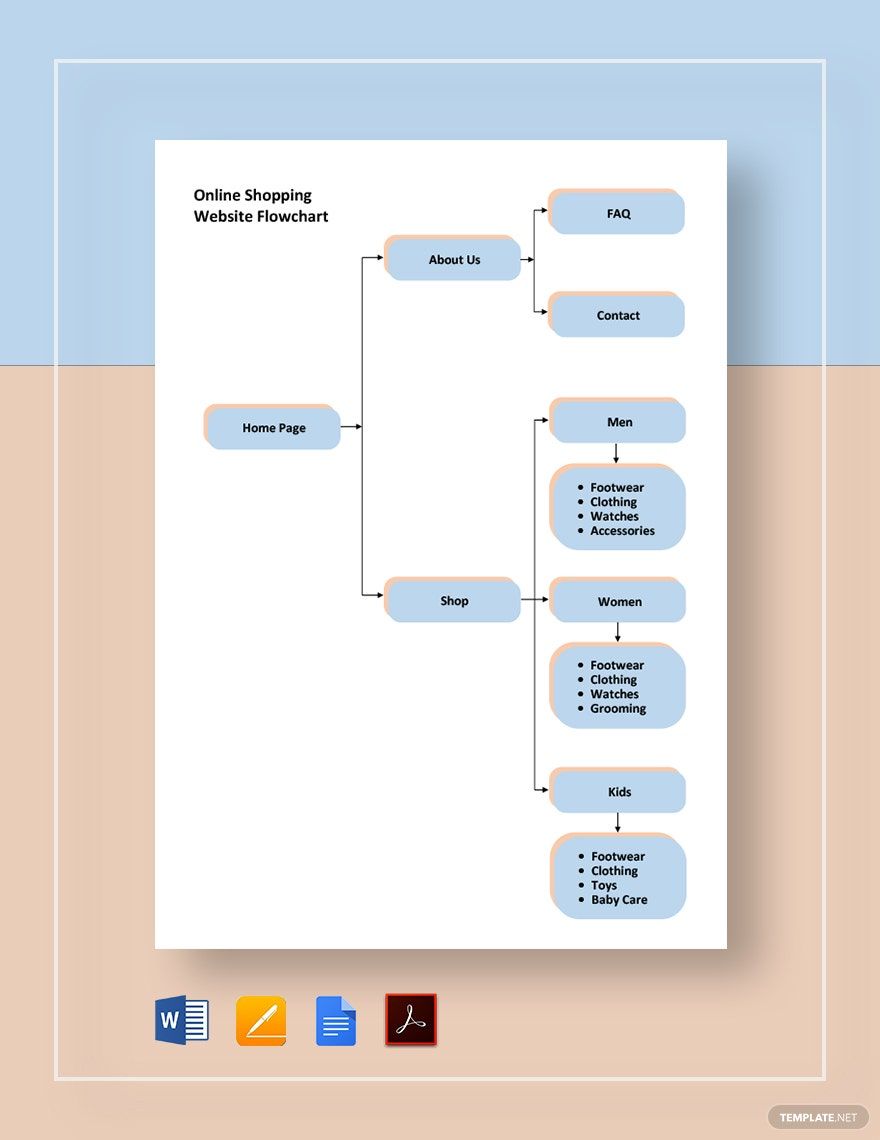
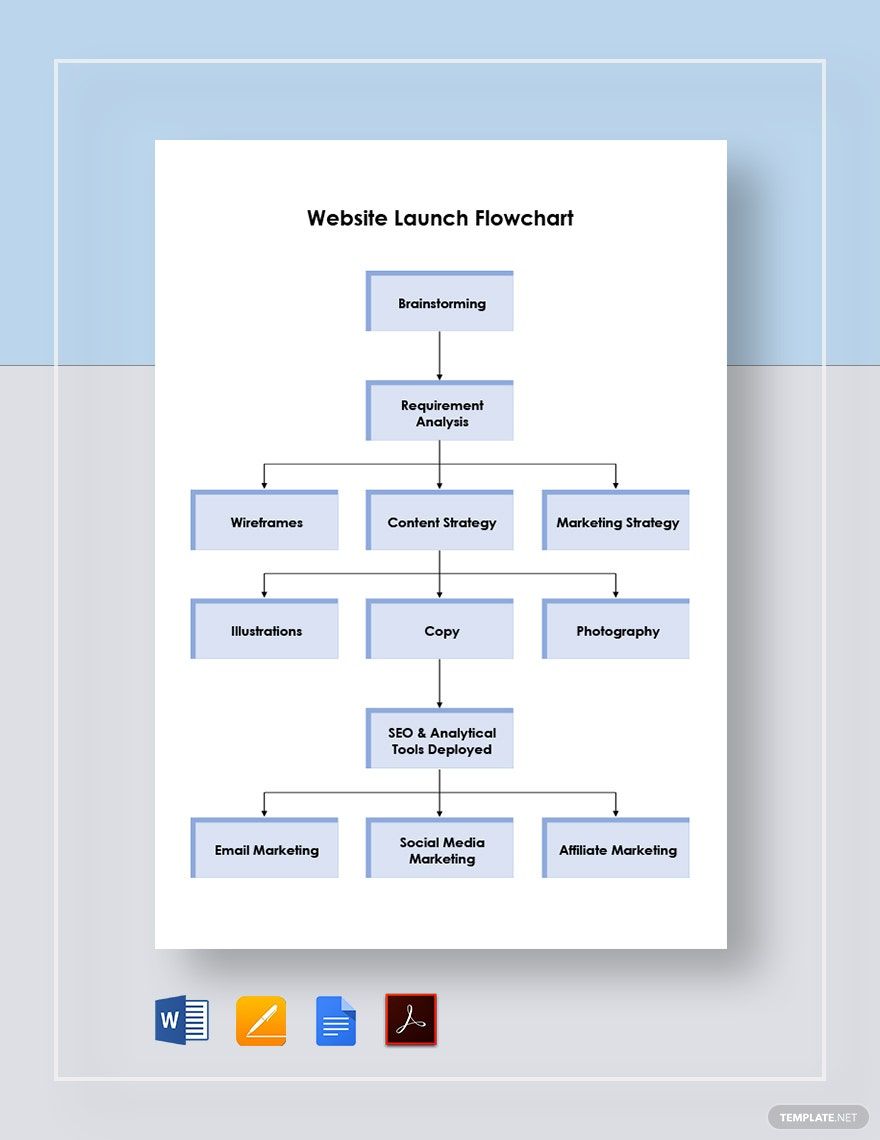
With all the details you have, place different steps in a sequence according to how your website should look like. For instance, the flowchart is for an online shop, brainstorm on how the flow of the website structure should be. You can start with 'Home Page' as the starting point, followed by 'About Us', 'Shop', and so on.
3. Launch and Construct the Flowchart
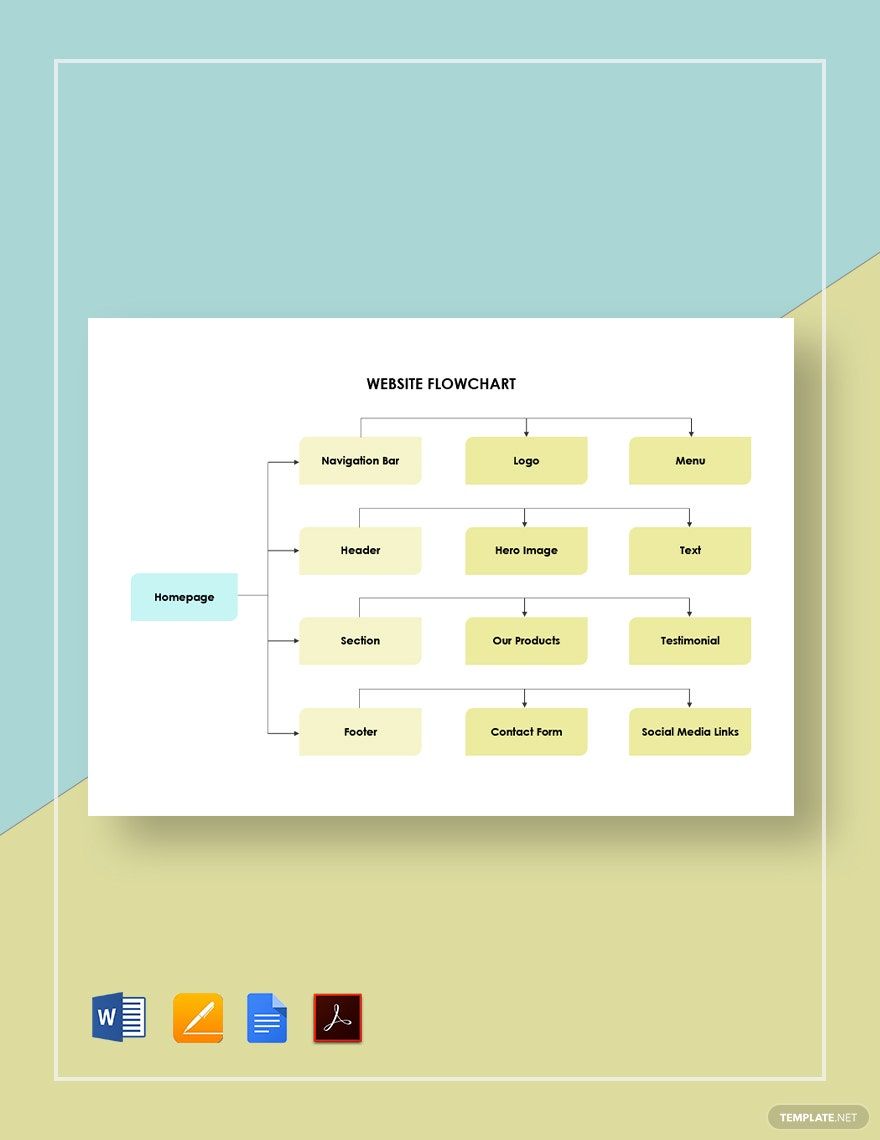
Launch the processor (Pages) and select a 'blank page' to design the chart precisely. As you have identified the details already for each navigation bar of the website, draw the best fitting symbols to box the process actions. Use the 'Table' or 'Shape' menu at the top to draw different symbols. To start, choose a shape for your text box and add it to your document. Then layout them out in sequential order while putting your connector in between. Keep doing this until there are no more steps left to put inside a shape. Once you're done, you may now fill those shapes with colors. Use color to identify the different groupings, and make sure you use a legible font. And if you wish to speed things up, use a premade template. Our website offers Flow Chart Templates that can be edited and customized in Apple Pages. With our templates at your disposal, you'll have a flowchart ready in just a few minutes.
4. Proofread and Validate
Mistakes such as spelling errors can happen without you noticing it. Your chart might also be missing a few important information or elements. That's why it's always important to proofread your work before saving them. Take a look at your flowchart from top headers to bottom. Is it accurate or does it require to be revised? If you're you happy with how it turned out, go ahead and have it checked by some of the people to ensure that it's accurate. And once everything is finalized, download and print this, so you can have both printed and digital copies.