Whether you are working on an existing website or blog or you are planning to create a new one, a website flowchart is vital in this process. It provides a systematic way to put content, structure, website layout, and website design. To help you with your website development, here are our Website Flowchart Templates that are available in PDF file format. Indeed, you can save money and time when you use our templates because they already contain original content, and all you need to do is personalize them. They are designed by credible graphic artists and we assure you of their high-quality. Use one today. Subscribe now to download them!
How to Create a Website Flowchart in Adobe PDF?
Frank and Lillian Gilbreth first introduced the flowchart in 1921, which is a structured method for document the flow of a certain process. These charts are used for a variety of purposes, including planning a new project, auditing a process, managing workflow, process engineering, and mapping computer algorithms.
Until today, flowcharts are used even in planning and structuring the development of a website. Below are some helpful tips that will help you design a creative website flowchart.
1. Gather the Details
Before heading up with anything else, create a list of all the necessary information that you need to incorporate in your website, which includes the details of your 'Home Page', 'Admin Page', the 'Buttons', among others. Gathering these details will help you easily form the workflow process when you are already working on the chart.
2. Draft the Flow
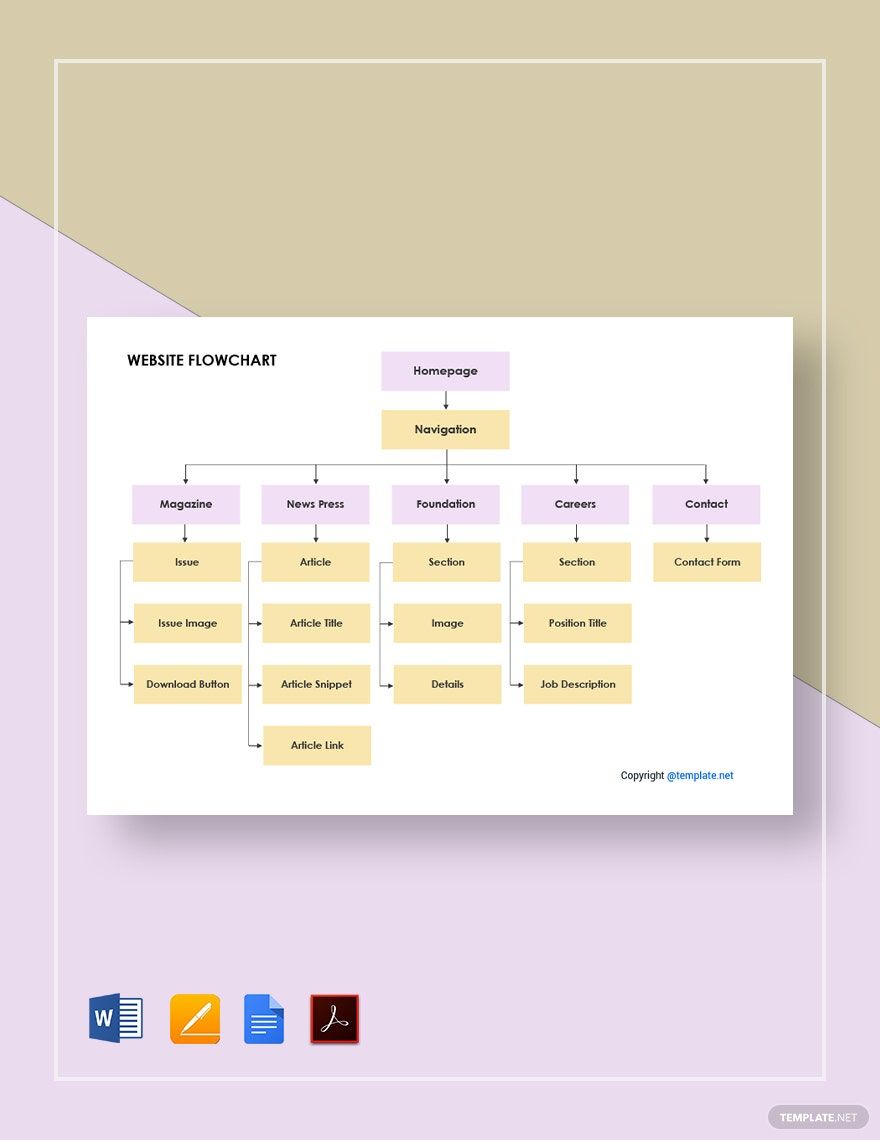
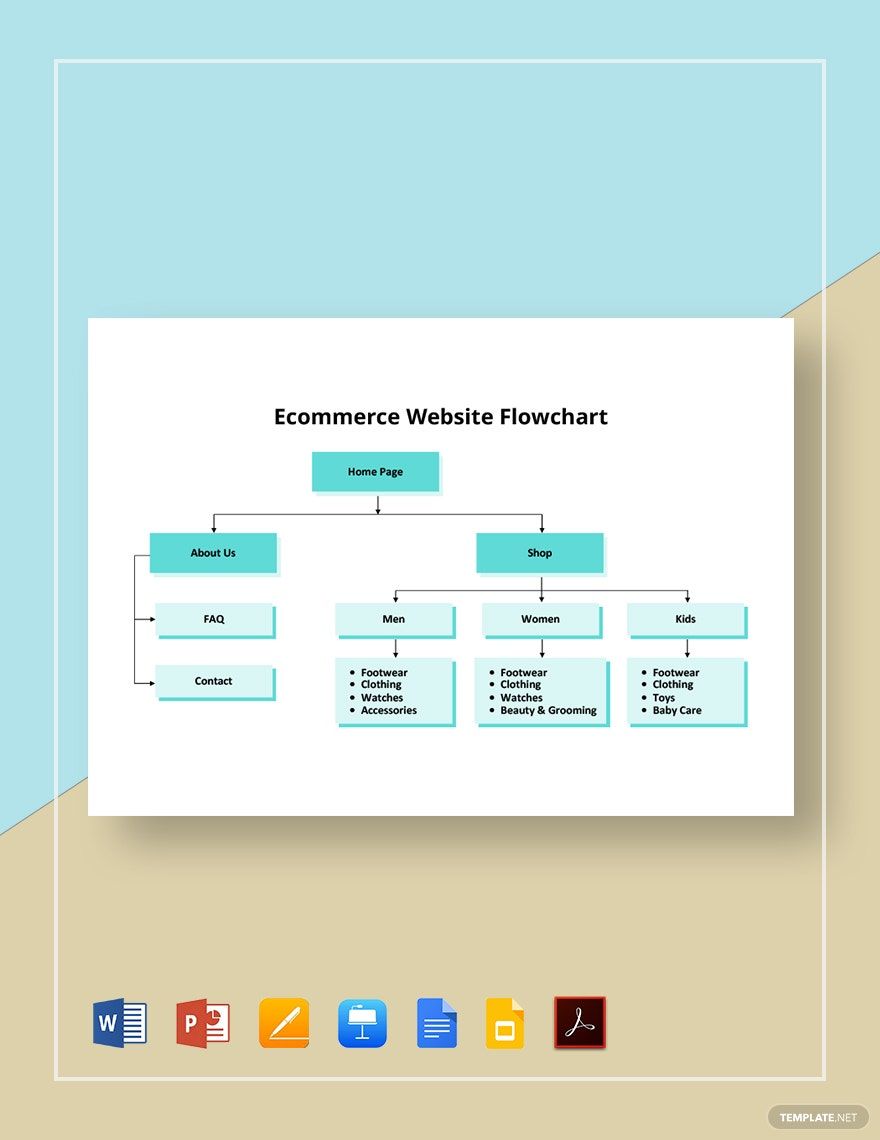
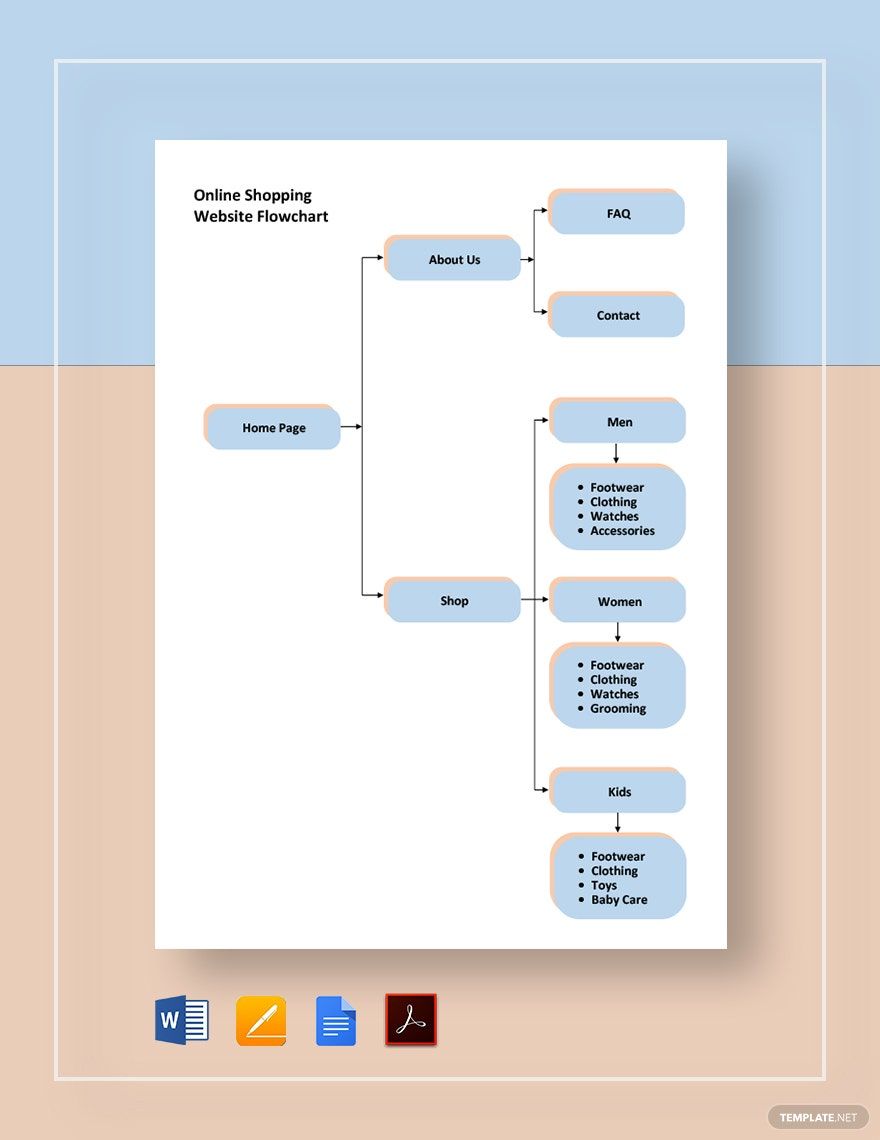
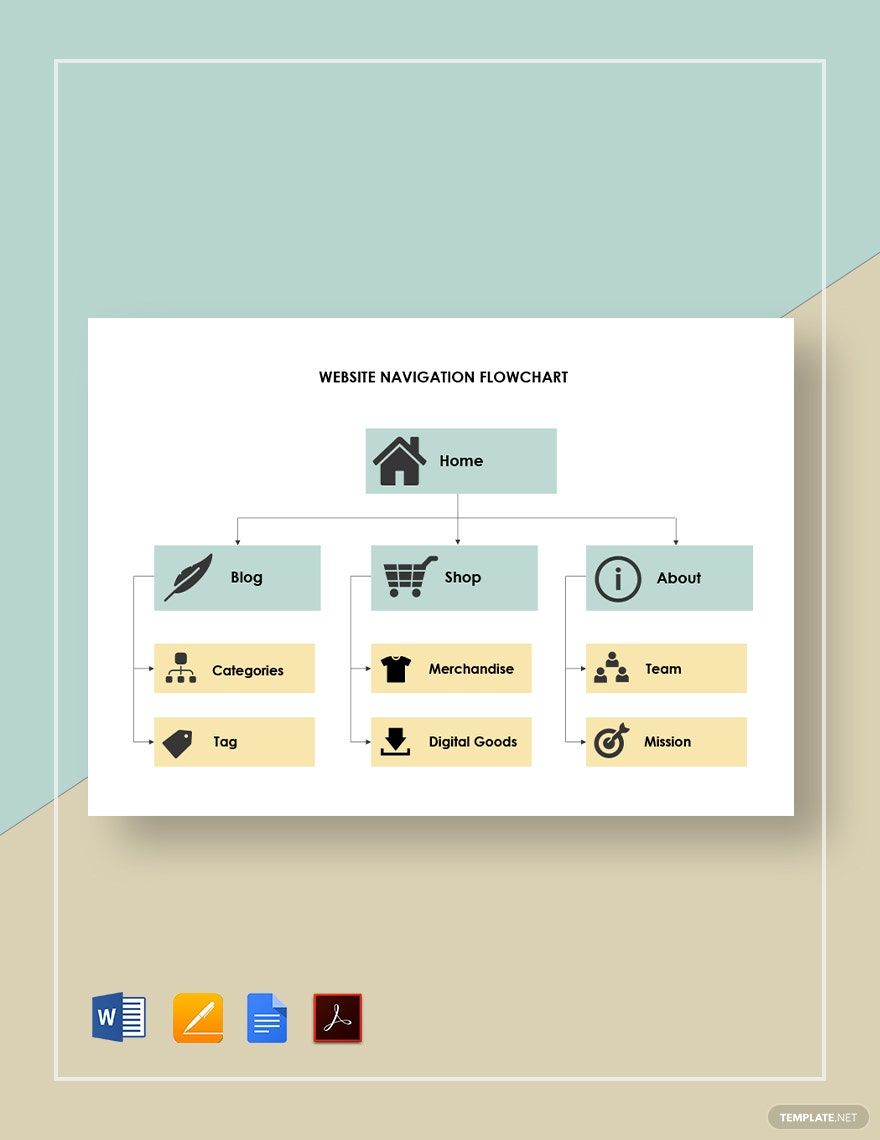
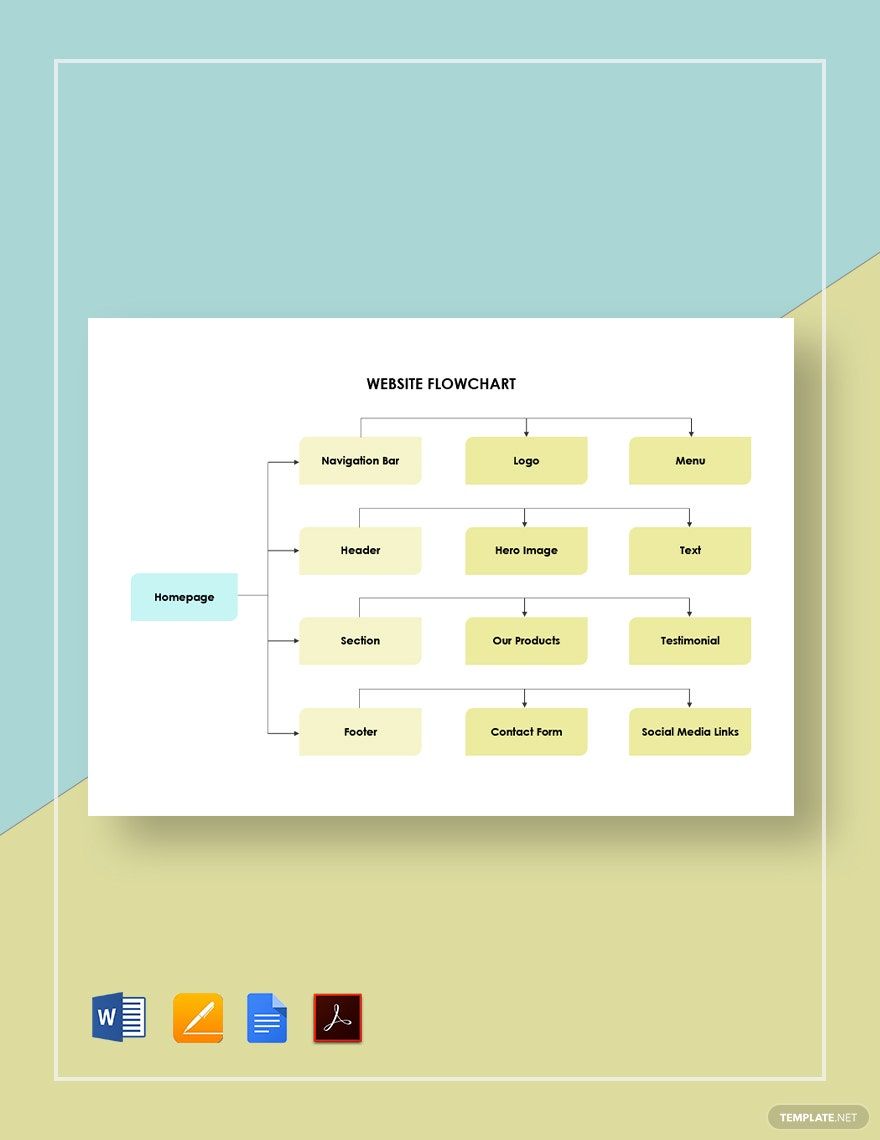
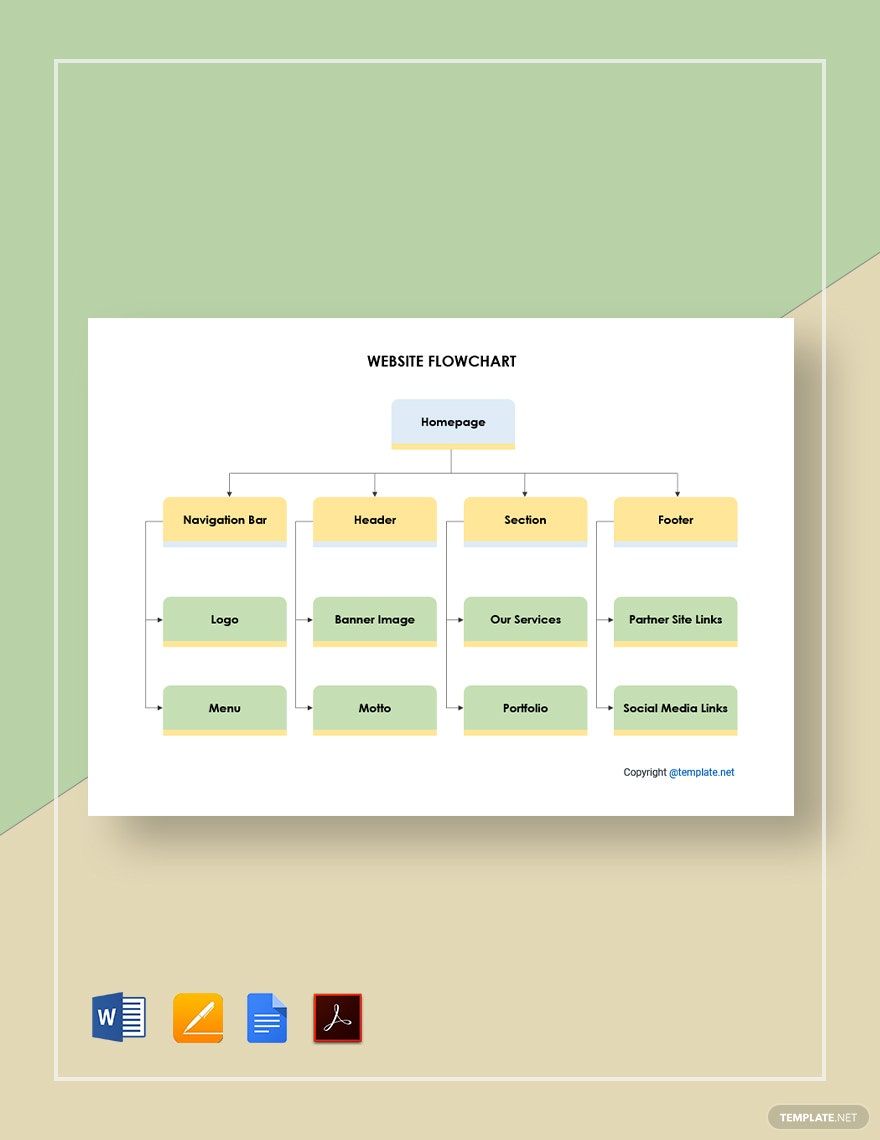
Having obtained the details, you can now proceed with drafting the flow of the process for your website design development. Start with planning the website structure, with your 'Home Page' as the starting point. Then, you can proceed with the 'About Us', 'Shop,' 'Comments' section, etc. List any other things that you want to include on your website, including the specific content, internal links, contact information, and banner ads.
3. Create the Structure the Flowchart
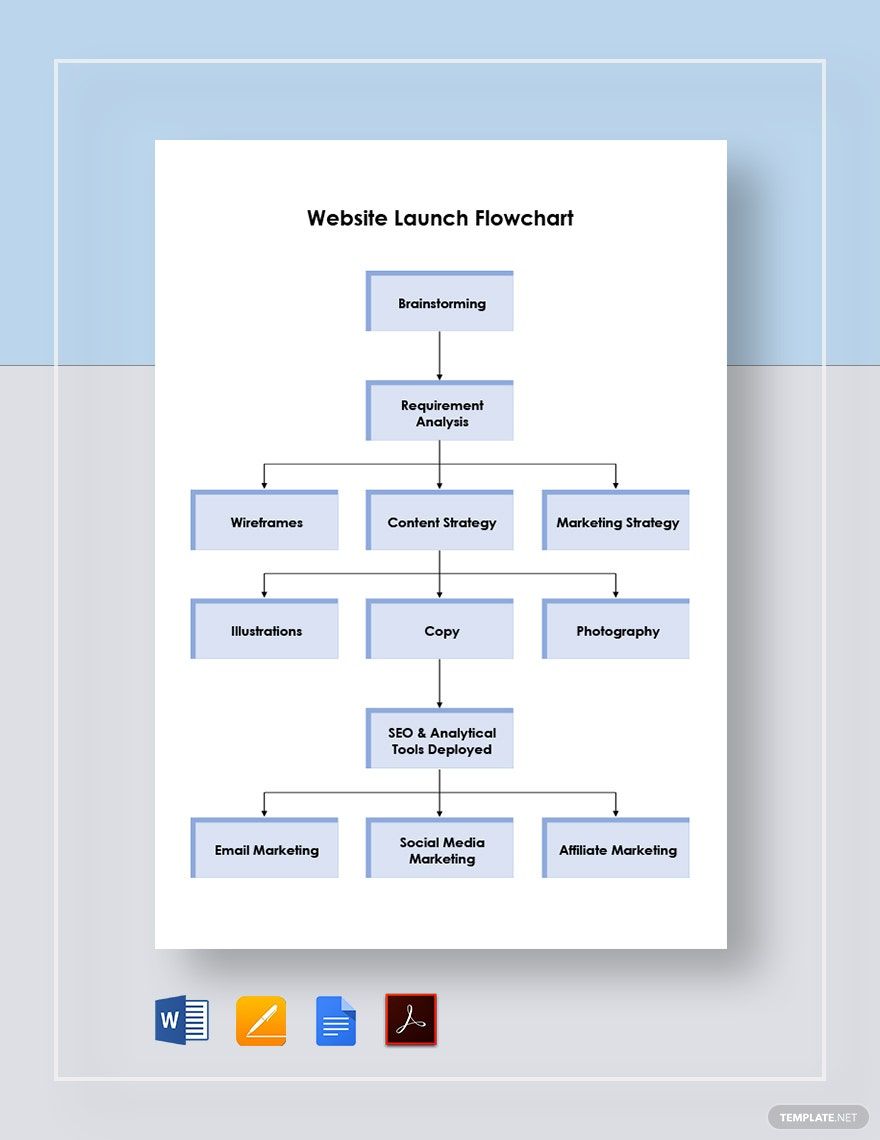
Following the details in the flow that you drafted, you can now organize the structure of the chart. Ensure that the process is in sequential order, as you have planned in the previous section. Apart from keeping the process easy to understand, you must also consider the presentation of your flowchart.
4. Be Creative
Unleash your creativity by incorporating colors and being consistent with your font styles and sizes to make your graphical presentation engaging and interesting. You may use similar colors for similar processes for the audience to quickly understand the flow. Avoid unnecessary words, and if possible, do not include sentences or long phrases in your document. Make the process simple and easy to understand for readers' easy grip on the process. Before saving the document check the entire work from header to footer and proceed to save. Go to the 'File' menu, select 'Export and Send', and select PDF, PS, EPS > PDF Vector Format, press enter to save.