Website development is a multi-step process. Using flowcharts simplifies the process of making websites in some steps that different teams, simultaneously, can easily work on. To come up with a website that has the right structure and functionalities, use our using our Ready-Made Website Flowchart Templates in Word. Ensure everything on the website is as perfect as desired by the client/s by saving your time on making its process flow. These printable templates are editable and 100% customizable that help you change the text, color, and font according to your requirements. Do not ponder more and get the one best for your next project now. Subscribe to start downloading!
How to Create a Website Flowchart in Microsoft Word (DOC)?
People are creating more and more websites every day. According to Statista, there are billions of websites right now on the World Wide Web. As the number increases, creating a unique web design becomes harder. In web development, proper documentation is done first to come up with a good website and to ensure that the structure agreement, functionalities, etc. for the site is well-implemented.
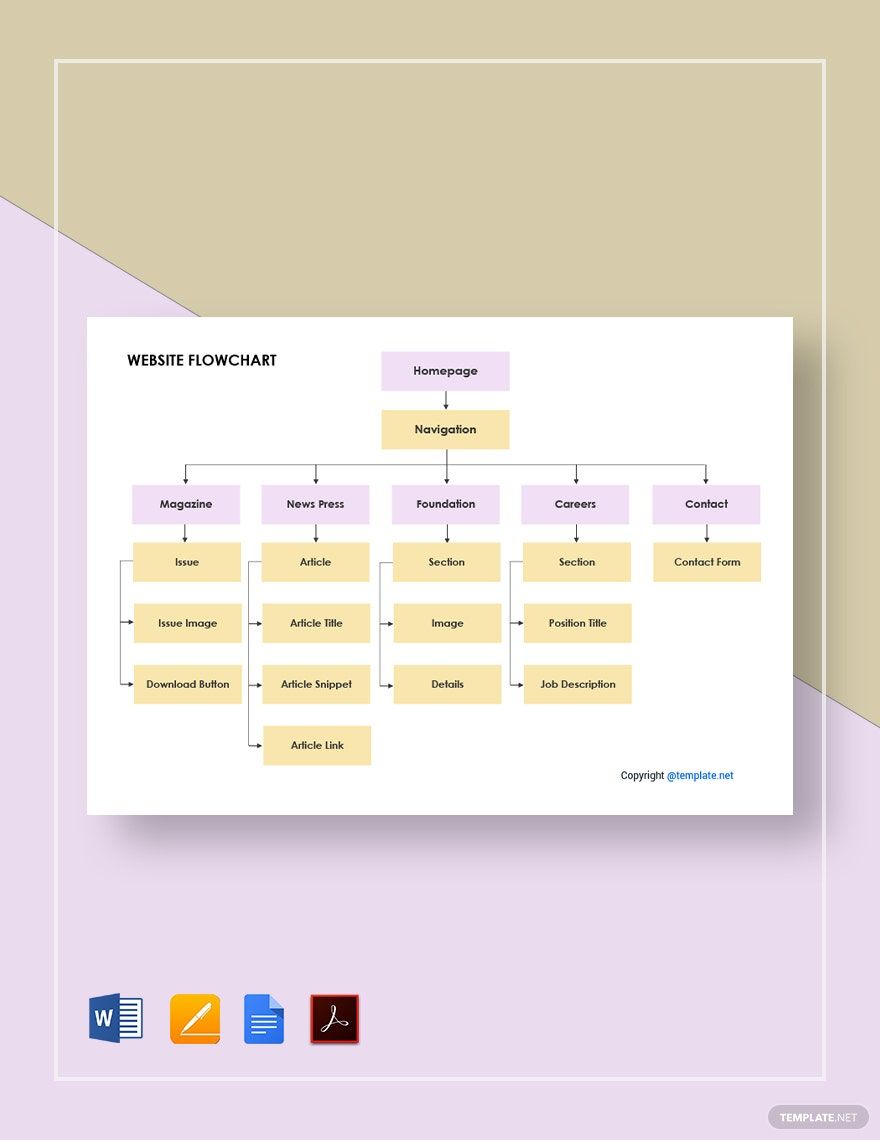
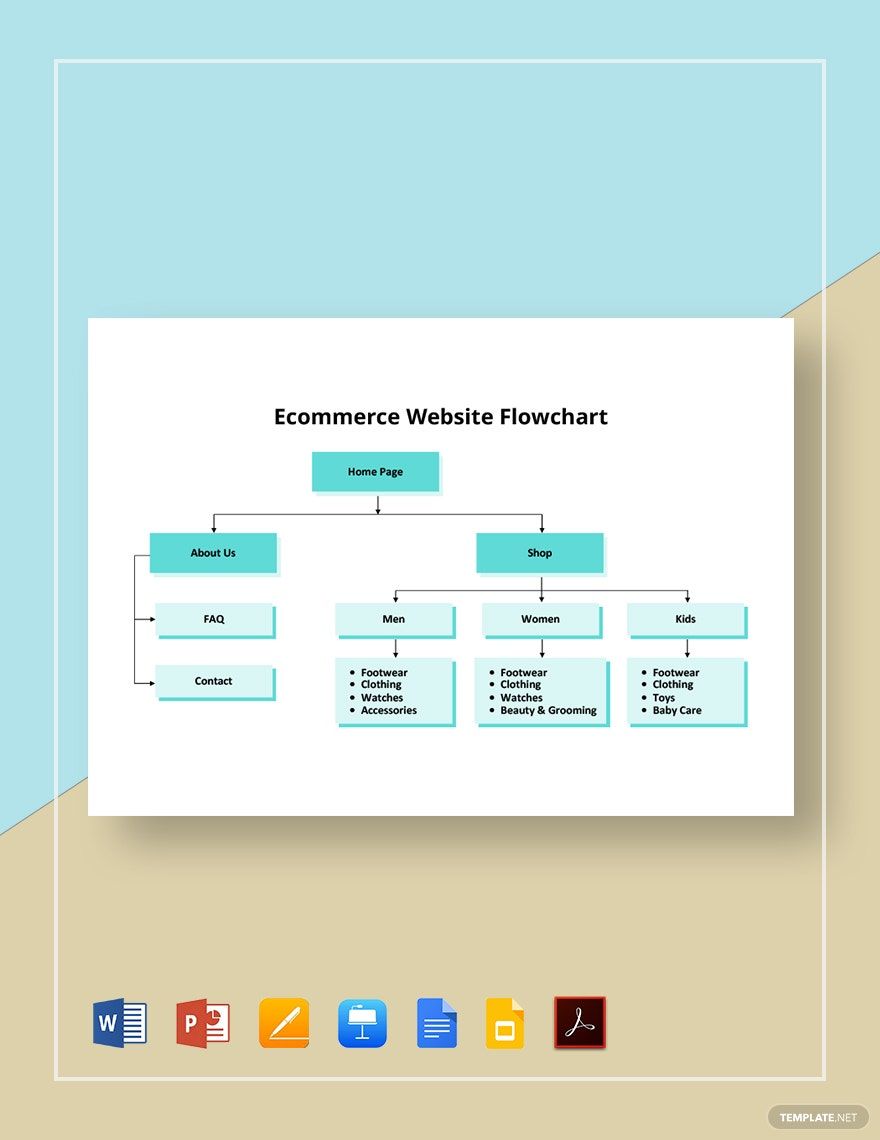
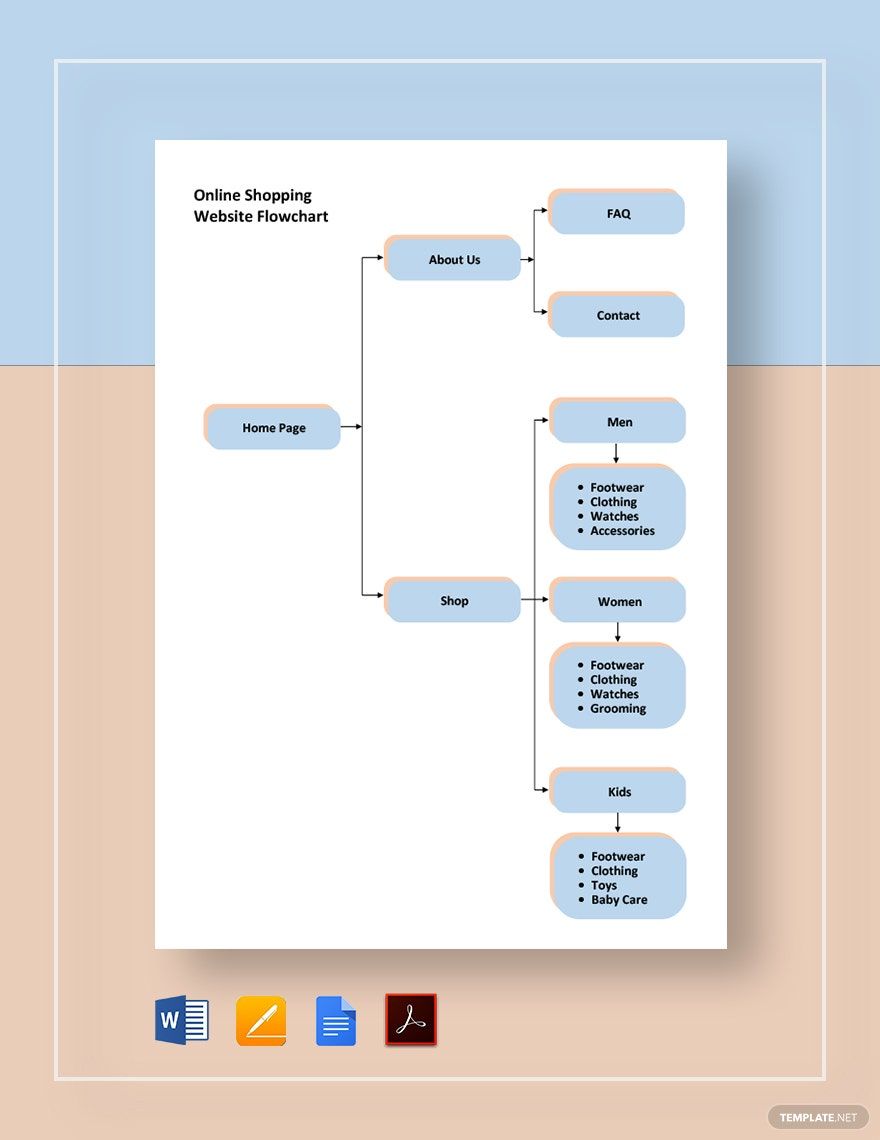
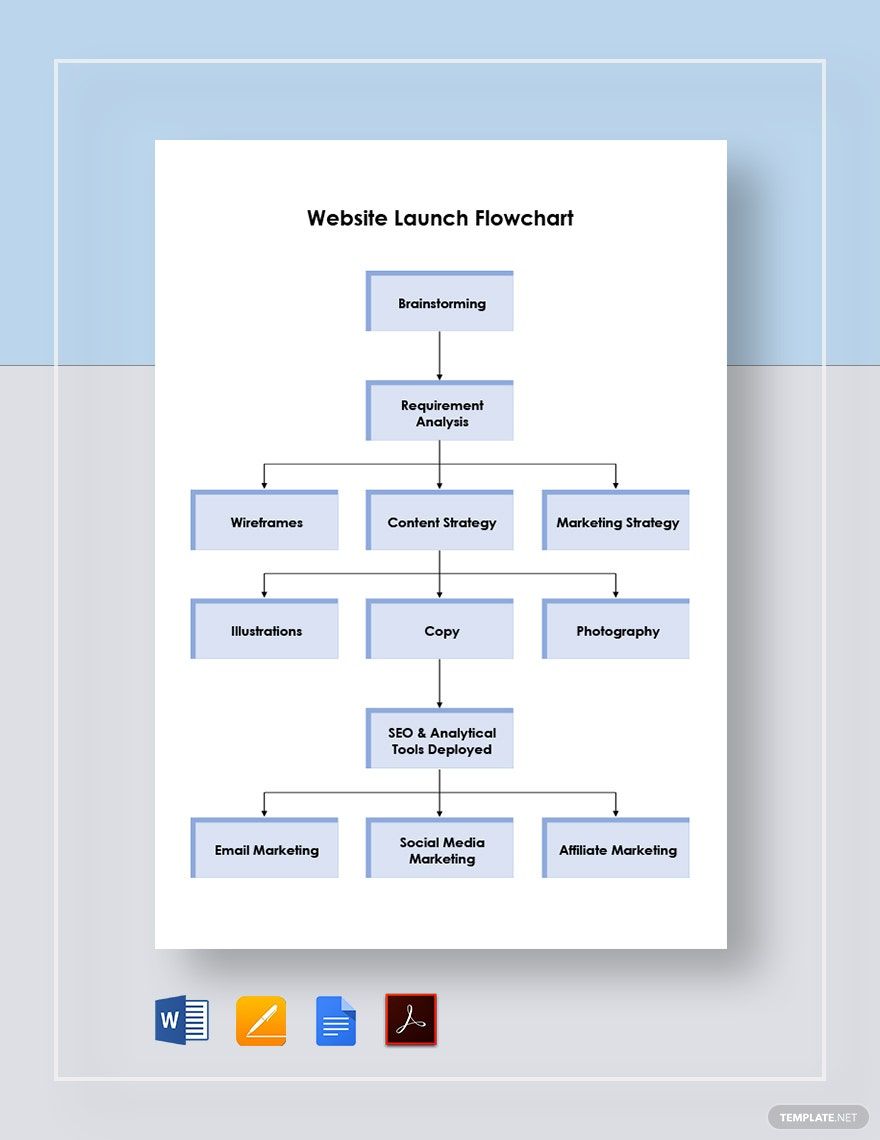
A flowchart is a visual representation of a process or a workflow. Having a website flowchart is crucial for creating a web application as this illustrates the web development process. It also visualizes how the website should look like, and the terms and functionalities it needs to have. Without one, this can lead to creating an entirely different structure or have some missing functionalities. A guide is provided down below to help you create a flowchart for your website using MS Word.
1. Create a List
List down the functionalities, the structure, and UI designs your client wish to have on his or her website in chronological order. By listing it all down, design your flowchart will be easy. Make sure that each function is correct. For instance, if a certain drop-down button will be called "types" then ensure to put "types," not only the term drop-down button.
2. Launch and Plot the Chart
A flowchart uses a sequential flow in which every step is specified with particular actions. Using your list, start plotting your flowchart. Open the Processor (Word) and go to the 'Insert' tab to add shapes for your steps. Implement a particular size for all the step shapes to make it look uniform. Don't use full sentences for the steps only add action verbs. Like an organizational chart, you only put one to three words in describing each step, be precise and concise with words.
3. Use basic Shapes and Arrows
Commonly used symbols in flowcharts are oval and rectangle. Every symbol has some particular signified meaning, use them accordingly and maintain uniformity. To avoid confusion, use arrows instead of the simple line as your pointer. This makes it easy for you and your client to navigate the chart as well. Does it sound like a hectic job? Save yourself from the hassle of creating one from scratch, choose from our list of Printable Chart Templates now!
4. Make it Clean and Simple
A website flowchart doesn't have to look amazing. A simple chart is enough, as long as all the needed information is there. Remember, you are only making a document for a website you'll be creating. Keep it simple and add only colors to the shapes and nothing else. Use pastel or any light colors for your shapes.
5. Proofread
Do you think you're done? Think again. Don't assume that your chart is done after you've finished creating it. Go over your work once again to check for any mistakes, such as spelling errors, header placement, alignment, etc. Analyze your finished work. Ask yourself, Do the chart needs improvement? Publish or print it only after you've reviewed it twice.