Top 11 Image Optimization Tips
Images play an important role in web design. They provide the visual representation of what your website is all about as well as its aesthetic value. Most of all, they are used as navigational tools enticing your visitors to scroll and read more of your content. So, how do you make sure you use your images’ full potential so they’re not just there for display?

Here at Template.net, we have curated the best tips and advises on how to optimize the images you put on your websites. Enhancing their functionality is a great way to boost your digital marketing strategy. Read on and learn how to make your visuals a sure-fire way to increase your conversions.
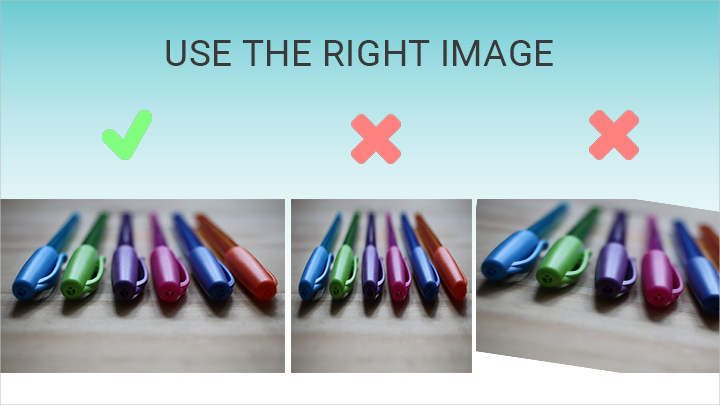
Use the Right Image

What is the definition of a right image? A right image should be visually appealing, of course. It should be clear and bright enough to emphasize the subject, so your viewers know which one to look at. It should also be in high-resolution and large enough so it looks good on all devices. Lastly, make sure your image conveys the same message as that of your content.
Choose the Right File Format

There are many different types of file format for images. Make sure to choose a type that will work on all browsers and all devices, such as JPG, PNG, GIF. These are small-sized file types so it’s easier and faster to load. If you have an image with the least used file types, you may have to convert them first before incorporating them in your websites.
Optimize Your Images for the Web

When you optimize your images for the web, that means you have to name your images intelligently using plain English and create text alternatives to create an SEO friendly website. As stated above, your images should be large enough to render them beautifully and smaller in size to load them in a short amount of time. Another way to optimize your images is to use sitemaps and add image tags.
Keep Image Paths Short as Possible

Another factor that affects the loading process of your images in your websites is the length of your URL or image paths. With longer image paths, your server will take a longer time to locate your image. Whereas with shorter image paths, any browser will be able to scour your database and pinpoint the location of your picture almost immediately, thus, reducing load time.
Image File Size

It may have been mentioned many times before, but one of the most important things to consider when optimizing your website images is its file size. This is especially necessary if you’re using a responsive template for your website. Make sure to check first the required image size of your template before resizing any of your images to ensure it looks good whether in mobile or web.
Add Social Media Shares Functionality to the Image

What’s the best way to spread out your message nowadays than to share it in social media? And you must know that original images generate more interests than stock images. So, if you’re using pictures and photographs that you yourself took, make them shareable by adding social media buttons and functionalities. This enables your users to share your content on their social media accounts.
Use only .JPG or .PNG Formats

As mentioned earlier, yo must choose the right format fo your images for several reasons. But, what are these image formats? The JPG format is the best format as it gives you the best quality and the smallest file size which is perfect for e-commerce websites. On the other hand, if you don’t have a JPG format, the PNG format is its best alternative, especially for decorative images.
Pay Attention to Alt Text

This might be quite redundant, but you must really pay attention to an image’s alt text. Alternative texts are what your viewers will see when browsers are having a hard time rendering your image. It should briefly describe the image and should add SEO value to your website by using related keywords. A great alt text will help your page to rank high in search engines.
Use Informative File Names

File names are also as important because they are used by servers and search engines alike to establish its location. Moreover, when people decides to save your images, they should be able to find it instantly in their list of downloads. So, you have to use informative file names and not just a few keywords. You may use phrases or sentences short enough to include key information directly associated with them.
Create Image Sitemaps

Just like what is being mentioned earlier, another way to optimize your website images is to use sitemaps. A sitemap is part of the web page source code, so it easier for web crawlers to spot and index them in Google. Just like using short image paths, using the directory extensions generated by the sitemap helps browser locate and load your images easily.
Separate Your Thumbnails from Main Pictures

The last but not the least tip on how to optimize your images is to separate the thumbnails from the main image. It means that you have to handle your thumbnails well by strategizing the dimensions and size of your images. Thumbnails should have, of course, smaller sizes so they load easily. If you use the main image, the browser will take the time to convert it to a smaller size to fit the page.
As you may have already known, optimizing your images is an essential way that you must go through to optimize your whole website. You do not just integrate any image as they can either enhance or break it depending on how you handle them So, never hesitate to take these easy steps and other tips to increase traffic and ensure your pages and blogs give the best user experience to your viewers.






