21+ Cool CSS Animations You Have To See
CSS stands for the cascading style sheet. It is one of the key element through which markup language is written. It decides the presentation of the document. It has an ability to control the layout of web pages with an ease. It helps to build the layout of a web page including design and the stylesheets are stored in the cascading style sheet. With the help of an external stylesheet, the entire look of the website can be changed using just one file. This way it saves a lot of time for the web designer and allows them to concentrate on important things. The files are saved as .css files. here are the CSS Animations you have to see which will blow your imagination.

Cascading Solar System
See the Pen Cascading Solar System! by Tady Walsh on CodePen.
We all write cascading style sheet for web pages. But this cascading solar system sheet is crazy. It will break you into laughter. This is one of the coolest animated CSS design. Scroll down and smile!
Apple Watch like Mickey Watch
See the Pen Apple watch like Mickey watch by Jay Salvat on CodePen.
This apple watch like Mickey watch is absolutely hilarious and full of Fun. Try this funny code and get this cute result having a Mickey mouse watch. The Mickey mouse is adorably cute to keep!
SVG/CSS Loader
See the Pen Loader SVG/CSS by Bidji on CodePen.
Code this funny Loader. It is animated and the results are creatively amazing. Want to try?
3D CSS Tardis
See the Pen 3D CSS Tardis by Gerwin van Royen (@Gerwinnz) on CodePen.
This 3D CSS Tardis is funny. It is giving the result with the cubical and moving police box. It moves and changes the size.
Dozing Bird
See the Pen Dozing Bird by Peter Klein (@pmk) on CodePen.
Dozing Bird based on dribbble by Colin Chang. This is a dozing bird is adorably cute and dozing.
Star Wars: The Force Awakens
See the Pen Star Wars: The Force Awakens in CSS by Donovan Hutchinson (@donovanh) on CodePen.
Click on the result to see the amazing animation of the star wars. The tag line “ the force awakens” is highlighting around the star wars and giving it a amazing look.
Swatch Book with CSS3

Chessboard Vacuum V2
See the Pen chessboard vacuum v2 (pure CSS) by Ana Tudor (@thebabydino) on CodePen.
Chessboard vacuum will hypnotise you. It is absolutely worth a try. Try the code and get this dizzy chessboard vacuum.
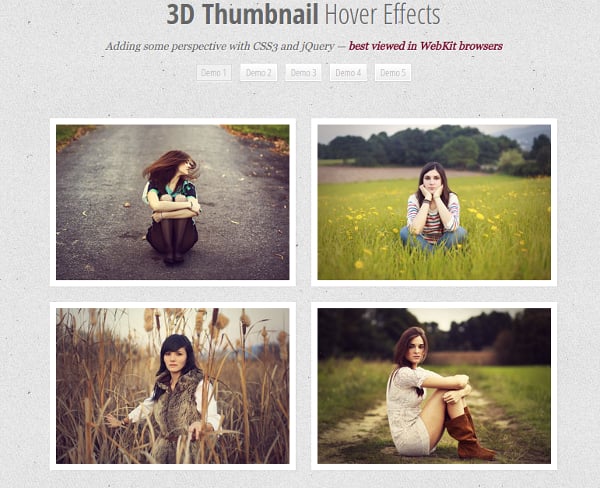
3D Thumbnail Hover Effects

Mr JeellyFish pure CSS animation
See the Pen Mr JeellyFish pure CSS animation by Fabio (@FabioG) on CodePen.
3D Synth
See the Pen Pure CSS 3D Synthesizer (mousedown for rotation) by Nikolay Talanov (@suez) on CodePen.
3D Solar System
See the Pen Full CSS 3D Solar System by Wayne Dunkley (@waynedunkley) on CodePen.
Day and Night Transition
See the Pen Day Night simulation by Szymon Stypa (@Catagen) on CodePen.
Dodecahedron
See the Pen Dodecahedron by wontem (@wontem) on CodePen.
CSS Rhythmic Loading Animation
See the Pen CSS preloader! by Paul (@Maseone) on CodePen.
True Hamburger Menu!
See the Pen The ultimate hamburger menu by Charles (@CharlesSmart) on CodePen.
Cruisin Bike CSS Animation
See the Pen Cruisin’ by Yusuf (@yy) on CodePen.
3D Cube Wave
See the Pen 3d css cube wave by Kai Waddington (@waddington) on CodePen.
Chromatic Triangle
See the Pen Chromatic triangle by Felipe de Farias (Pita) (@felipedefarias) on CodePen.
Coffee Maker CSS Animation
See the Pen Coffee Maker Animation by Roger Flanagan (@thisisroger) on CodePen.
Newton’s Cradle Loader
See the Pen Newton’s Cradle Loader by Matt Smith (@AllThingsSmitty) on CodePen.
These were the 21+ Cool CSS Animations You Have To See for fun. These are amazingly hilarious ands worth a try. Hope you will imply these on you web pages and make it more happening.






