10 New UI Web Development Kits for Developers
Web developers are always on the lookout for fresh and new web development kits to hone their skills and further develop their crafts. There are many web development platforms available on the Internet and it could be a daunting task to check out each and every one of them.

Therefore, we have collected some of the newest and useful web development UI kits and web design tools in a comprehensive list. Through this, you will be able to streamline and choose the right toolset that corresponds to your needs and preferences.
Muse UI Material Design
Based on the Material Design principle, Muse UI is a user interface library that is packed with Material Design Components. Amongst these are the Appbar, Card, and Dialog. Use in many mobile and app design, Muse UI is an awesome tool to build and run UI designs on apps.
Material UI Design
Another UI framework that is based on Google’s Material Design language is Material UI. Its only difference from the other is that it is built using React. This tool ships two predefined base themes: light and dark. But, it also allows you to customize them easily.
Lunacy Sketch Windows
Lunacy is a Sketch file viewer for Windows that turns files into HTML/CSS codes for better customization. It’s a free and standalone tool, so you can work on your “sketches” even without an internet connection. It works great with files that have text, raster images, even gradients, and shadows.
Obnoxious.css
A CSS animation framework that lets you create awesome and unique animations and transitions in your user interface. Some of Obnoxious‘ available animations are Shake It, Intensifies, Fontalicious, Strobe, and Twister. These animations are quite shocking so you have to be careful when using them in your designs.
Sizzy Responsive Design
Sizzy is a responsive web design tool that is used to test how a responsive design looks on different devices. It’s a mobile emulator that provides a comparative report of the design on multiple viewport sizes on one screen. Sizzy also has a Chrome Extension version.
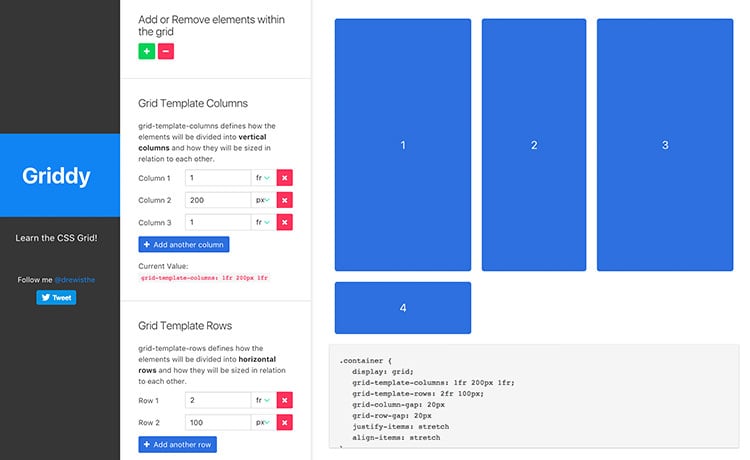
Griddy CSS Grid
Griddy is a handy web application that will help you master CSS Grid and learn how to arrange layouts and use grid frameworks to build a website. It lets you add or remove elements within the grid, define grid template rows and columns, and much more.
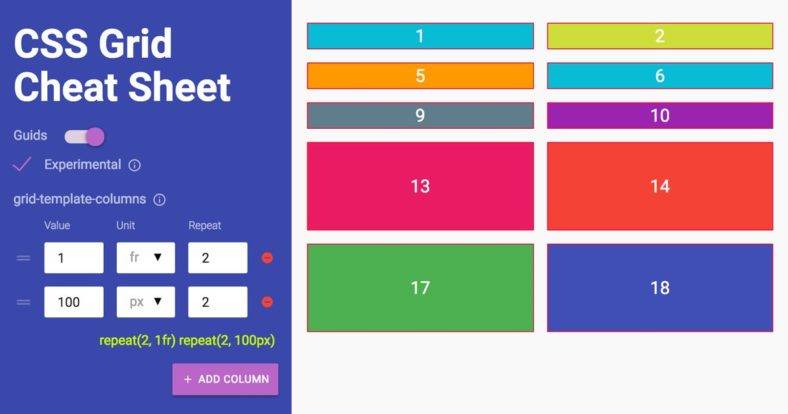
CSS Grid Cheat Sheet
The CSS Grid Cheat Sheet is a helpful style guide tool that helps you design new properties and measure units while building a web layout. It gives you a visual guide and generates every possible measurement, so you can find the correct span and copy its width and/or margin.
Slinky HTML Email Templates
Another UI development tool that transforms your sketches into HTML templates is Slinky. Yet, this time, your Sketch artboards are exported into ready-to-send HTML email templates. Slinky also offers some good-to-go templates that you can use or find inspiration from.
Minimal CSS Framework
Last but not the least, is the CSS framework Mini.css. Unlike other CSS tools, it has a minimal, responsive and style-agnostic framework. Its goal is to give as much functionality within a very small footprint. Mini.css gives your UI designs a great look that loads faster than ever.
Keep up with the latest trends in UI mobile and web design and development with these tools. These tools easliy comes and goes, so it is important that you integrate your designs with these. In order to to make them look modern and fresh to catch every user’s attention.