Are you working on a software application? Whether you’re handling an online payment client or a mobile fitness app, planning out relevant procedures is important. One particularly useful tool for this is the flowchart, offering intuitive process creation and explanation through various symbols. And we’re here to help you make one quickly with our professional App Flowchart Templates. Use our content to easily carry out research, marketing, development, and more for your software. And you’re in luck if you’re on Mac, as our samples are 100% customizable in Apple Pages! Don’t delay and download now—work on your app more effectively by incorporating our versatile templates!
How to Make an App Flowchart in Apple Pages
These days, you can find an app for just about anything. There are apps for social media, restaurants, gaming, pets, dating—you name it!
A lot of work goes into such software, not just for development but other things too—like marketing, for example. And all this work needs concise planning to be effective, in which flowcharts are suitable. An article from Chron (a business publication) explains that all kinds of industries use flowcharts due to how their symbols are good at categorizing a procedure’s different steps. So, if you’re making an app flowchart in Apple Pages, have a read through our tips found below.
1. Use Objects More Easily in Your App Flowchart
There are various tools and features in Apple Pages that lend themselves well to making a flowchart. And to make the most of them, you need a page layout document.
In Pages, open the Document menu in the side toolbar (located on the right). In the menu, turn off the Document Body option by unchecking the box next to it. Inserted objects will now be easier to use and edit on your page!
2. Make Your App Flowchart’s Contents Identifiable
Creating or managing an application is usually done by a whole team. Because of that, your app flowchart should have a simple yet descriptive title.
Enter your diagram’s title by using Pages’ text box feature. In the upper toolbar, click the Text button and then place the object at the top of the document. While the text box is selected, write down your title—something similar to “eCommerce News App Development” or “Security System Software - Menu Design.”
3. Create You App Flowchart’s Symbols Using Shapes
In your app flowchart document, you need several basic symbols for creating the steps. And to make these symbols, use the shapes from the upper toolbar.
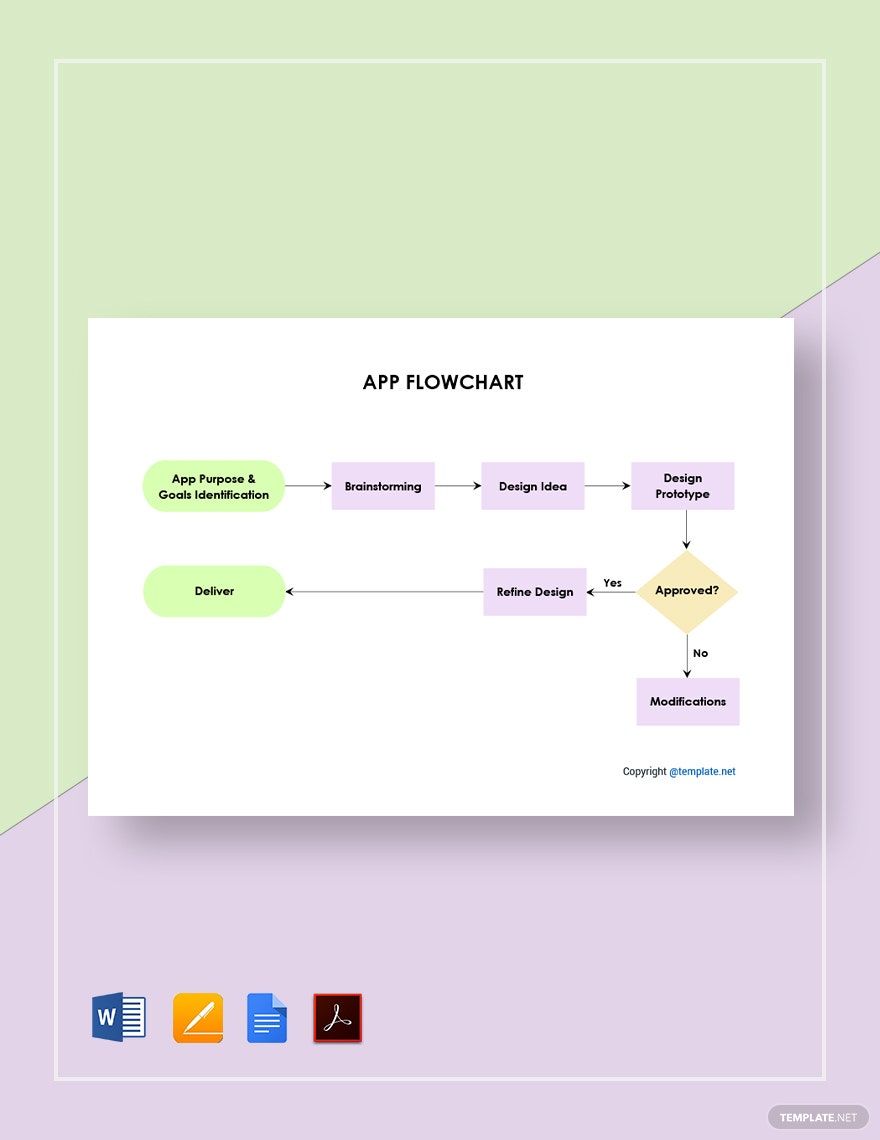
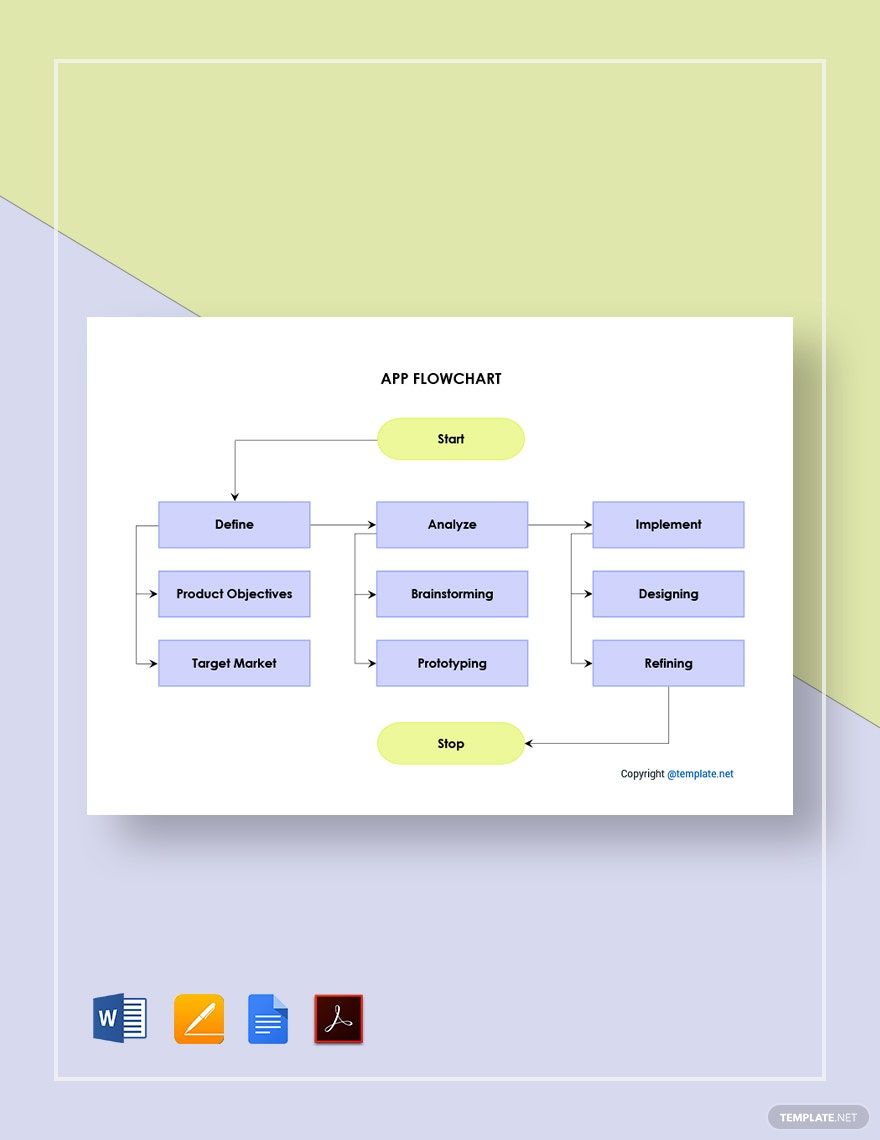
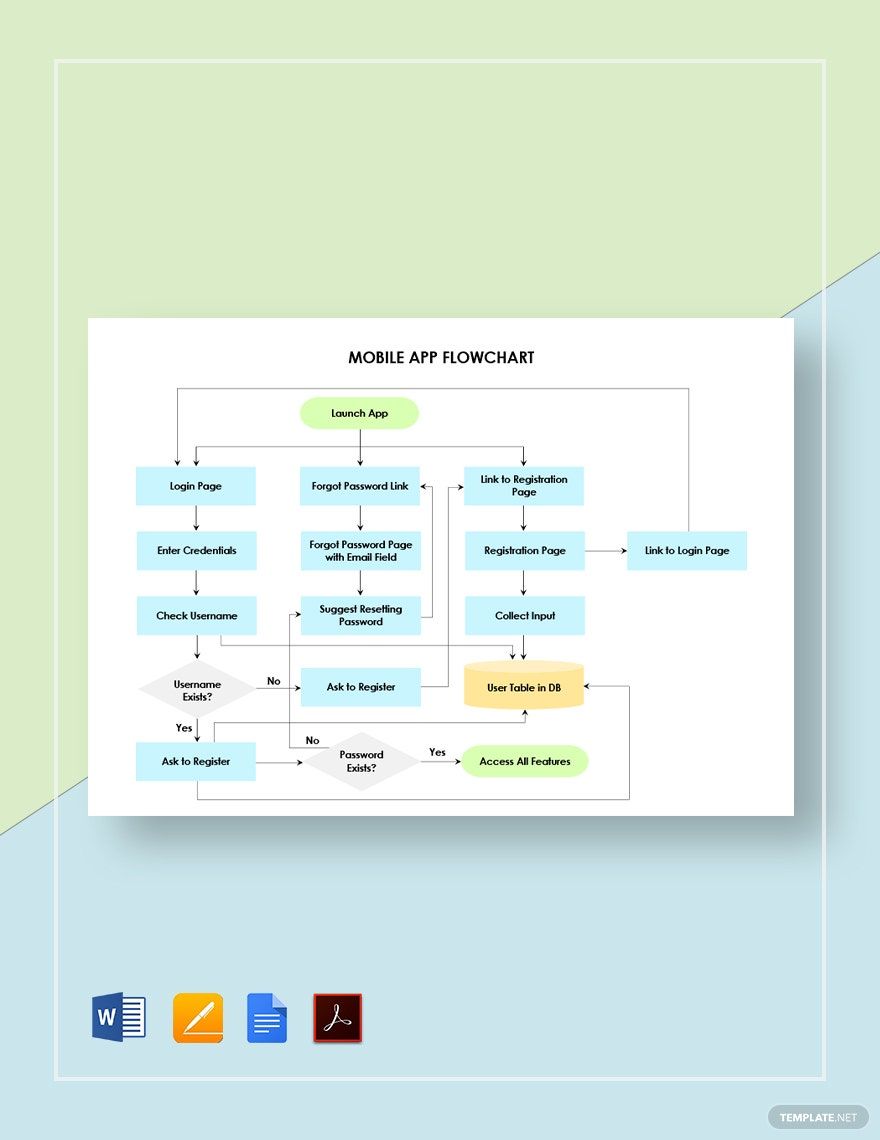
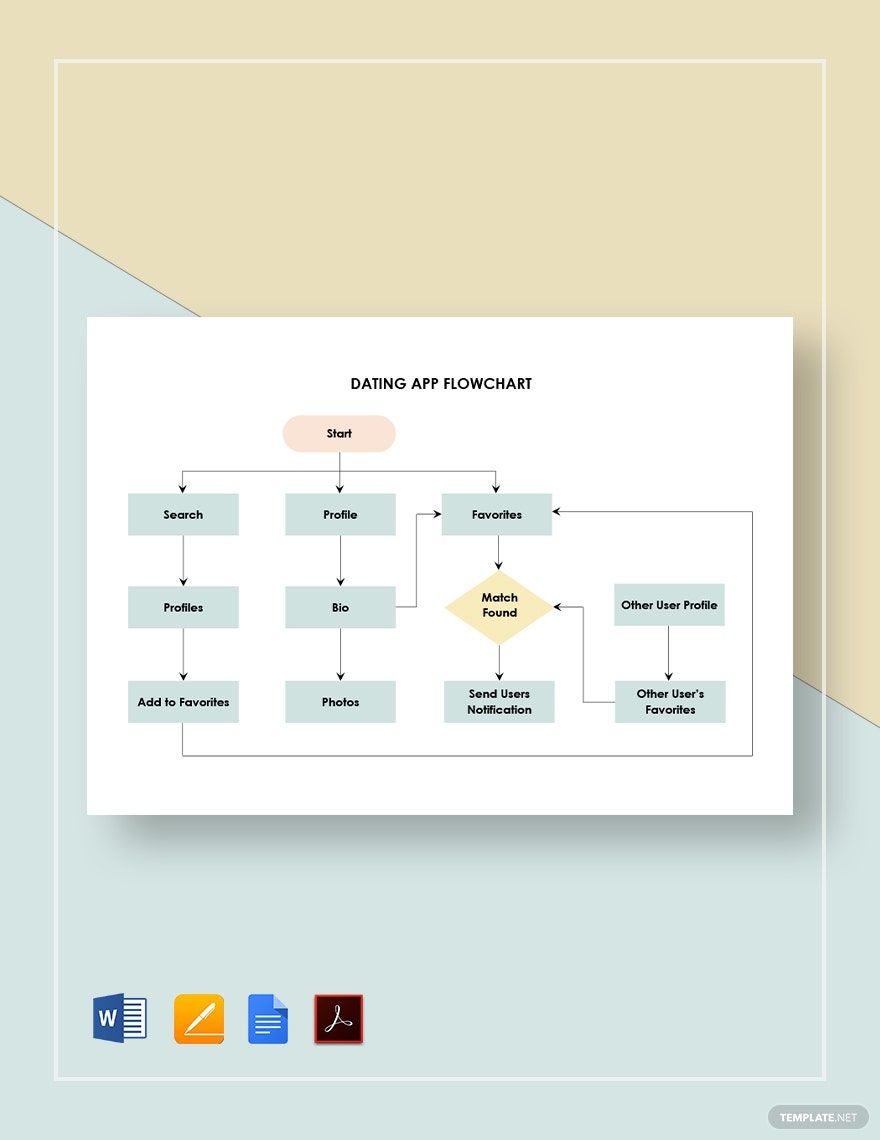
You need ovals for the first & last steps, rectangles for actions, parallelograms for input & outputs, and diamonds for decisions. Open the Shape menu in the toolbar to pick each required shape.
4. Link Your App Flowchart’s Steps with Connection Lines
When it comes to directing the flow in your diagram, Pages has its nifty Connection Lines for convenient editing. These special lines self-adjust whenever attached shapes are move around in the document.
To add these lines, select two adjacent shapes at the same time by CMD-clicking them. Next, go to Insert > Line before choosing either the Straight, Curved, or Right Angle Connection Line.
Have you read all out tips? Making diagrams for developing or managing apps will be an easy task from now on. Finally, don’t forget about our App Flowchart Templates to further expedite your work!