20+ Creative Navigational Website Designs
Keeping users engaged to a website is a technical job. For that, you need to pave the way in the right direction. Needless to say, navigation is an important element of the web page. It determines the conversion rate and the overall business. Below are some navigation designs for your use. They have come up with simple navigation designs and give you a trouble-free navigation for your Website Design. These navigation structures are brilliantly summed up with multiple elements and artistic designs.

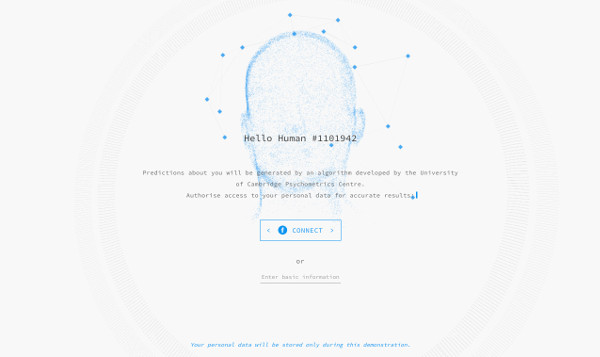
Predictive World

This website is integrated with Facebook. A great navigation. Apart from that, the audio thing came really good. The company boasts that ‘the productions about us’ will be generated by an algorithm developed by the University of Cambridge Psychometrics Centre. All this with a Hello Human.
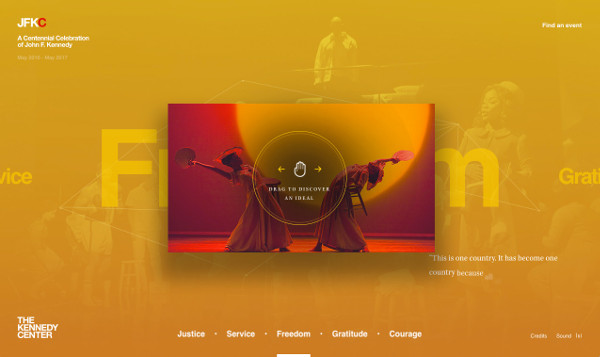
Kennedy Center Organisation

Each site needs to have a good navigation because it comforts the users a lot. Providing a good navigation seizes the user’s attention and thus they can browse more on your website and stay there for longer. The need for a website to browse the site well results here.
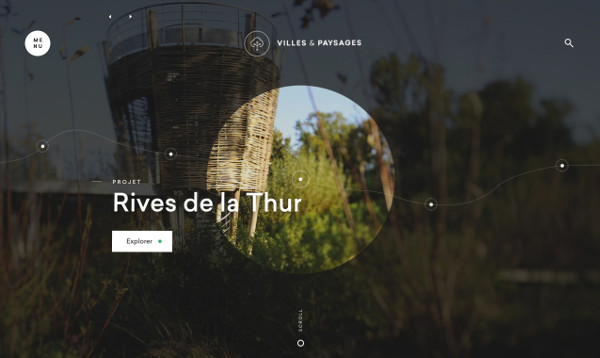
Villes and Paysages

This website is about urban planning & design of public places. The website further boasts that they believe that mastery of the urban complexity must focus on the public space.
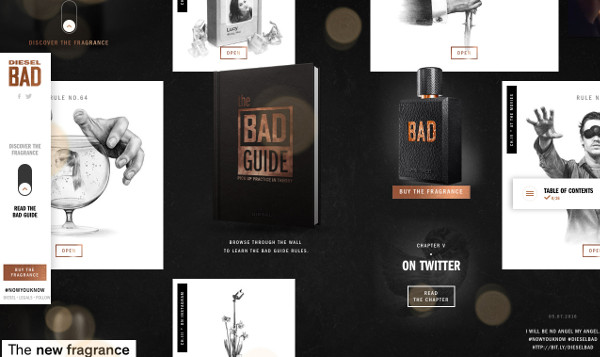
Bad Diesel

The simple and fun navigation menu generates great conversion rates. As a navigation provider, that is more than what is needed. Isn’t it? This website is about unisex fragrances. For a change, they put TOC (table of contents) on the website. Obviously, a TOC is a must for a guide.
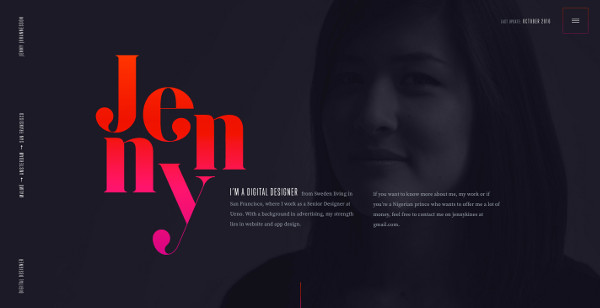
Jenny Johannesson

This is giving a slide presentation. The right top icon gives you navigation to the menus. The structure of a website must be a reflection of a strategy. Navigation scenarios must be developed in order to push the user to follow a path in the website, just like this website.
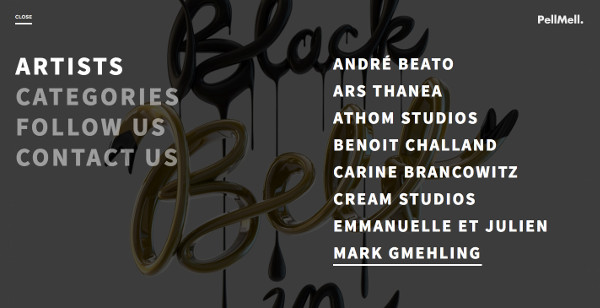
Pell Mell Agency

For any website, the first step is to make the inventory of the website contents and group them by theme to form sections, it is called sectioning. Once the main headings have been identified (it should be ensured that no more than ten headings are covered), the organization must be determined. Most of the time, the structuring of the site can be represented in the form of a tree whose root is the home page.
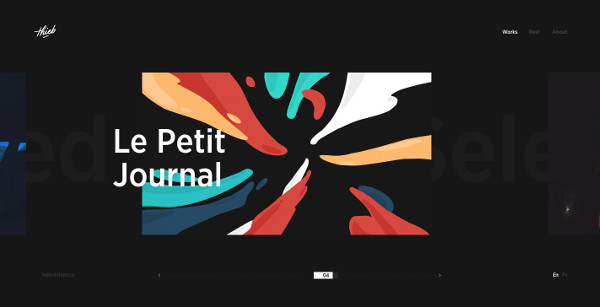
Thieb Portfolio

The elements of navigation are the ones that allow the visitor to know where the information is on the site. There are several ways to implement navigation elements. A navigation tool consists of a series of hierarchical links. It distinguishes sections within a website.
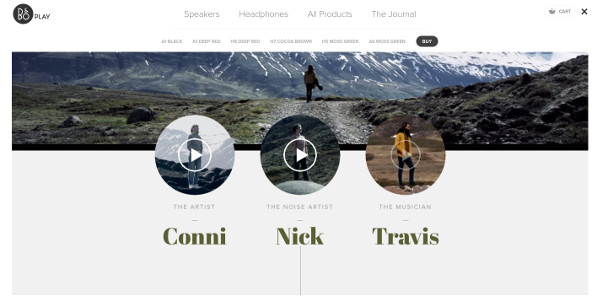
B & O Play

A good navigation system is essential for all websites. It is an important part of the organizational structure of the web. Tabs are useful navigation tools to distinguish between the sections within a website and to easily switch from one to the other. Color codes can also be used to reinforce differentiation between headings.
Annie Collections

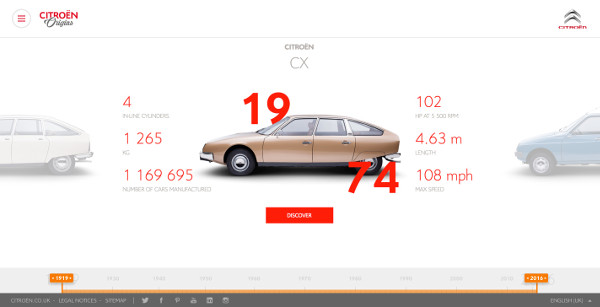
Citroen Origins

The web interface and graphical elements should allow users to access content, navigate, and interact. To get a user to stay and come back, the design of the interface is important. The homepage of your website is the main gateway to your website as the majority of the visitors enter through it.
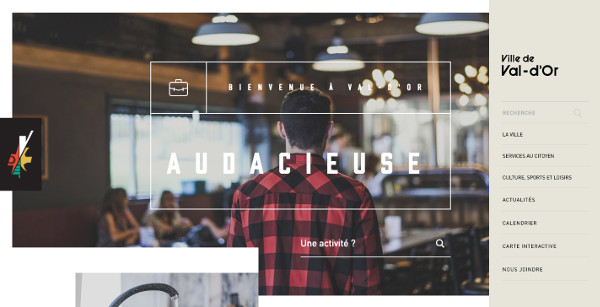
Val-d’Or

Oasen Drinking Water

Measponte

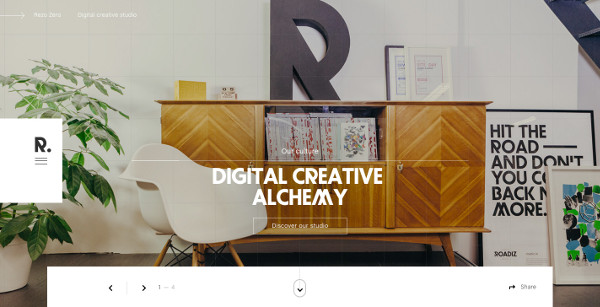
Rezo Zero

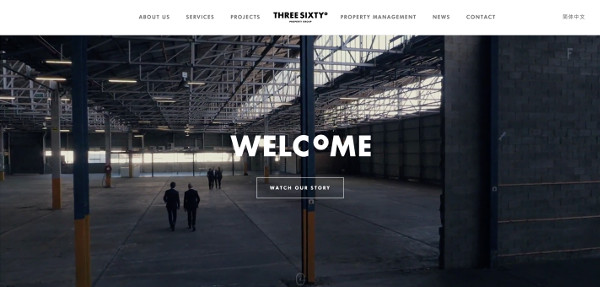
Property Group

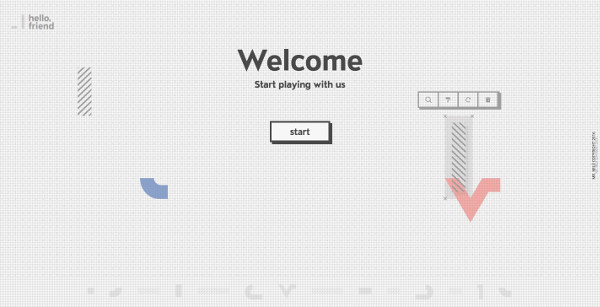
Friendly Projects

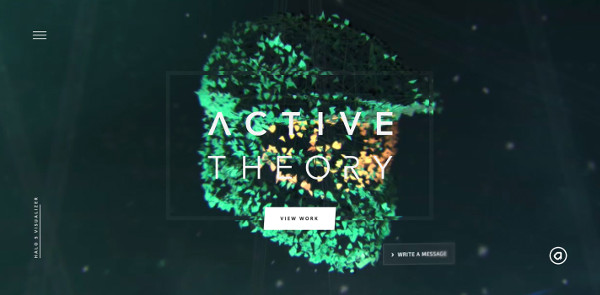
Active Theory

Time Likes

Louise’s Phone

Google Play Redesign

Studio Chevojon

If your website is small, you can afford to link all the pages of your website from the main page, so the user has all the information available on the site. But in many cases, including a link to each page would turn into chaos on the front page of the site due to a large number of internal pages. In these cases, it would be best to link to the main sections of the web from which it would link to the content of that particular section.






