Bring your data visualization to life with pre-designed Chart Templates in Apple Pages by Template.net
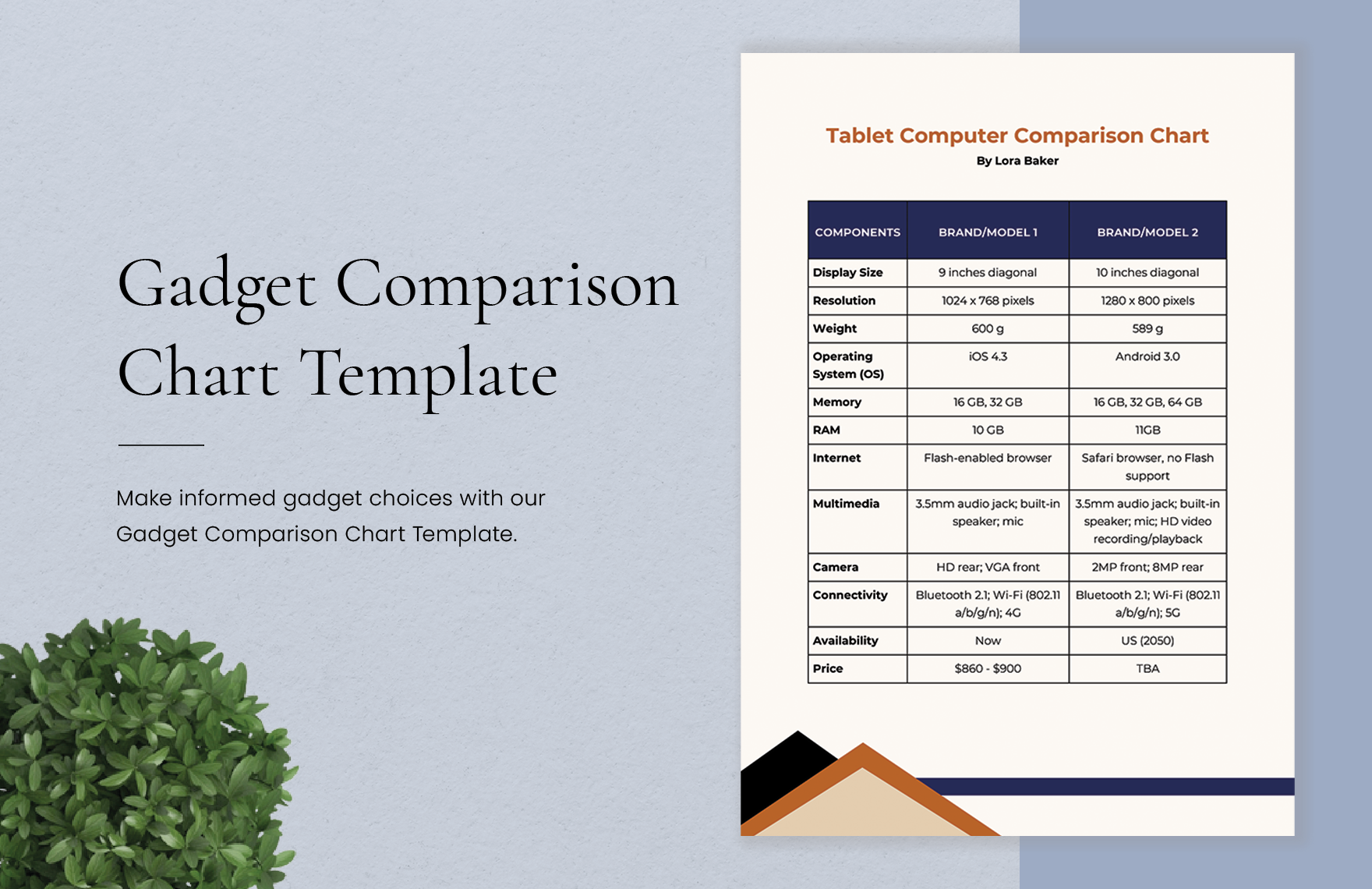
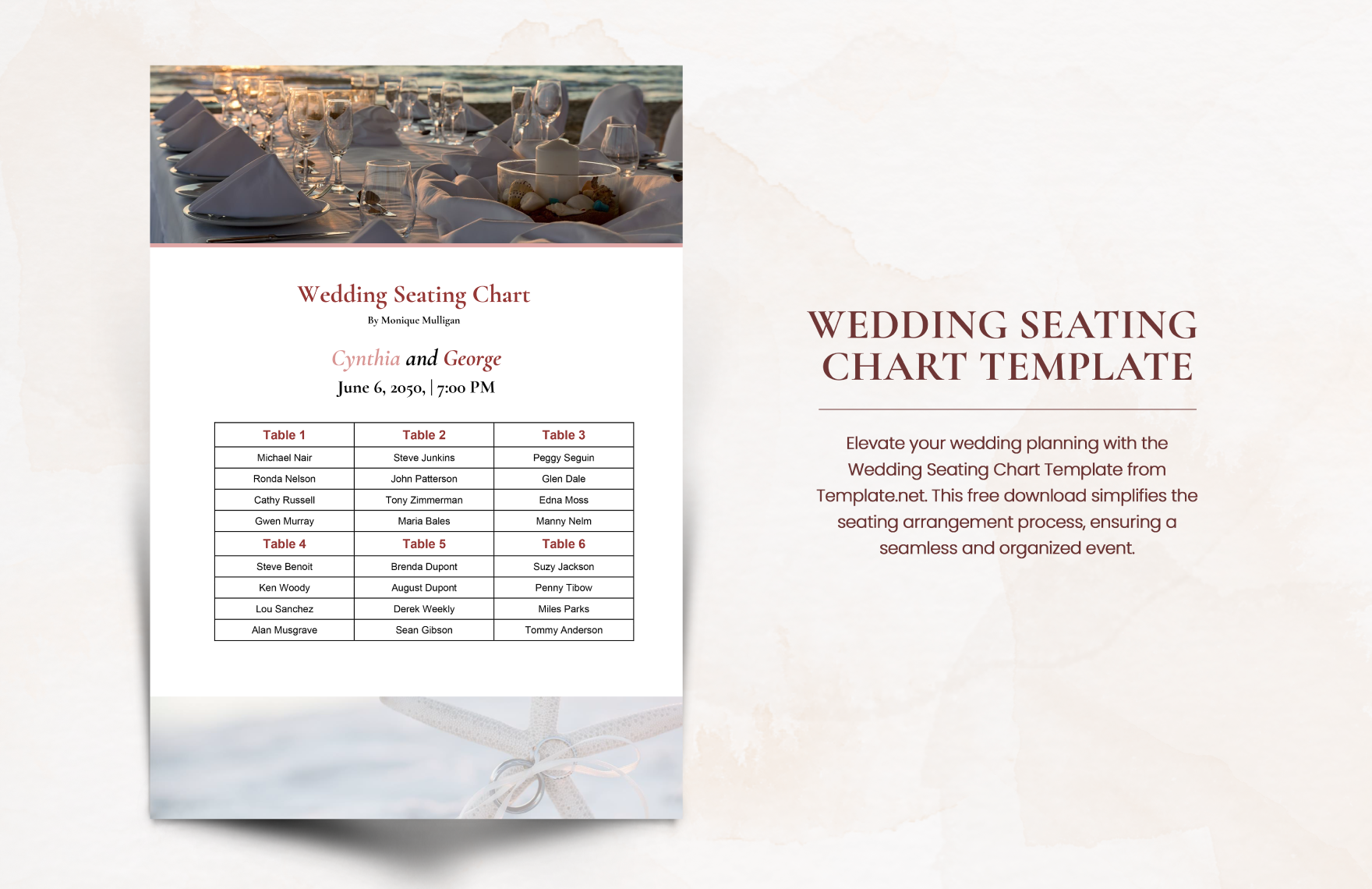
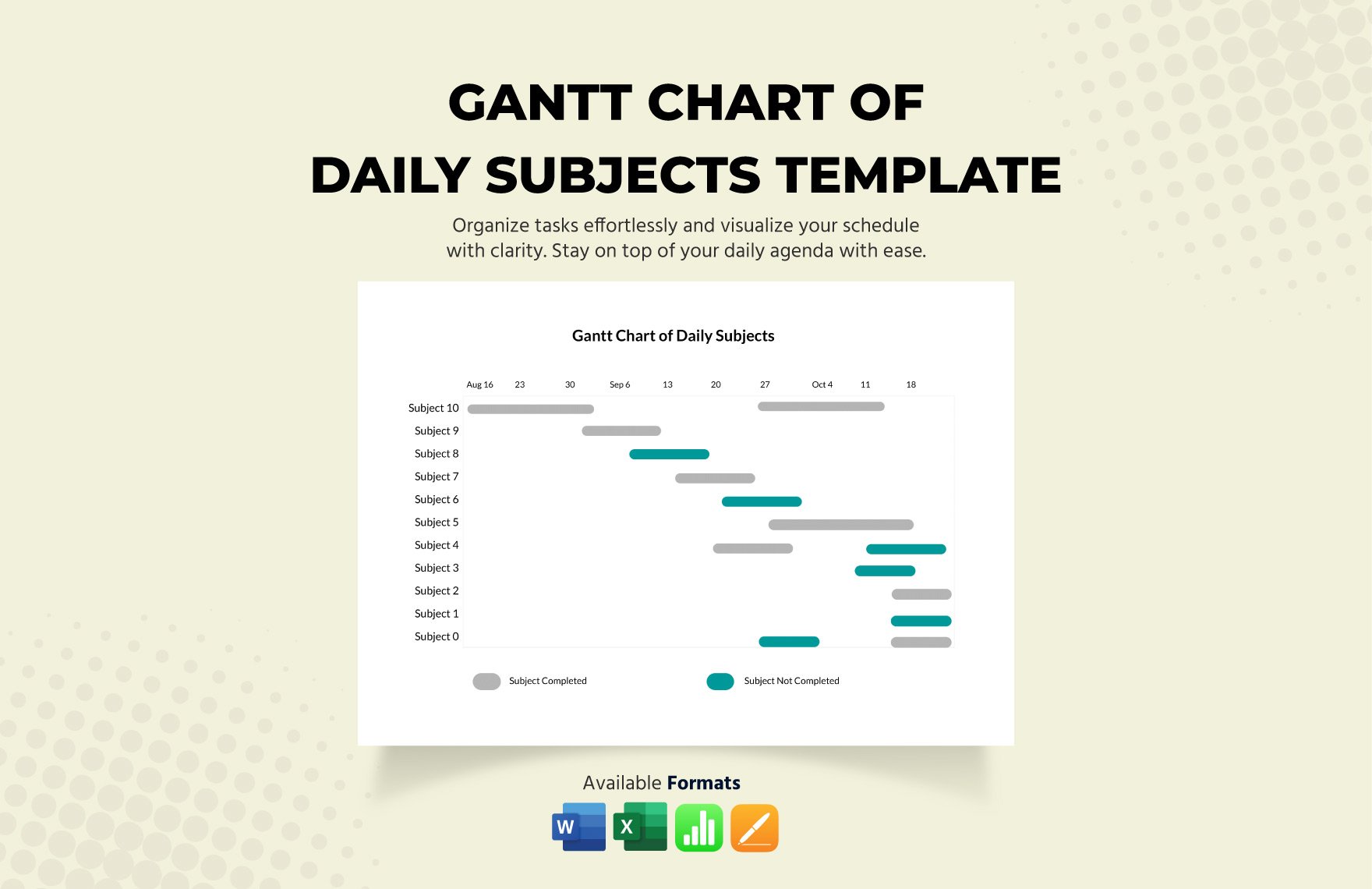
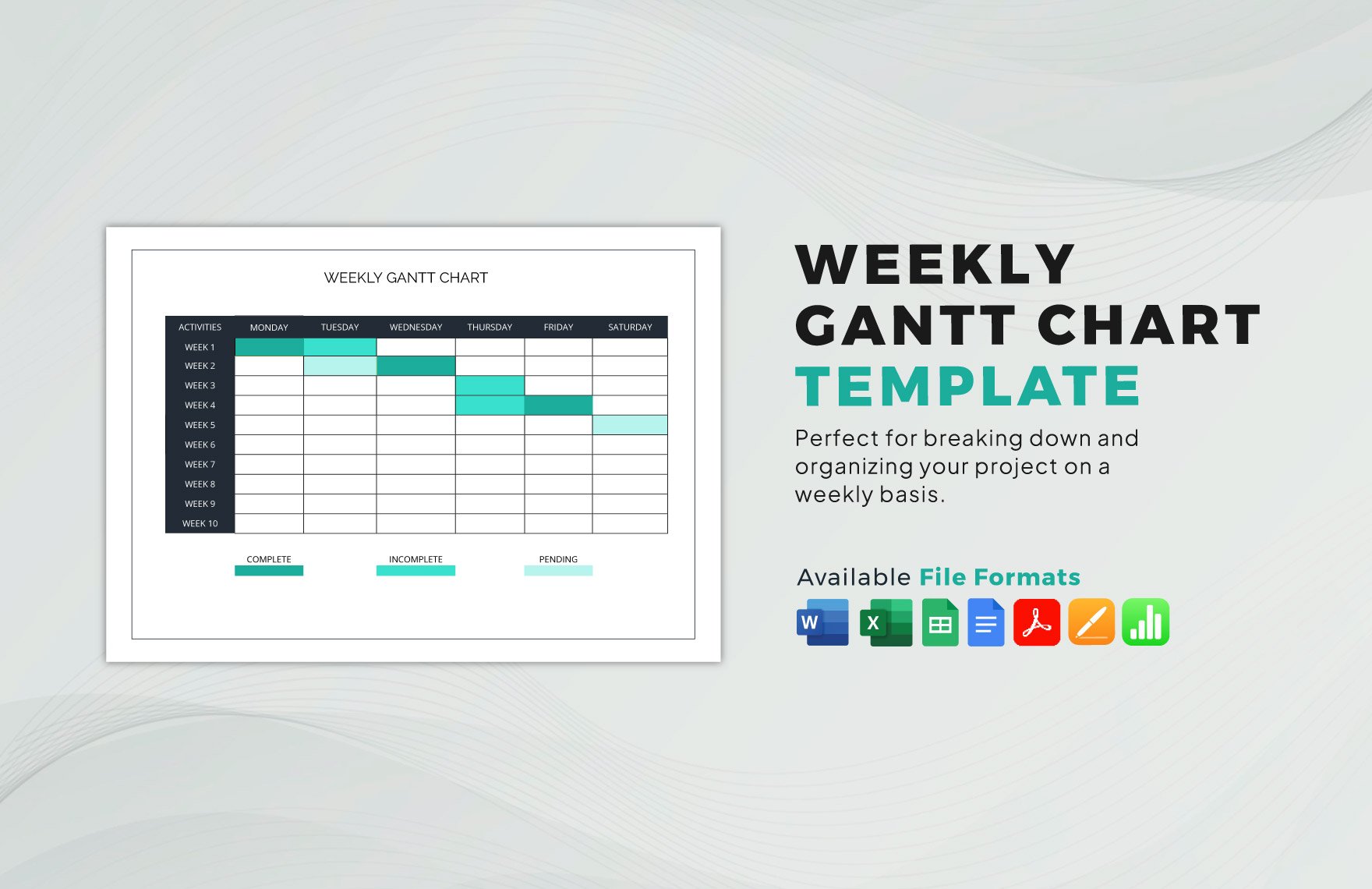
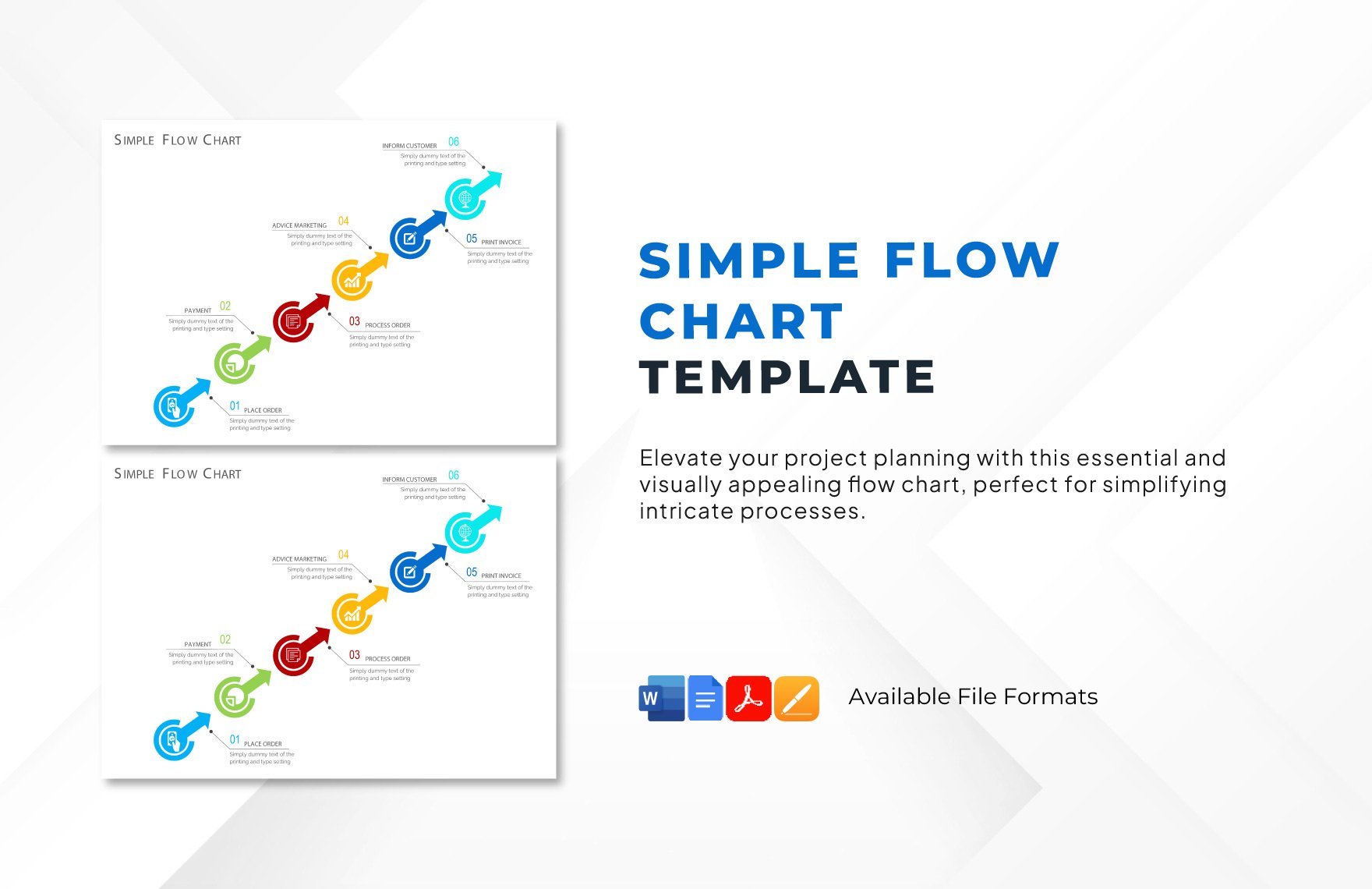
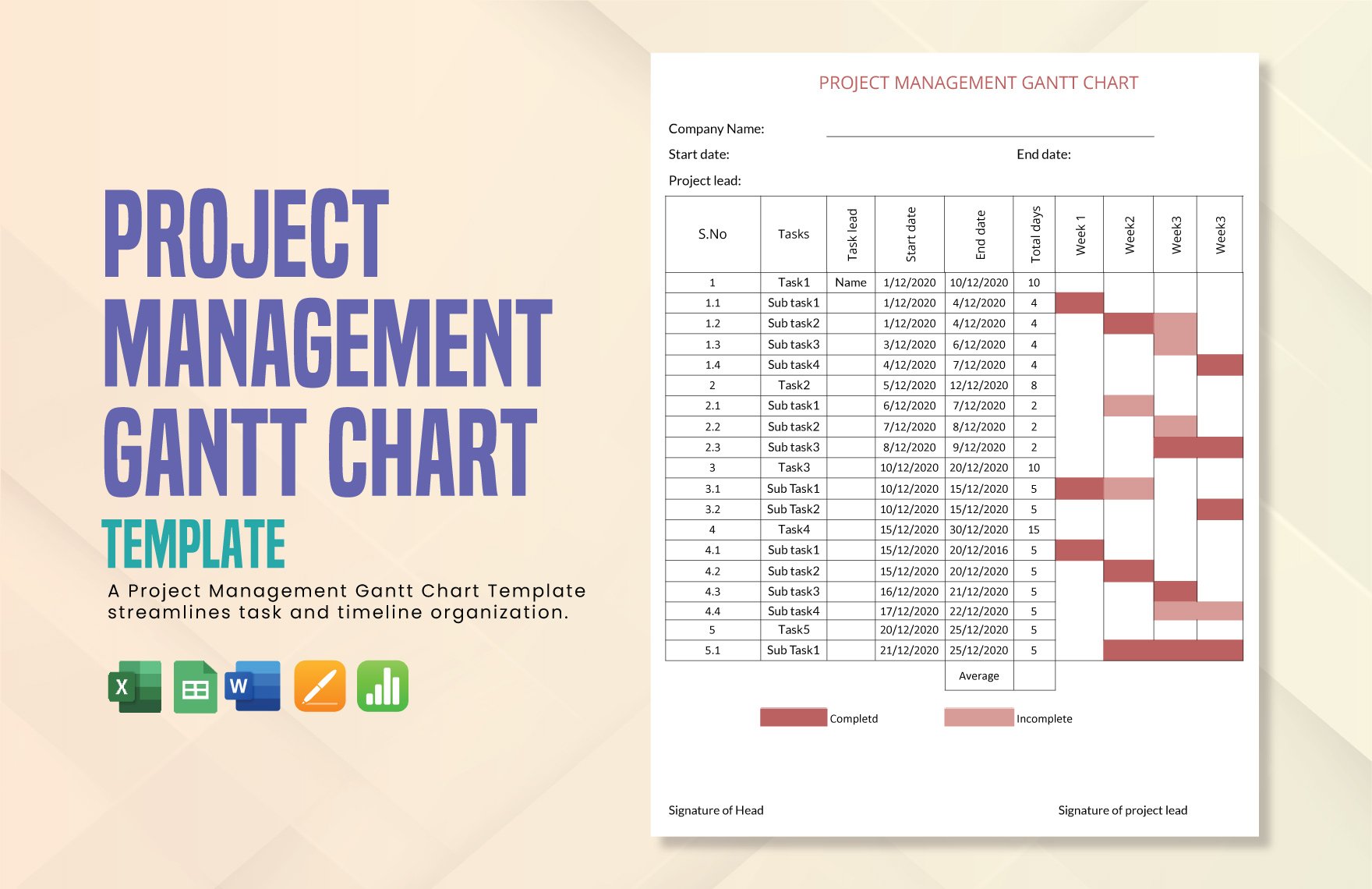
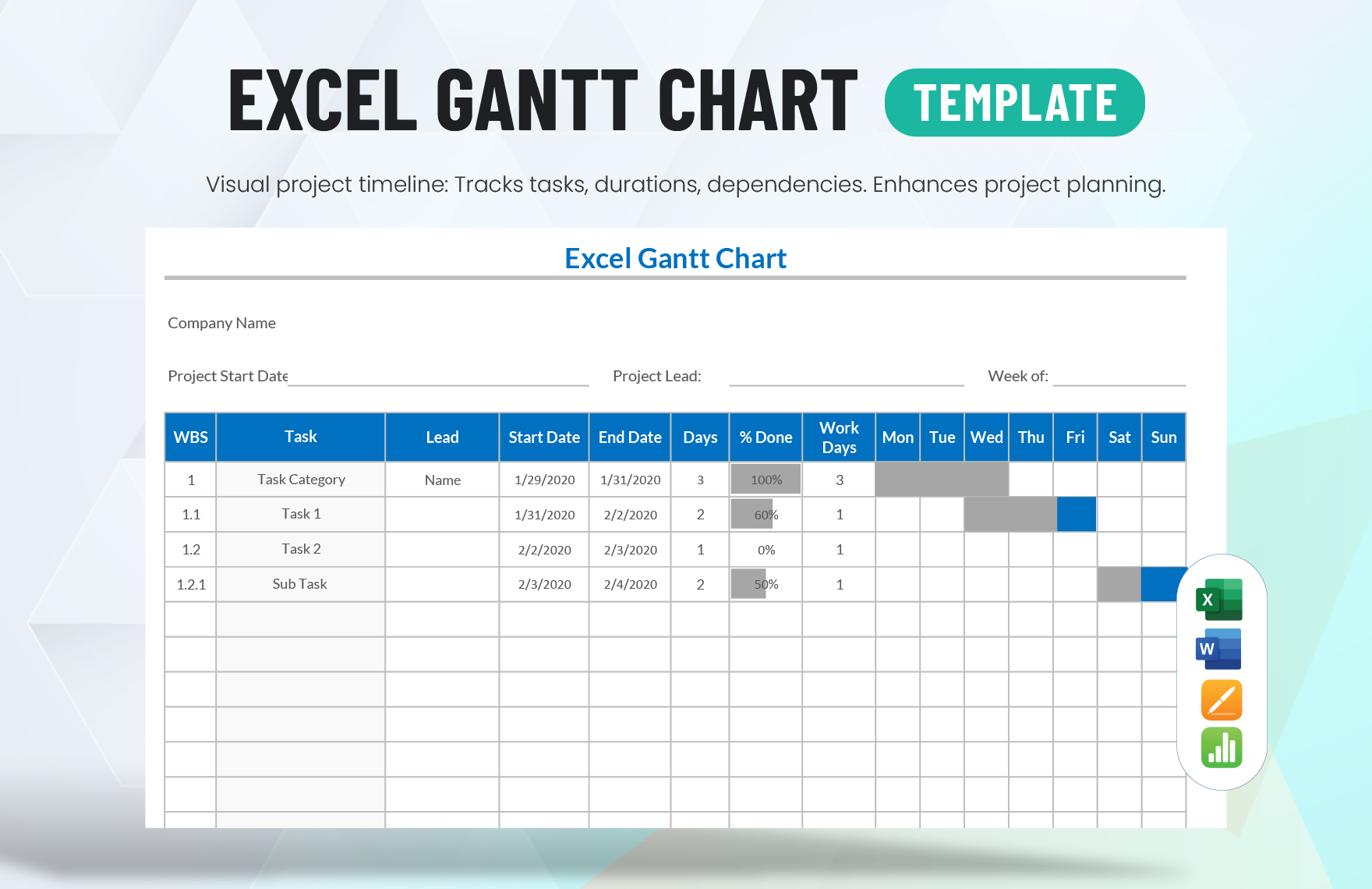
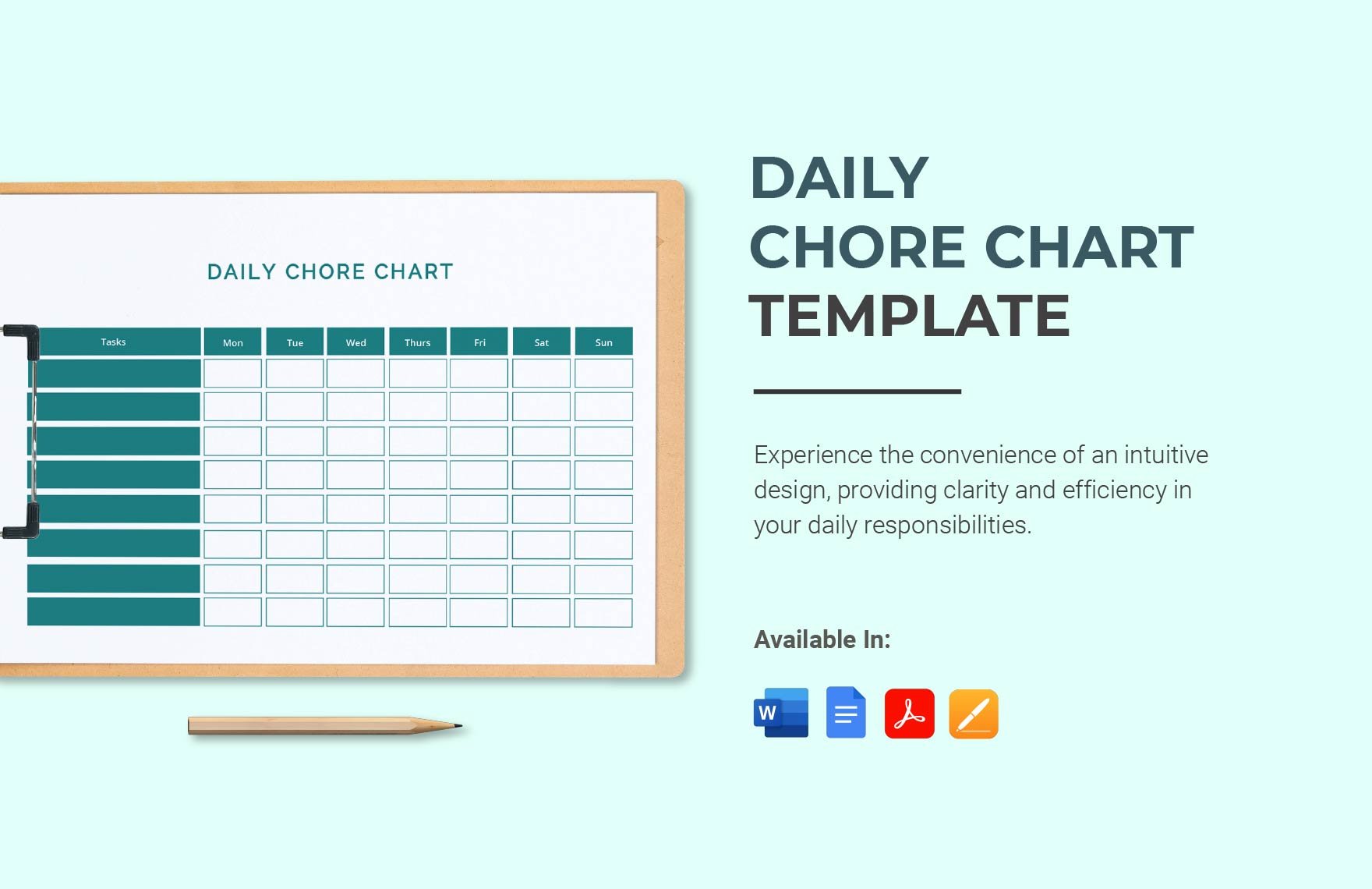
Create professional-grade visuals quickly and effortlessly with no prior design experience using pre-designed Chart Templates by Template.net. Tailored for individuals and teams looking to convey complex data effectively, these templates help you craft stunning charts for any purpose. For example, you can use these templates to showcase product features or to promote an event. Each Chart Template comes with ready-made designs and is downloadable and printable in Apple Pages format, ensuring a seamless experience. Enjoy the ease of use with beautiful pre-designed templates—no design skills needed—and take advantage of the numerous Free templates available for your projects.
Explore more beautiful premium pre-designed templates in Apple Pages and expand your creative toolkit. Our library is continually updated to include fresh designs and innovative formats, ensuring you always have access to the latest styles. Share your creations effortlessly by downloading, printing, or exporting for wider distribution, whether through links, emails, or social media. Dive into both free and premium templates for maximum flexibility and limitless design possibilities, perfect for both print and digital distribution.