What Is an HTML File?
Hypertext Markup Language or HTML is a systematic markup language used to display documents or files on the world wide web. According to Seidenberg School of Computer Science and Information Systems (CSIS), an HTML file contains texts with its formatting instructions, hyperlinks, codes, instructions for images or sounds, and programs.
As the language of the web, an HTML structure is a standard requirement in creating web pages. The file gives instructions on how to show and display various content of a page using a family of tags.
How to Make an HTML 5 File?
Creating an HTML 5 file is not a walk in the park; it is a task that needs an eye for detail and design. Web designers, front-end programmers, and other professional designers took years of acquiring the skill of web design and interface, so it can never be denied that the craft is not easy. However, making a basic HTML file is achievable if you know where to mine for the right sources, tutorials, and editing software.
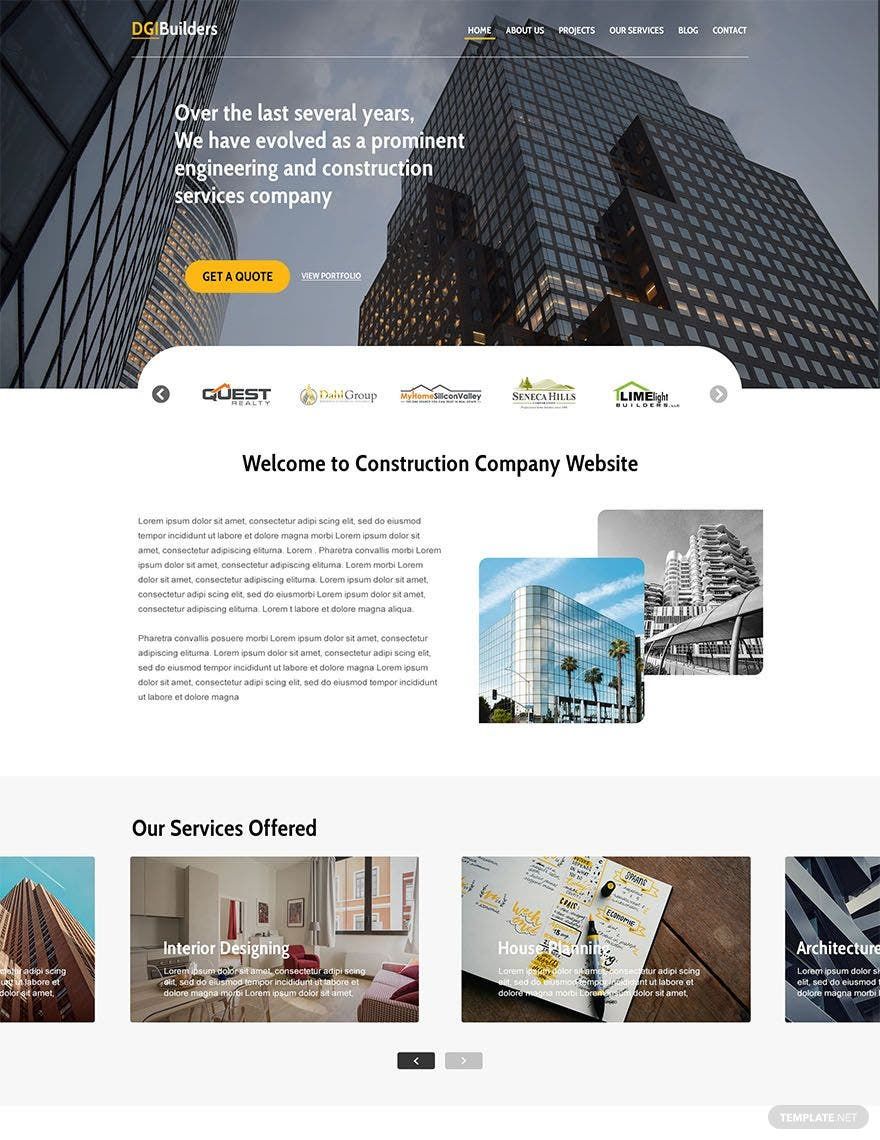
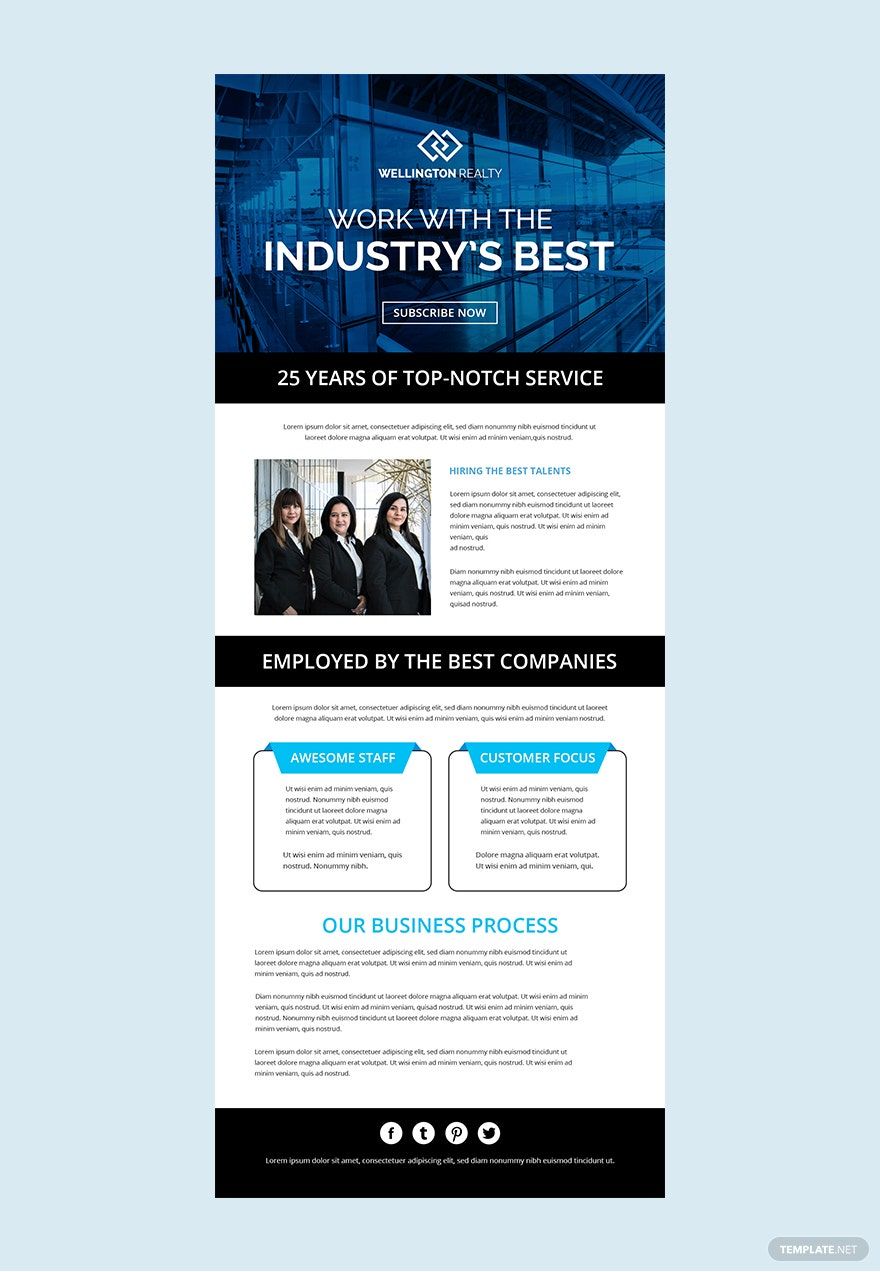
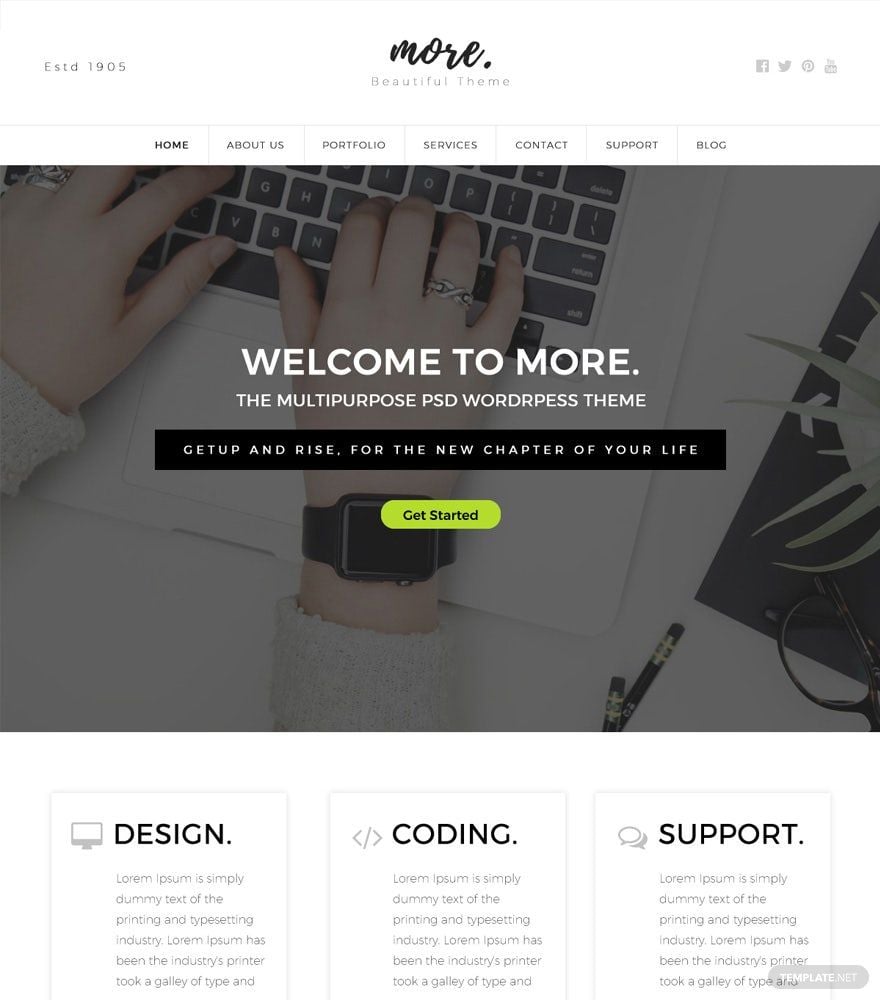
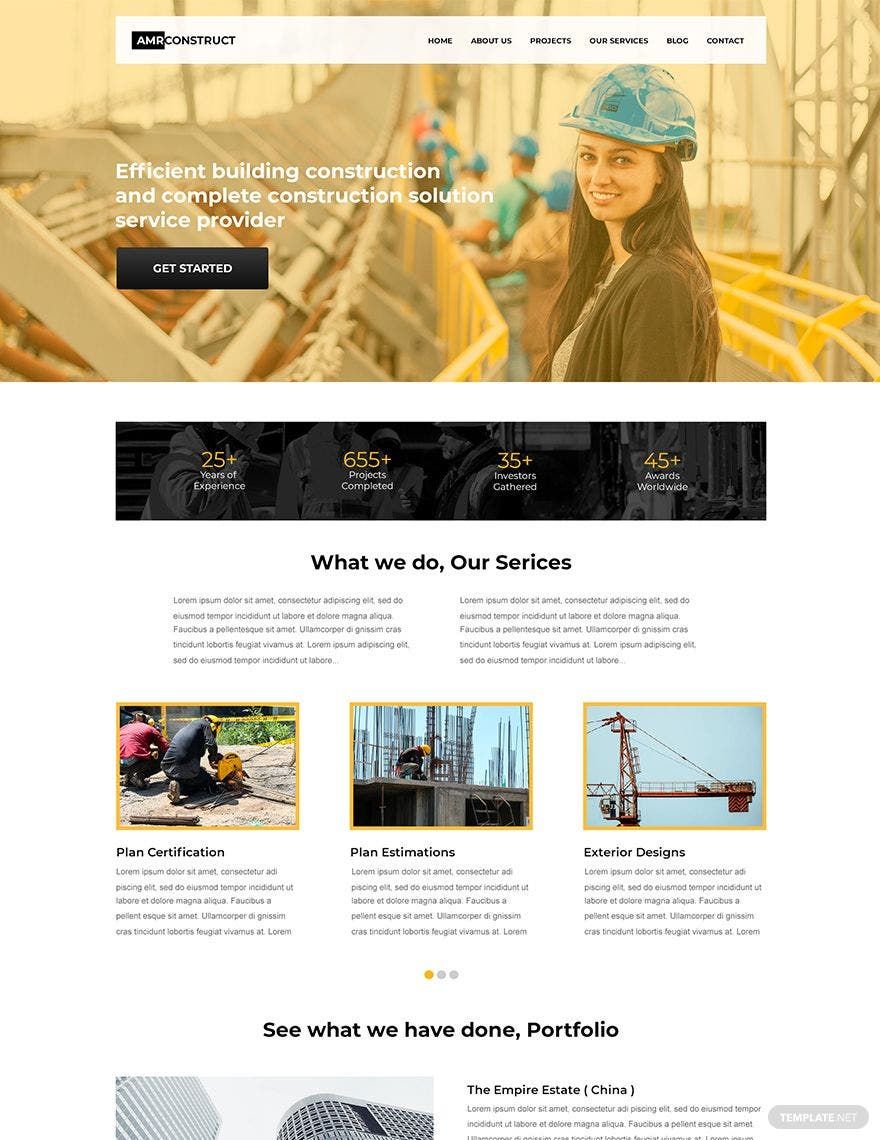
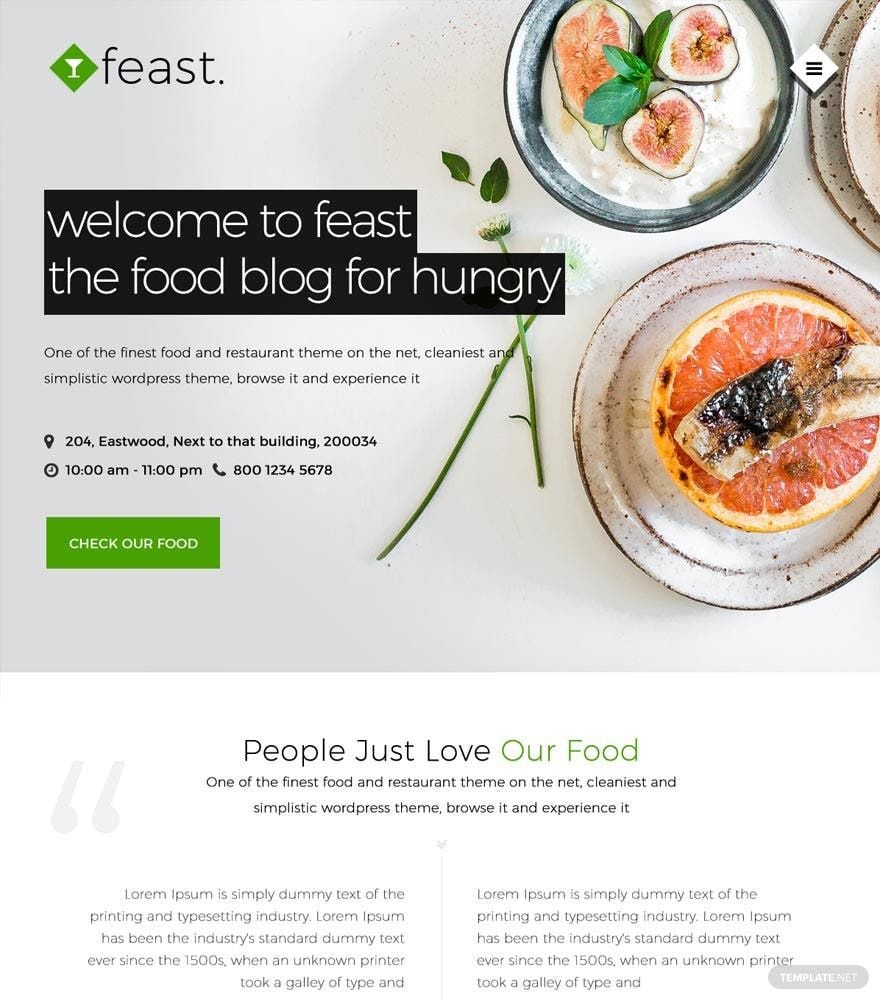
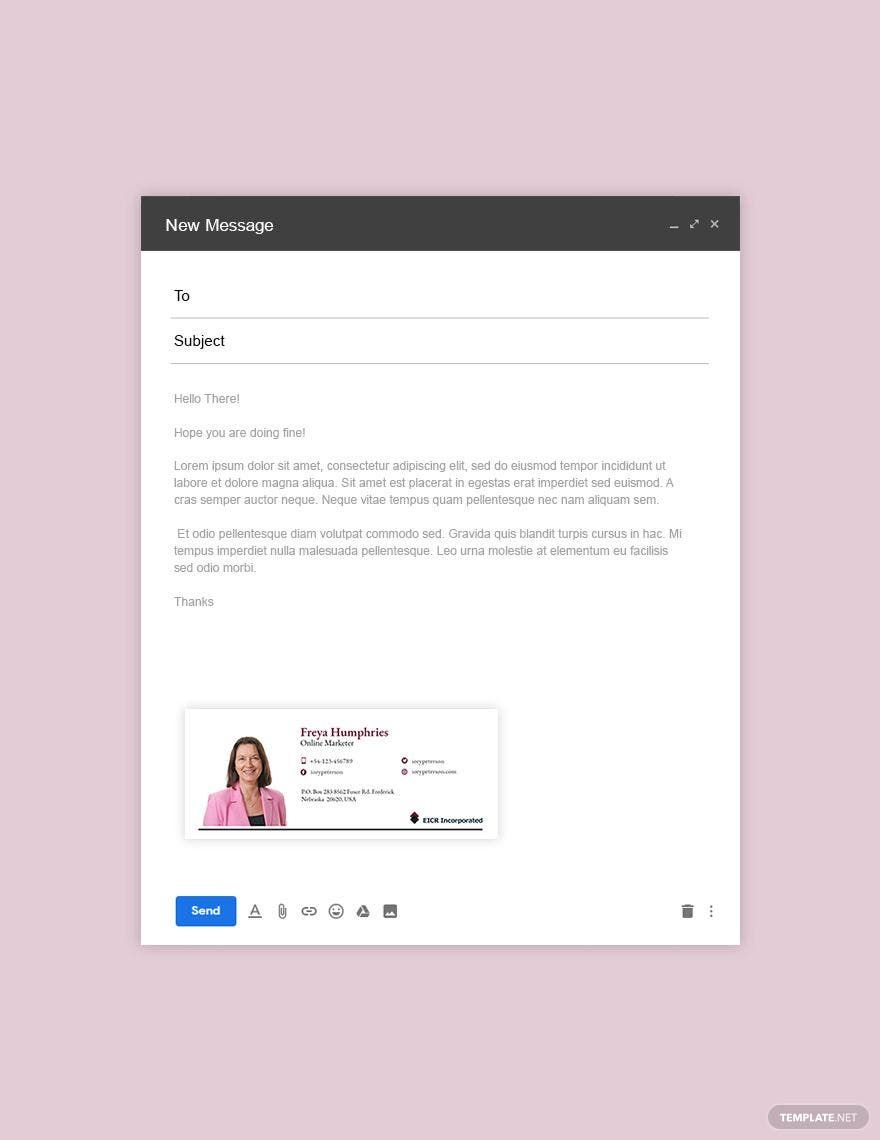
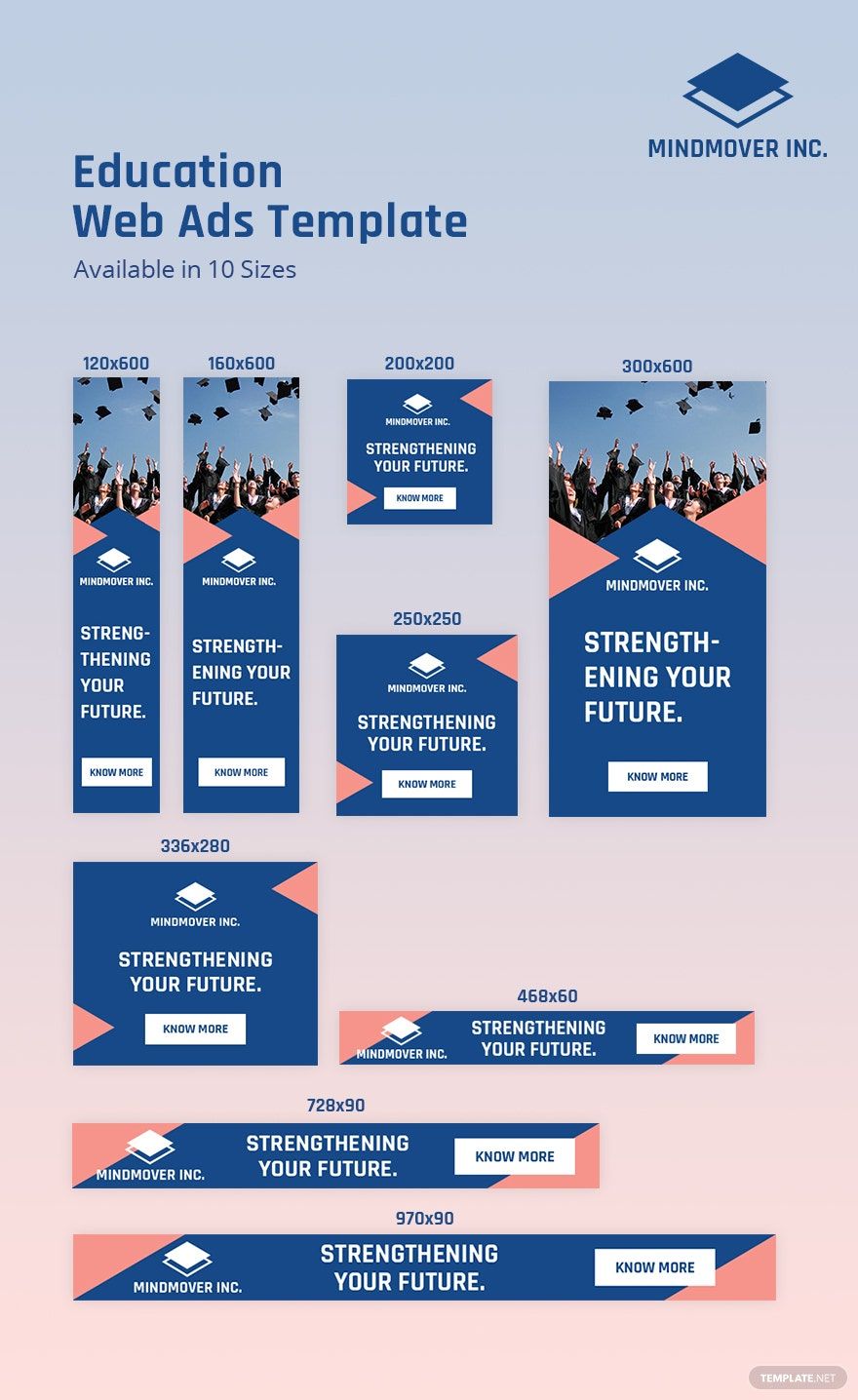
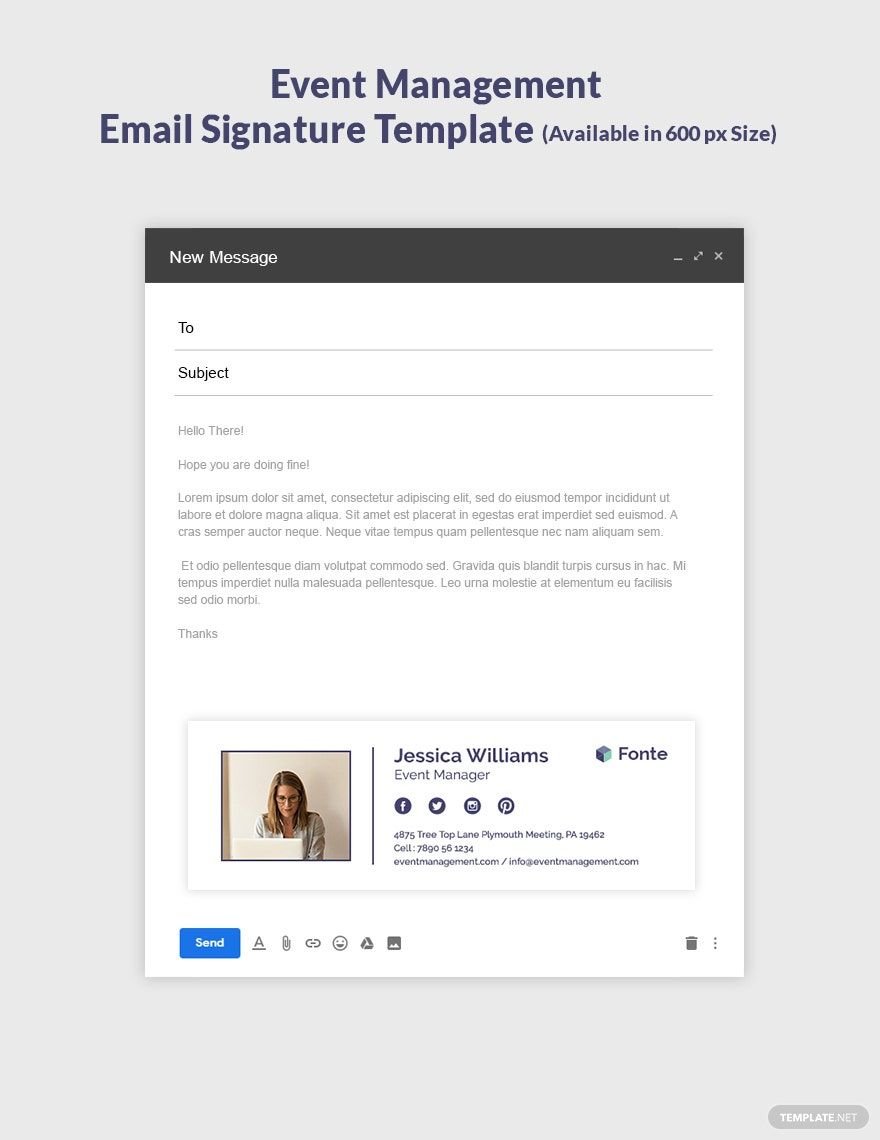
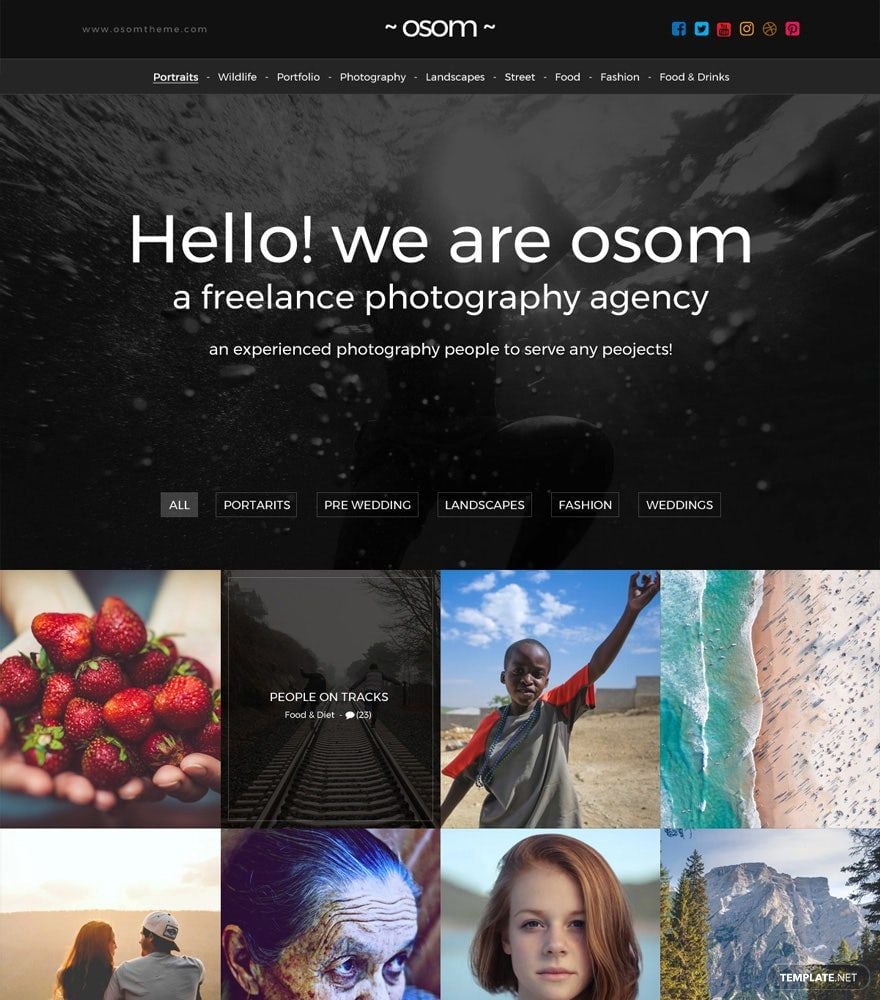
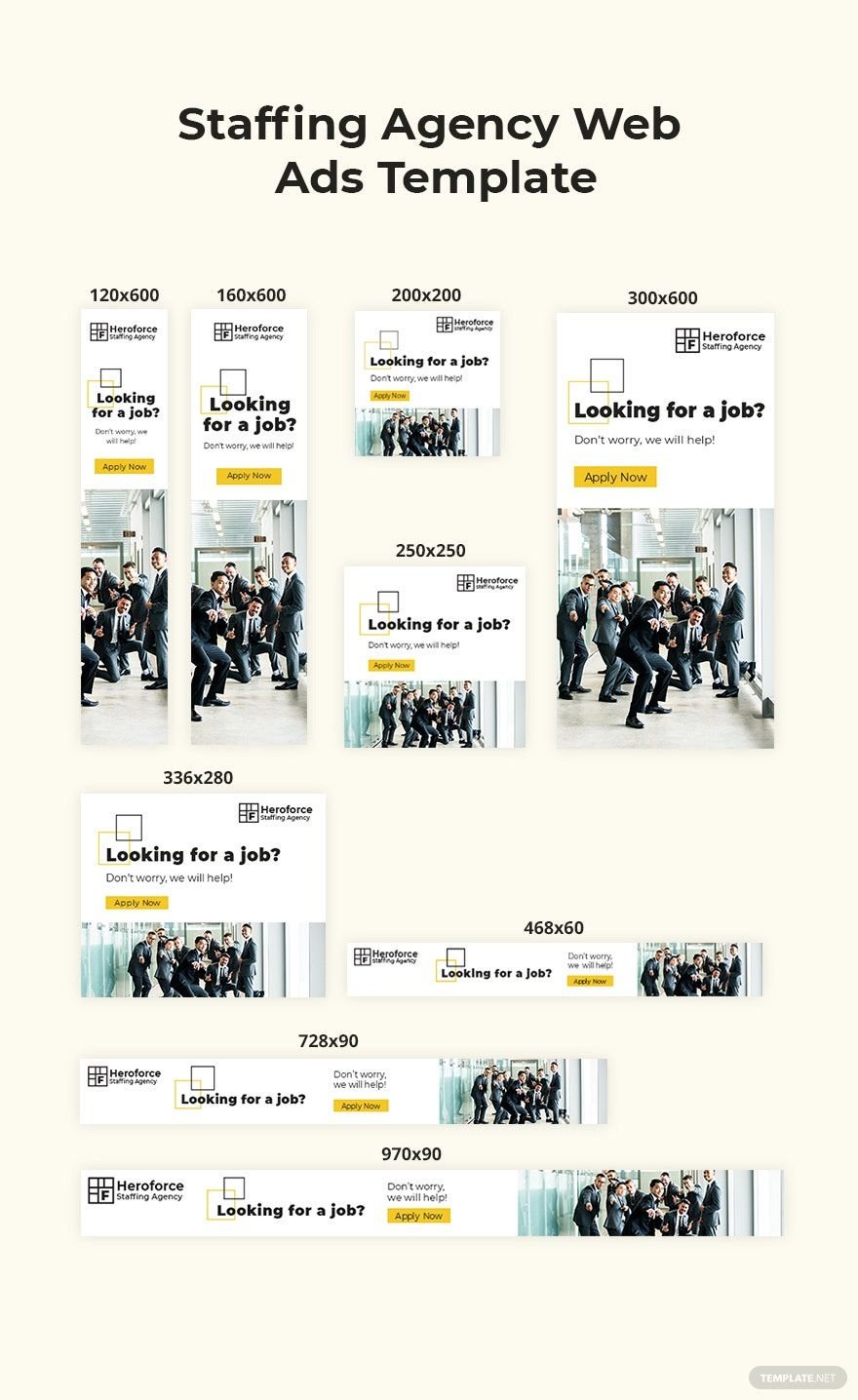
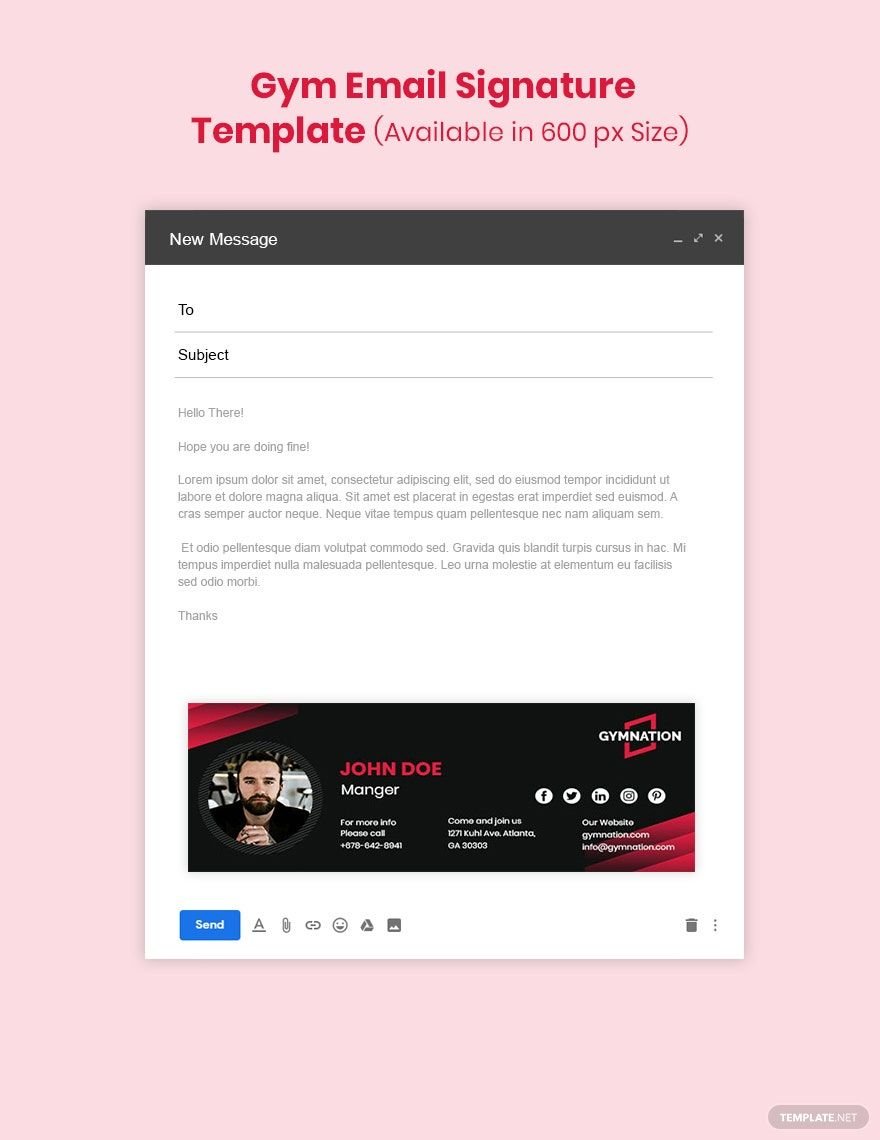
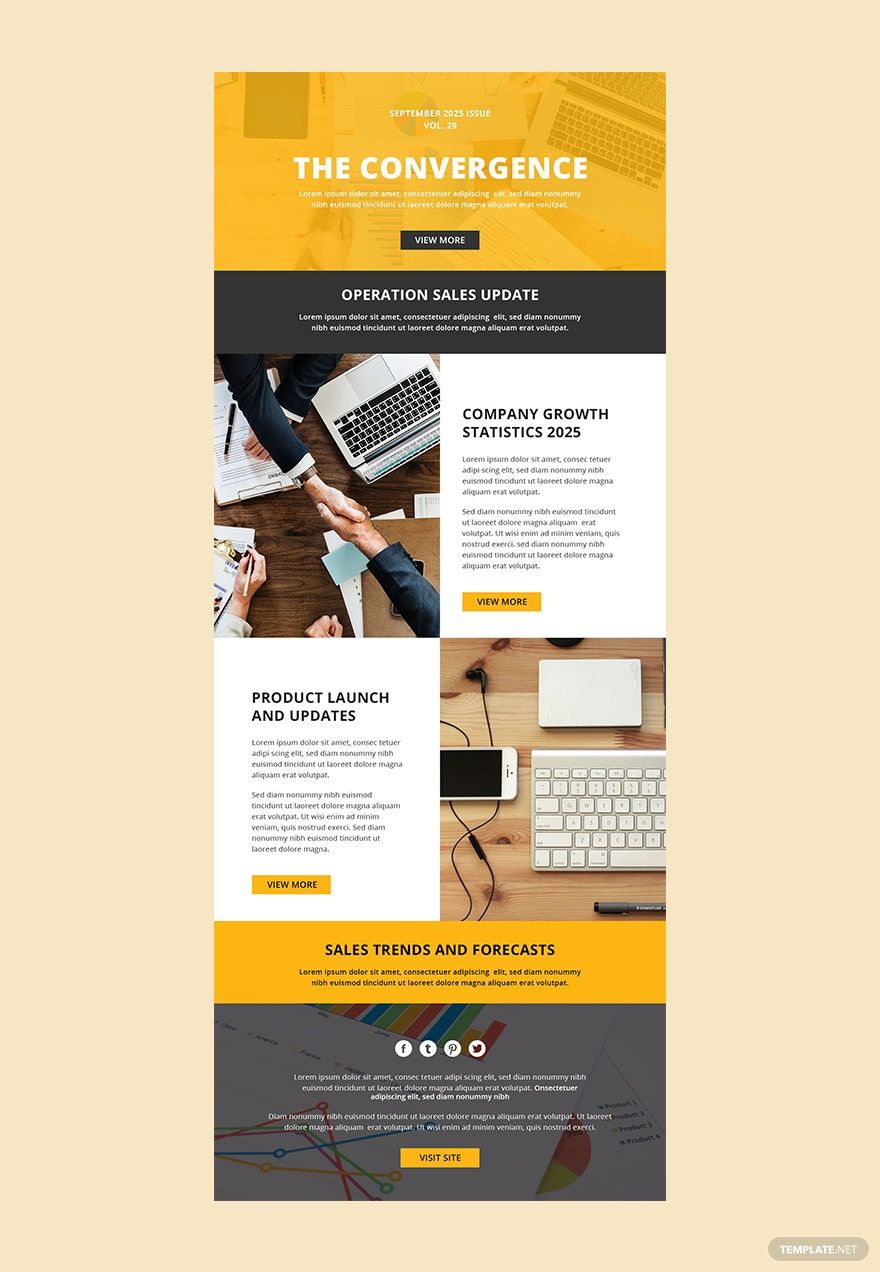
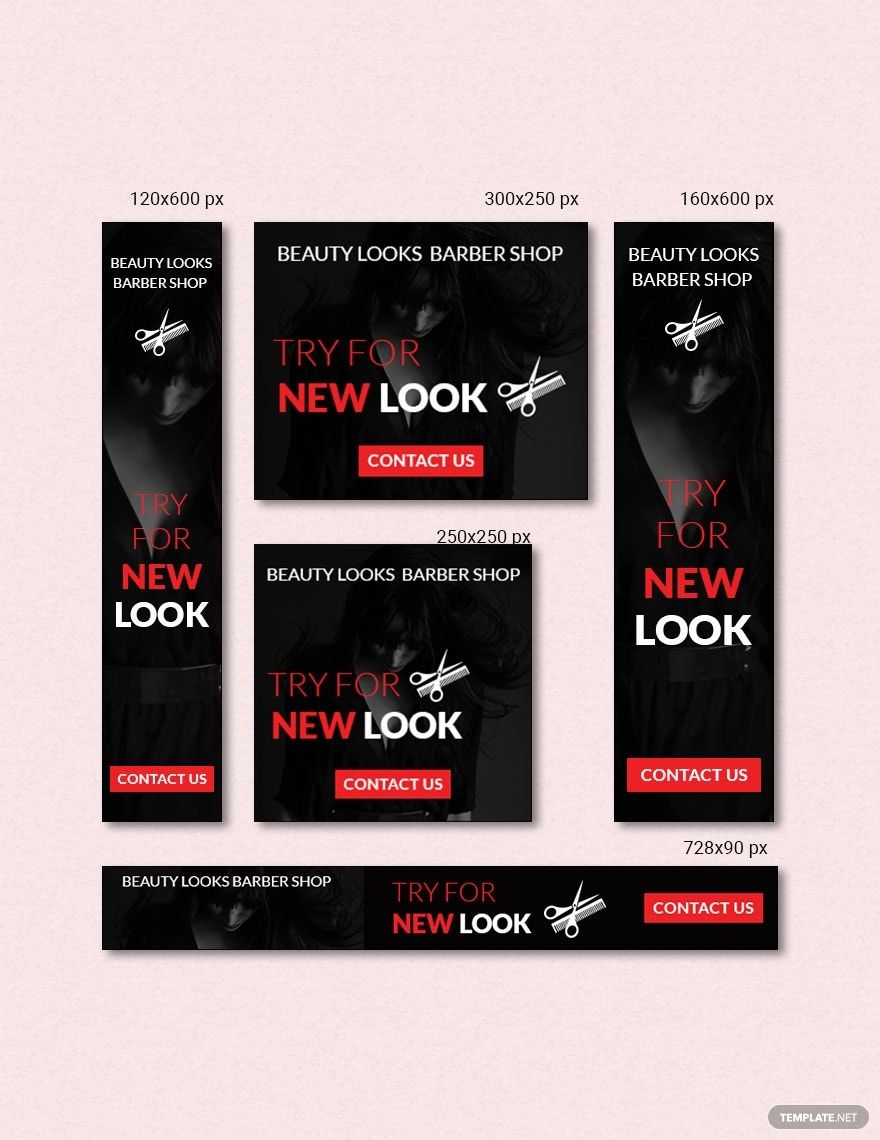
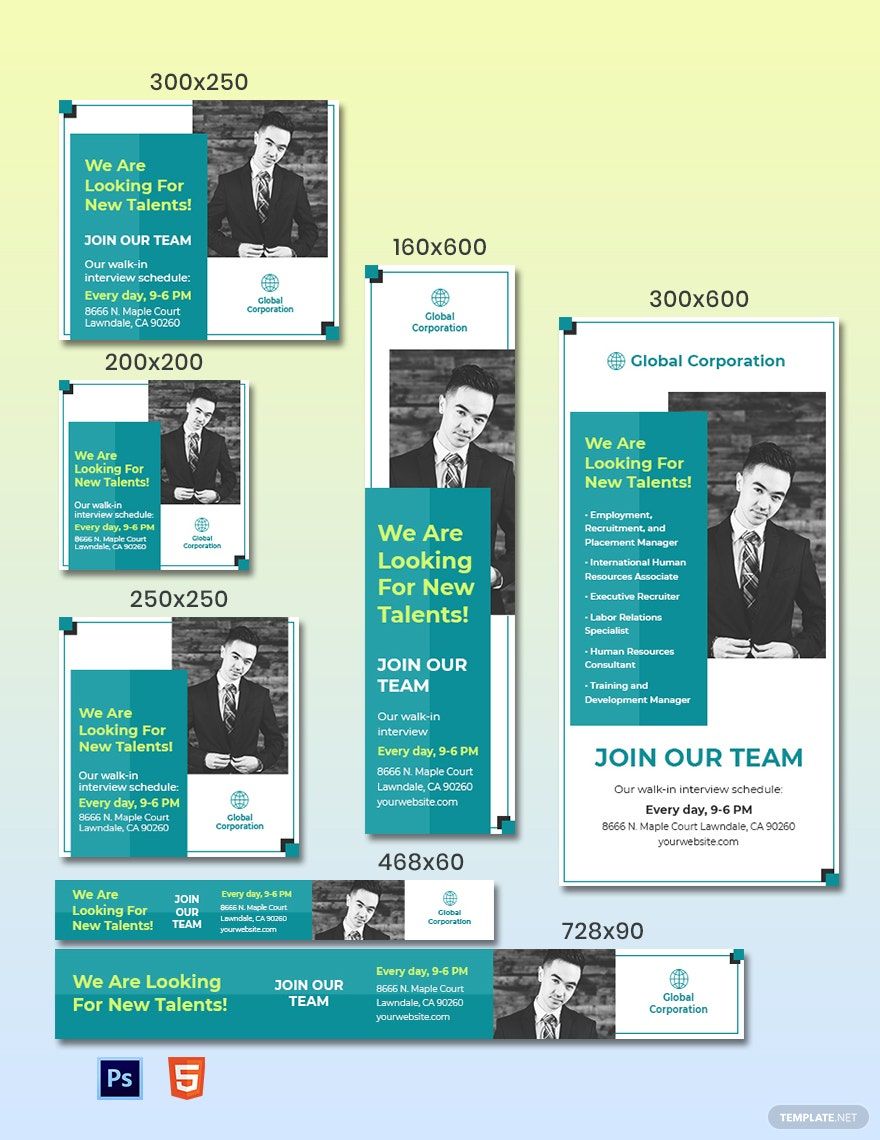
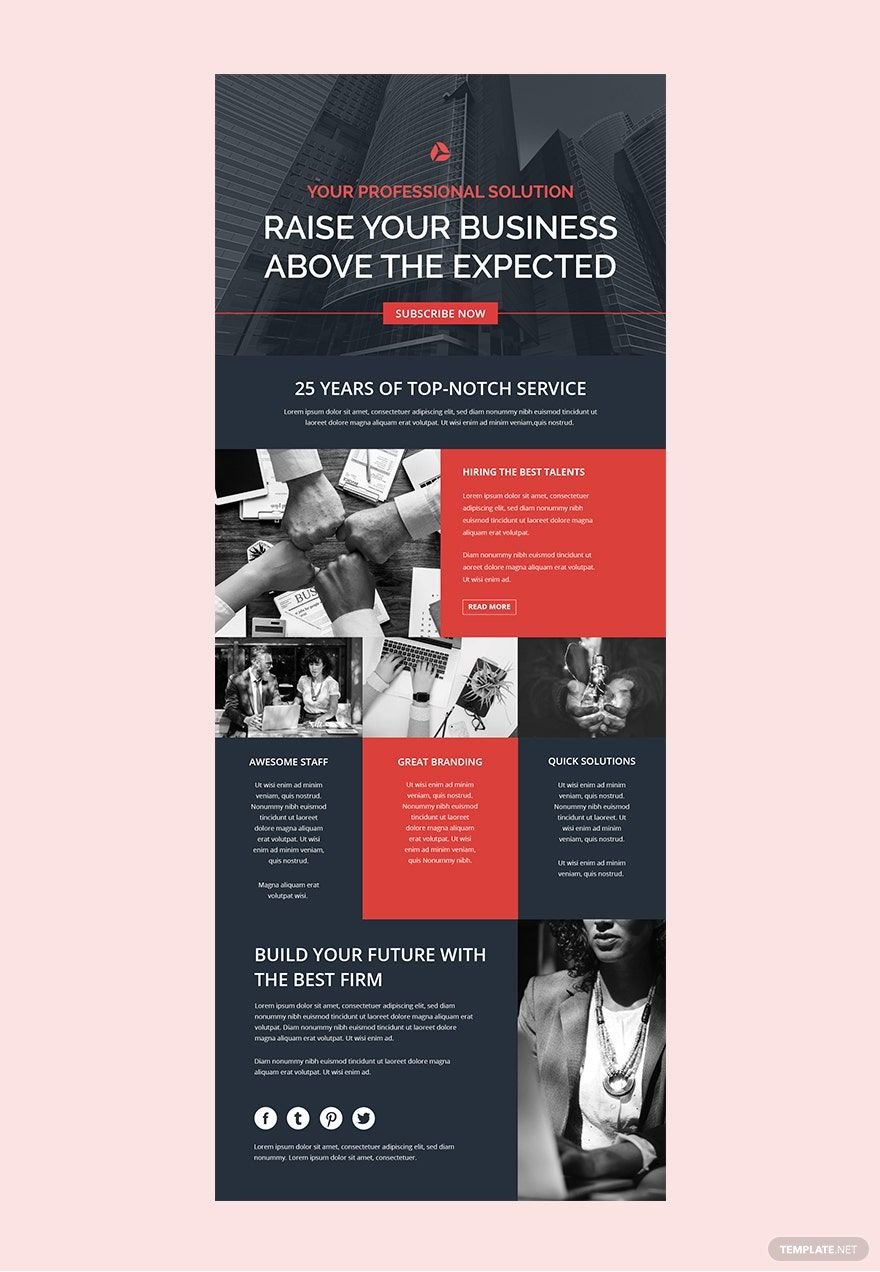
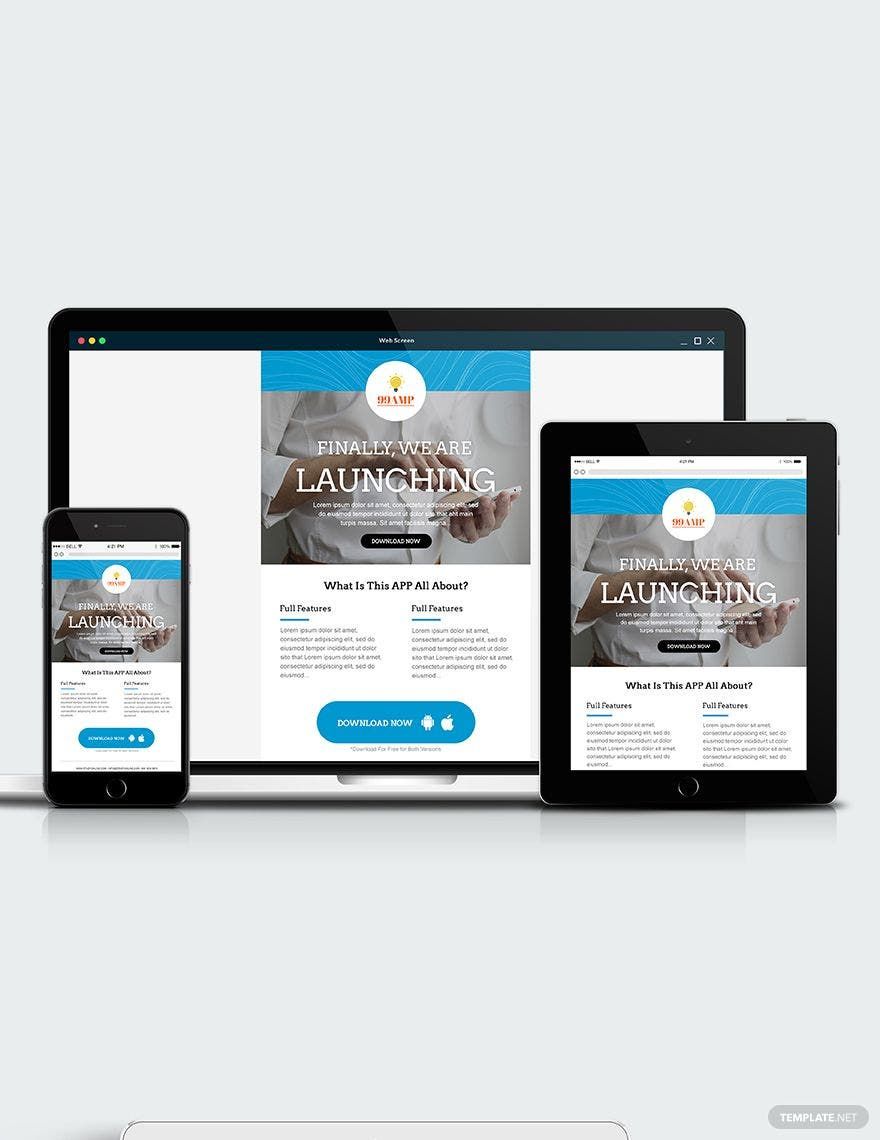
Specifically, HTML 5 is a more advanced standard that defines HTML that features better semantics, connectivity, integration, styling, and others that pro and beginner designers can explore. Examples of files made through HTML are websites, email newsletters, email signatures, graphic templates, among others. If you want to create a design project through HTML 5, the notes below will guide you through the process.
1. Sketch the Site Framework and Structure
Always begin with a design plan and draft so that you can have a smooth workflow, and you can solicit ideas through the sketch. It's also essential to list down the end-goals on what you're trying to achieve. Are you aiming to use the file to boost marketing or improve customer service? Do you intend to use it for professional services in the IT or engineering industry? Define your goals as you go so that you can initiate designs reflective of your marketing plans.
2. Pick out a Color Scheme and Typography
Put aesthetic in your design by picking out the fitting design elements like colors, fonts, lines, shapes, backgrounds, spaces, and sizes. Choose carefully as your choices might affect the overall appearance and outcome of the website. According to web statistics, 38% of site visitors base their website engagement through the layout of the website; if they see it as unattractive, they will leave your site immediately.
3. Embed the Instructions
An HTML file will not function if the designer or programmer will not assign tags and instructions for the content. The texts should be attached with HTML tags for instructions regarding the displays and formatting. The tags allow you to rule the size of the texts, insert media, produce paragraphs, and create internal links. Arrange the file and create the website header, footer, and the corresponding content.
4. Refine the Details and Do Test Runs
Make it a habit to check every design that you create. Pay it forward to double-check all the details and run tests for functionality and interaction. See to it that all the buttons are functioning as you want them to be. Customer satisfaction should be at the forefront of your goals once you execute your launch plan.
5. Finalize Everything and Convert the File
Do a final look on your HTML 5 file to check if you have incorporated your logo or icon into the design, as well as other vital information. Lastly, convert the file to .html or .htm through text editors like Notepad, ++, WordPad, Brackets, and others.