30 Creative Examples of CSS3 Animation
CSS3 animations animate the transitions from a certain CSS version to another. These great animations are usually preferred by smart web developers and that too for all the good reasons. To start with, the CSS3 animations are really simple to use. Then, these animations assure a great run and that too under moderate system-load. Are you too interested in incorporating CSS3 animations in your site?.

>Panic CSS3 Animation

>Awesome Css3 Animation

>Css3 Creatures Animation

>Interactive Baby Album Css3 Animation

>Ghost Css3 Animation

>Christmas Css3 Animaton

>CSS3 Map Notification

>Movie Posters Css3 Animation

>3D Clouds Css3 Animation

>3D Page Flip Css3 Animation

>Company Design Css3 Animation

>CSS3 Lamp Switch Animation

>Best CSS3 Animation

>Interactive Album Covers

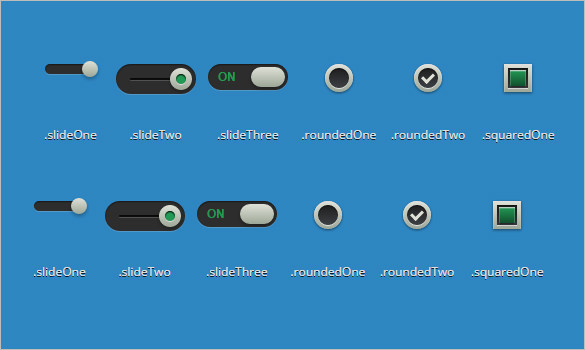
>CSS3 Checkbox Styles

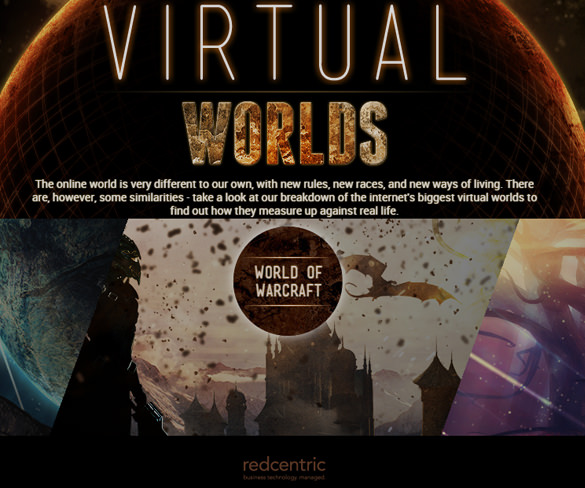
>Virtual Worlds to Real World Comparison

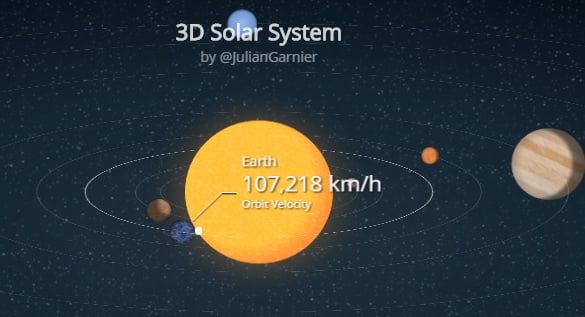
>Css3 Solar System Animation

>Pete Nottage Css3 Animation

>Digitz Css3 Animation

>Google Doodle in CSS3

>Monster Playground

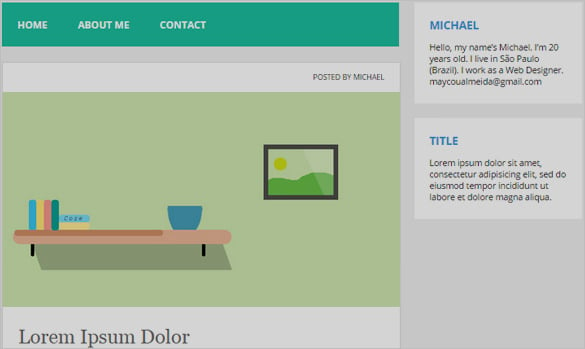
>Simple Blog Responsive

>Pure CSS3 Hexicons
![]()
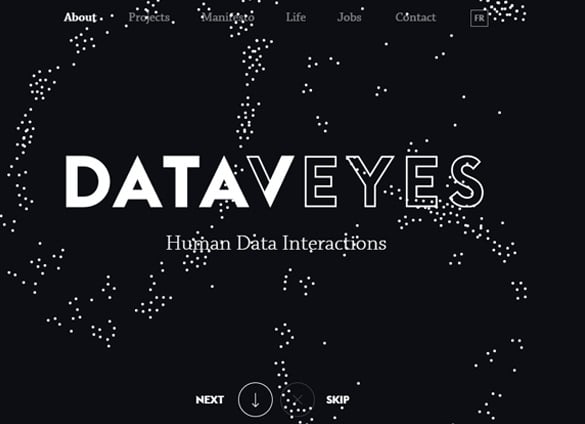
>Dataveyes Css3 Animation

>CSS 3 Progress Bar

>Mozilla DevDerby Animation
 Well, in that case, our 30 Creative examples of CSS3 Animation mentioned below will serve as fantastic inspirations for you. These animations are created by some of the best designers out there and will equip you with your desired creative boost.
Well, in that case, our 30 Creative examples of CSS3 Animation mentioned below will serve as fantastic inspirations for you. These animations are created by some of the best designers out there and will equip you with your desired creative boost.






