CSS Design Templates
Cascading Style Sheet is about layout organization. If written and implemented properly, CSS can beautify your website in a way that tables and iframes never can. In fact, no one uses tables or iframes for model construction anymore, as they are ineffective for layout modeling, and they are not recommended at all. The best thing about Cascading Style Sheet is that it is simple to learn, easy to write, and takes less time to implement. The release of CSS3 brought major changes in the web development circle, and today you can do a lot with CSS3 and the Standard CSS than you could ever do in the olden days.... Read More

Drop-Down Menu Designs
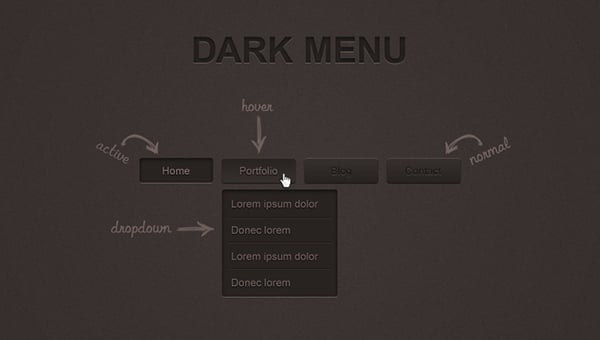
A drop-down menu is a smart way to present the categories of the different sections of your menu bar. As one clicks on a section, the drop-down menu will open up, revealing the various categories under it. Some of these come up with multiple levels so that you can include the sub-categories of each category. Such menus are mostly used for products, services, and reviews. Some of them even enable you to include video links and illustrations along with the text. You can also see jQuery Drop Down Menu Themes. You can also use these Menu Templates to create beautiful menu in minutes.
CSS stands for the cascading style sheet. It is one of the key element through which markup language is written. It decides the presentation of the document. It has an ability to control the layout of web pages with an ease. It helps to build the layout of a web page including design and the stylesheets are stored in the cascading style sheet. With the help of an external stylesheet, the entire look of the website can be changed using just one file. This way it saves a lot of time for the web designer and allows them to concentrate on important things. The files are saved as .css files. here are the CSS Animations you have to see which will blow your imagination.
CSS3 animations animate the transitions from a certain CSS version to another. These great animations are usually preferred by smart web developers and that too for all the good reasons. To start with, the CSS3 animations are really simple to use. Then, these animations assure a great run and that too under moderate system-load. Are you too interested in incorporating CSS3 animations in your site?.
To say Twitter Bootstrap has become a popular framework for developers could be viewed as an understatement- there are a lot of websites out there that are clearly built with Bootstrap Framework. Bootstrap is free, it provides a great deal of functionality, it’s simple to work with and allows you to get up and running fast with a solid framework. However, Bootstrap is not for everyone. For those of you that would prefer to work with an alternative framework, here are your top viva choices.
Web design is incomplete without an appropriate use of typography. As a web designer, a special focus on typography will allow you to have a website that meets yours as well as your customers’ expectations. It is a timely and planned addition of varied typography effects that can render a much more refined look and feel to your website. In this tutorial, I’ll be explaining you the creation of special typography effects so as to enhance the visual appearance of the site under focus. So, let’s get going now! (Typographical Art Designs)
