How to Animate on Adobe Illustrator
Adobe Illustrator is an editing platform that allows its users to easily create different forms of animations, whether its traditional animation, 2D animation, 3D animation, motion graphics, or stop motion. To create compelling animations, you can use Adobe Animate, Adobe Illustrator, and Adobe After Effects.

How to Animate on Adobe Illustrator
Animation is a popular art and design form that showcases the rapid display of static image sequences, creating the illusion of movement. Animation designers create enticing animated designs and special visual effects for different types of media like movies, video games, and websites.
-
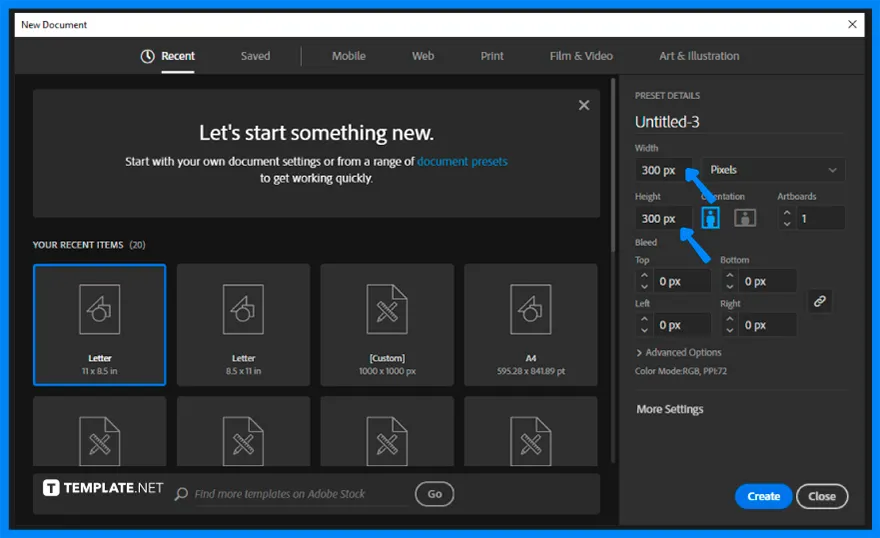
Step 1: Create a New Document

Open the Illustrator. Create a new document for the animation with your preferred width and height size, for example, 300 pixels x 300 pixels. -
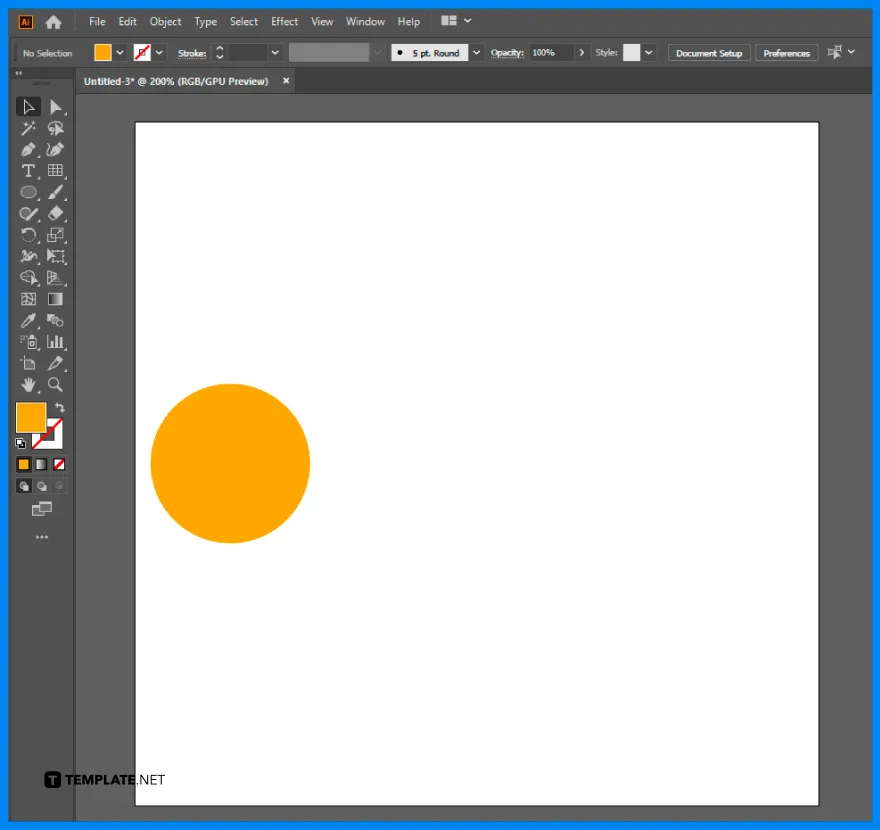
Step 2: Draw the Object of the Animation

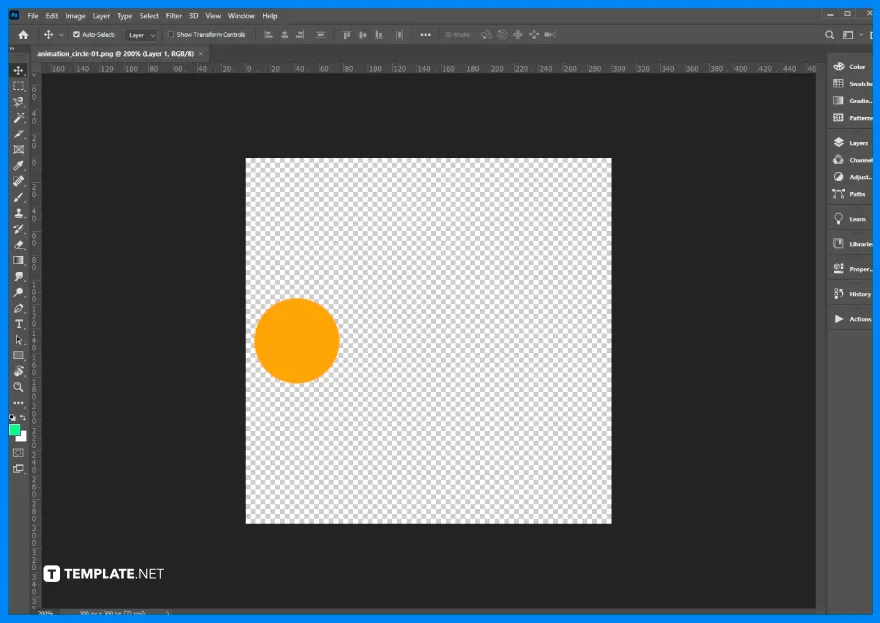
Next, draw the object or main character of the animation. In this example, a yellow circle is drawn to create a simple animation of a moving ball going back and forth to the right and to the left. -
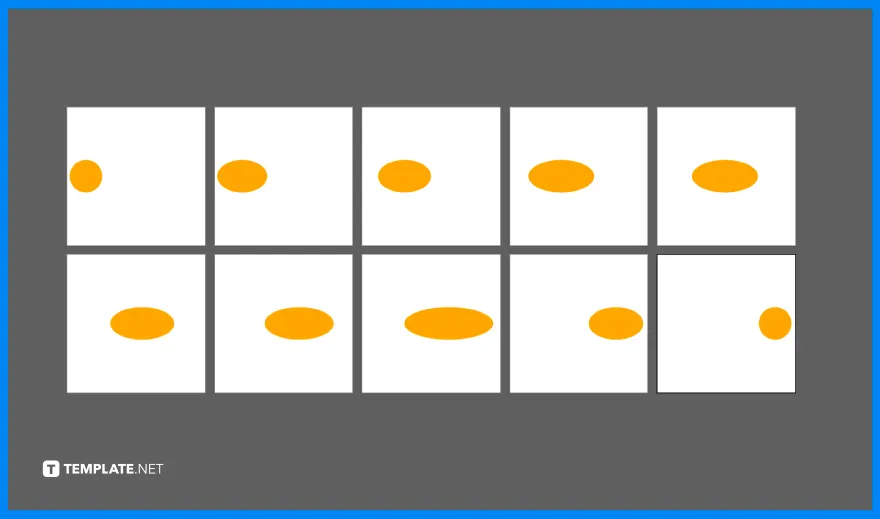
Step 3: Duplicate the Artboards to Make the Frames

If you are making a much more detailed animation, use more artboards because more frames make the animation smoother. Press Shift+O to switch to Artboard Mode so that you can see all of the artboards, click Alt on the keyboard, hold and click and drag it to generate a new artboard, and repeat this process until you reached the last frame for your animation. -
Step 4: Adjust the Position and Export the Files in PNG

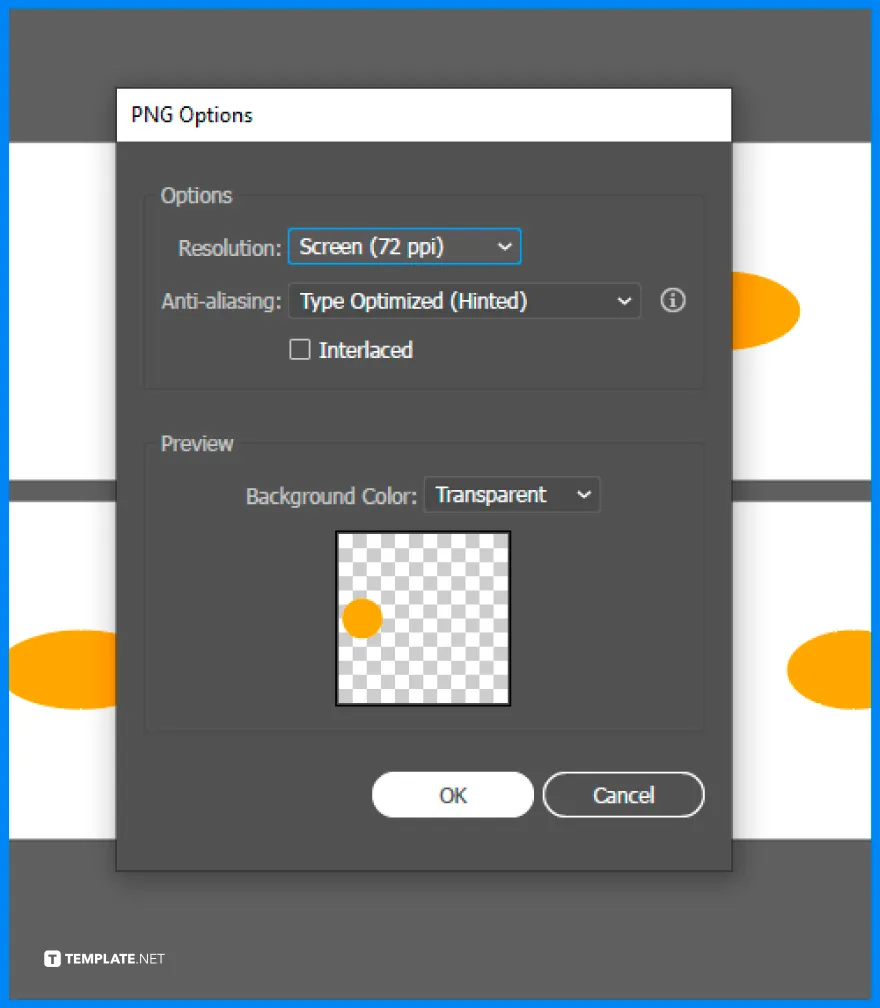
Modify the position of the object or character based on how it gradually moves in the animation. After you’re done with the position and spacing adjustments, go to File > Export > Export as…, rename the file, check the Use Artboards, save it in PNG format, export, and in the PNG options box, change the background color to transparent and makes sure that the resolution is high. -
Step 5: Use Photoshop

Go to Adobe Photoshop, and open the PNG images in Image Sequence so that you can open the pictures that are joined together in some way. In the Frame Rate box, put 10 in the Frame Rate, which means 10 frames per second or 10 fps, and click OK. -
Step 6: Go to Window > Workspace > Motion

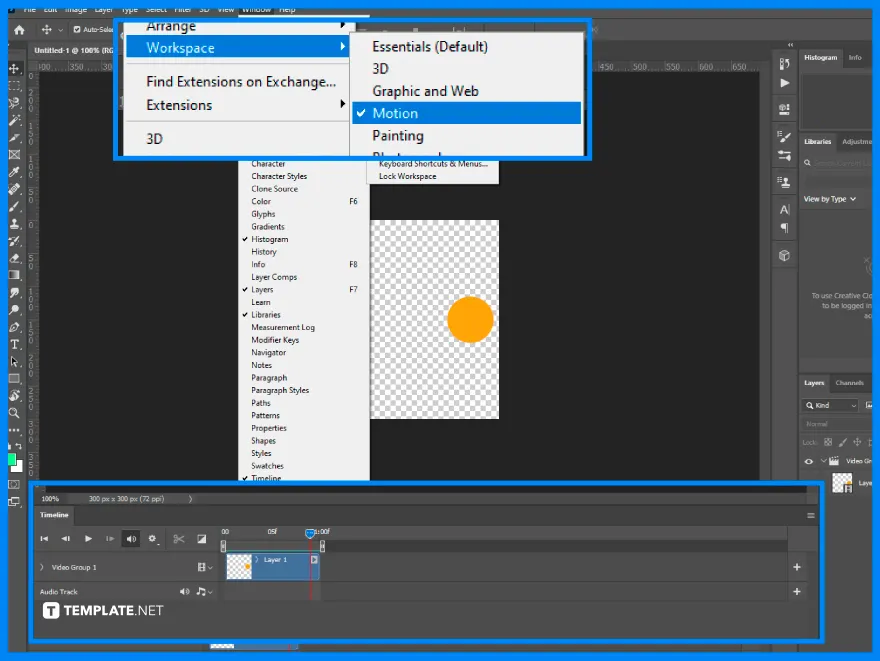
In Photoshop, go to Window > Workspace > Motion. A movie editor appears below the workspace, so you can now edit the animation, time duration, and the movement of the subject in the video, and save the animation when you click Save for Web.
FAQs
Why is animation important?
Animation is important in many businesses and organizations because it is a cost-efficient tool that allows better and quicker communication of ideas to the audience with the use of moving graphics.
What are the basic principles of animation?
The basic principles of animation are squash and stretch, anticipation, staging, straight-ahead action and pose-to-pose, follow through and overlapping action, slow in and slow out, arc, secondary action, timing, exaggeration, solid drawing, and appeal.
What are the different animation styles for beginners?
The different animation styles for beginners are motion graphics, 2D animation, 3D animation, whiteboard animation, typography animation, stop motion animation, live-action animation, cutout animation, clay animation, and infographic animation.
How to animate vectors using Illustrator and Photoshop?
Isolate the vector art, duplicate it, create some subtle changes frame to frame, and repeat this step a few times until you have reached the full range of motion you want, copy the vectors to Photoshop, duplicate the layer into a timeline, copy and reverse the frames, and export the vector art as a GIF.






