Table of Contents
- Wireframe Definition & Meaning
- What Is a Wireframe?
- 10 Types of Wireframe
- Wireframe Uses, Purpose, Importance
- What’s in a Wireframe? Parts?
- How to Design a Wireframe
- Wireframe vs. Mockup
- What’s the Difference Between a Wireframe, Prototype & Storyboard?
- Wireframe Sizes
- Wireframe Ideas & Examples
- FAQs
- More in Wireframe
Wireframes
Wireframes are design tools that individuals use in the field of UX design that is a crucial part of the product designing process that artists and engineers use. In the field of software and web design, people utilize the design tool to represent the necessary parts and setups of a website and its overall functionality.

Wireframe Definition & Meaning
A wireframe is a scheme or a blueprint that is valuable for programmers and designers in terms of communicating the structure of the software or website the company aims to build.
Wireframes are diagrams or a set of diagrams consisting of lines and shapes to represent a skeleton of a website, app, or software with its user interface and core functionality.
What Is a Wireframe?
A wireframe consists of simple black and white layouts outlining the specific placements and sizes of various page elements, landing page and home page features, conversion areas, and responsive navigation for a website. These graphic design tools contain lackluster color schemes, devoid of font styles, intricate logos, and other fundamental design elements that pull individuals away from the sketch of a site’s overall structure, whether on mobile or desktop. Organizations use a wireframe model for their websites for physical or three-dimensional objects and serve as a skeleton or foundation for building the 3D model for the institution, demonstrating how the UI and UX design looks, works, and feels.
10 Types of Wireframe
E-Commerce Wireframe
An e-commerce wireframe is a website design that allows designers and engineers to visualize the layout for an online store and the functional pages as the first step toward the concept for early design processes. Developing an eCommerce wireframe kit that enables users to change fonts and colors and utilizing responsive components and customizable style guides makes it easier for managing online platforms. The wireframe concept guarantees that the outcome is effective from the user’s perspective before flushing out resources for the final project.
Website Wireframe
A website wireframe is a design tool that allows design and engineering teams to map out principal attributes and navigation elements of a website design, providing a blueprint of the site’s functionality before incorporating visual design graphics. Various features including buttons, icons, drop-down menus, and interlinks, are visible to help assess the experience of end-users and arrange the visual elements and framework. The UX/UI and design teams work together to align visual design ideas, user flow, and the primary information architecture.
Low Fidelity Wireframe
Low fidelity wireframes consist of basic wireframes outlining blueprints for webpages and app screens, communicating a product’s general idea rather than formulating specific details. It is a simple design tool that project teams and stakeholders for determining solutions, typically concept sketches or storyboards to represent the interface backbone or skeleton, unlike high-fidelity wireframes. These wireframes are commonly in grayscale or black and white, relying on fundamental elements including symbols, image placeholders, and text characters, to fill out the layout.
Mobile App Wireframe
Designers and engineers use mobile app wireframes through a two-dimensional sketch, serving as a visual guide and illustration, demonstrating how an application works in a mobile setup. A mobile app wireframe connects the gap between the initial concept and the finished product before its implementation, starting from the startup screen to the game and app features on Android. Creating the design tool allows audiences to focus on solving problems concerning functionality, design, and navigation to ensure that it provides the best user experience.
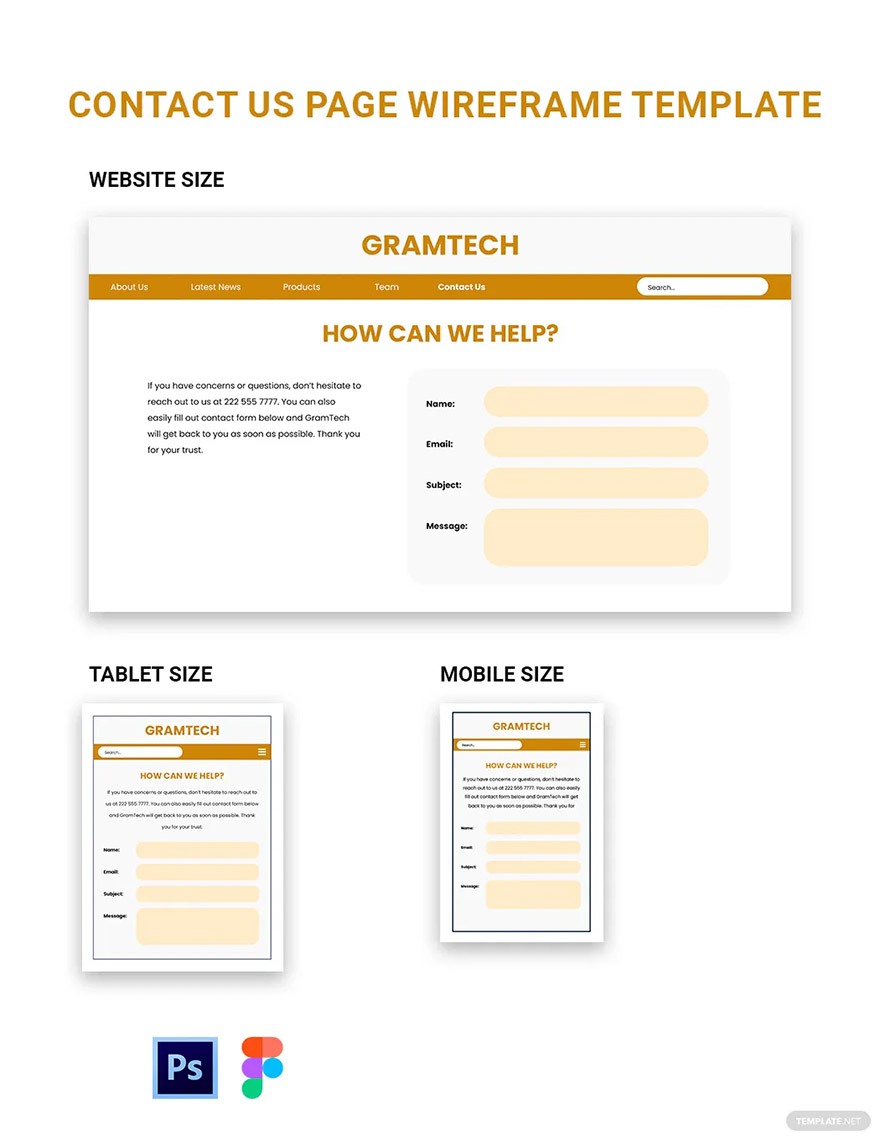
Contact Us Wireframe
Many organizations and companies that provide services and products to customers always find a way to communicate and receive feedback regarding features, performance, and other information. Developing a contact us wireframe for a website supplies viewers and audiences with essential information on the methods by which they can get in touch with the company’s customer support representatives. A company’s contact us page must be responsive and incorporate its culture and brand persona, making the business appear relatable in engaging with people.
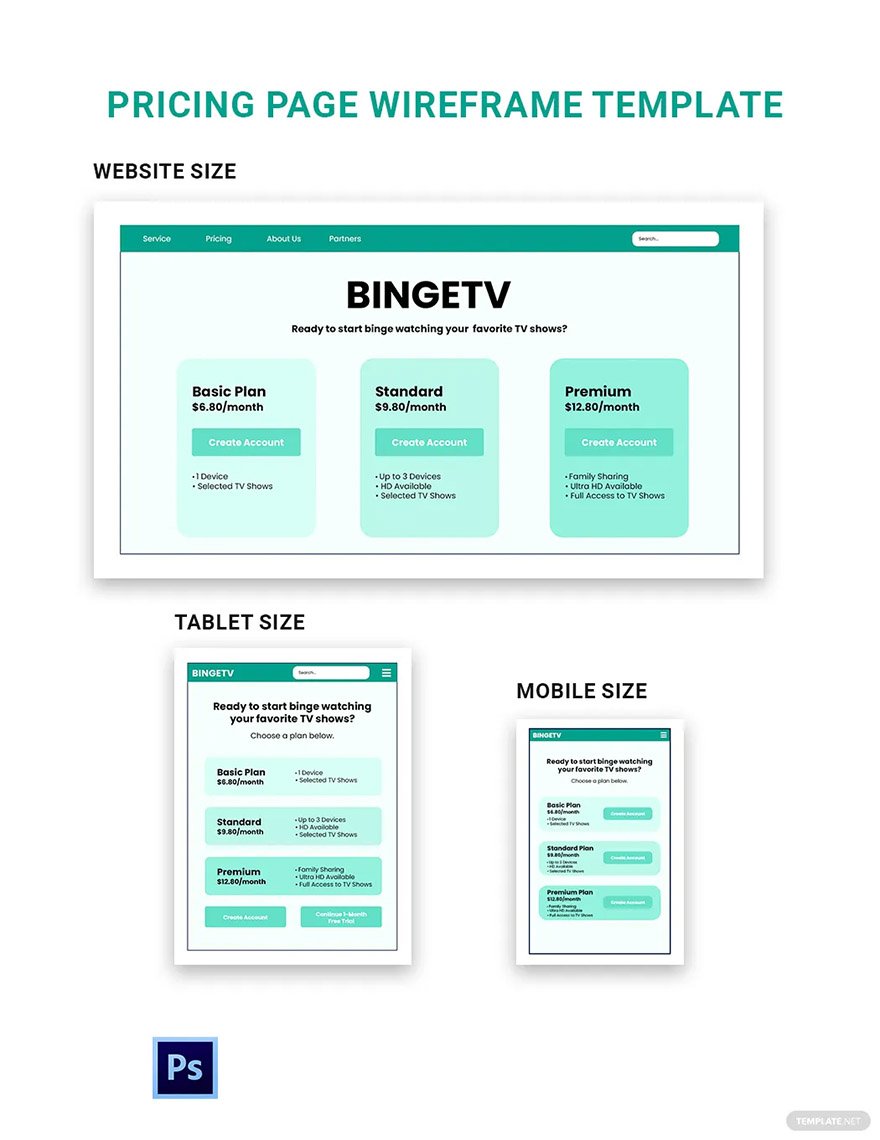
Pricing Wireframe
Pricing wireframes consist of a simple grayscale layout or web page schematic to visualize a website’s structure through a collaboration between engineers and designers. When structuring the pricing page wireframe, guarantee that the pricing tiers have correctly integrated features with justifiable benefits associated with their costs. Reliable pricing wireframes must have characteristics pointing to transparency, a user-friendly interface, and information, with a detailed feature presentation for each product to prevent negative user experiences.
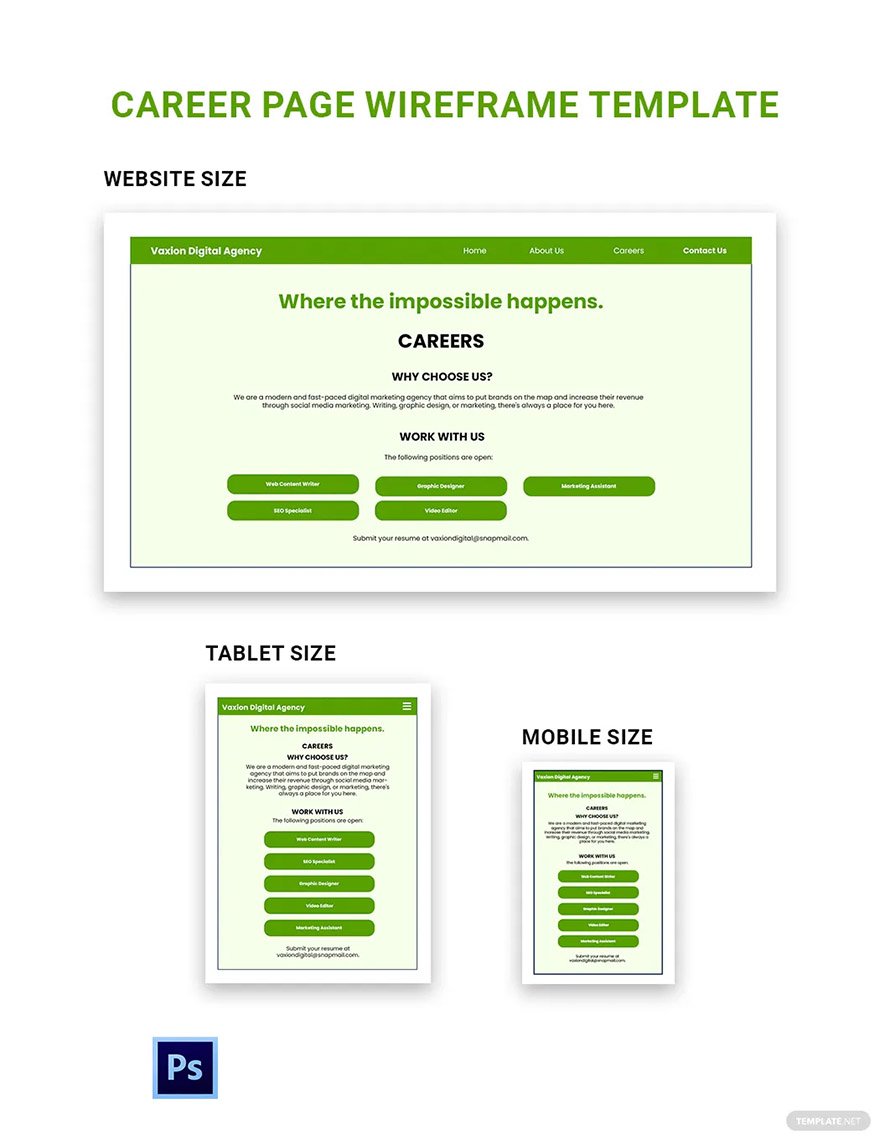
Career Wireframe
A career wireframe is a design tool that UX/UI designers and engineers use to develop and create a webpage easily accessible by audiences showing interest in joining the company. It promotes a company’s background and core values, introduces the various teams and individuals behind departments, benefits of working at the company, and lists all available positions. Career wireframes must present a clean and minimalistic theme to search and post employment-related information, list job descriptions, and select an application process.
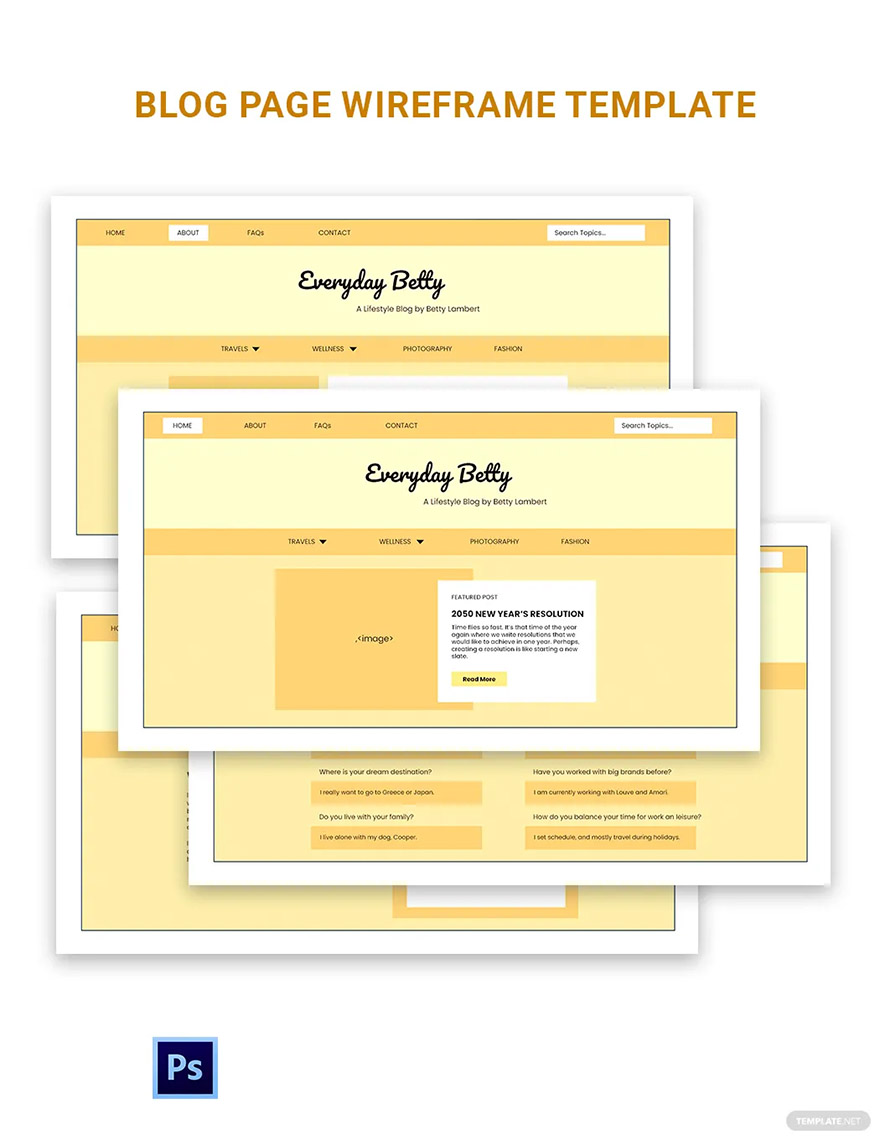
Blog Wireframe
A blog wireframe allows the design and engineering teams to develop and start constructing a website for a blog website’s homepage. Designing the blog’s homepage is necessary for any blogging website because it is the first thing that readers and visitors see when they visit, familiarizing themselves with the multiple topics, subjects, and writing styles the person has. Guarantee that the homepage contains tasteful and engaging content and design that pulls viewers and readers in for more each time they visit the blog website.
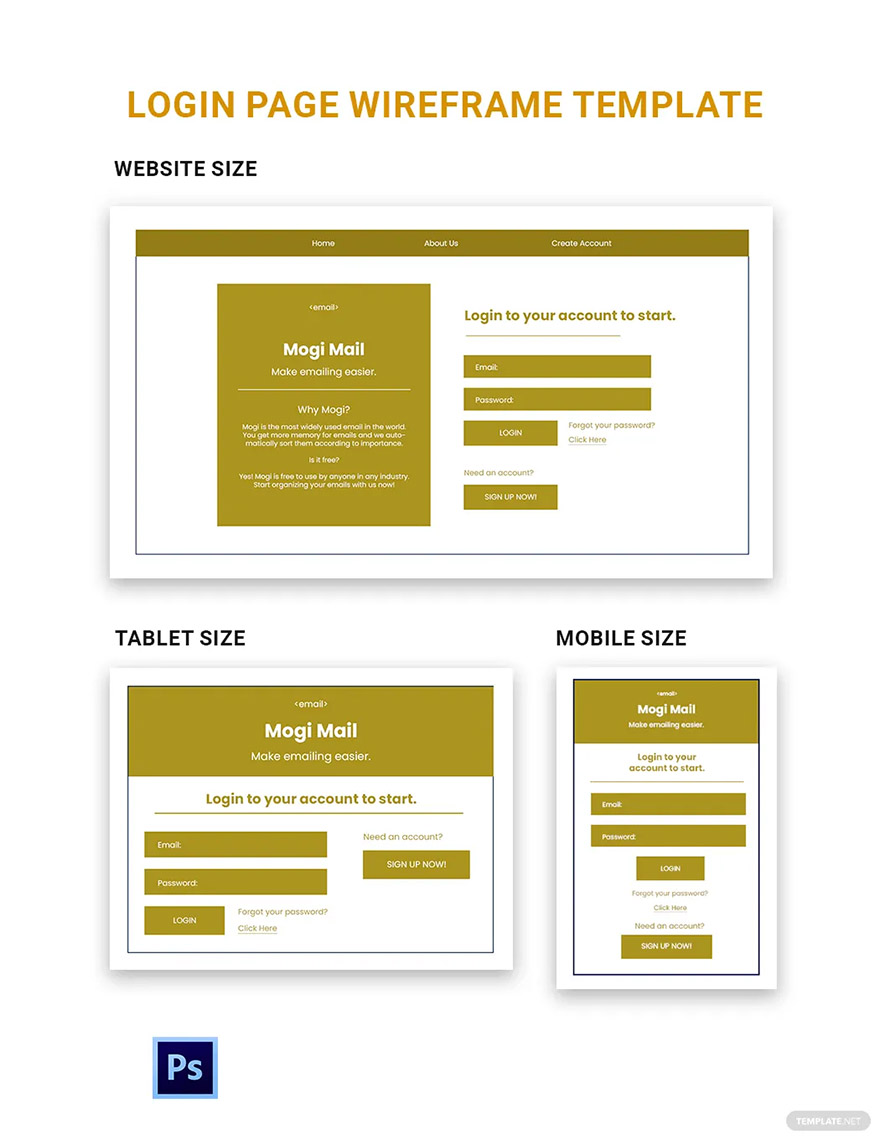
Login Wireframe
Login wireframes consist of a monochromatic webpage schematic or design layout that developers, designers, and engineers use to craft a navigable login page for a website or application. Creating the wireframe design enables UX and UI designers to collaborate with engineers to visualize the layout for a webpage or app to ensure that the consumers have a positive user experience. Login pages are vital for social media and electronic mailing services developers and designers must develop a way to make the process easier for different audiences.
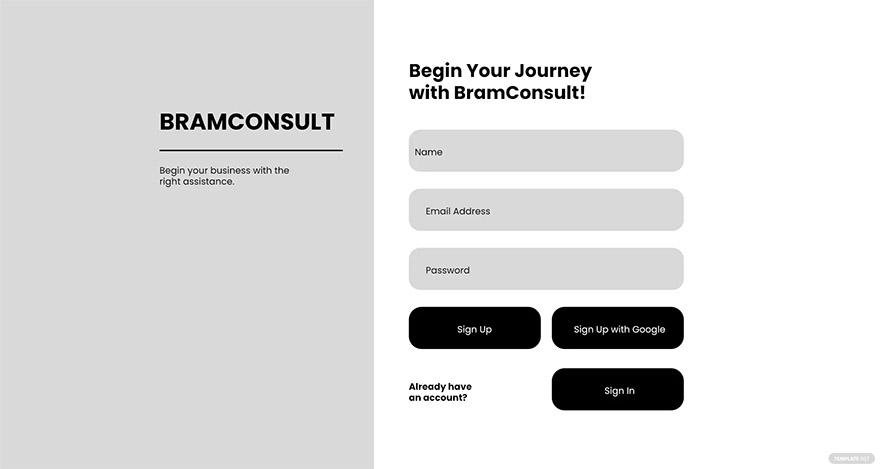
Sign-up Wireframe
Website designers, engineers, and developers construct sign-up wireframe webpages to craft a webpage layout or schematic for a functional sign-up page. An organization must assemble its sign-up page to consist of a sign-up button, input boxes with generic text characters for the email address and password, and other vector icons to represent other sign-up options for the audience. The wireframe serves as a blueprint and a guide to guarantee that all the necessary information, elements, and features are incorporated into the webpage before it goes live.
Wireframe Uses, Purpose, Importance
Wireframes are web design tools that enable UX and UI designers, web developers, and engineers to develop functioning web pages by constructing structural elements to support functionality. As such, wireframes are necessary tools for many organizations to accommodate their online audiences through a responsive layout.
Displays Site Architecture Visually
Wireframes take the abstract features of a flow chart into a real and tangible design minus the distractions of the processes of the project coming from a sitemap. Take note that sitemaps serve as a checklist, while wireframes are layouts or outlines that also consider the purpose of audiences visiting the website. It means that the architecture of a web page, including its navigation panels, primary pages, subpages, user flow, and conversion funnels, stem from a well-designed and engineered wireframe.
Gives Clarification for Various Website Features
In most scenarios, company stakeholders, including audiences and consumers, will have difficulty understanding business and industry jargon, along with different website functions and features. The wireframing process provides a line of communication with a client, relaying how features work, their location on a particular page, and their relevance and usefulness. Seeing how each element works allows the client to focus on valuable aspects of a project and manage client expectations towards its execution, saving time and effort in the process.
Stresses the Usability of a Webpage
Creating wireframes pushes for the usability of web pages forefront while presenting functional page layouts as its centerpiece, making it one of the most vital points of the process. Wireframes coerce individuals to examine the ease of use, conversion paths, linking names, navigation, and feature placements on a website. Wireframes also help determine and stress the flaws and issues of a site’s architecture and the specificity of working features early on to address them as soon as possible.
Addresses Scalability and Ease of Update
A wireframe immediately identifies how well a particular website handles content growth in terms of scalability and flexibility, especially if a client has a content-managed website. If a website starts with few products and they expect to continue adding more as time progresses, the website must be able to accommodate the growth without affecting its webpage design. Wireframes are responsible for scaling the significant areas of content growth and consider the website design, usability, and overall structure.
Helps Make the Design Process Iterative
Wireframes ensure that a website’s functionality or layout and creative or branding aspects are addressed one at a time by the designers and developers instead of combining the procedures all at once. Doing so allows the project stakeholders to provide necessary feedback to the process, facilitating it much easier than a final webpage design. If a company ignores the process of creating wireframes, it delays vital feedback and increases the time and money spent making changes and alterations for full-design website mockups.
Saves Time for a Project
Wireframes save an institution significant time when creating and designing web pages. Designs become more calculated, the dev team understands what they are making, a more precise content creation process, and avoids issues or problems later on. It guarantees that all stakeholders, clients, developers, and designers, are all on the same page on the design and functionality of a particular project.
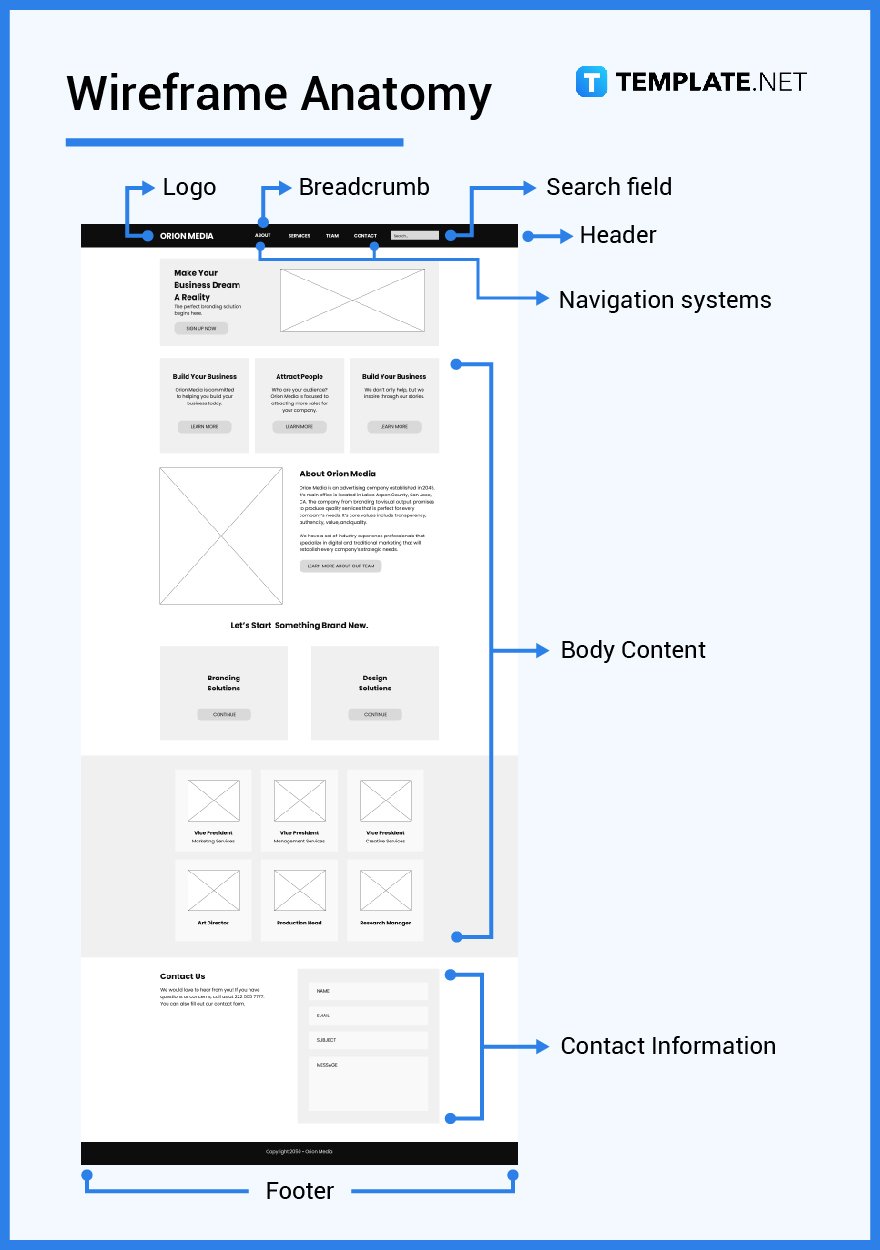
What’s in a Wireframe? Parts?
Logo
The logo in the design refers to a brand’s or a client’s logo that designers set up in the wireframe to represent the website. Symbols in the wireframe must not be overly prepared or colored and are only a filler for a company’s logo.
Search field
A search field, otherwise known as a search bar or search box, is a graphic control tool that enables users to input words or phrases. In the wireframe, people must easily spot where the search field is to ensure they can easily access and find specific information.
Breadcrumb
Another necessary component of a wireframe is the breadcrumb. A breadcrumb is a navigational tool that tells and informs a user of their current position or location on a website.
Header
Website headers are visible on the top section of a website or webpage. The header consists of various clickable options, including logos, menus, tags, and buttons to promote ease of access.
Navigation systems
Every wireframe layout consists of navigation systems. Navigation systems are design tools that help a user navigate around a website or application, determine a user’s current position, and provide additional information.
Body Content
The body content of the wireframe takes up the most space in the layout. The body content section includes all the posts, items, and other functional elements and features on the website.
Share buttons
Share buttons are other components that designers incorporate into the wireframe. Its purpose is to enable users to share or publish content to another website or social media page.
Contact Information
Contact information contains the organization’s name, address, phone numbers, and other points of contact. The contact information section usually takes the space on the website’s footer.
Footer
The website footer is the section of the wireframe layout at the very bottom of the web page. It contains copyright information, privacy policies, sitemaps, and other necessary information.

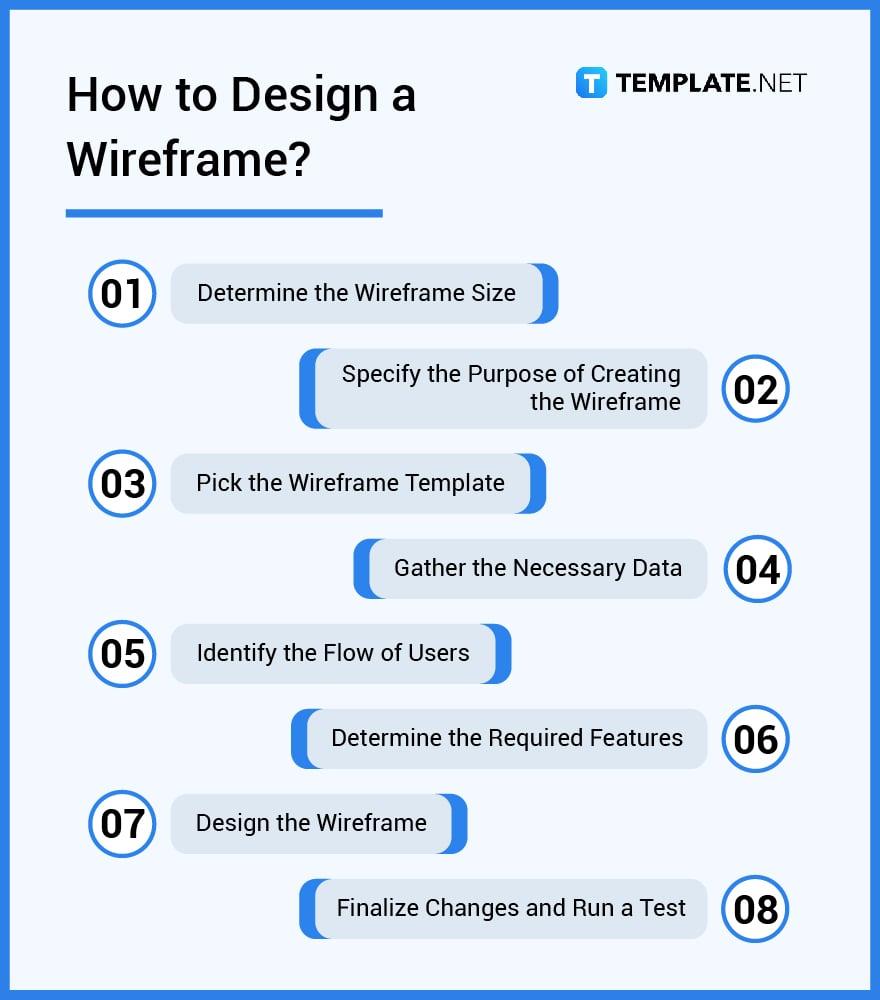
How to Design a Wireframe
1. Determine the Wireframe Size
2. Specify the Purpose of Creating the Wireframe
3. Pick the Wireframe Template
4. Gather the Necessary Data
5. Identify the Flow of Users
6. Determine the Required Features
7. Design the Wireframe
8. Finalize Changes and Run a Test

Wireframe vs. Mockup
Wireframes are basic, black and white sketches of a web page that focuses on the features of a new application or website.
Mockups are high-fidelity renders that are static yet realistic of a specific product or feature that showcases the final look of a project.
What’s the Difference Between a Wireframe, Prototype & Storyboard?
Wireframes are design tools that represent a blueprint or sketch of the structure and features of a website or application, communicating them to project stakeholders.
Prototypes are early models or representations of the product, focusing more on its functionality and how users interact with a website or application before the final product.
Storyboards are visual representations of scenes, processes, and actions in sequence for mock-up ideas, designs, and concepts to present a series of wireframes.
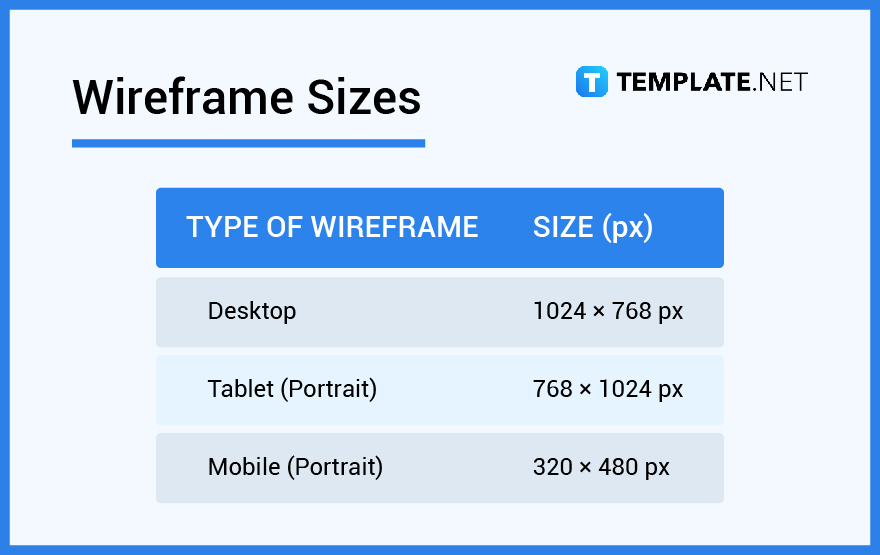
Wireframe Sizes
Wireframes are flexible design tools that can utilize different sizes depending on where a reader, audience, or consumer views an application or website. As such, designers, engineers, and developers must consider creating multiple wireframe sizes in Microsoft Visio, Photoshop, or Illustrator that accommodate different devices for a responsive design.

Wireframe Ideas & Examples
Different organizations utilize wireframes for diverse purposes and functions in various industries that must cater to specific client and stakeholder needs. Designers, developers, and engineers must find a way to follow these requests and develop multiple wireframe ideas they can use to devise a website or application, including its vital features.
- Wireframe Ideas and Examples
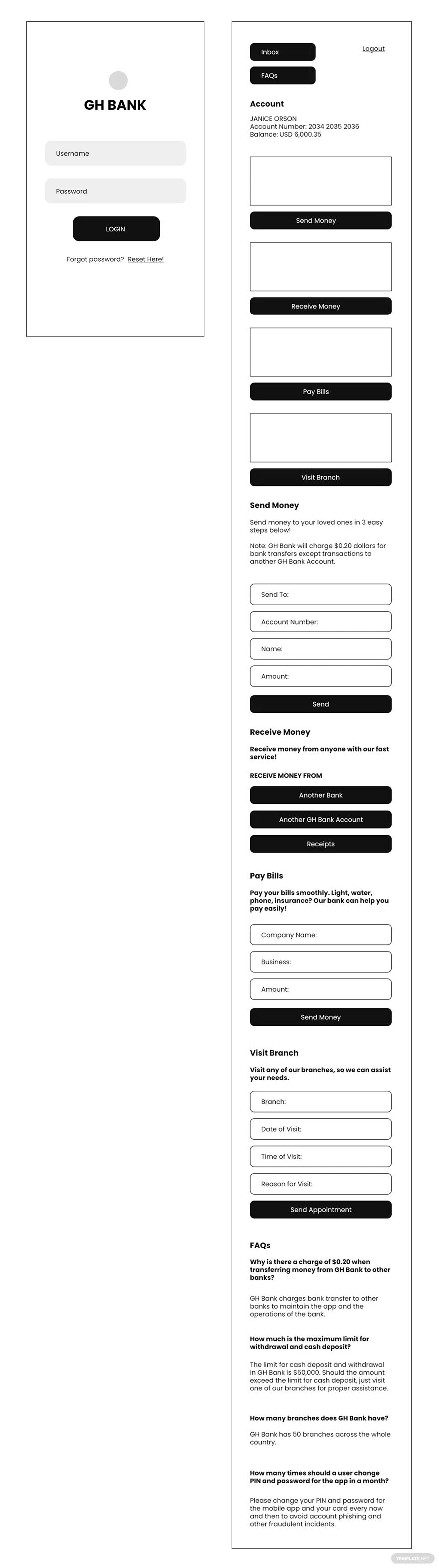
- Bank App Wireframe Ideas and Examples
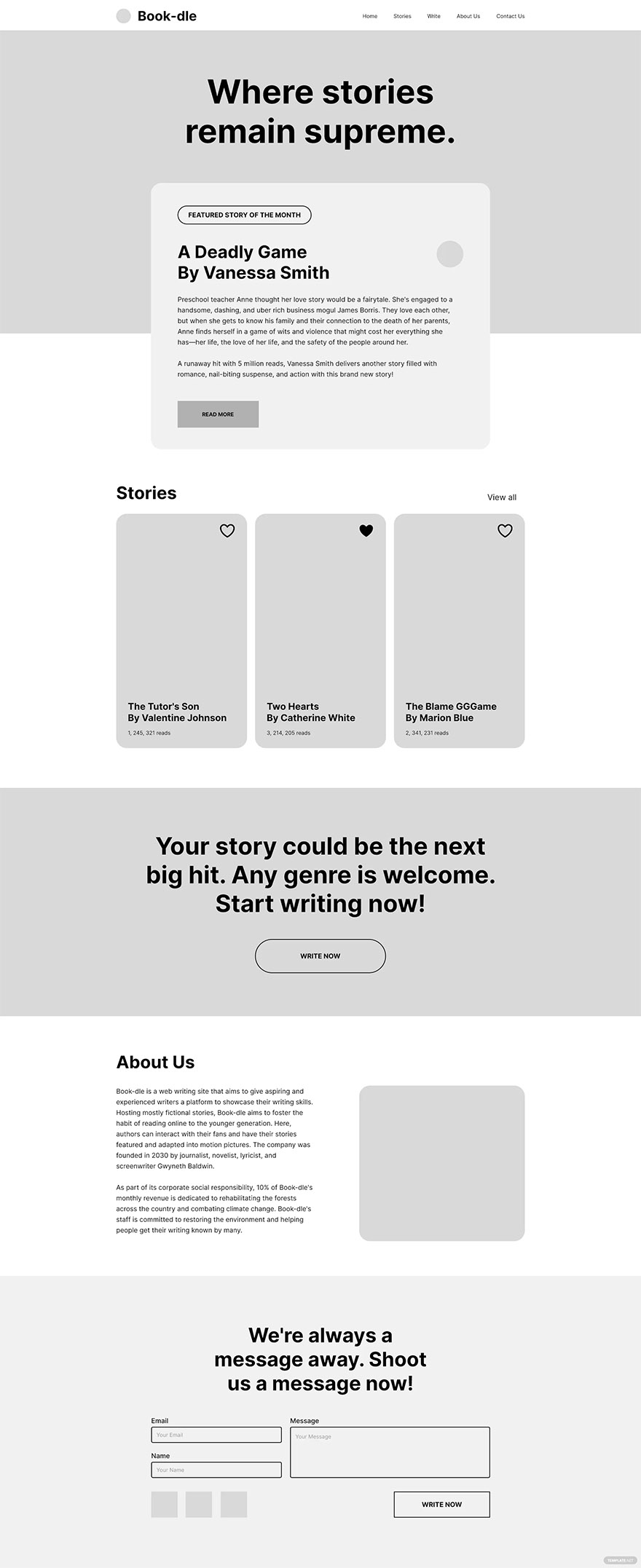
- Home Page Wireframe Ideas and Examples
- Category Wireframe Ideas and Examples
- Landing Page Wireframe Ideas and Examples
- Saas Wireframe Ideas and Examples
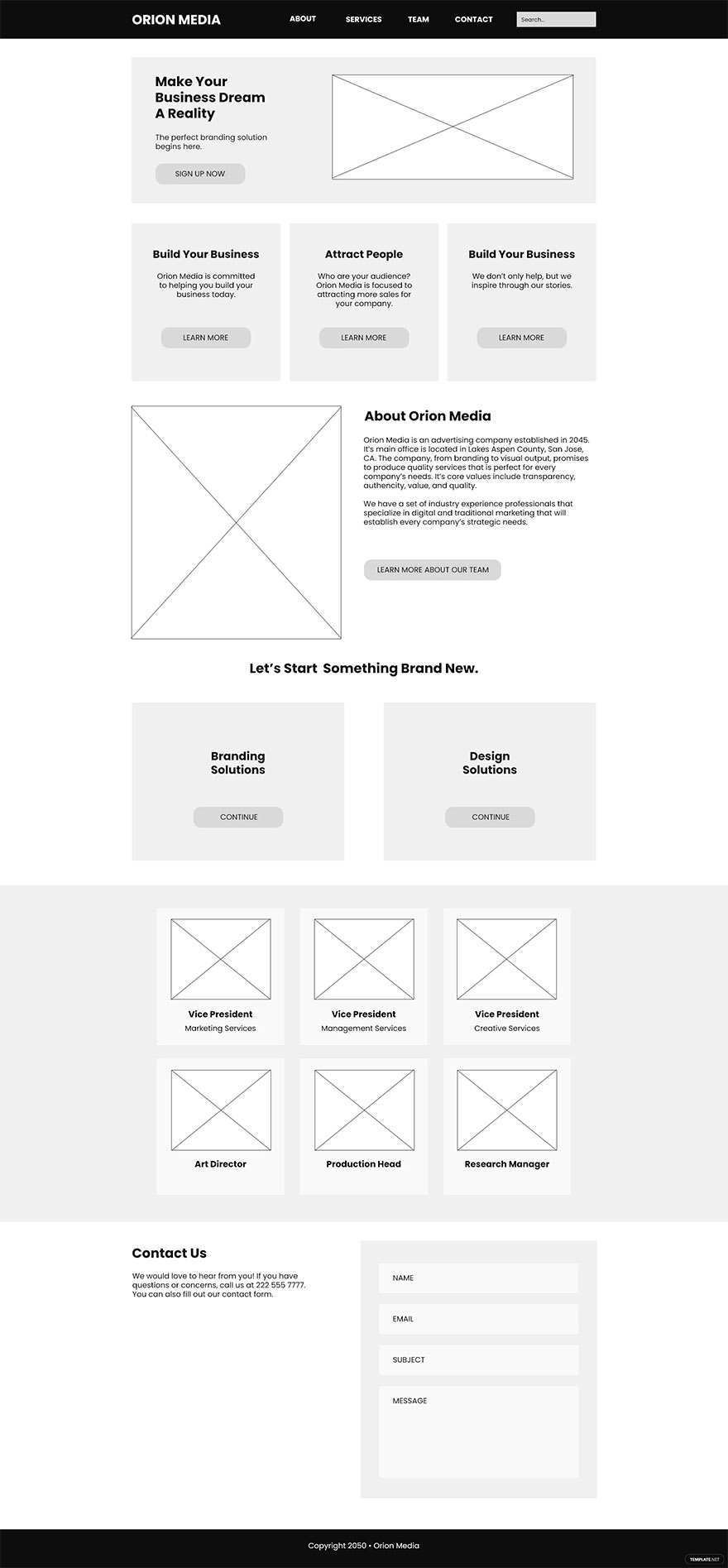
- Business Wireframe Ideas and Examples
- Webinar Wireframe Ideas and Examples
- Annotated Wireframe Ideas and Examples
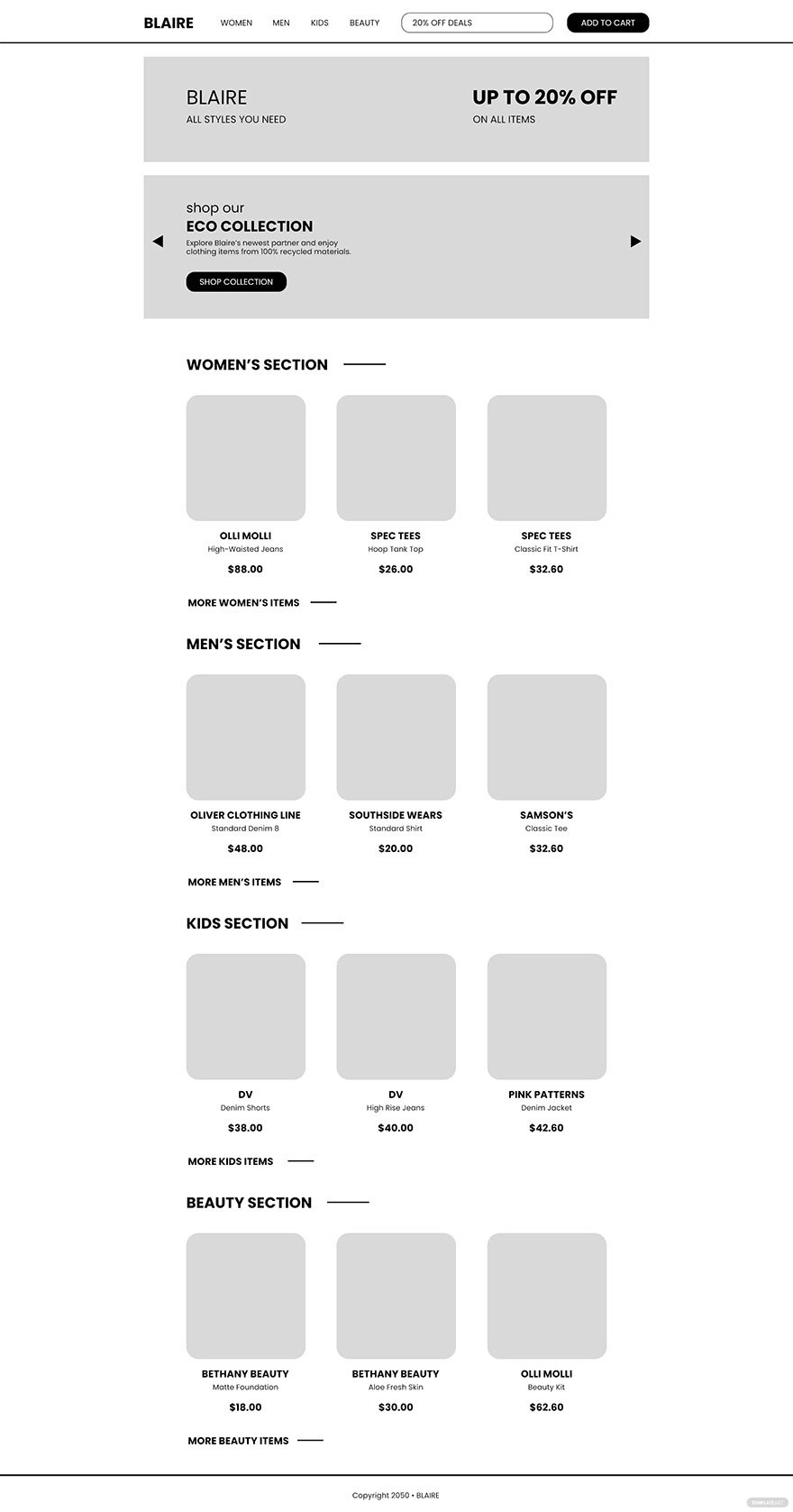
- E-Commerce HP Wireframe Ideas and Examples
FAQs
What should be included in a wireframe?
A wireframe must have a logo, search field, breadcrumb, header, navigation system, body content, share buttons, contact information, and footer.
What are the three key concepts of wireframes?
The three key concepts of wireframes focus on user-focused concepts, clarity and definition of website features, and convenience of development.
What is a wireframe in app design?
Wireframe in app design refers to the two-dimensional schematic serving as a visual outline for developers to illustrate how a specific application works.
What are the steps to create a wireframe?
To create a wireframe, a team must gather all the necessary information, reference the researched data, develop a user flow, draft and sketch the wireframe, run some tests, and develop prototypes.
Who makes wireframes?
Business analysts, information architects, UI and UX designers, programmers, and product managers can construct wireframes.
Do wireframes have images?
Wireframes only limit visual elements and characters, and instead of images, they contain placeholders.
What is the most important part of a wireframe?
The most crucial part of a wireframe is the overall content structure.
Why is the wireframe used before proceeding to the design stage?
Wireframes are essential graphic design tools that make it easier for development and design teams to construct a working prototype.
How do you start a wireframe?
An organization begins creating a wireframe by researching essential data and information and developing a user persona and flow.
When should you make a wireframe?
The development of wireframes happens at the early stages of a project to gain approval from users and clients regarding structure and features.
More in Wireframe