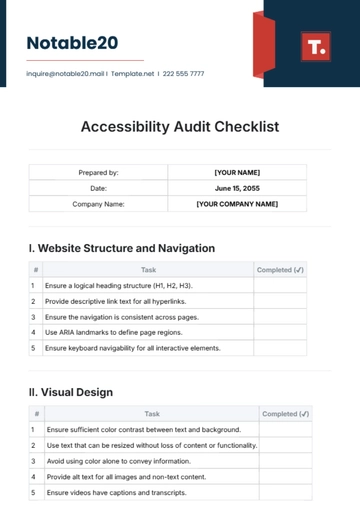
Free Accessibility Audit Checklist

Prepared by: | [YOUR NAME] |
Date: | June 15, 2055 |
Company Name: | [YOUR COMPANY NAME] |
I. Website Structure and Navigation
# | Task | Completed (✔) |
|---|---|---|
1 | Ensure a logical heading structure (H1, H2, H3). | |
2 | Provide descriptive link text for all hyperlinks. | |
3 | Ensure the navigation is consistent across pages. | |
4 | Use ARIA landmarks to define page regions. | |
5 | Ensure keyboard navigability for all interactive elements. |
II. Visual Design
# | Task | Completed (✔) |
|---|---|---|
1 | Ensure sufficient color contrast between text and background. | |
2 | Use text that can be resized without loss of content or functionality. | |
3 | Avoid using color alone to convey information. | |
4 | Provide alt text for all images and non-text content. | |
5 | Ensure videos have captions and transcripts. |
III. Forms and Input Fields
# | Task | Completed (✔) |
|---|---|---|
1 | Label all form elements clearly and associatively. | |
2 | Provide error messages that are easy to understand. | |
3 | Ensure all form fields are keyboard accessible. | |
4 | Provide instructions for completing the form. | |
5 | Ensure proper tab order through form fields. |
IV. Multimedia and Animation
# | Task | Completed (✔) |
|---|---|---|
1 | Provide alternative text for audio and video content. | |
2 | Ensure that animations can be paused or stopped. | |
3 | Provide sign language interpretation for videos. | |
4 | Ensure any timed content has a means to extend time. | |
5 | Avoid auto-playing audio or video without user control. |
V. Mobile Accessibility
# | Task | Completed (✔) |
|---|---|---|
1 | Ensure touch targets are large enough for users. | |
2 | Verify that the text is readable without zooming. | |
3 | Ensure all interactive elements are easily accessible. | |
4 | Check for responsive design and fluid layouts. | |
5 | Ensure that mobile gestures are intuitive and provide alternatives. |
VI. Testing and Feedback
# | Task | Completed (✔) |
|---|---|---|
1 | Conduct user testing with individuals with disabilities. | |
2 | Gather feedback from users about accessibility issues. | |
3 | Utilize accessibility testing tools to evaluate compliance. | |
4 | Document and prioritize accessibility issues found during testing. | |
5 | Plan for regular audits and updates to maintain accessibility. |
VII. Legal Compliance
# | Task | Completed (✔) |
|---|---|---|
1 | Ensure compliance with local accessibility laws (e.g., ADA, Section 508). | |
2 | Review policies related to accessibility. | |
3 | Keep documentation of accessibility features and updates. | |
4 | Educate staff on accessibility standards and best practices. | |
5 | Create an accessibility statement for your website or application. |
- 100% Customizable, free editor
- Access 1 Million+ Templates, photo’s & graphics
- Download or share as a template
- Click and replace photos, graphics, text, backgrounds
- Resize, crop, AI write & more
- Access advanced editor
Level up the inclusivity of your website with our Accessibility Audit Checklist Template from Template.net. This highly editable and customizable checklist ensures compliance with web accessibility standards. Effortlessly tailor your audit in our exclusive Ai Editor Tool, guaranteeing a seamless user experience for all. Unleash the power of accessibility effortlessly!
You may also like
- Cleaning Checklist
- Daily Checklist
- Travel Checklist
- Self Care Checklist
- Risk Assessment Checklist
- Onboarding Checklist
- Quality Checklist
- Compliance Checklist
- Audit Checklist
- Registry Checklist
- HR Checklist
- Restaurant Checklist
- Checklist Layout
- Creative Checklist
- Sales Checklist
- Construction Checklist
- Task Checklist
- Professional Checklist
- Hotel Checklist
- Employee Checklist
- Moving Checklist
- Marketing Checklist
- Accounting Checklist
- Camping Checklist
- Packing Checklist
- Real Estate Checklist
- Cleaning Checklist Service
- New Employee Checklist
- Food Checklist
- Home Inspection Checklist
- Advertising Checklist
- Event Checklist
- SEO Checklist
- Assessment Checklist
- Inspection Checklist
- Baby Registry Checklist
- Induction Checklist
- Employee Training Checklist
- Medical Checklist
- Safety Checklist
- Site Checklist
- Job Checklist
- Service Checklist
- Nanny Checklist
- Building Checklist
- Work Checklist
- Office Checklist
- Training Checklist
- Website Checklist
- IT and Software Checklist
- Performance Checklist
- Project Checklist
- Startup Checklist
- Education Checklist
- Home Checklist
- School Checklist
- Maintenance Checklist
- Planning Checklist
- Manager Checklist
- Wedding Checklist
- Vehicle Checklist
- Travel Agency Checklist
- Vehicle Inspection Checklist
- Interior Design Checklist
- Backpacking Checklist
- Business Checklist
- Legal Checklist
- Nursing Home Checklist
- Weekly Checklist
- Recruitment Checklist
- Salon Checklist
- Baby Checklist
- Equipment Checklist
- Trade Show Checklist
- Party Checklist
- Hospital Bag Checklist
- Evaluation Checklist
- Agency Checklist
- First Apartment Checklist
- Hiring Checklist
- Opening Checklist
- Small Business Checklist
- Rental Checklist
- College Dorm Checklist
- New Puppy Checklist
- University Checklist
- Building Maintenance Checklist
- Work From Home Checklist
- Student Checklist
- Application Checklist