17+ Popular Chrome Extensions for Web Developers
Google Chrome is one of the most used Web browsers globally, gaining popularity as one of the key tools for Web designing, developing, and testing due to its ease of use; minimalist, flat design; mobile compatibility; and great technical support. With the growing demand we decided to come up with our own list of the best and well-known extensions available on the Chrome Store (and the Web). Listed here are the most popular of all the chrome extensions which you can’t afford to ignore!

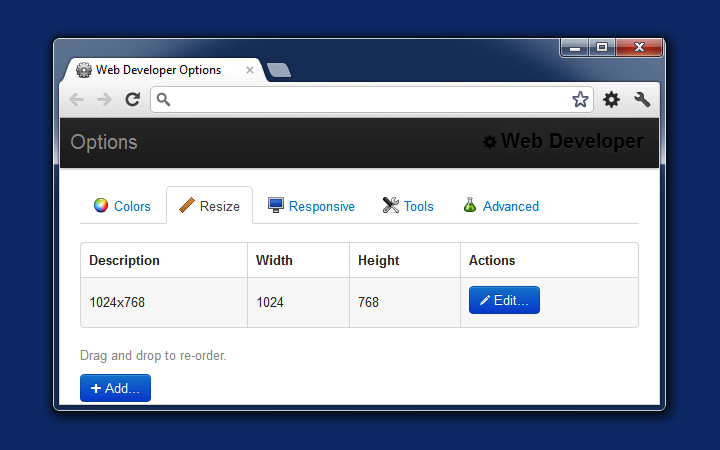
Web Developer

Web Developer is arguably the most in-demand extension that every developer should have. This tool provides all the information you need from a website with added functionalities such as “color picker,” “window resize,” and “validation.” This is perfect for professionals who want to delve deeper into a page’s code.
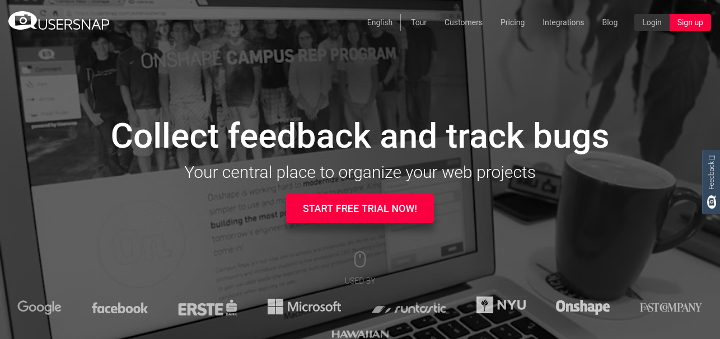
Usersnap

Usersnap is a bug-tracking software which enables browser screenshots, bug reports, collaboration, and allows communication between users, perfect for those in an organization or company. This tool comes with a free trial for those who want to test out the product’s functionalities.
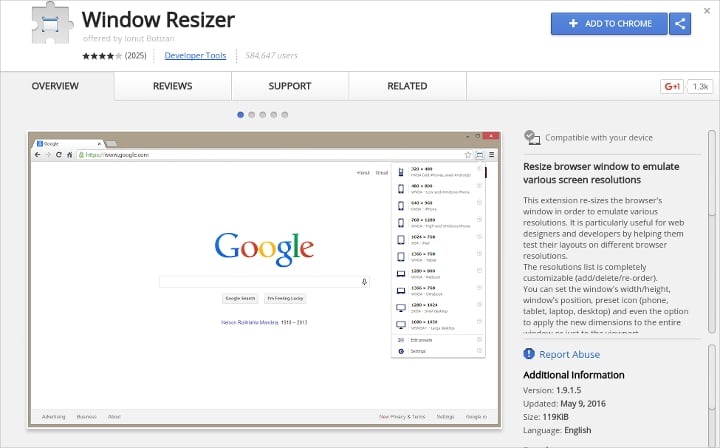
Window Resizer

Window Resizer enables users to resize the browser into different resolutions, making it a good tool for designers who want to test how their page appears in other resolutions. The tool is completely customizable; and aside from that, it allows you to export and import your settings to another computer.
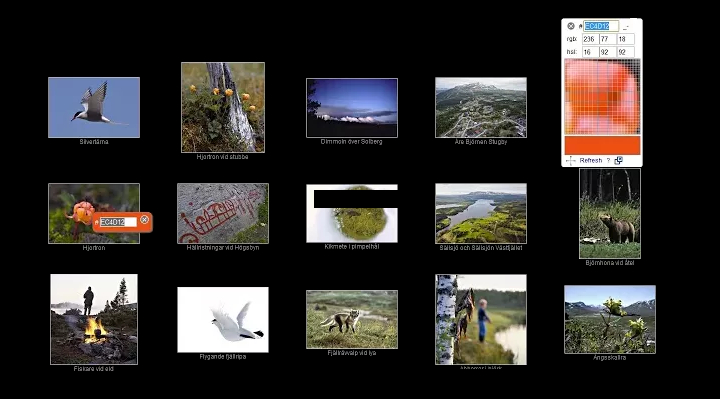
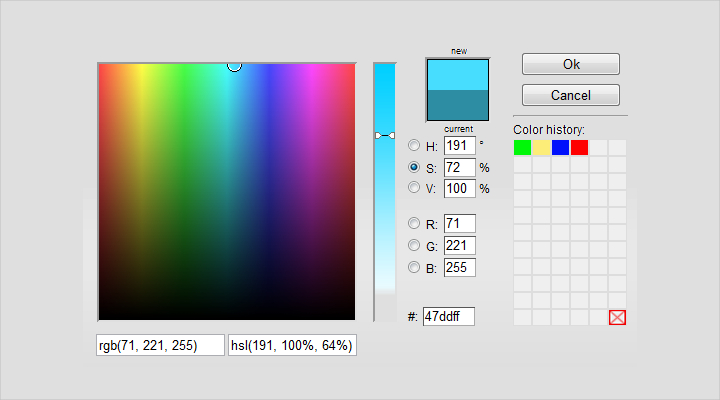
ColorPick Eyedropper

Wappalyzer is a cross-platform tool which allows you to discover the technologies and techniques used in the website such as content management systems, or CMS; eCommerce platforms; and others, specifically in most frameworks and software. Wappalyzer is ideal for page builders and Web designers who want to imitate the look or feel of certain website from which they take inspiration.
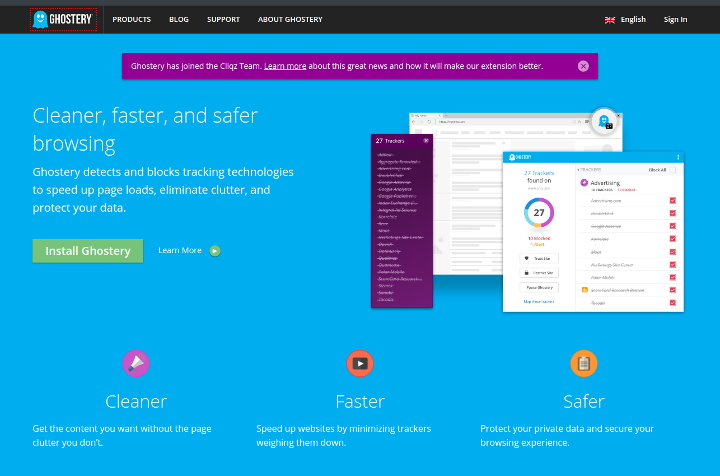
Ghostery

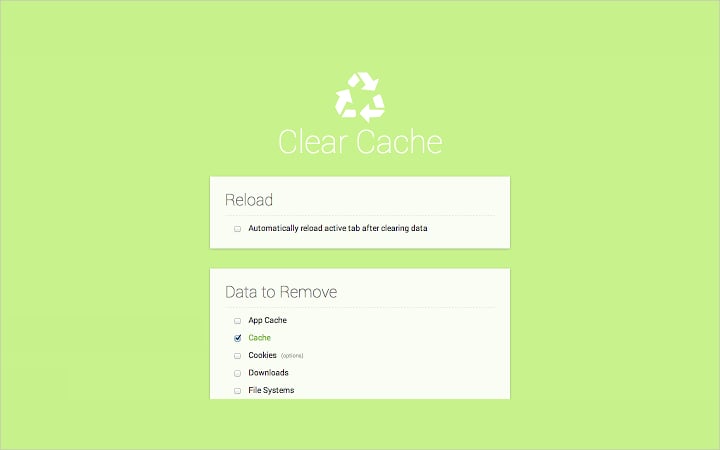
Clear Cache

Firebug is a plugin for Mozilla Firefox that has been introduced to Google Chrome recently. You can easily edit CSS and inspect elements with just a click of your mouse.
Edit This Cookie

Edit This Cookie is a simple cookie management application which enables users to set a maximum age for cookies or delete or edit them. Ideal for those who want to minimize, enable, or prevent cookies from being stored.
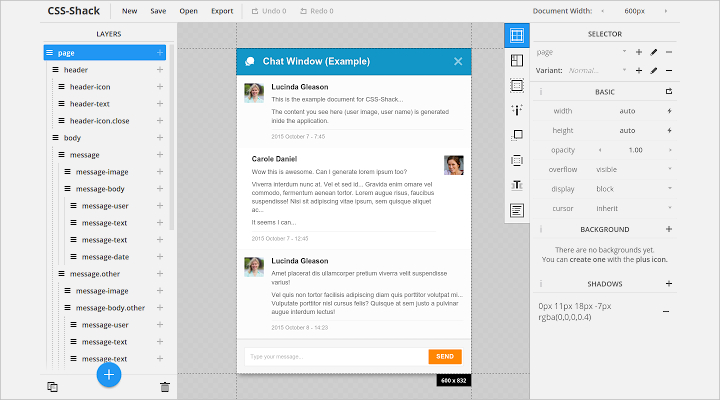
CSS Shack

CSS Shack enables you to create layer styles like in Photoshop or other raster graphics editor software and export them into a single CSS file. This extension is deal for Web designers and developers who want to create simple mock-ups or design prototypes.
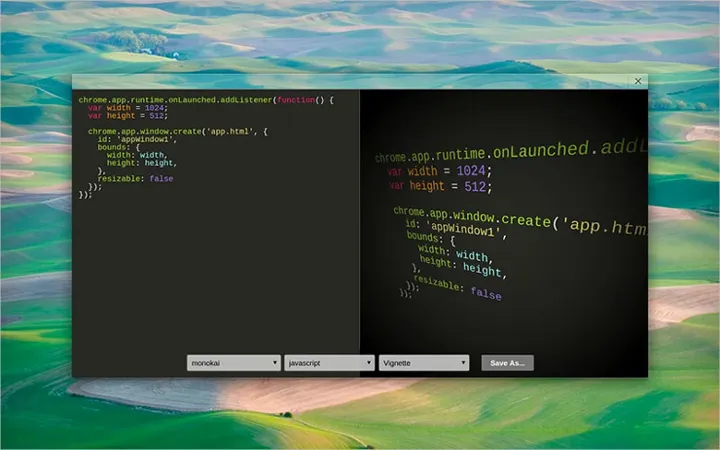
Marmoset

Marmoset is a Chrome application which allows you to make beautiful code snapshots in just a few seconds. Perfect for those who have presentations and hack conferences.
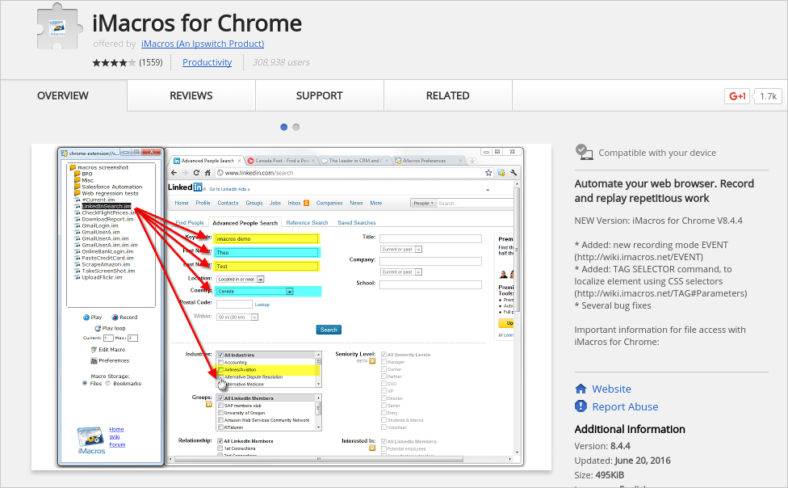
iMacros

iMacros was created to replicate the most repetitive tasks on the Web with just a click of a button. You can use this extension to fill out forms and remember passwords, which makes it perfect for individuals who follow routines.
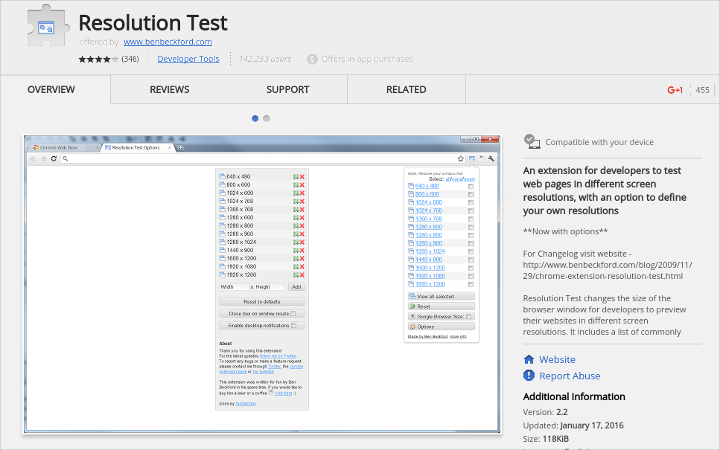
Resolution Test

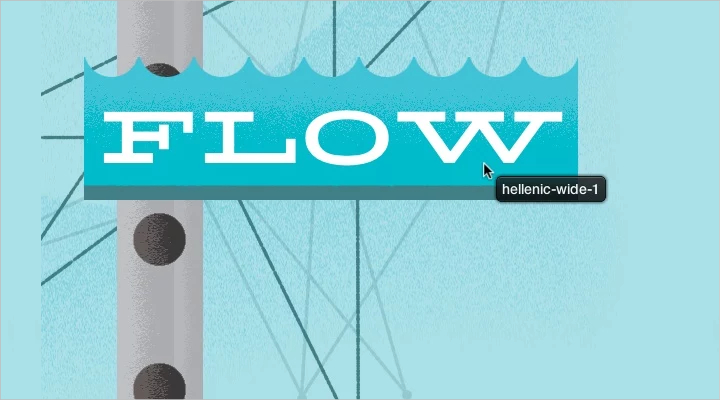
What Font

What Font is an extension which allows you to find out which Web font a certain site or text uses just by hovering your mouse, thereby eliminating the need to inspect elements or check codes. What Font is ideal for Web designers who want to identify certain fonts.
Color Zilla

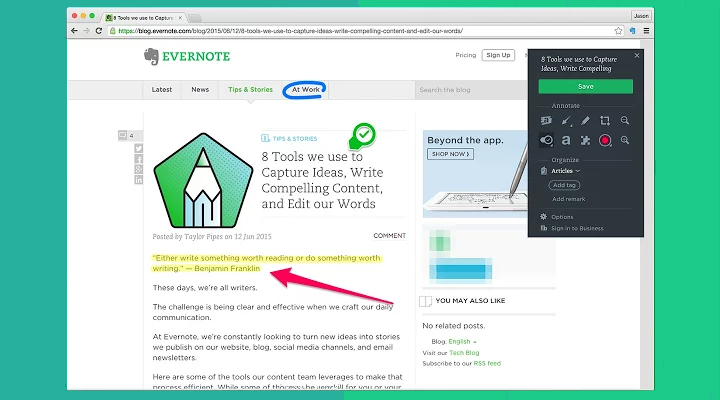
Evernote Web Clipper

Evernote Web Clipper is an extension which allows you to clip a portion or page to your Evernote account in order to easily sync clippings throughout multiple devices. You can clip an entire page, or a selection from a page, making it perfect for developers, students, and those who want to easily check references without having to visit the specific website again.
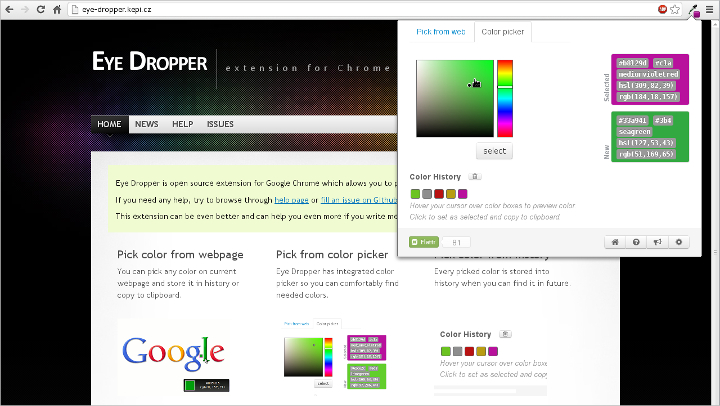
Eye Dropper

Those are only a few of the many useful tools for developers on the Chrome Store and the Web. Browse our site for more information and download the best extensions for your business, creative, or personal need.






