10+ Rounded Buttons
When coding your app or designing your website’s interface, a key consideration is in your icons and button designs. Icons are, as you know, small graphics denoting some function or feature. Currently, flat button designs are all the rage in web and application design, and for good reason. They offer clean integration, a modern look, and faster load times. But there are times when using a “round” button rather than a flat one will make all the difference in your overall design.

If you’re looking to stand out from the flat-icon standard while staying in style and staying practical, you’ll like this collection of free PSD and vector downloads for round buttons.
Glossy Rounded Buttons
Silver Rounded Buttons

Metal Rounded Button

Rounded Social Media Buttons

Rounded and Solid Buttons

Rounded Edge Square Buttons
Rounded Buttons Are Your Best Bet
There is a lot of hype around flat-icon designs for buttons on the Internet—here on Template.net, we’ve even contributed to that. Still, we cater to all design trends and preferences, and we do appreciate the features of a well-designed and well-placed round icon.
Some features in favor of the rounded icon:
Functional design.
- The user understands almost instantly what the purpose of the feature is, and instantly understand where the active elements are.
- A round button imitates the look and “feel” of its real-life counterpart, making it more intuitive and familiar than a flat button.
Aesthetic design.
- This is almost self-explanatory if you just glance at the button sets on this page. The 3D coloring and graphics can make any otherwise plain site look appealing.
- While flat icons make an interface look “cleaner,” round icons can make the interface “pop out” more, almost begging to be pushed. This is key in any site that is fueled by clicks.
Hence this collection to get you started on some of the best pop-up, glassy buttons available for download.
Rounded Corner Buttons
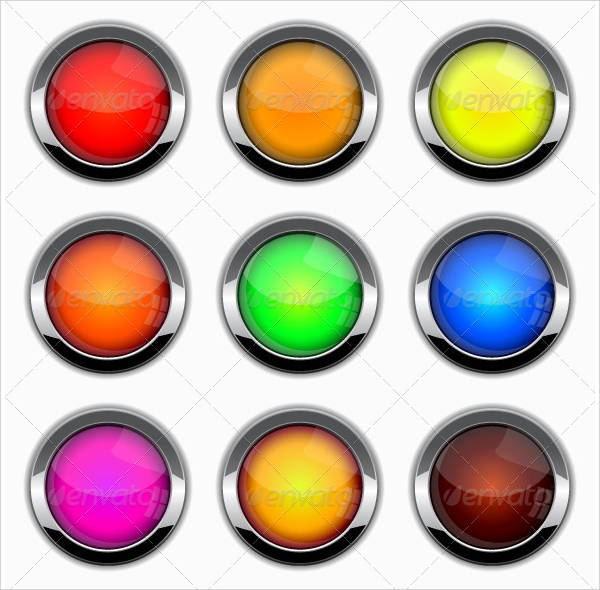
Colorful Rounded Web Buttons
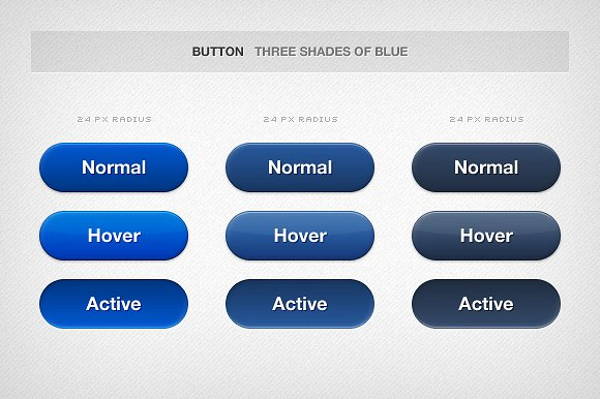
Blue Rounded Buttons

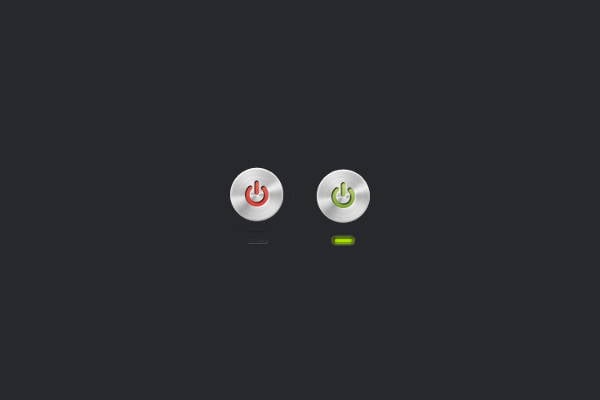
Rounded Power Buttons

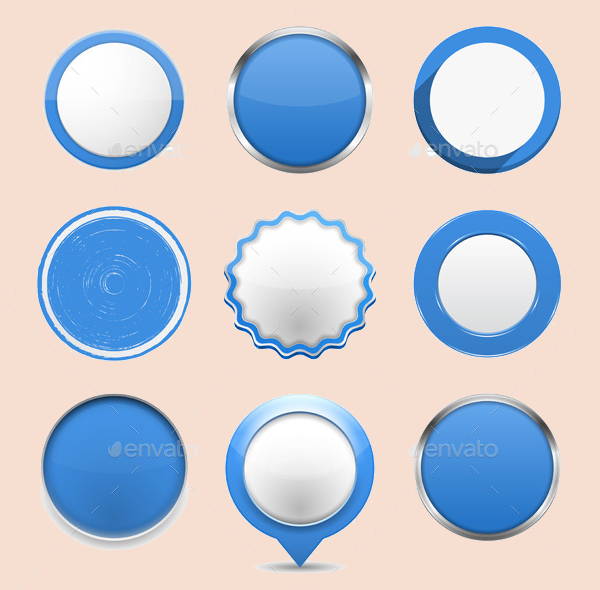
Blank Rounded Buttons

How to Use These Icons
First and foremost, use them as references. In this world of widely used flat icons, it helps to know examples of the best skeuomorphic web buttons out there. This list can serve as your introduction. We include examples of
- power buttons in the “on” and “off” mode;
- social media buttons featuring an attractive layer of gloss over these familiar icons;
- square and rectangle buttons with rounded edges in “pressed” and “unpressed” modes; and
- various multicolored, blank rounded buttons for general clickable purposes.
Impressed yet?
Download and license these buttons as fully customizable PSD and vector files before everyone else catches on.
Some of the leading tech corporations in the world (little companies like Apple and Google) are starting to make use of skeuomorphic icons, to much fanfare and criticism. But they know what they’re doing.
You may not be able to get away with rounded icons unless they are as well designed as the ones featured on this page, and you definitely do not use too many of them on the same interface. But if designed and placed just right, you might leave a stand-out impression among your competitors.