20+ Best Jquery UI Buttons & Tutorials
Interested in using some special jQuery empowered UI buttons to make the user’s experience with your websites and web apps more interesting? Check out jQuery UI button packs with all their astounding features. The UI improvement capabilities of jQuery buttons Use imageless buttons that you see with Google web apps and see them adjust automatically to paddings and all kinds of styling. Apart from lending themselves easily to style customizations with minimal CSS code variations, what’s commendable is that all this while, these buttons are also hiding the critical CSS code lines well hidden from the users. Use jQuery based CTA buttons to ensure that you get your viewers doing what you want them to do with the web app page or website page.

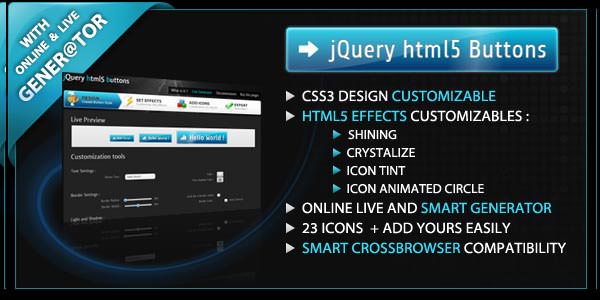
Set of Best jQuery Html5 Buttons

How to Create jQuery Button Animations

These effects are instrumental in adding life to your web designs. Modern jQuery buttons make your web project’s user interface look deceptively familiar to the users, and that’s with Skype like jumping buttons, and iDevices like switch styled buttons that can be easily added to your web designs. Of course, you can also create interactive buttons with user detail or action fields written right into the button, along with the smaller ‘Submit’ or ‘OK’ buttons placed inside the bigger shell. Not to forget, there are also some mind-blowing options from the world of glowing jQuery buttons that not only prove to be powerful attention grabbers, but also give a dash of flashy colours to your web apps and web pages. See more: jQuery Plugins, jQuery UI Templates
How to create Rounded Buttons for Cross-Browser

iShare jQuery Sharing Buttons Download

These buttons use the best of Photoshop for their stunning looks and the best of HTML5 for efficient placement anywhere on the web pages. With animations such as changing lights, marquee button texts, moving dotted outlines, and laser gloss running across the face of the button, these jQuery UI buttons are your ultimate ‘click-to-action’ convertors. Enhance user experiences enabled by JQuery buttons ensure that you don’t miss the smart effects of the buttons expanding in size when the user’s mouse hovers over them, or the buttons becoming opaque when clicked.
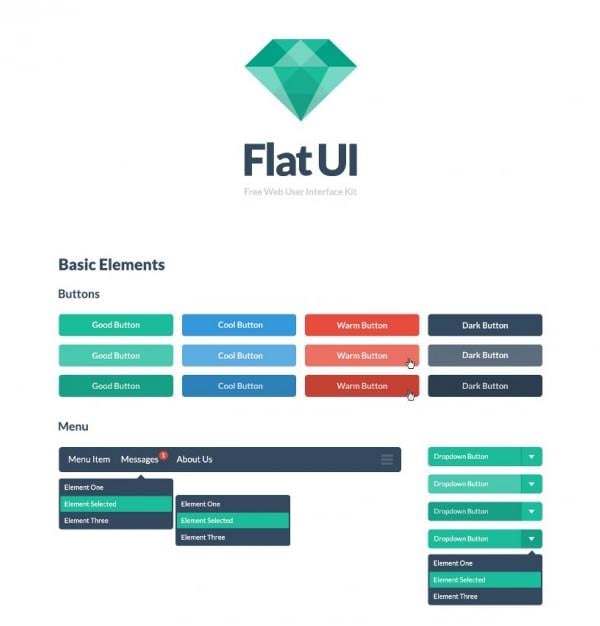
Colorful jQuery ui buttons kit PSD

jQuery Animated Button & Menu

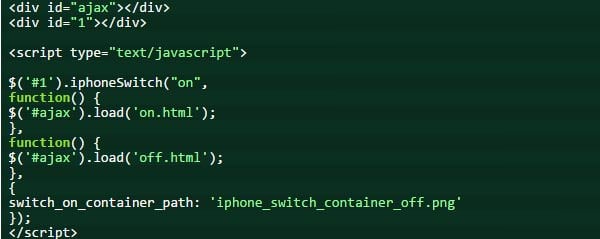
jQuery Iphone Style Ajax Switch

Morphy jQuery Button

How to Create Animated Call to Action Button

GitHub-Style jQuery Button Creating Tutorial

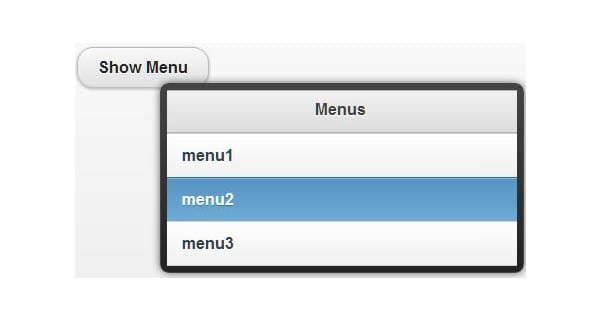
Easy Steps to Create jQuery Menu Buttons

jQuery Pixel Buttons
![]()
This Is An Error – jQuery button

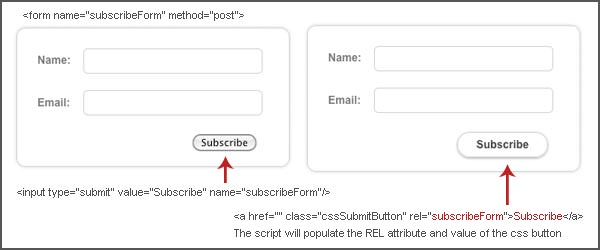
How to Create Interactive CSS Button with jQuery

Shiny Tooltips jQuery Button Download

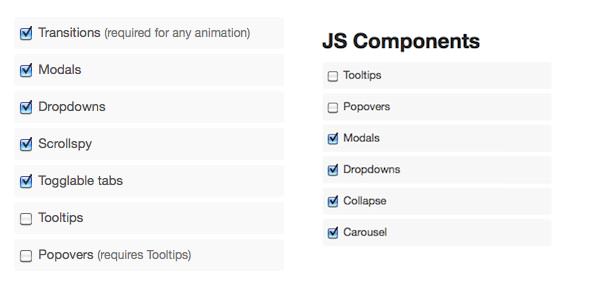
jQuery UI Bootstrap Button

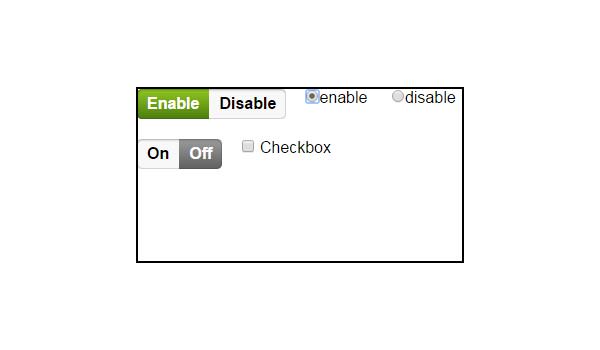
jQuery Radio Button & Checkbox Switches

Sleek LED Button Set