How to Create a Storyboard in Microsoft Word – Tutorial
Many of us view story boarding in Word to be a tiresome additional stride in the course of digital storytelling. Nevertheless, it is deemed that generating a storyboard is an important step in the technique of digital storytelling. This modus operandi facilitates the user to outline every significant rudiments of the digital story, whether it is the written script or any image that has been designed or even downloaded. It also allows you to depict any music whichever is suited to the story. You can also add any text, effects or transitions you want to make your digital story appear rich.

How to Create / Draw a StoryBoard
On the first hand, you have to plan and organize all the ingredients before laying your hands on creating the storyboard template. Planning and categorizing ahead helps the user to envisage how to arrange the story and to plug any gaps that might have crept into the story. One of the advantageous of storyboarding is that the user gets enlightened with new ideas and thoughts for producing a brilliant digital story.
You can find below a tutorial of storyboard which lay bare before you the tips on how to create a storyboard in Word. It is definitely an easy, trouble free and straight forward method for crafting a business story board. As a digital story teller, if you wish to use advanced software, you are free to do so. If you are new to the technique of digital storytelling, it is always better to use well known platforms like Microsoft Word.
Carry out the following steps:
1. Open a fresh Word document

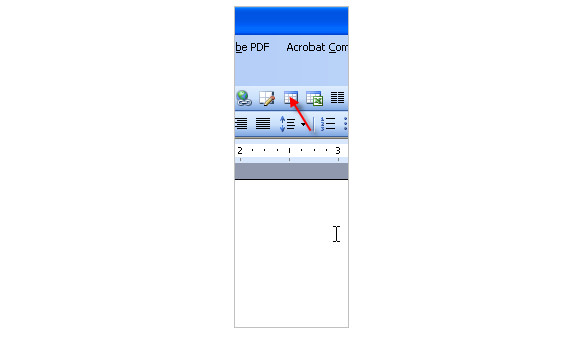
2. Place in a table into the Word document

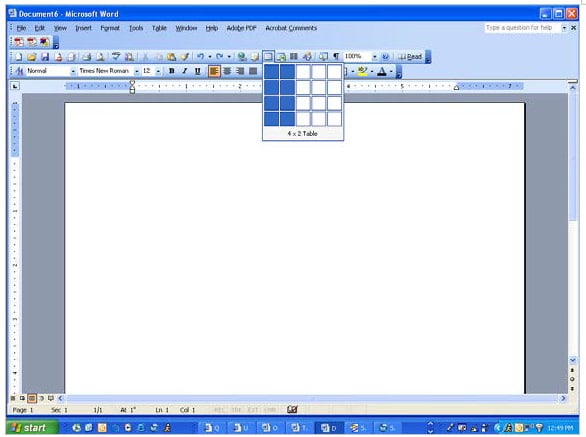
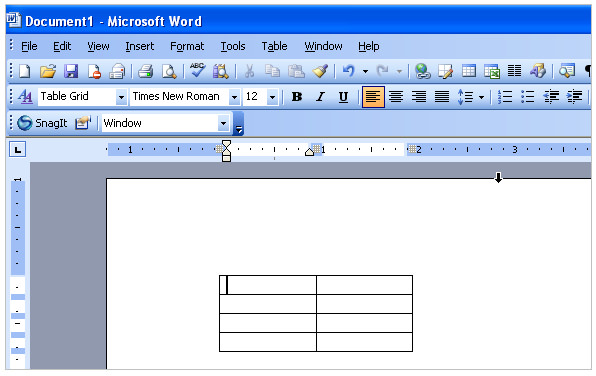
3. Introduce a table with four rows and two columns

4. This is how it looks like

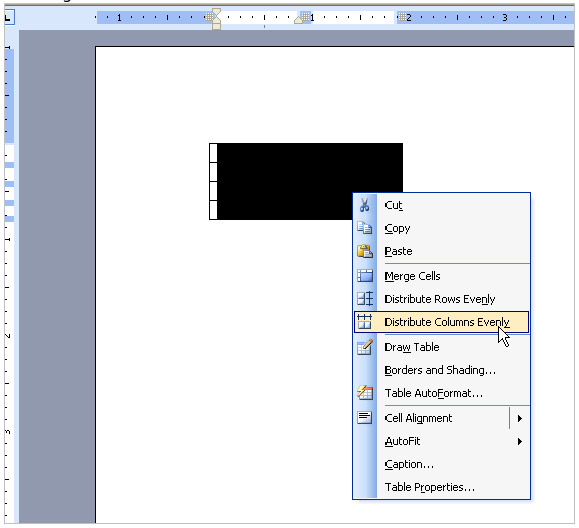
5. Now left- click the mouse and pull the cursor over the table so as to highlight the whole table. Subsequently, right click the mouse on highlighted area and opt for select Distribute Columns Evenly by scrolling down the cursor.

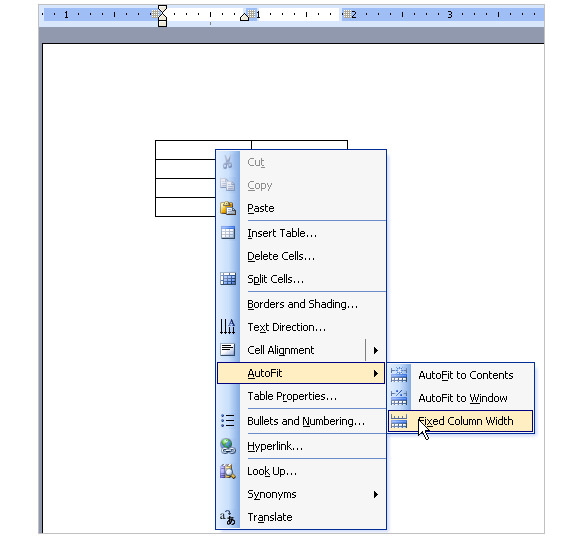
6. Keeping the table selected, right click on the mouse and scroll down the cursor and choose Auto Fit. Next left click on your mouse, and scroll above and select the option Fixed Column Width.

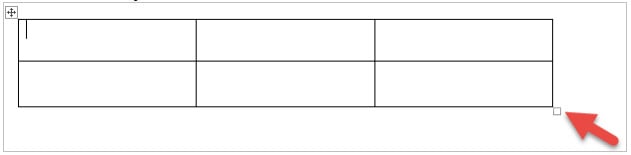
7. linger your cursor above the right border of your table or you can select it so that you notice this icon

8. Then Left-click on your mouse and pull the right column of the table border over to 7 inches on the ruler showed at the top of the Word document.

9. Now your screen appears like this

10. Linger the cursor over the right border of the left column and drag it so that it equals 2.5 inches on the ruler on the top. This allows adequate space for you to include your text in the left column. You can also include images in the right column.

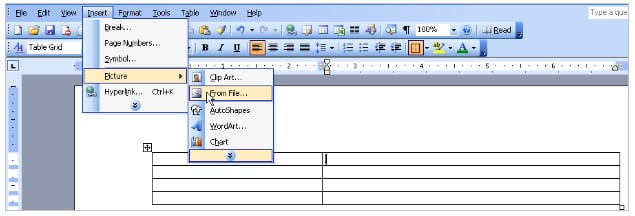
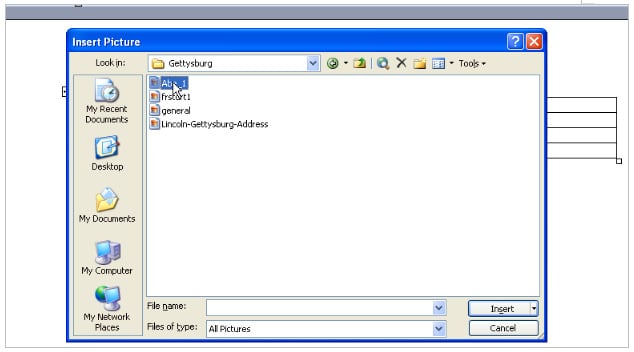
11. At this time you can place in appropriate images into the storyboard. Move your cursor on the left crook of the right column, and then click the Insert option on the toolbar. Now left click, and roll down to Pictures option, subsequently left click, and select the option ‘From File’.

12. You can browse and select the image you want to insert and left click on the picture you wish to insert into the file.

13. If your picture is too big for the story board, you may need to reduce it to a thumbnail size. For doing so, you can Click on the image and make use of the handlebar in the right corner below to decrease the size so that it fits in the table.

14. A resided version of the image is thus produced.

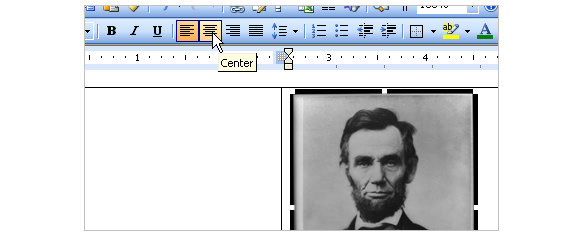
15. If you want to center the image in the cell, then you need to click on the image and then on the tool bar, select the center button option.

16. At this point you can insert your texts into the storyboard from the already drafted script. Your text will find its place in the left hand column.

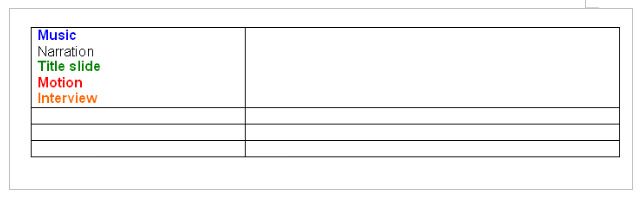
17. You can even make your digital story telling rich by customizing it too include narration, effects, music, and titles .Using various colors to highlight each element of the story make it even the more attractive.