20+ Useful Responsive Web Design Tutorials
Are you planning to launch your new website lately? That’s good , but make sure to make it responsive as this will allow a smooth view of your site, regardless of the screen size of the browsing device. Given the increasing use of smartphone and tablets as browsing devices these days, there is a rising demand of the responsive sites.

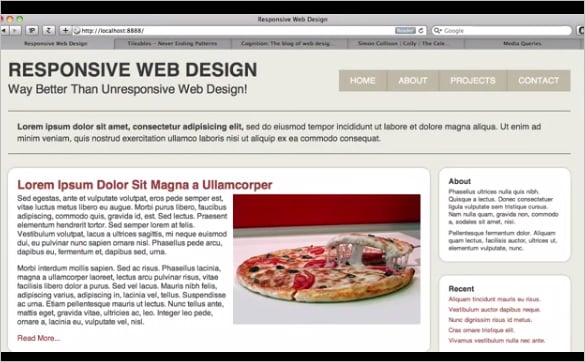
Beginner’s Guide to Responsive Web Design

This responsive web design tutorials for beginners provides details about fluid grid, media queries, and gives details about resources available for responsive web design. It provides information about each topic in-depth with coding samples and illustrative pictures. It also provides a video tutorial on responsive web design.

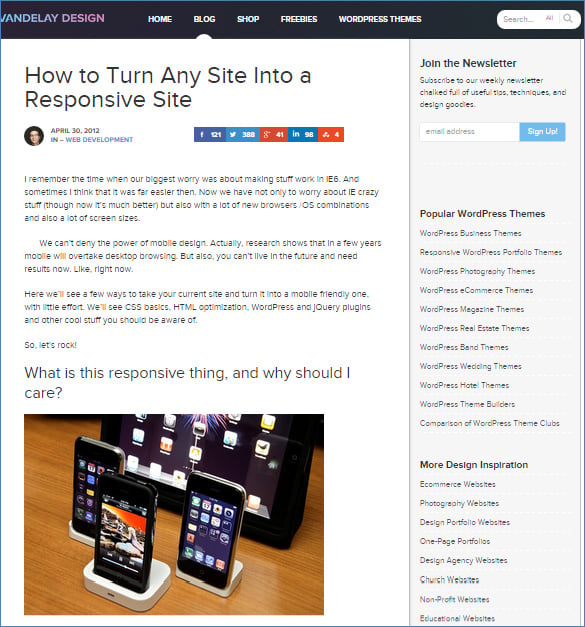
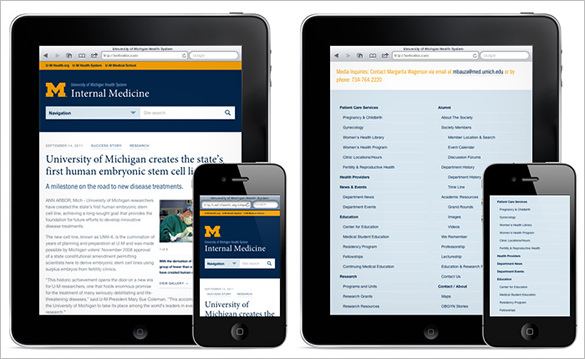
Web Design Tutorials Turn Any Site Into a Responsive Site

This creating responsive web design tutorial helps any web designer to convert a website into a responsive site. It discusses in detail about responsive design including key points like browser types, screen sizes and density of pixels. It also describes about media queries, elements and WordPress Plug-ins.

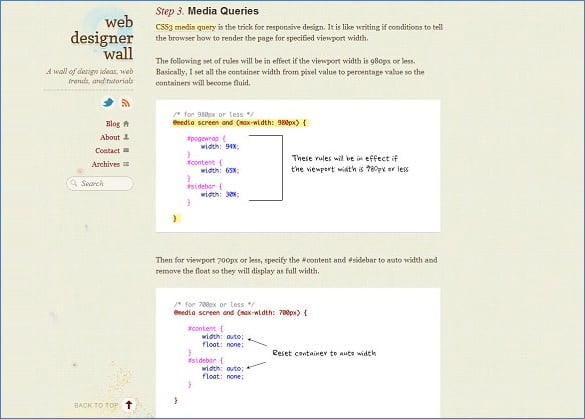
Responsive Design in 3 Step Website Tutorial

This responsive web design tutorial step by step for beginners provides three steps to learn website responsive design. The first step is Meta Tag, second one is HTML Structure, and the third is Media Queries. It provides coding examples for each step as well.

Designing for a Responsive Web Design Tutorial

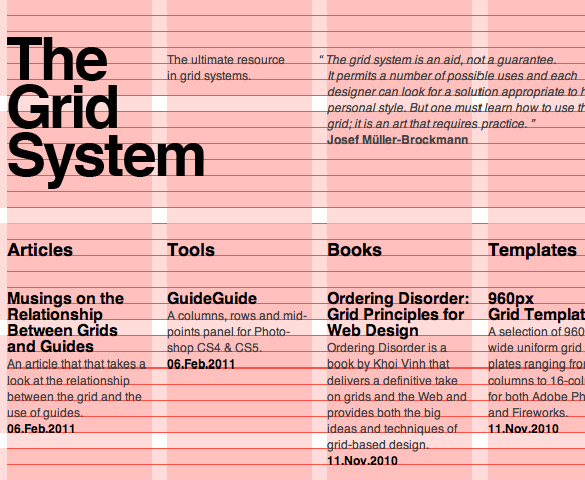
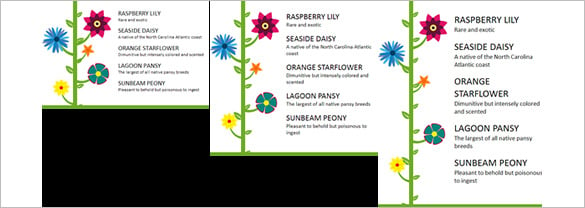
This responsive web design tutorial outlines the important parts of responsive website. It describes the designer’s role, handling grid system, and modular design. It describes each topic with illustrative pictures. It is highly useful for any web designer to learn responsive web designing.

Responsive Web Design Tutorial A Visual Guide

This visual guide about responsive web design provides details about responsive web design principles, illustration about web design concepts and coding samples. This tutorial also provides many ideas about responsive web design. It helps one to create responsive website easily.

Responsive Web Design Tutorial Scalable Navigation Patterns

This basic responsive template tutorial discusses about navigation patterns in responsive web design. Since navigation is important aspect in handling responsive page templates this tutorial helps in knowing about primary navigation, and sub-navigation. It also describes about menu module in-depth. It provides real-life experiences.
>
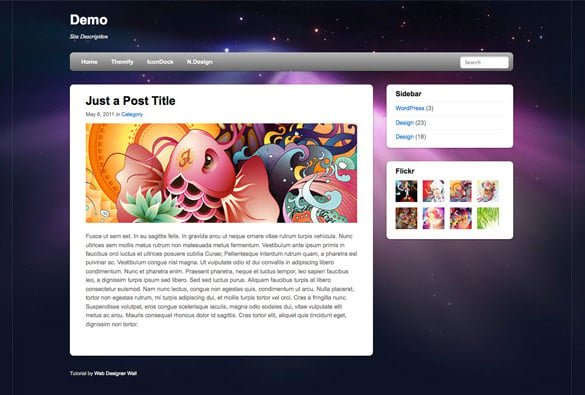
Tutorial Responsive Design with CSS3 Media Queries

This responsive web design tutorial for beginners with examples discusses about creating responsive design for cross-browsers using CSS3 media queries. It provides demo to see about how responsive design works and provides code samples for HTML as well as CSS. It also provides coding samples for flexible images and embedded videos.

CSS Effect Responsive Web Design Tutorials

This tutorial gives details about handling CSS in creating responsive design. It provides visual effects to show how CSS works and gives code examples for providing CSS effects. The examples are sure to help the web designer to create responsive design.

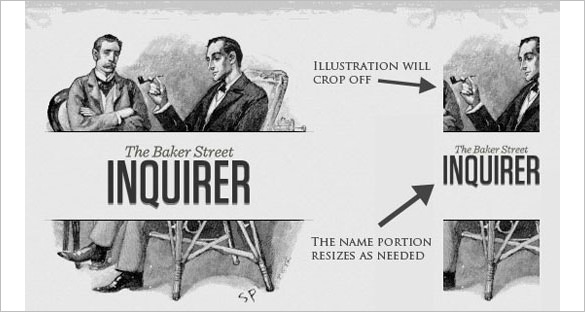
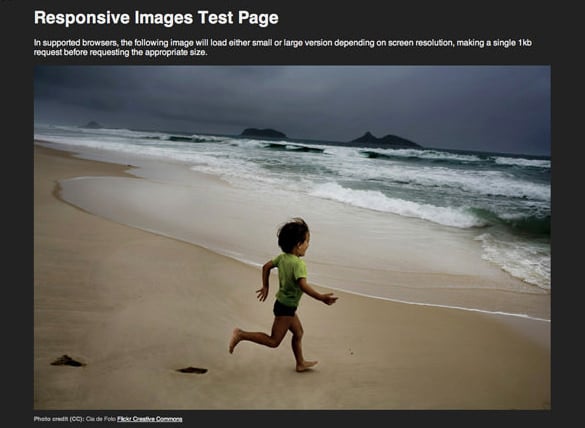
Responsive Images Context-aware Image Sizing

This responsive design tutorial provides a lot of information about responsive design and it also provides a video demonstration about responsive design. It describes with samples on how responsive design works. It also provides documentation and instructions to use responsive design.

CSS Elastic Videos Responsive Web Design Tutorials

This tutorial provides CSS tricks for creating responsive website. It provides HTML video demonstration and using CSS as well as HTML code for embedded videos. These tricks were tested on all popular browsers. It also provides elastic videos for responsive design.

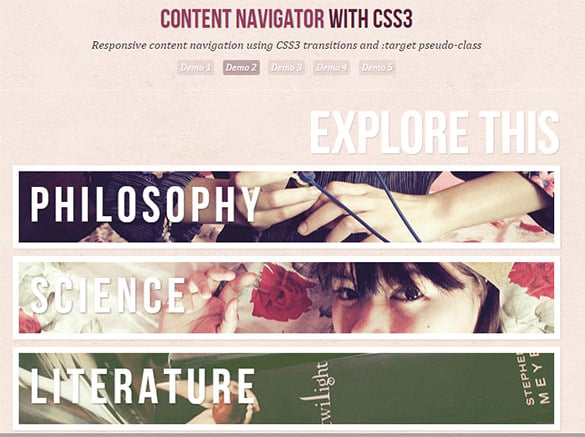
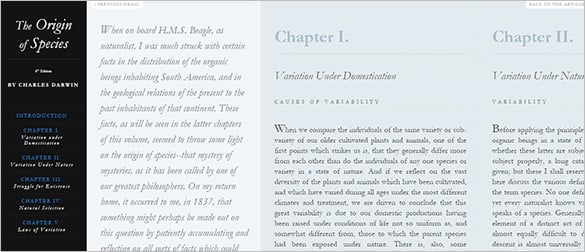
Responsive Content Navigator with CSS3 Web Design Tutorial

This responsive design tutorial discusses on creating content navigator with CSS. It provides details about CSS transitions and slides. It provides many CSS code samples to help the web designer to understand better about responsive designing. It also gives some idea about media queries to fix the layout.

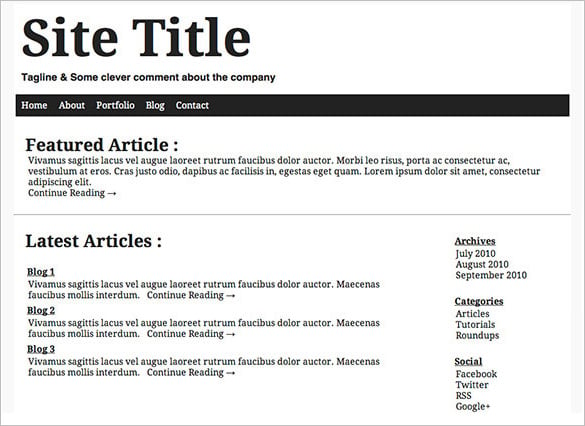
How to Create a Responsive Web Design Template

This tutorial describes how to create a responsive website template with ease. It provides HTML code samples and CSS styling code samples. It also provides code samples for media queries. It provides many tutorials to download for creating responsive website.
Responsive Horizontal Layout Web Design Tutorial

This responsive layout tutorial focuses on creating horizontal layout for responsive website. It provides HTML and CSS code samples for creating responsive layout. It also provides code samples for positioning the menu. It describes with code samples on how to use JavaScript for responsive design.

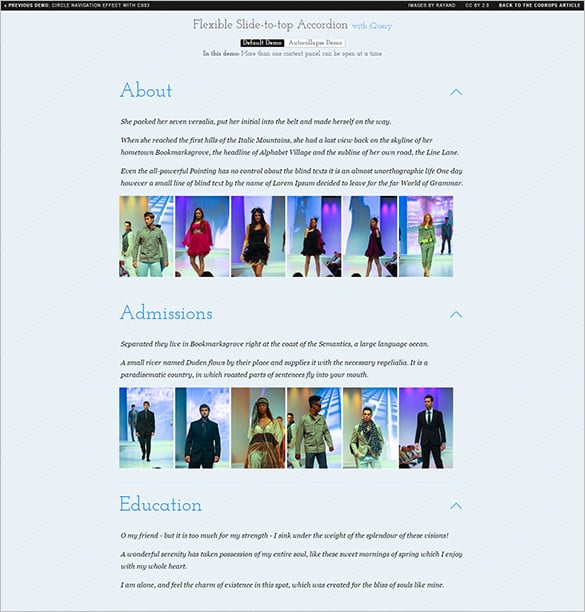
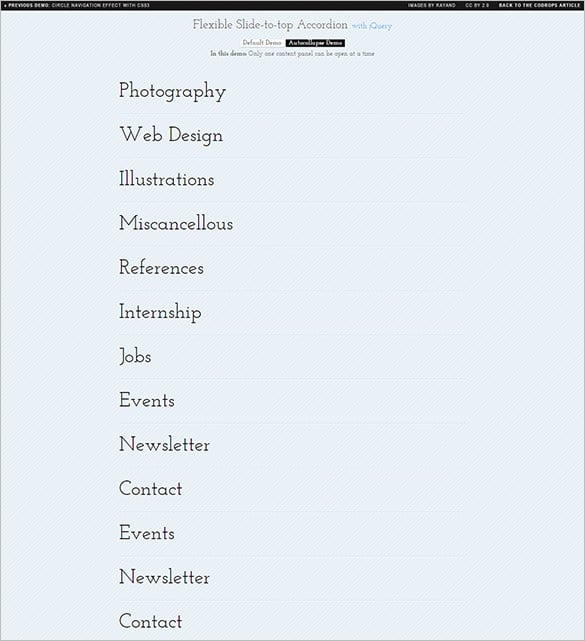
Responsive Web Design Tutorials Flexible Slide to top Accordion

This tutorial enables creating responsive accordion. It also shows how to add CSS3 transitions for the website. It provides demo and allows downloading source as well. It also provides HTML structure with code samples and CSS code samples too. The JavaScript sample code is also provided.

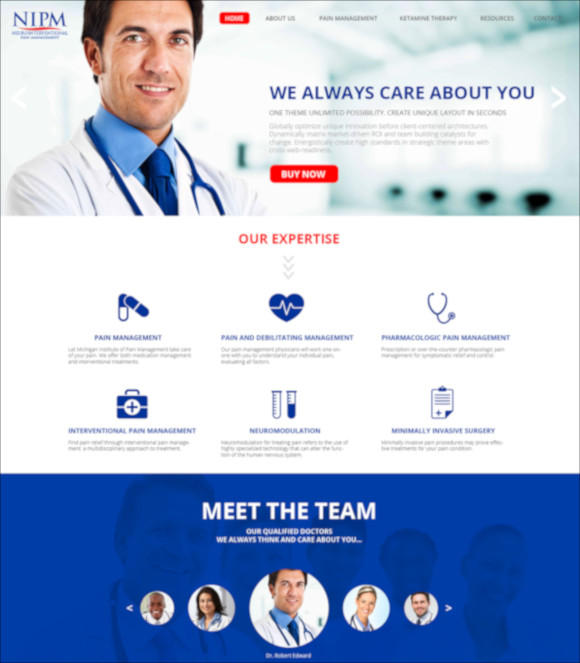
NIPM Responsive Web Design Tutorial
Slide to top Accordion Web Design Tutorial
Web Design Muse Tutorial

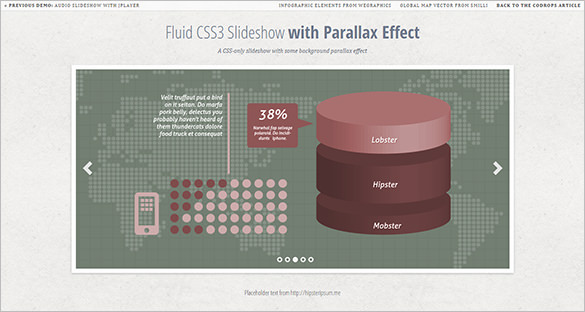
CSS3 Slideshow with Parallax Effect Web Design Tutorial
Mobile-Friendly Web Page With Skeleton Responsive Web Design Tutorial
Responsive Web Design How To Use It
If you are looking for guidance on how to create responsive sites, our list of 20 Useful responsive Web design tutorials will be of great help for you. These tutorials are easy to comprehend and would guide you with needed expert tips.