21+ Responsive Testing Tools for Your Websites!
Responsive web design tools are tools that are available online and offline for you to test how well your website can be viewed across different device. You may have noticed how some websites, while being perfect for use on a laptop, are very difficult to navigate on tablets or phones. You can also see Web Analytic Tools. Responsive web design is a kind of design that senses what gadget the site is being viewed in, and arranges its dimensions and designs to suit the viewing. The tool in question allows you to enter your website’s URL on a form and shows you how your website would look on various browsing platforms.

Responsive Web Design Testing Tool for Free

Responsive Design Checker Testing Tool

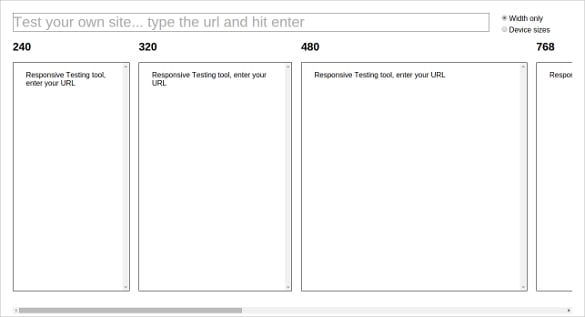
Responsive Test Check Your Website is Resopnsive

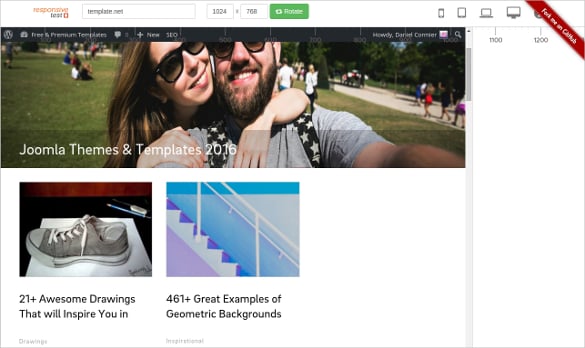
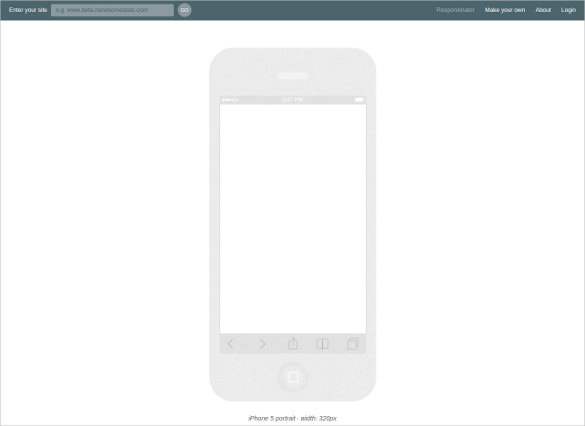
Responsinator See Your Website Responsive in All Devices

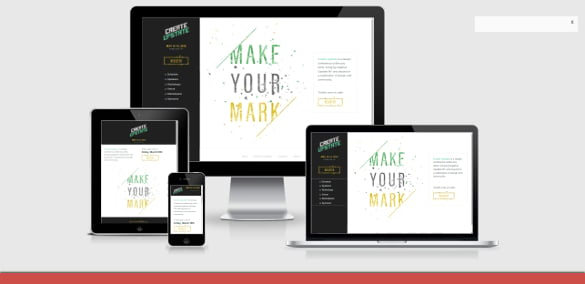
Responsive Design Tool See Your Site Responsive

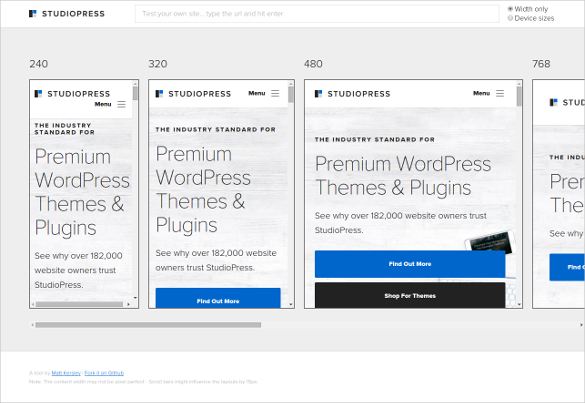
Studiopress Responsive Testing Tool for Free

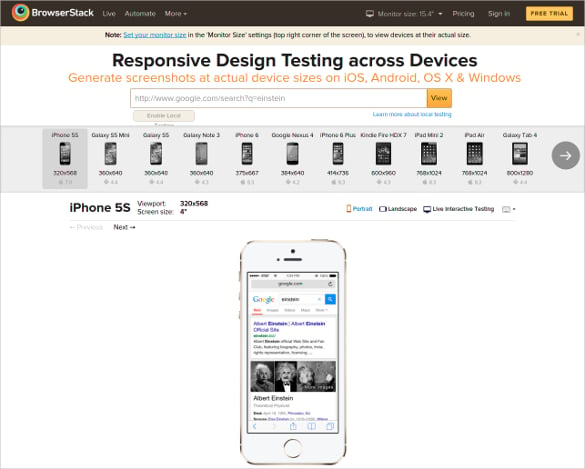
Browser Stack Responsive Design Testing across Devices

Screenfly QuirkTools Responsive Testing Tool

DesignModo Responsive Testing Free Tool

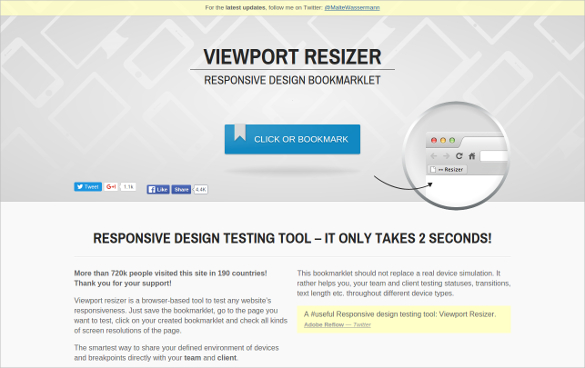
Viewport Resizer Responsive Testing Tool

Semalt Responsive Web Design Testing Tool

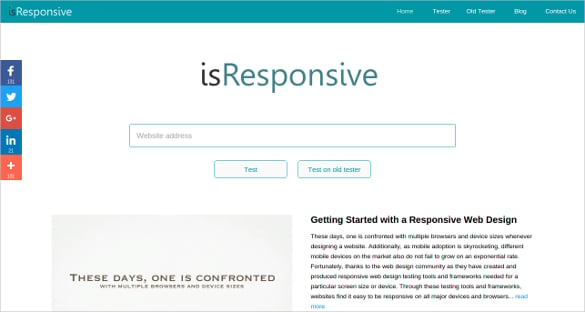
isResponsive: Responsive Web Design Online Testing

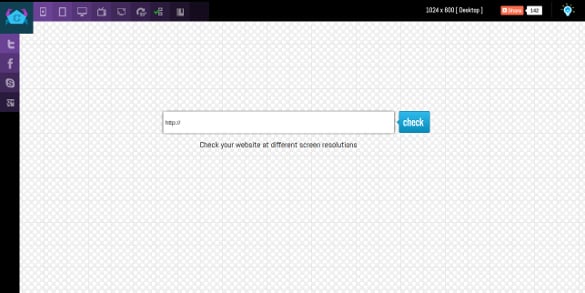
CyberCrab – Responsive Testing Tool for Free

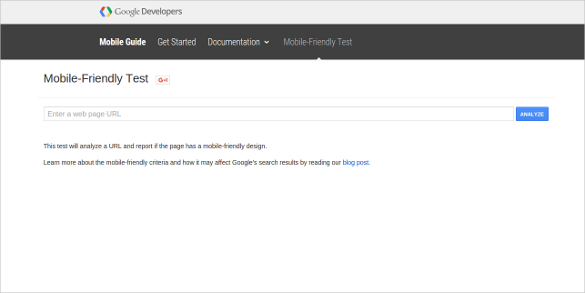
Mobile-Friendly Responsive Test for Mobiles

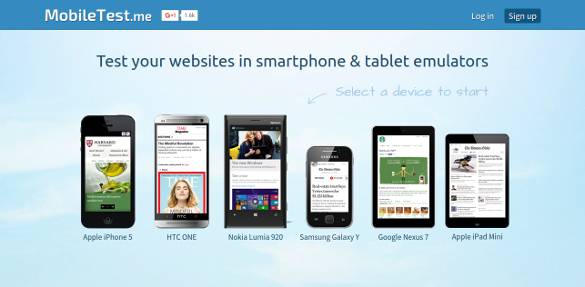
MobileTest Test Your Websites in SmartPhone

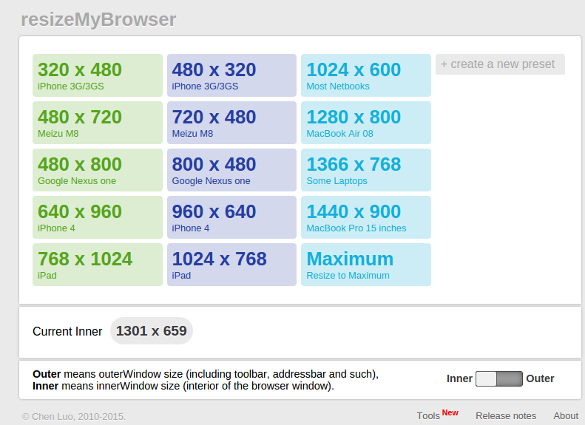
Resize My Browser Responsive Testing Tool

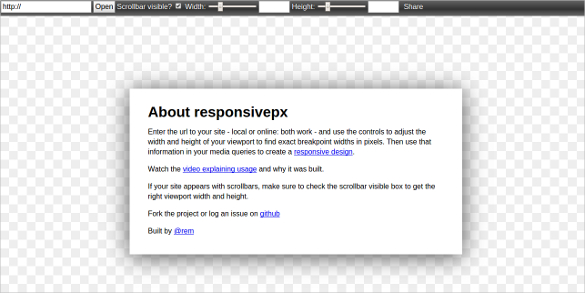
Free Responsivepx Responsive Testing Tool

Dimensions Tool Kit Capture & Test Responsive Sites Tool

Website Responsive Test Web Design Testing Tool – Online

Be-Responsive Webdesign Testing Tool for Free