9 Best Tools for Responsive Web Design
Optimize your websites by making it mobile-friendly. A responsive website has evolved into a necessity from being just a feature. As more and more people access information and even buy stuff using their mobile devices, many businesses have transformed their online stores into responsive ones to reach out to more potential customers.

Don’t get left behind by using the tools listed below to make your web pages look good on every device with different screen sizes. These practical and handy tools will help you learn how to create user-friendly mobile responsive websites and landing pages, as well as help you understand how to make use of modern web technologies.
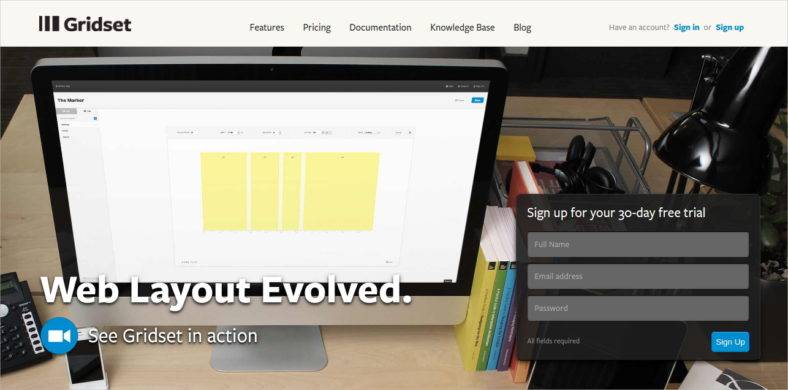
Gridset
Gridset is a web design tool that is mainly used to design creative layout grids, to build responsive prototypes without doing the math, and to integrate your existing markup with different measurements and tools. It’s definitely a powerful tool which makes responsive grids easy to let your content shine on any screen size.
Its flexibility and ability to create complex ratio grids in an easy-to-use interface are essential in creating multiple grids on a responsive design. With custom grids, presets, and layout helpers; Gridset has a precise control over columns, gutters, and etc. It also lets you zoom in and out for a detailed editing of complex grids.
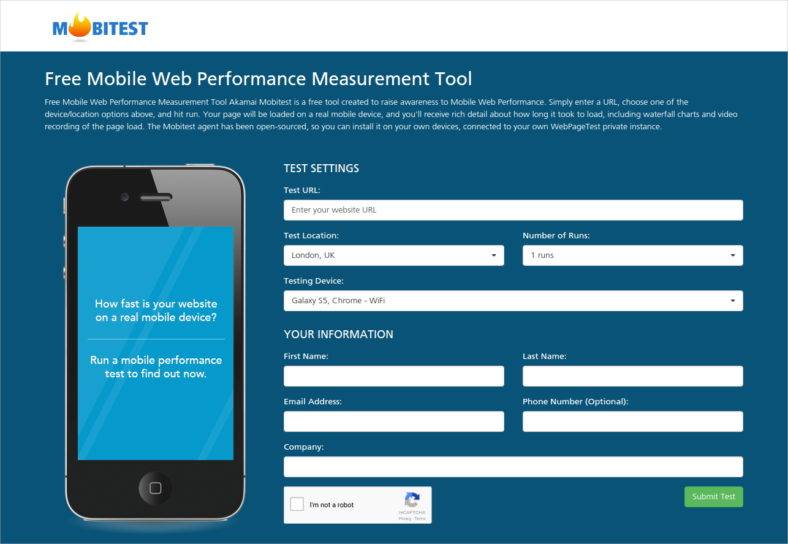
Mobitest
Mobitest is a mobile web performance measurement tool that allows you to monitor how fast your website runs on a real mobile device. It is used to measure the load time of a mobile responsive website on an actual device. And gives you a rich detail about how long your web pages load through waterfall charts and video recordings.
It’s an open source testing tool so you can install and use it from your devices, whether mobile or desktop. All you have to do is to simply enter a URL, choose the device or location options and run the app. With Mobitest, you’ll be able to identify factors that keep your website from running fast and think of solutions on how to optimize them.
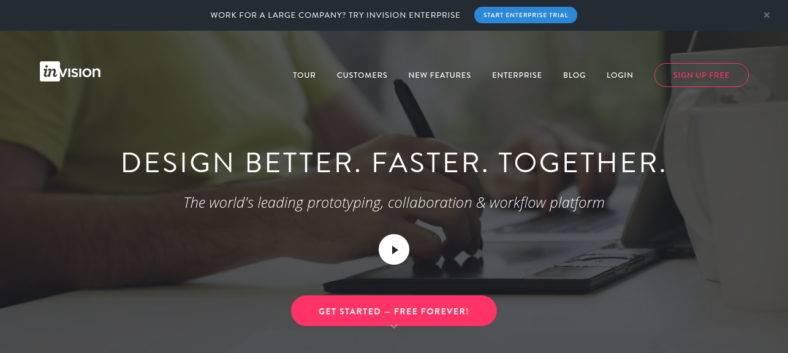
Invision
If you’re a website designer or developer who needs to create a prototype to show to your clients, then the Invision app now. With powerful design prototyping tools, add animations, gestures, and transitions to your design files in no time. Moreover, transform your static screens into clickable interactive prototypes.
Invision is definitely a powerful website prototyping tool. However, it also includes a seamless design communication system for collaborative efforts allowing real-time and location-specific comments for faster development. Another is a design-driven project management for a workflow platform that you can share within a team, with your clients or stakeholders.
Adobe Edge Reflow

An application designed to allow users develop a responsive web design based on the visual layout of a web page. Adobe Edge Reflow offers a number of uses such as previewing and selecting Adobe Edge fonts, creating text effects, designing CSS3 buttons, creating and converting HTML5 UI kits, and applying CSS filters.
It takes your static Photoshop files and brings it alive by adding a responsive capability to it. It converts PSD content into HTML and CSS codes while adjusting the design using breakpoints. With Adobe Edge Reflow, you’ll be able to make segments of your overall design process faster and your web workflow more intuitive.
Bootstrap
Bootstrap is another front-end web development framework but perhaps the most popular of all. It is specially made to develop responsive and mobile web projects easily that even non-developer or designers can use. This tool efficiently scales your websites and apps with CSS media queries and provides beautiful versions for different devices.
It also offers an extensive list of features namely; a wide array of common HTML elements, dozens of custom HTML and CSS components as well as a number of awesome JQuery plugins. Many amazing sites across the world of the Internet is built with Bootstrap. So, don’t waste your time and get this tool now!
UX Pin
The full-stack UX design platform, UX Pin, is another web design tool used to create interactive wireframes and user flows in minutes. With thousands of built-in elements for the web, mobile, and desktop products, this tool will certainly let you go beyond prototyping and centralize your UX practice.
It also lets you build both static and interactive designs with scalable design systems, and allows you to collaborate on design projects. It’s an Agile UX developer in one place that lets you design, document, test and build a web page together. So, bring immeasurable ROI to your company by using UXPin to build your mobile-friendly websites.
Export Kit
Export Kit is a web design tool that lets you transform your Photoshop, Illustrator, and InDesign layouts to create web and mobile apps. With over 300 features that convert these designs to HTML, WordPress, iOS, Android, and Visual Studio files. So, it is easier for you to turn them into responsive ones.
With Export Kit, you can also create a quick prototype of feature-rich apps that will look great on all devices and environments. It also enables you to collaborate with team members and manage tasks within the team. It’s fast and easy so you can expand your creative capabilities and increase your earning potential.
Marvel
Marvel is another prototyping tool but can also be used to design websites especially responsive and mobile-friendly web pages and apps. Unlike the ones mentioned above, this tool has a simple and clean editor that makes it easy for users to create or customize web designs prototypes, even without coding experience.
You can create scenes, add images from Sketch or Photoshop, and even sync designs from a cloud storage in Marvel. It allows you to add gestures and transitions in your prototypes so it would feel like a real website. Using this simple tool, you are guaranteed to impress clients and team members alike.
Wirefy
Wirefy is a wireframing tool made to help designers and developers create fast and manageable wireframes to present to clients. It allows you to build functional wireframes, rather static prototypes, that your audience will certainly understand. This tool definitely requires a simple workflow and a well-defined collection of elements.
As a designer, Wirefy’s goal is to let you make smarter UX resolutions by highlighting the content first over the subjective design aesthetic. After building your prototypes with the Wirefy foundation, you can then incorporate addition framework or systems for a fully designed responsive website.
A responsive website can also be a great marketing tool for website owners so make sure to take one of these tools and use them to transform your old site to a new one. For more modern web design ideas, you can also check our list of awesome tools for app and mobile designers.