12 Typography Online Tools Which are Helpful Casting a Spell on the Content of Your Website!
Typography is an art which makes the written language beautiful by using different fonts, style and colours. Typography makes the content or text appealing.It invlove the selection of type faces, length of the lines and spaces between the lines. Typography online tools help to design the content in the most legitimate way. It makes the content of your website worth having a look. You can also see Typography Fonts.

It is essential for a website to make their website in such a way that it attracts the reader to read its content. For a website, which has a dull online font it is hard for a reader to concentrate at the website for a long time. That is the reason why many websites dealing with the content and other needs are opting for the change of online typography font.The font which catches the attention of the reader.
There are typography online tools which are for free, trial and paid version. You must have a look at them if you want to make your text worth a read and interesting.
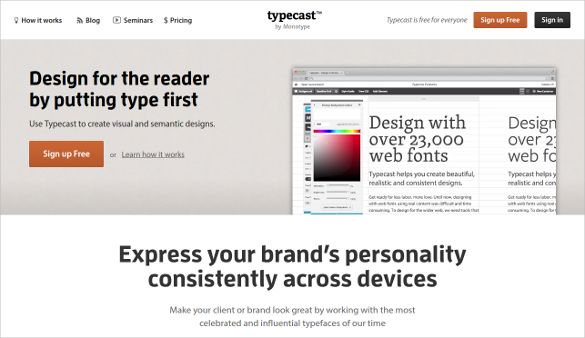
Type Cast
Type cast is a free designing tool for the font.It helps in creatic the visuals and semantic designs for the font. You can make your clients happier with the amount of font this website carries. It has the font which depicts itself in a more celebrated and influential typefaces of our time.
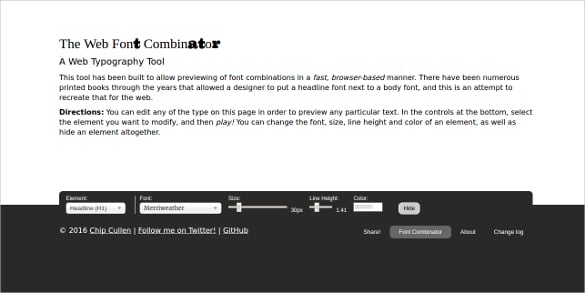
The Web Font Combinator
This tool allows its user to use the tool in the fast browser based manner.You can edit your page in order to see the design. It also gives the flexibility to change the font, colour, size and height of the element.This tool is user-friendly with zero complications.
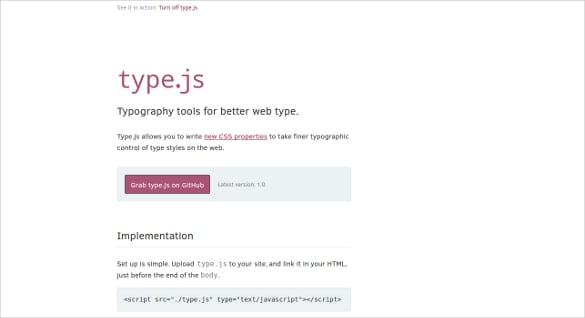
Type.js
Type.js allows you to write new CSS properties to make it look finer typographic style present on the web.The setup is simple to use. You have to upload type.js to your website and link it to your HTML before the end of the body and accordingly further you can change the font.
Grid Lover
Grid lover is the fastest website in the typography market. It allows the user to fiddle and play with the fonts, size,line height and scale factor sliders.It has also got the option for editing the content.
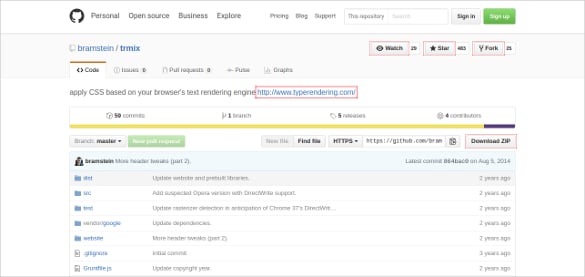
Github
Type Rendering Mix detects your browser’s text rasterizer and antialiasing method by the web parsing the user agent string. It will then add two classes to your HTML element. One class will describe the text rasterizer and the other the antialiasing method.
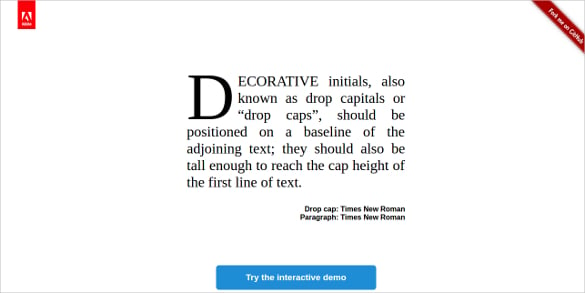
Dropcap.js
Drop cap allows its user to place the drop cap in the text. It is specifically used for the drop caps. It makes the text attractive by putting the drop cap to it.You can adjust the font and paragraph type while designing using this tool.
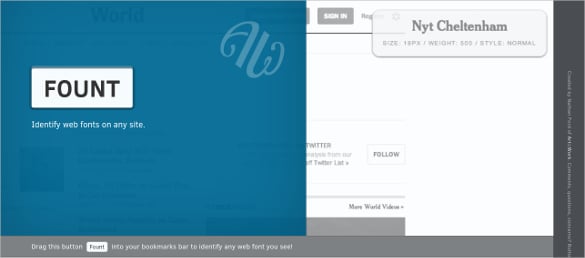
Fount
Fount has the capability of telling which font-stack you are viewing along with the font size, weight and style.You only have to bookmark the website and follow the simple steps.It is compatible to work in the Safari, Chrome, Firefox and IE8+.
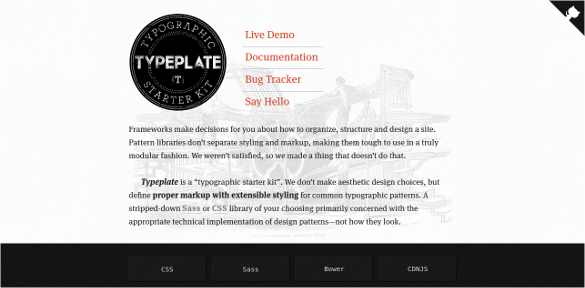
TypePlate
Typlate is a typographic starter kit.They deal in the base type, typographic scale, colour, word wrap, indenting, hyphenation, small capitals, drop caps, pull quotes and other calligraphic elements.You name it and they have it at their website.
Whatfont Tool
What font tool can easily get the information on the content you are lingering on.It also detects the services used for serving the font to embrace the new web font era. It is installable and easy to use.
Modular Scale
The modular scale is a tool which lets you use the application just the way you use your ruler offline in your real life.It generates ideal font scaling for body and heading text.This tool was made to help the web designer to beautify their content.