In our current times, online marketing has turned into a prominent part of modern societies. From inventory tracking to shopping cart checkout, there are plenty of intricacies to be found within the inner workings of e-commerce. With that being said, it’s crucial that your own online shop is able to operate efficiently. And so, with the help of a flowchart, you can quickly plan and present the necessary steps required to take in a workflow. Allow us to expedite that process with our easily editable Ecommerce Flowchart Templates! Our professional samples come available to download in many different file formats; you even have the choice between A4 and US letter sizes. So, don’t delay--download now to put together a diagram to sort out any online marketplace process!
How to Create an E-commerce Flowchart
As explained on smallbusiness.chron.com, a flowchart contains simple shapes and symbols to explain the steps of a workflow in a direct uncomplicated method. So, whether you’re setting up a website’s navigation or programming product search filters, incorporating a flowchart is definitely a good idea.
Not sure where to start? Don’t know how to build a flowchart? Fortunately, we have a few easy steps (below) that can help you out!
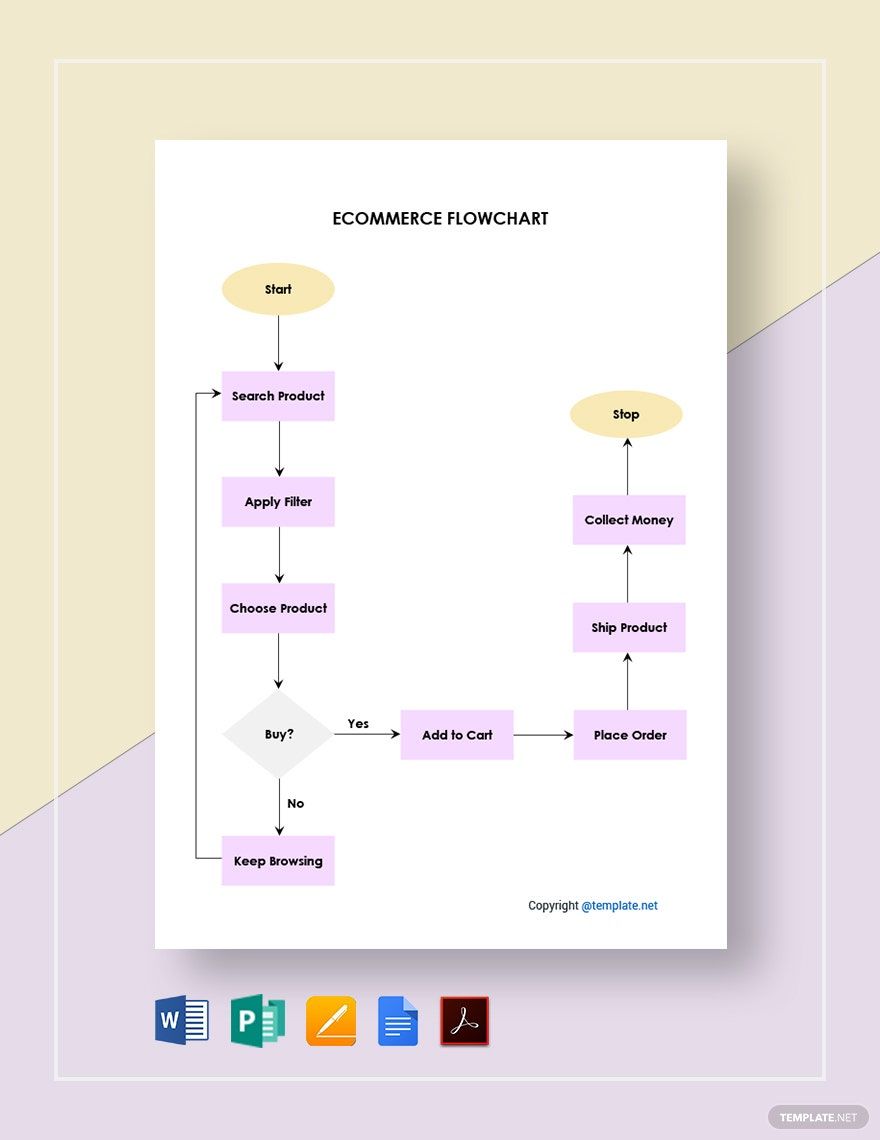
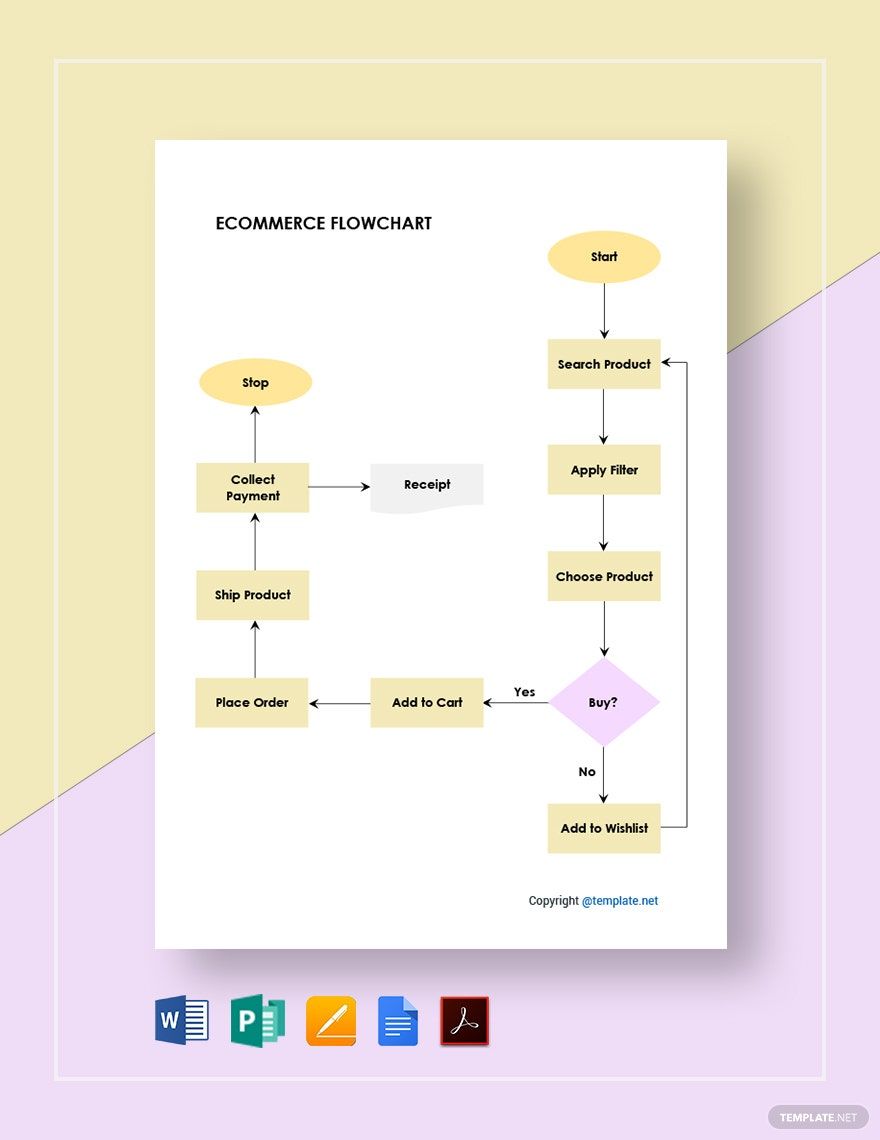
1. Commonly Used Shapes
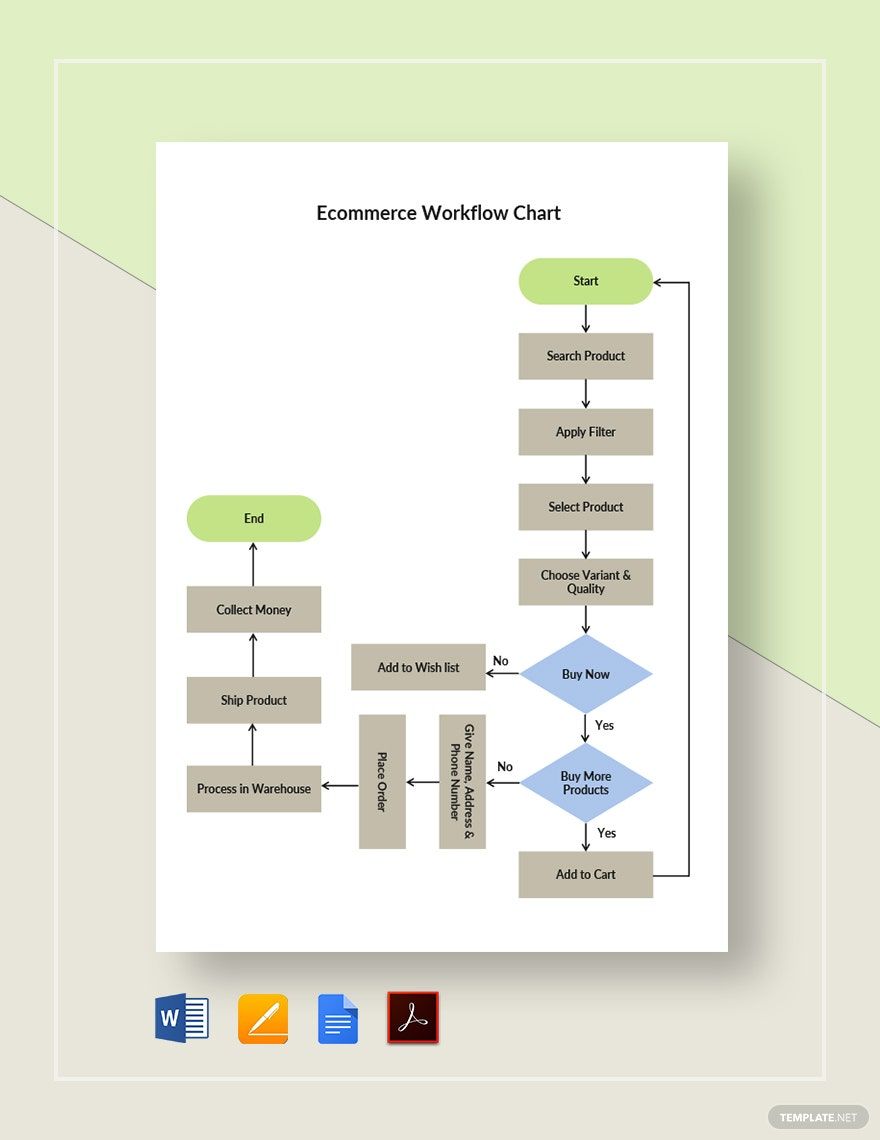
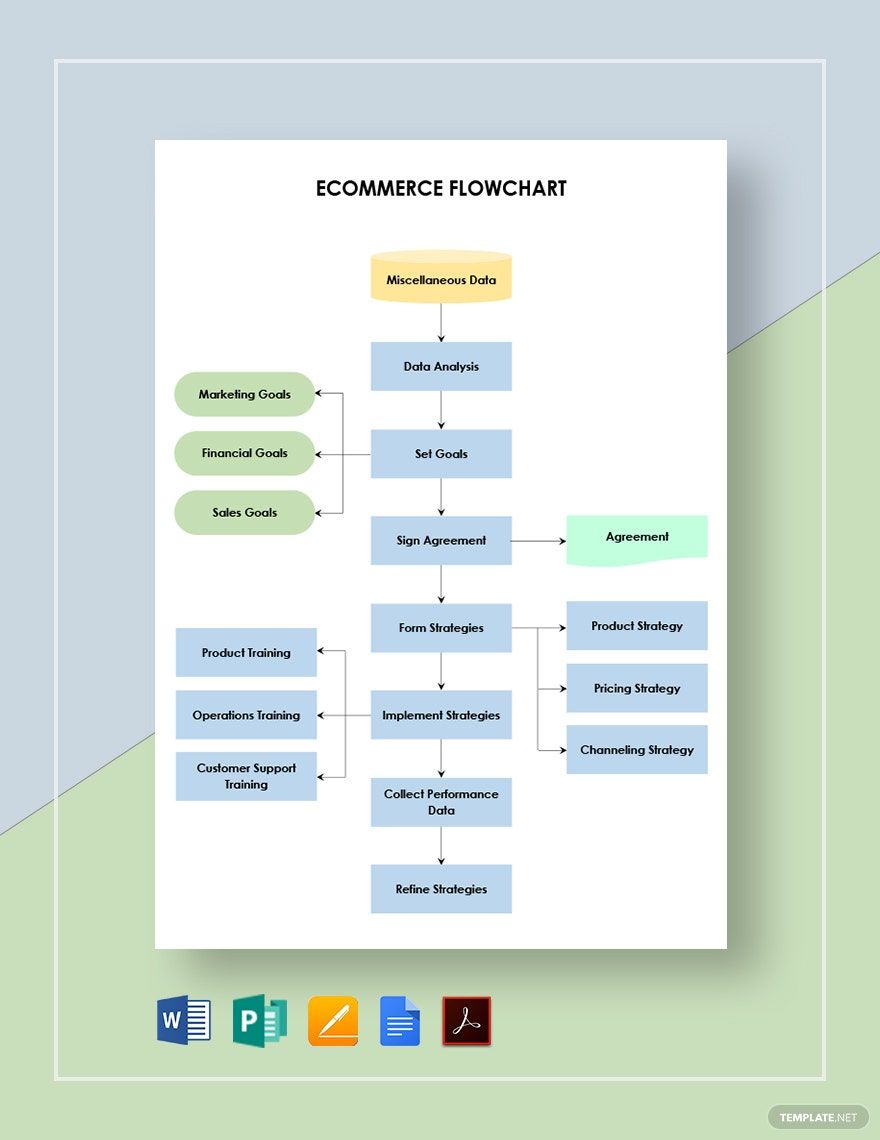
Before working on your document, you should take note of some shapes/symbols that are universally understood in flowcharts. These are ovals for the start/end, rectangles for actions, parallelograms for input/output, diamonds for decisions, and arrows for flow direction.
2. Begin With an Oval
After opening a new document in your processing application (eg, Google Docs, Apple Pages, etc), insert the header/title of your flowchart (like “Online Purchasing Process” for example) and start off with an oval. The oval serves to represent the starting point of your diagram, so position it on one of the edge sides for your page.
Don’t forget to label the oval (and other later shapes) as needed!
3. Flow and Steps
With the beginning of your flowchart now put in place, the next thing to do is proceed with either a rectangle or a parallelogram. A rectangle is used to represent an action/process, while a parallelogram represents an input or output. An input means receiving something, like a data report, inventory stock, or a product inquiry; an output means giving or sending those items. Usually, a rectangle can lead into a parallelogram and vice versa. Of course, a rectangle can also lead to another rectangle and the same for parallelograms.
To dictate the directional flow of steps, use arrows that connect one shape to the next.
4. Decisions and Loops
The steps in your chart might lead to a decision, where one of two or more separate paths needs to be taken. For this instance, use a diamond.
Use another oval as the end of your workflow. However, there are times when a flowchart has at least one loop back to the start--usually through one of the decision paths. So, be sure to organize the shapes as required and have an arrow that points back to the starting point.
Now that you’ve finished composing your flowchart, it’s finally ready to share digitally or print out and distribute as paper copies. In search of some professionally-made flowchart designs for online sales and marketing? Well then, make sure to consider our Ecommerce Flowchart Templates!