Processes involve stages of development, and these stages should flow sensibly. The reason for this is because if problems occur, finding solutions to it will be easier. This is why flowcharts are essential in software, game, or any application development. Here, we have App Flowchart Templates available for download anytime, anywhere. These ready-made products are also professionally designed and easily editable. Documenting processes and representing them with symbols has never been this easy. If you're developing an app, make the most practical decision of subscribing to our flowchart templates today!
What Is an App Flowchart?
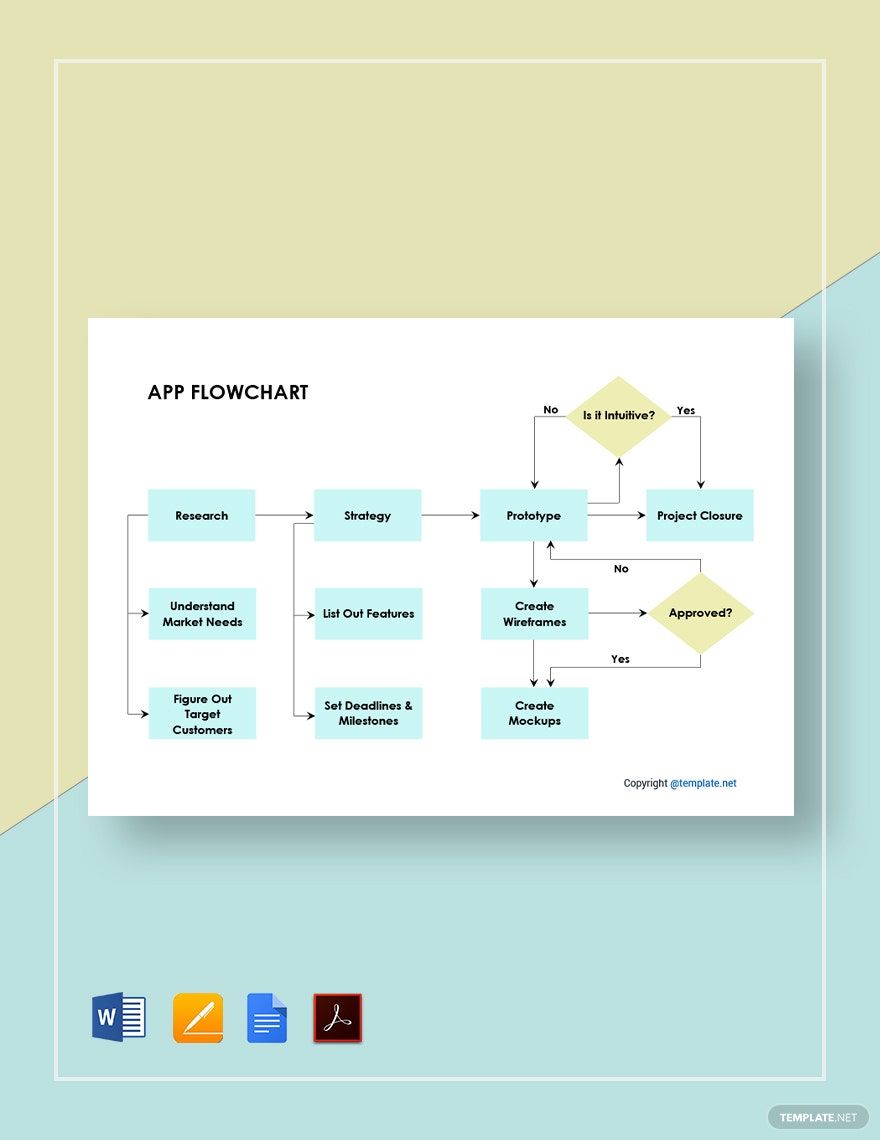
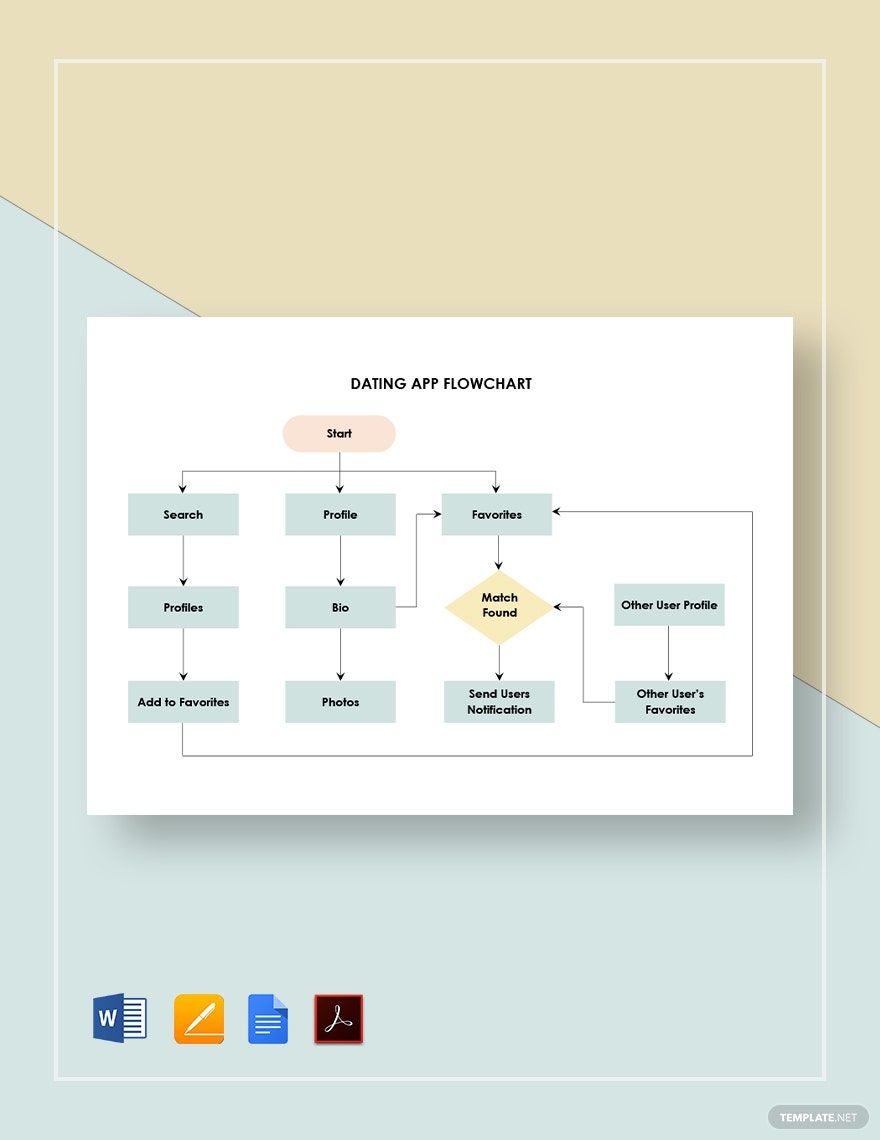
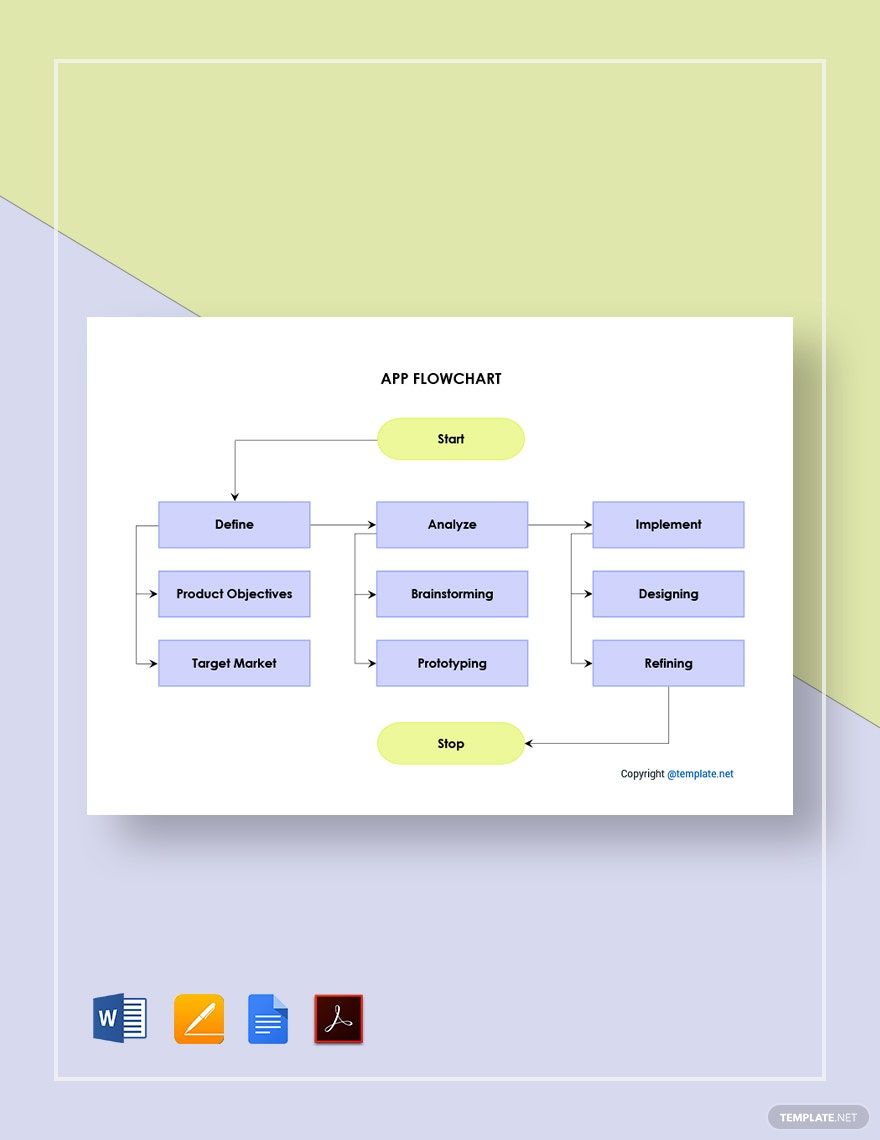
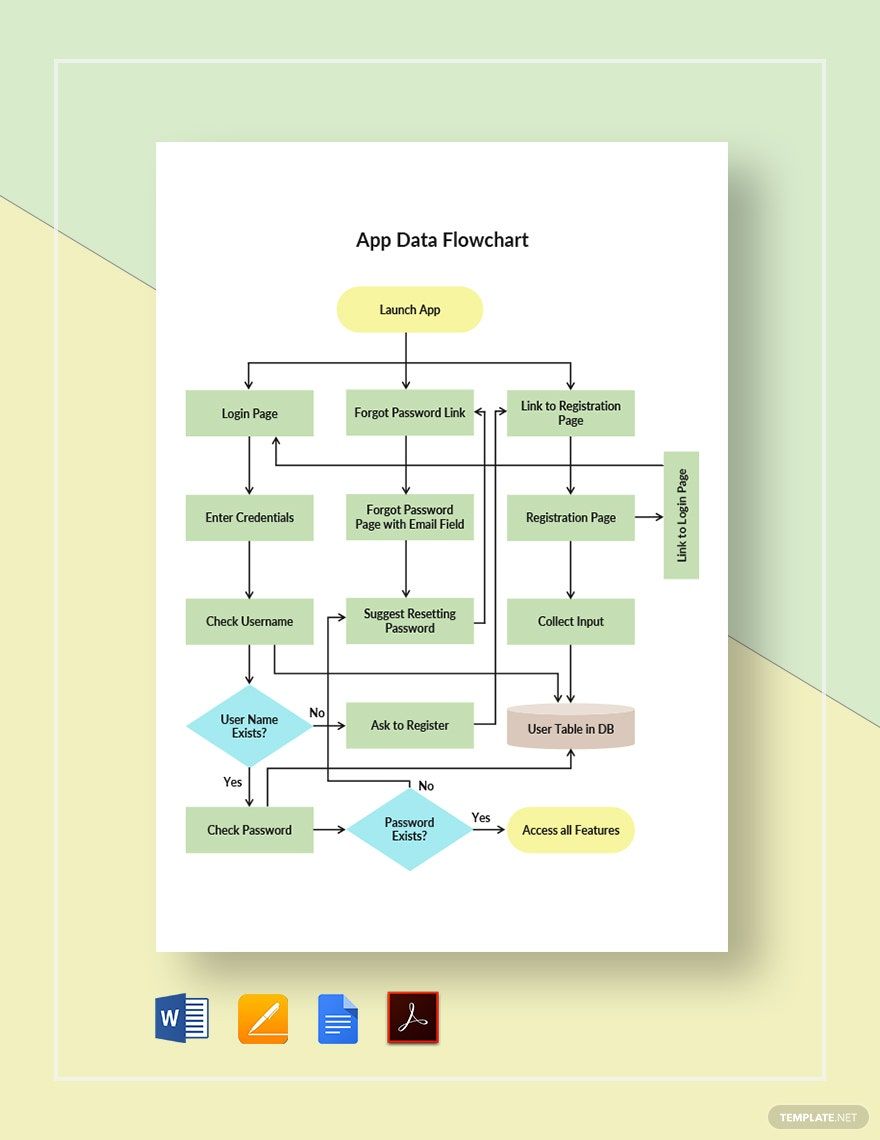
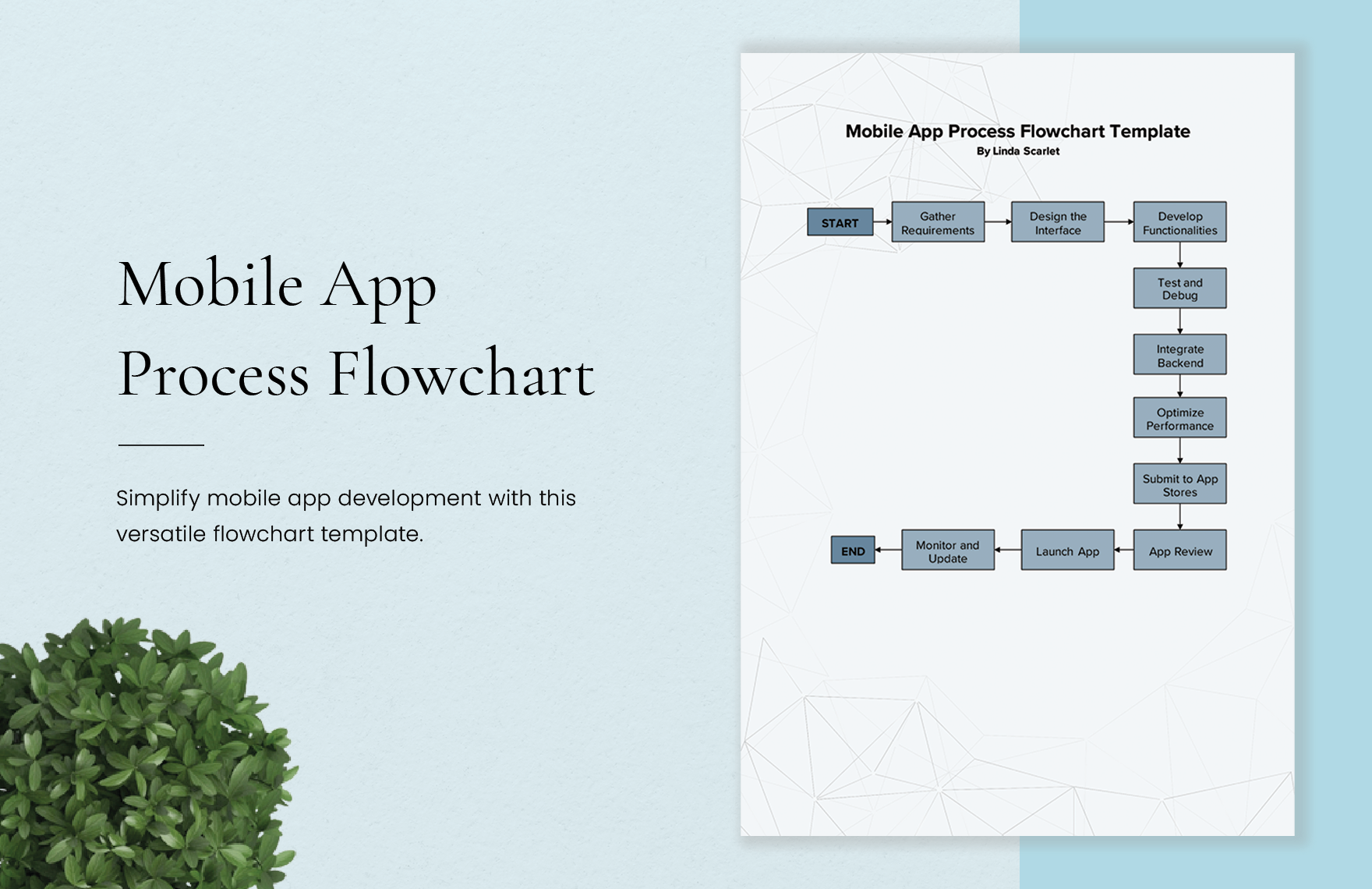
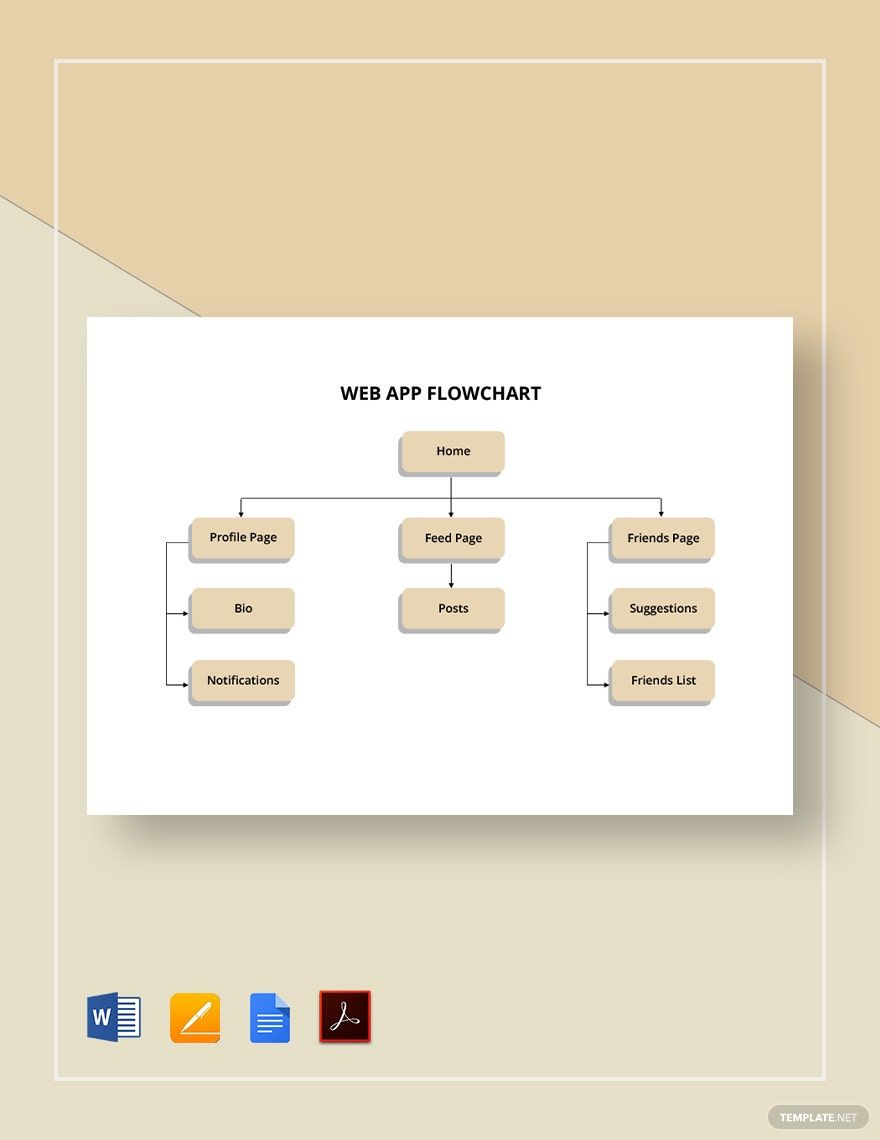
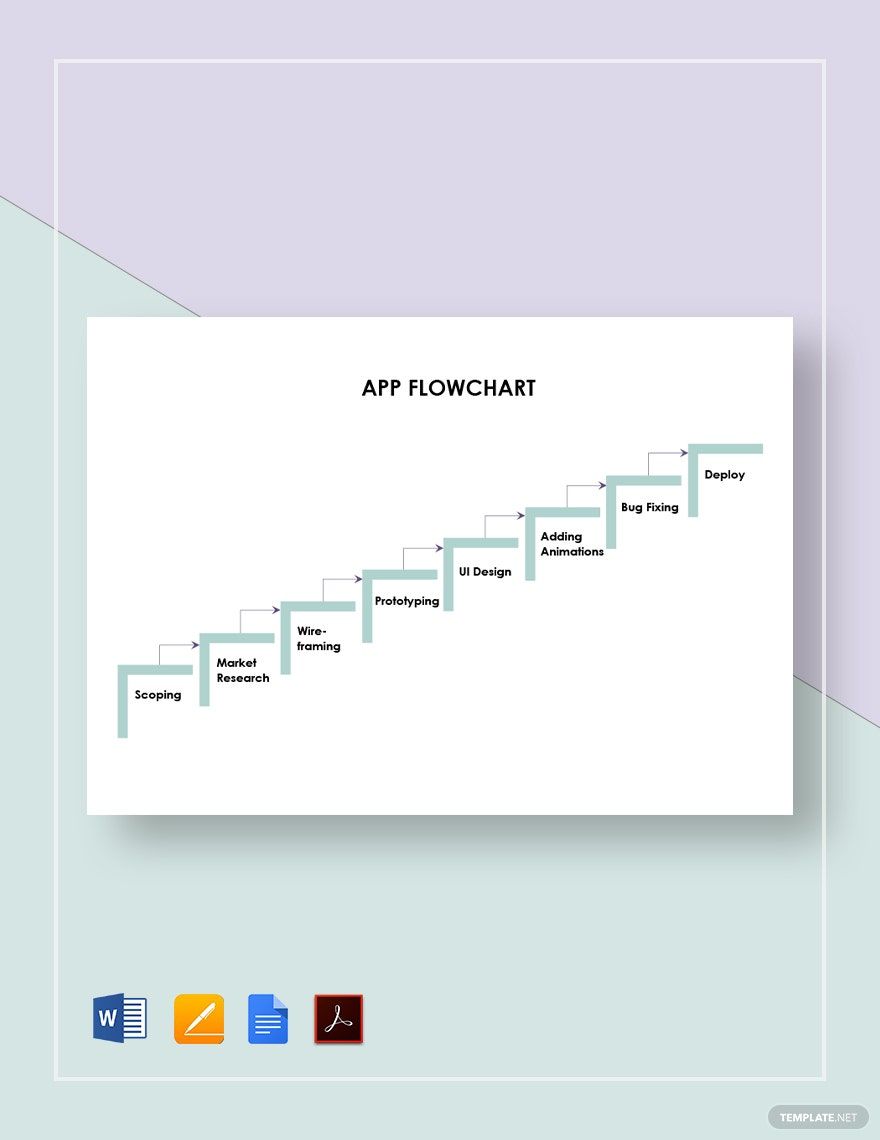
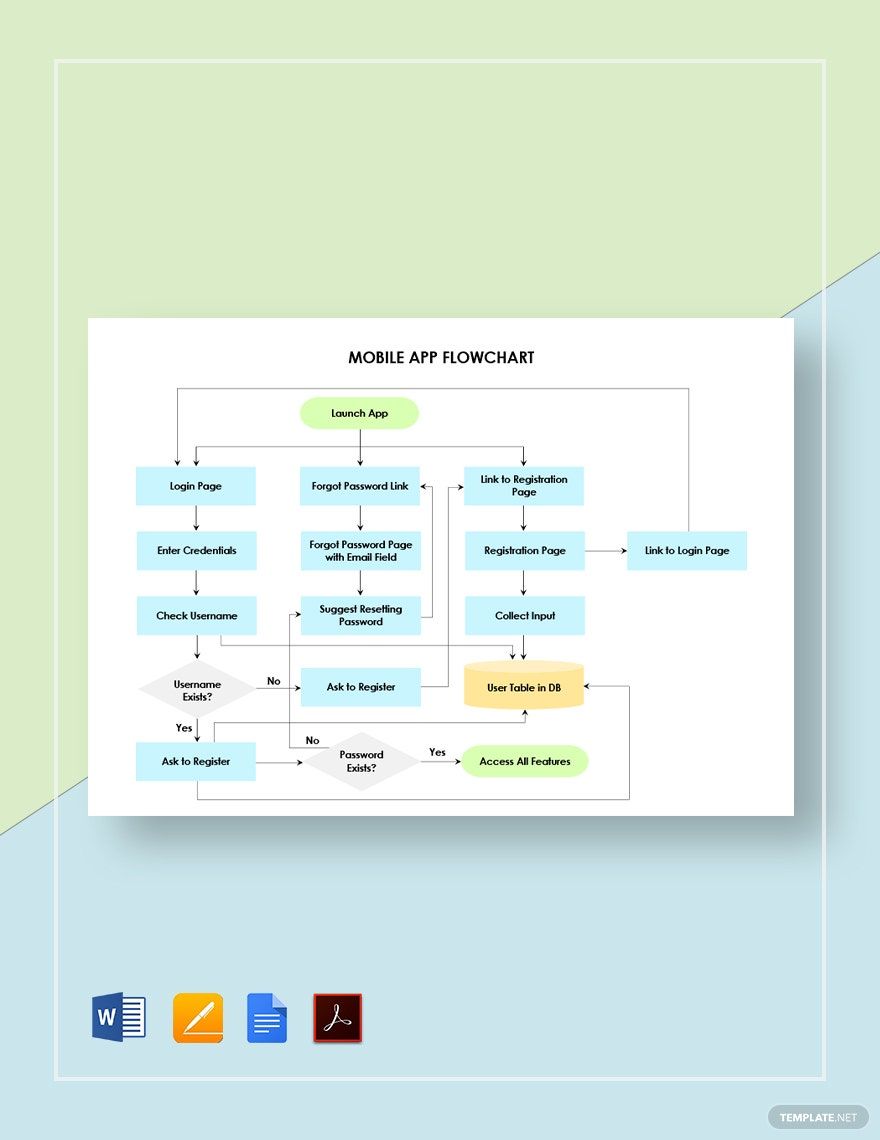
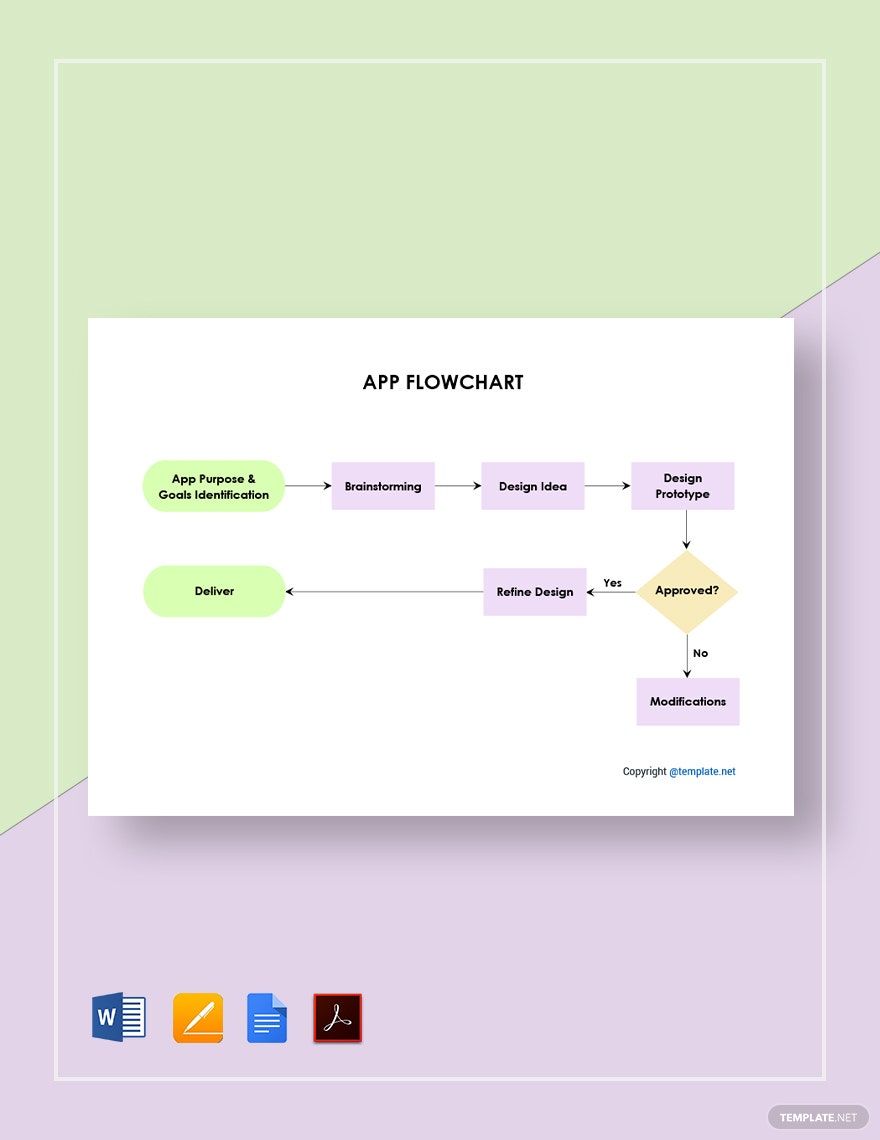
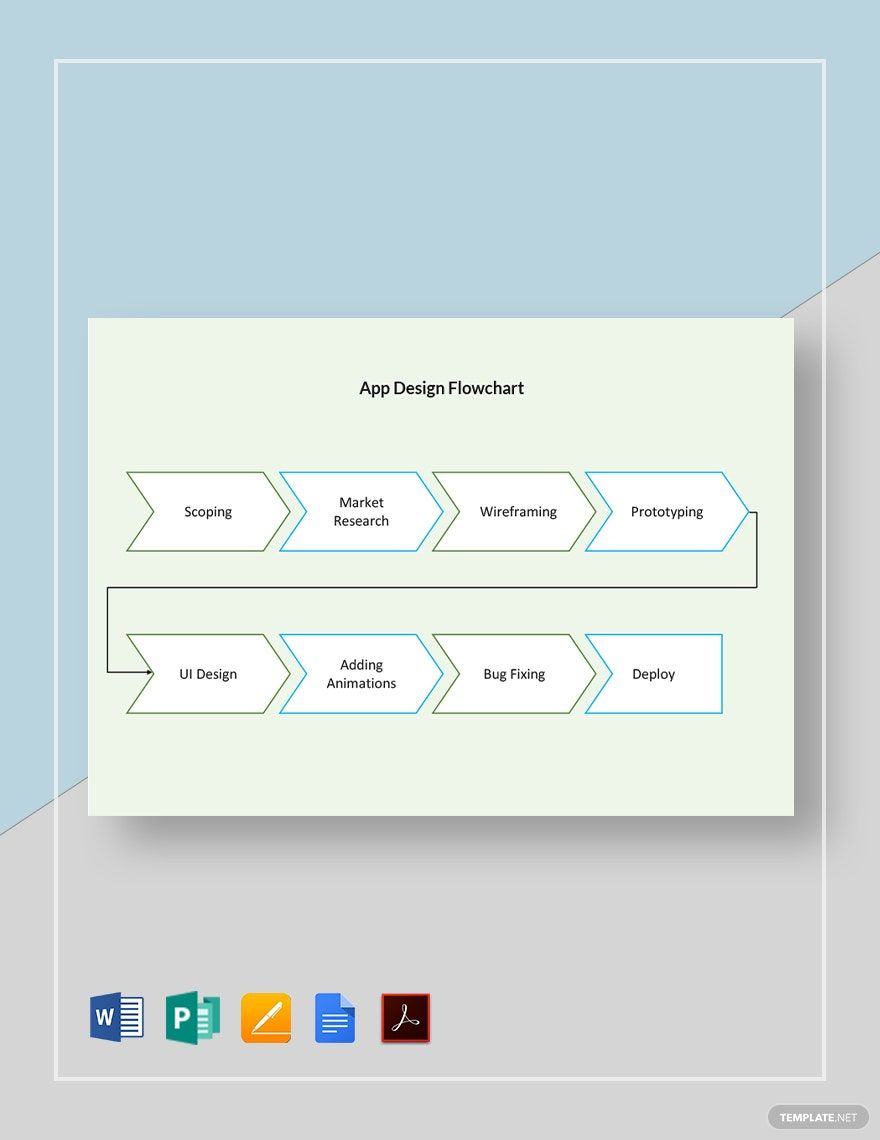
An app flowchart is a tool that’s used to visualize the stages of the development of an application. Like other project flowcharts, this consists of shapes that contain ideas or subjects. And to illustrate the flow of information, arrows are used to connect the shapes.
How to Make an App Flowchart
According to the website, SmartDraw, a flowchart can be effective in conveying information, but it can also be confusing if not done well. Check out our guidelines below to help make your chart as easy to follow as it needs to be.
1. Make a List of Important Details
Before you make your app flowchart, it's essential to prepare a checklist of details to ensure relevance in the content. This may take up some of your time, but it will make the task more manageable since it already highlights the crucial details.
2. Determine the Start and End Points
Unlike mind maps wherein the content branches out from a central idea, a flowchart has a starting point and an endpoint. Refer to your checklist to determine the subject or ideas to correspond to these two points.
3. Create an Initial Version of the Flowchart
Make a sample chart by creating a hand-drawn sketch of your flow. Consider the previous two guidelines discussed to ensure a logical course of information. After doing this step, proceed directly to creating your actual app flowchart.
4. Divide the Flowchart into Manageable Sections
Another way to make sure the details in your basic chart is logically flowing is to divide it into manageable sections. Break down longspun flows of information into shorter sub-flows. Do this even if your app isn't that complex as it will help make your flowchart easier to follow.
5. Add Colors to Distinguish Sections
The last enhancement that you can add to your app flowchart is a color-coding system. This will not only make your design flowchart look attractive, but it will also make the set of details distinguishable. Such a minor tweak can go a long way if done correctly.