Whether you're creating a web application or a mobile app, use a flowchart to ensure that the project is processed in an intended way. Are you pondering as to where and how to start? Try our professionally-designed and high-quality Website Flowchart Templates to make the process quick and simple! From a simple website flowchart to a website launch flowchart, all of which have pre-formatted layouts and suggestive headings and contents. All of our templates are editable, customizable, and printable, also available for download in all the versions of Word, Pages, Google Docs, and PDF. Using them helps your flowchart creation easier. subscribe and download a flowchart template now!
What is a Website Flowchart?
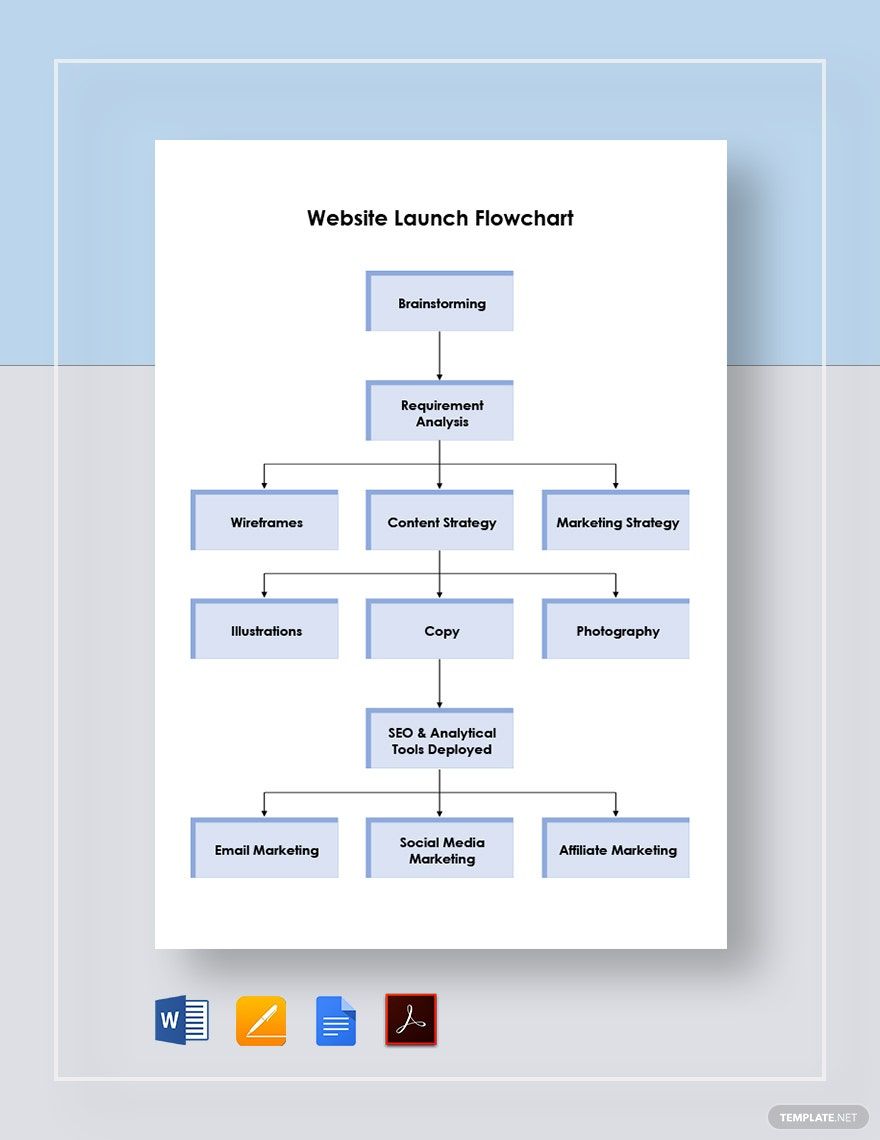
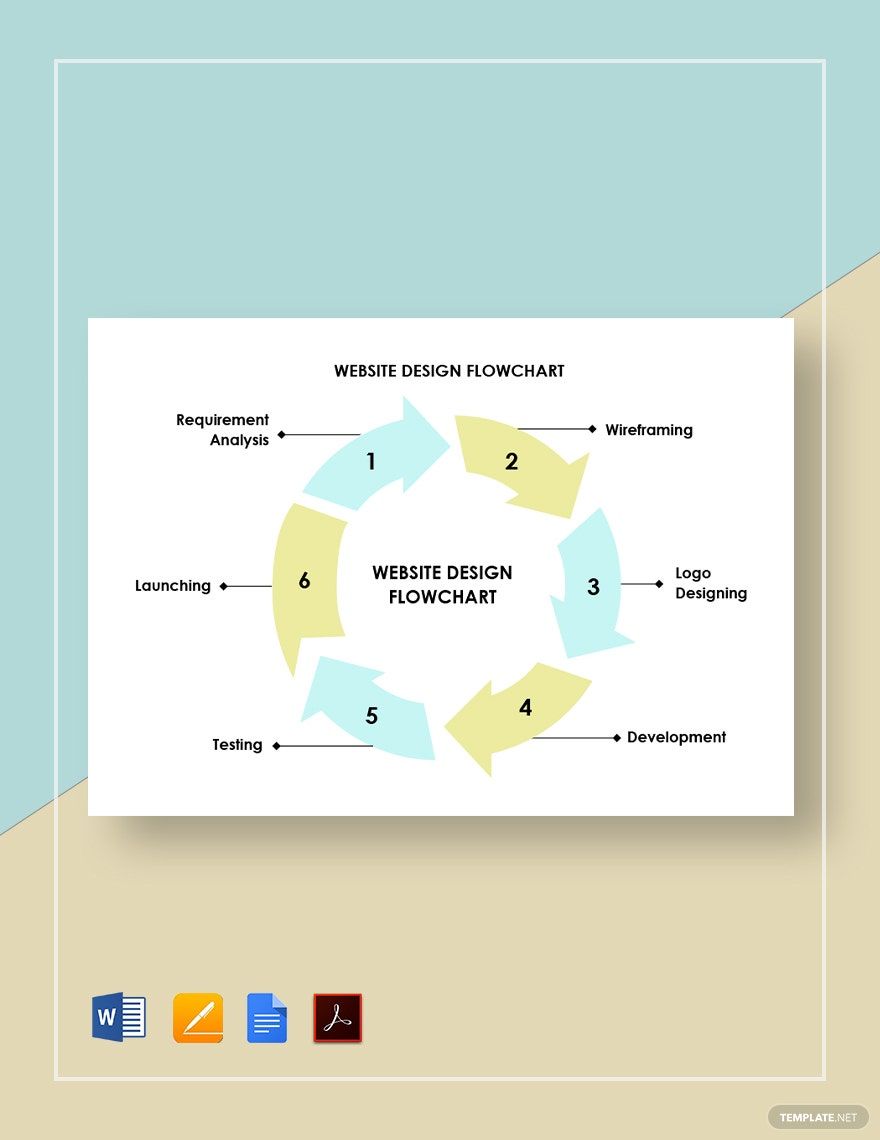
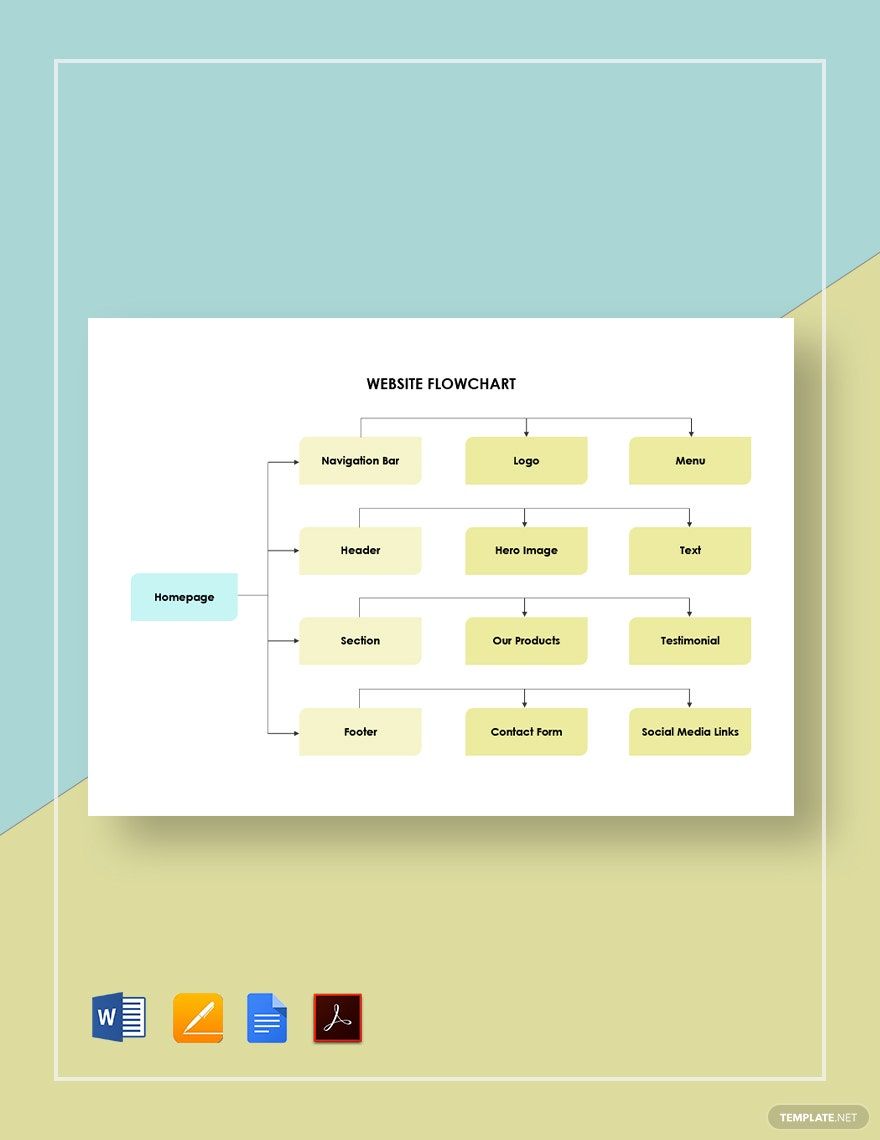
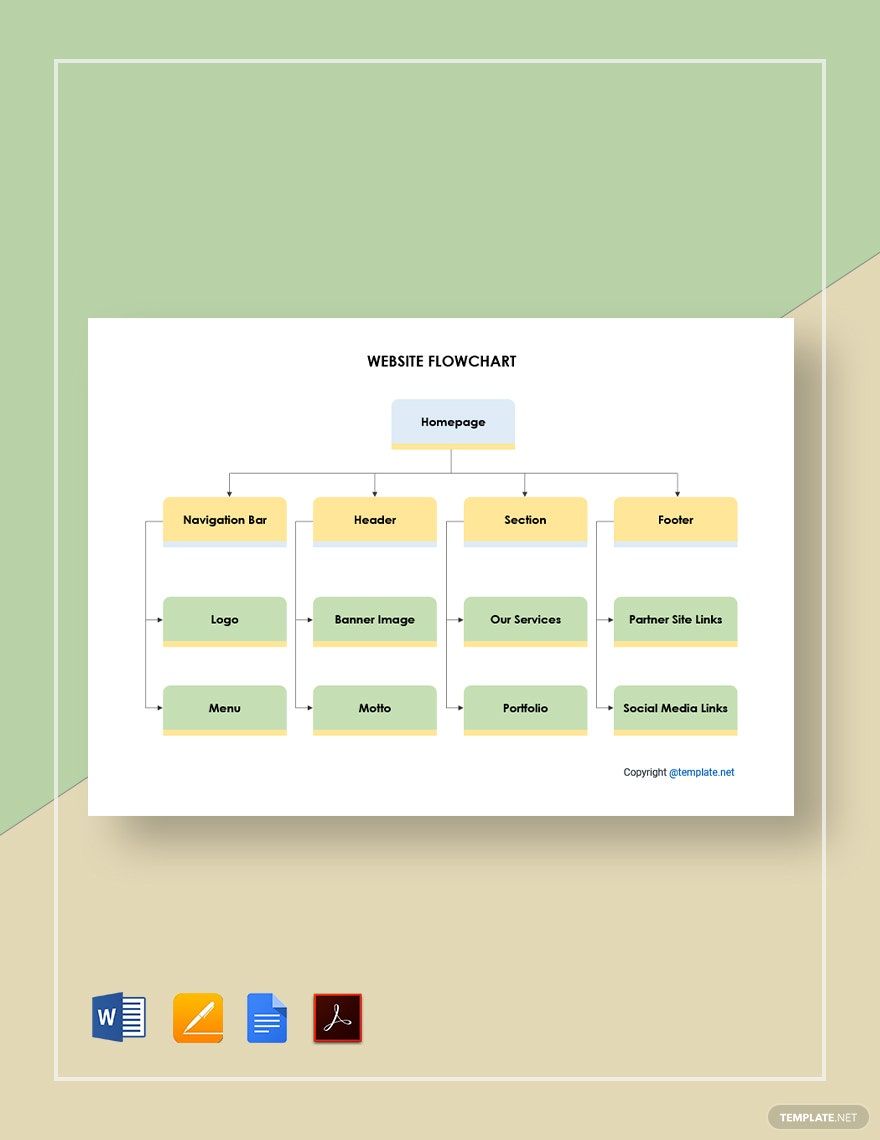
A website flowchart is a work order representation using symbols that shows an algorithm or step by step process to create a website. Each symbol in such a chart has a particular signification of its own.
How To Create A Website Flowchart?
It's important to have a flowchart that guides on the process of creating the website, the functionalities the website design needs, and a lot more other things. To help you create a flowchart, we have provided a guide down below:
1. Identify the Use of the Flowchart
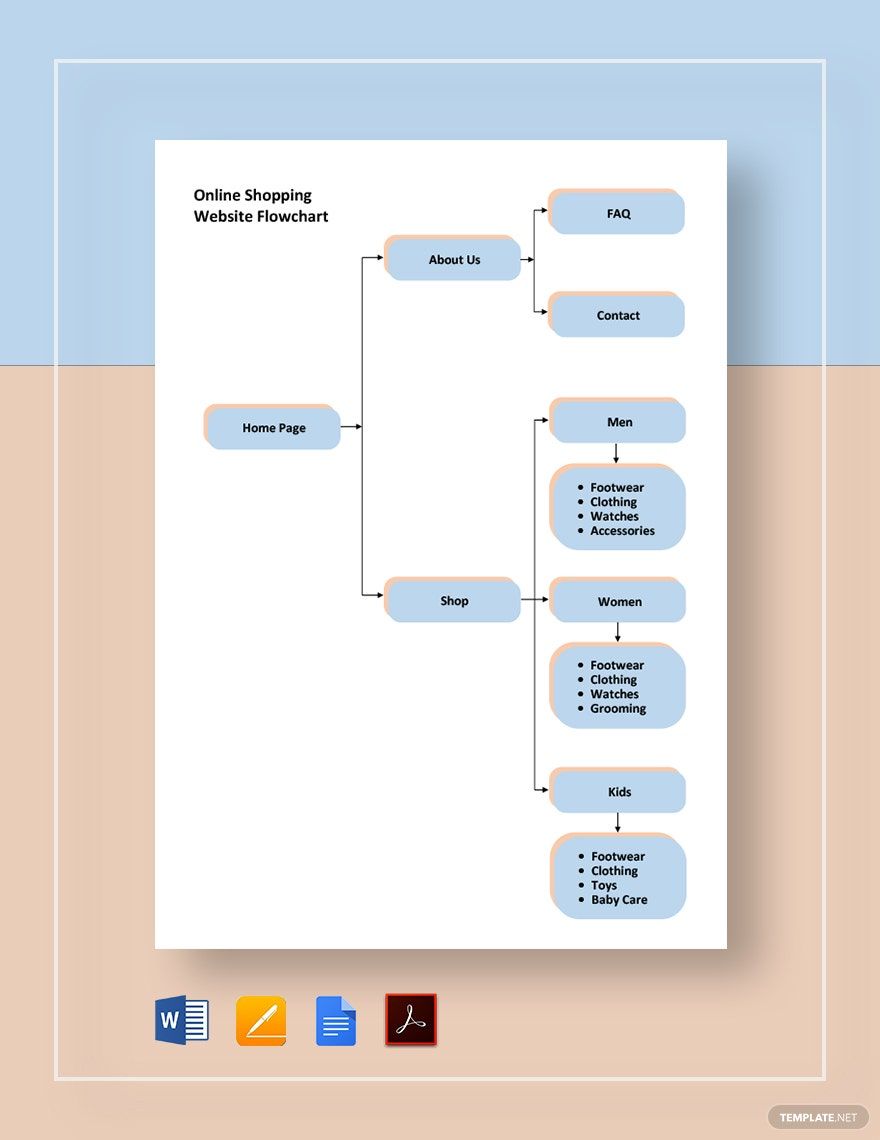
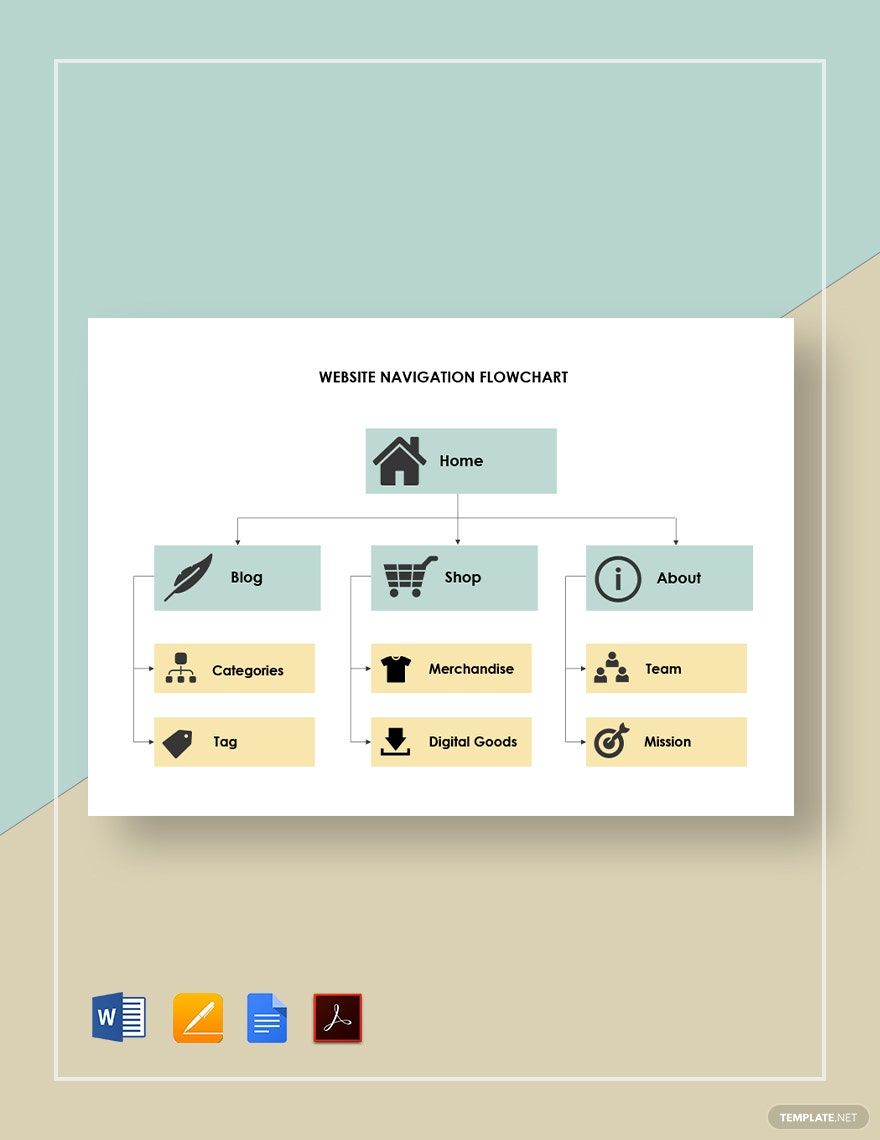
To start, identify what the flowchart will represent. Is it a website navigation flowchart? A website registration process flowchart? Or a website layout flowchart?
2. Gather all the Data you Need
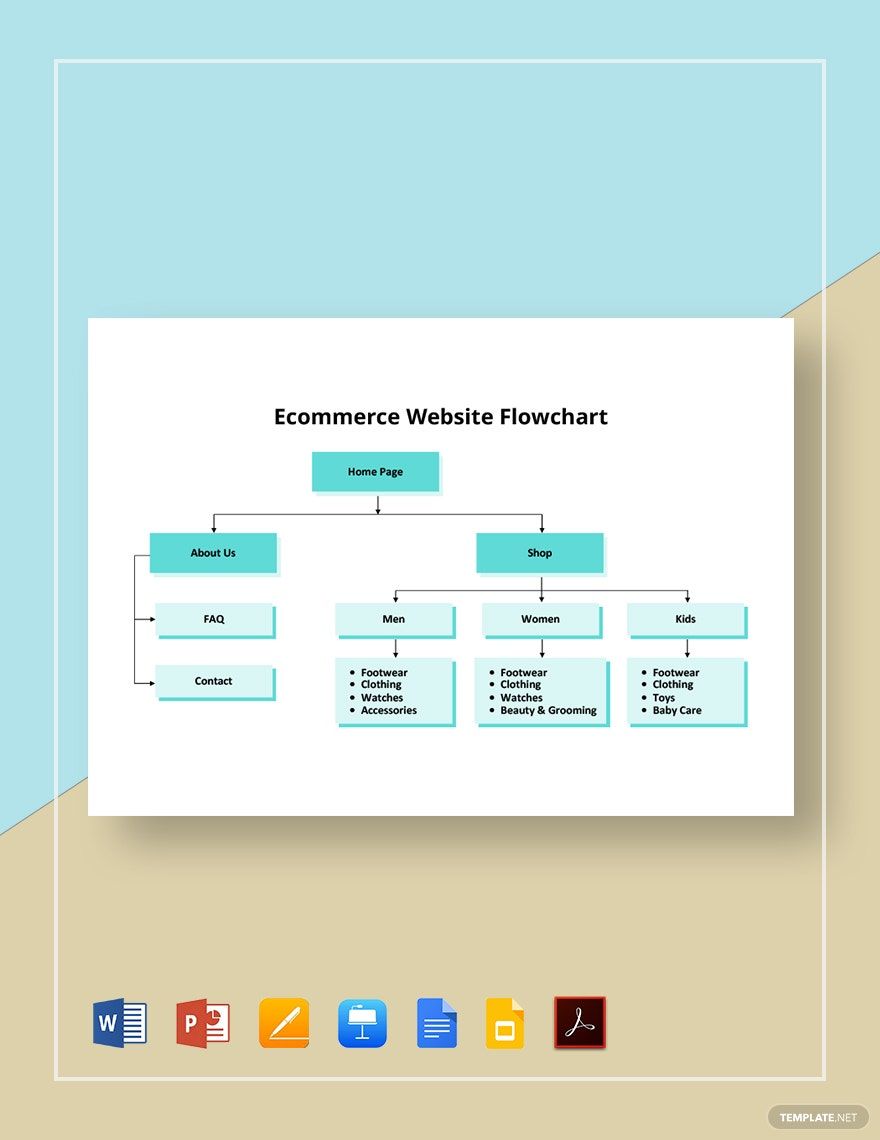
Next, gather every data you need to form the flowchart. For instance, a website navigation flowchart will have the steps that a user needs to take when using the website. This can be home page, shop, merchandise, and so on.
3. Form the Flowchart
After collecting all the data, it's time to form your flowchart. To do this, add a shape or symbol to your document, fill it with action words, then connect them all using arrows in a sequence. Put the name of the flowchart on the header space at the top, then fill the shapes with color to differentiate the levels and data. Do you want to avoid all this process? Then, use a website flowchart from our website.
4. Validate, Download, and Print
Finally, proofread your work so you can rectify any spelling errors, wrong grammar, and incorrect information in the chart if there are any. Then, present this to your teammates and clients for validation. Now, have both digital and printed copies of the chart to easily view the chart and make some changes.