How to Add SVG to a Website
Make use of your Adobe SVG images to enhance your website design without going overboard with it. SVGs, regardless of their size and quantity, will not disrupt your website performance, and in fact, you are bound to experience the opposite.

Download the Free How to Add SVG to a Website in PDF
File Format:How to Add SVG to a Website
SVGs are great for your website. They improve user experience and boost your SEO, and if you are looking forward to adding them to your webpage, these easy steps will help you carry it all out with ease.
-
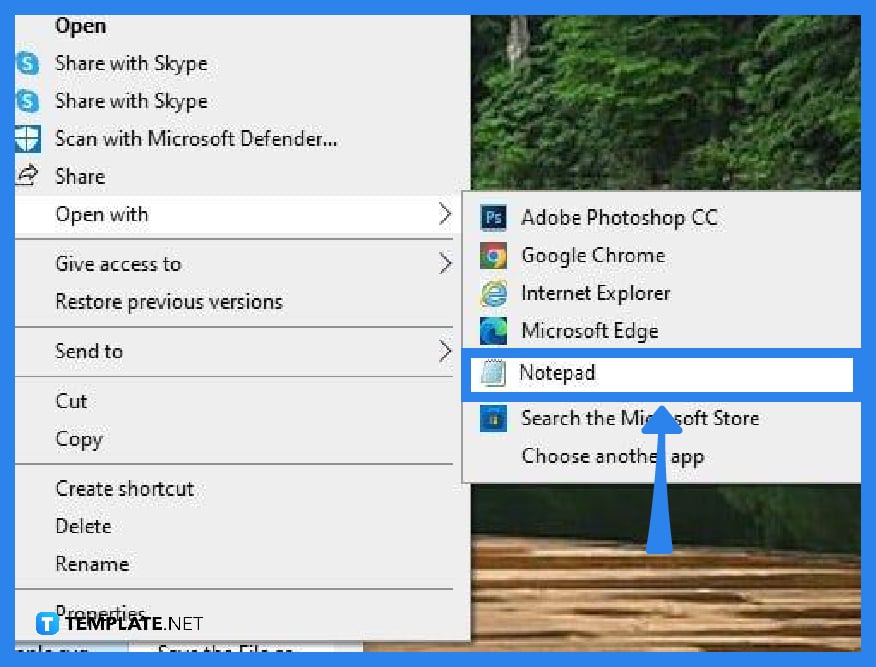
Step 1: Open Your SVG File in the Text Editor

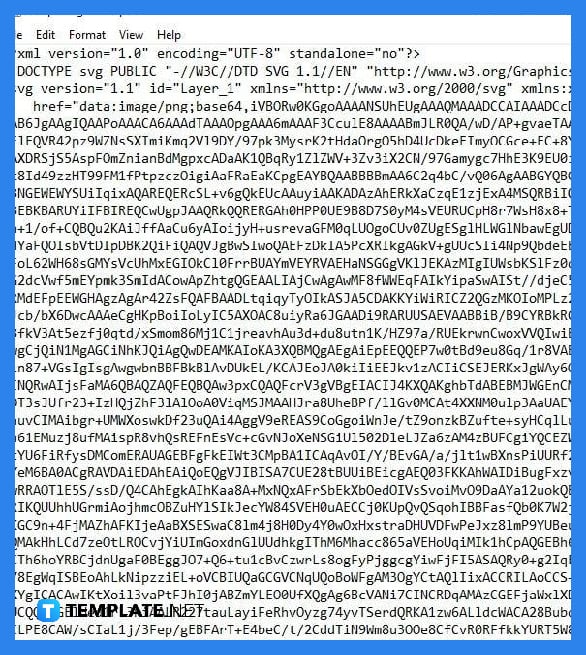
Launch your text editor and bring up your SVG image to the page. You can find this in your SVG folder along with the HTML document and CSS stylesheet. As you open your image.svg file, the raw code containing all the commands, shapes, and coordinates will be generated on the page.
-
Step 2: Copy and Paste the SVG Code to the HTML File

Once you get the raw code, copy and paste this to the index.html file. Just hit CTRL + A to select all, followed by CTRL + C to copy. Then, get into your HTML file and on your HTML page, paste, CTRL + V, which is inside the image tag like this, <img code here>.
-
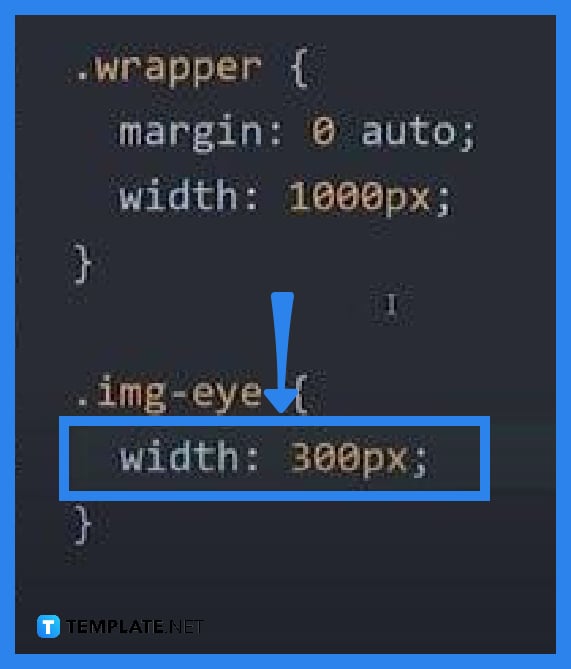
Step 3: Make Adjustments to the SVG Image If You Like

After inserting the SVG code into the HTML page, the project is practically done and is ready to be saved. Nonetheless, if you want to make some changes to the image, you can directly do this on the HTML page by going over to the CSS-style code. Locate the text wrapper of the element you want to adjust like the size, for example, and change the width that you think is great for the image. Just leave out the height as it automatically adjusts with the width.
-
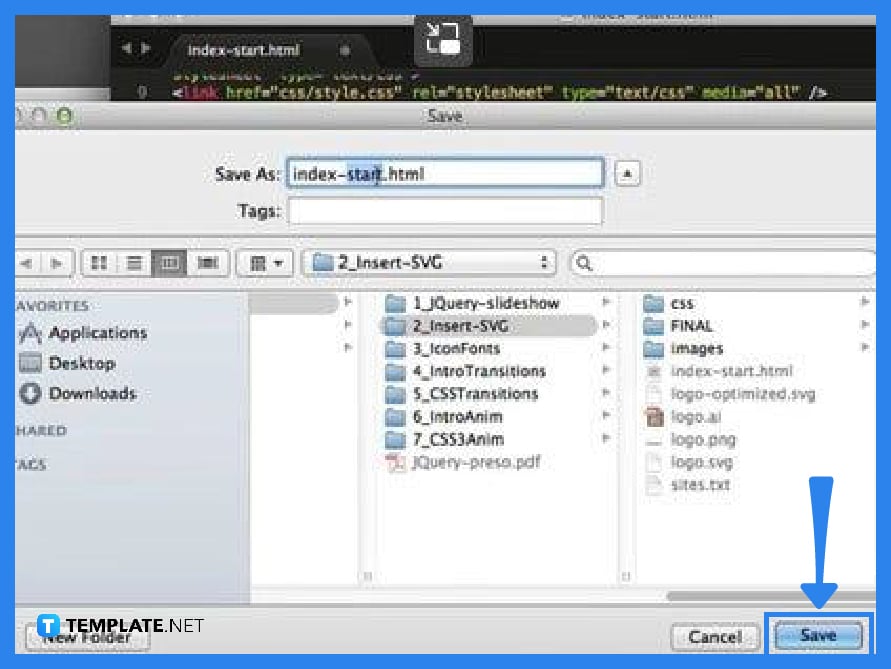
Step 4: Save the HTML Page

When you are done with the changes, do not exit from the text editor without saving it. Otherwise, none of the changes, as well as the image you just added, appear on the webpage. To do this, just do the normal way of saving a document from the “File” menu, and do not forget to preview the project on the browser after saving it so you can go back to it and enhance the SVG image further until you are satisfied.
FAQs
How can SVG files be displayed on websites?
Just add the image tag to the HTML document.
How can SVG help in SEO?
SVG images improve user experience and website performance, plus, this file format is supported across all major browsers, and since it is also text-based, search engines can easily read, index, and crawl into the images.
Does SVG slow a website down?
No, SVG speeds up your end user load speed regardless of how big or small the vector image is.
What browsers support SVG?
All major browsers support SVG, including but not limited to Google Chrome, Firefox, Microsoft Edge, Opera, and Safari.
Why does the SVG image not show in HTML?
You might have linked the SVG file incorrectly but if you execute it exactly, it might be that the server you are using has an incorrect content type.






