How to Insert SVG Image into a Webpage
Embedding Adobe SVG elements to come up with a perfect webpage can be a time-consuming process and may involve plenty of changes. But regardless, here is a helpful guide that can show you how to effectively insert SVG images into your website.

How to Insert SVG Image into a Webpage
SVG is an XML-based vector image format with excellent support for interactivity and animation. And if you are working on one for your webpage, here is what you can do to make it happen.
-
Step 1: Open the Folder of Your SVG in the HTML or Text Editor

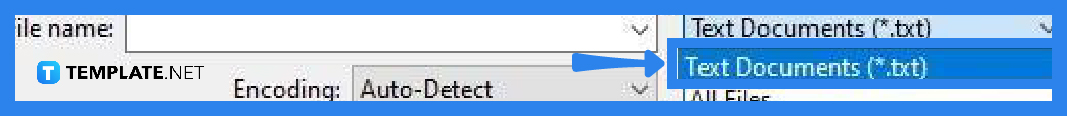
To quickly jump into your HTML or text editor, type it into the search box on the taskbar of your desktop. It will instantly match it with the app or you can just head over to the “Start” menu and search from there. You can also use an online text editor, for that matter. And when your HTML editor has launched, go to the “File” menu, click on “Open,” change the format type to “All Files” to easily grab the folder that you need, and then click “Open.” -
Step 2: Get Into Your SVG Folder and Open Your HTML Document

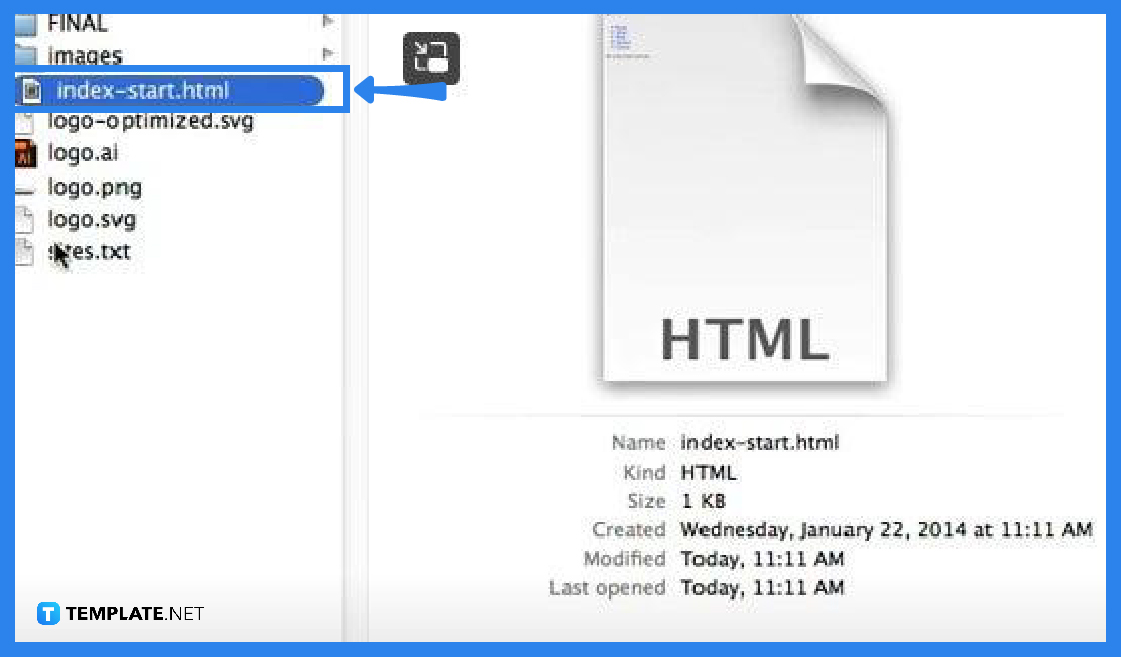
Your SVG folder must contain several files and one of them is the HTML document, index.html. Head over to this file and bring it up so you can begin the process. -
Step 3: Add the SVG Image

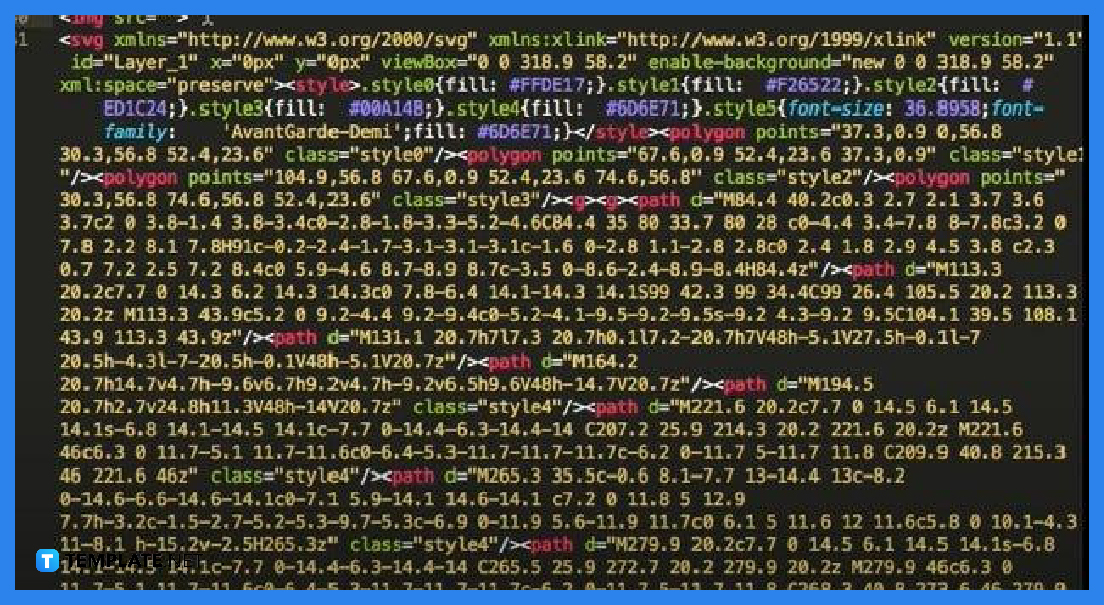
On the HTML page, you can insert the SVG straight up as an image file by adding the image tag, or the code snippet to the code. You can also head back to the folder and fetch the raw SVG code so can copy and paste it entirely into the HTML page. Inserting the raw SVG code enables you to use CSS or JavaScript directly into it to edit the image while the former option requires a separate CSS page for styling. -
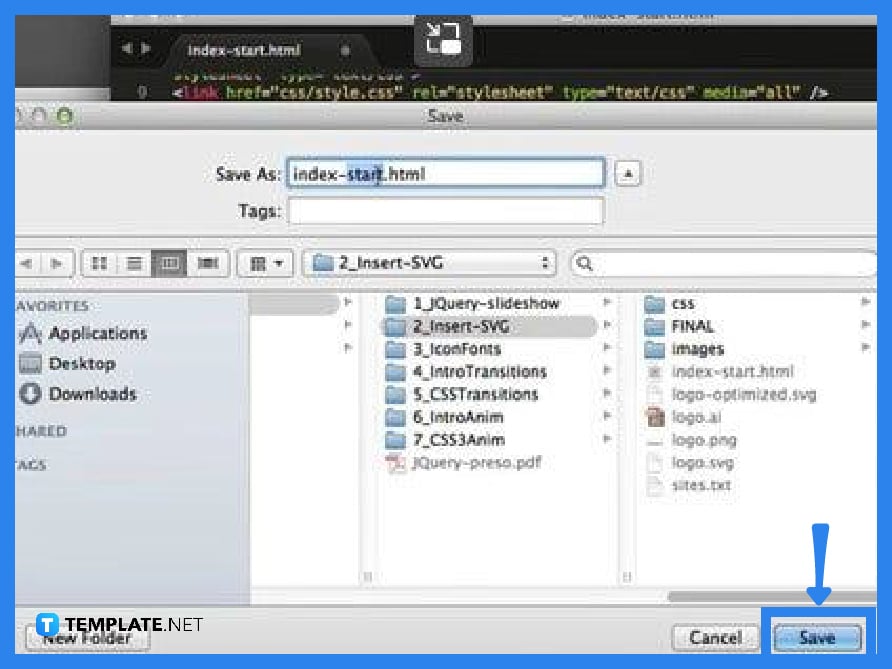
Step 4: Save Your Page

Having inserted the SVG image, go ahead and save your new index.html file. To do this, just go to the “File” menu and click “Save As.” You can give it a new name or keep it as it is. But, do not forget to preview your work on your browser after saving it.
FAQs
Can SVG be embedded in HTML straight into the HTML page?
Yes, SVG images or elements are easily embedded directly into the HTML page using the steps presented above.
Can SVG files be used on websites?
Yes, SVG files are in vector graphics format which is ideal for optimizing website performance.
How does SVG work in HTML?
SVG is XML-based vector graphics with elements available within the SVG DOM and it automatically re-renders when the attributes of the objects change.
How can an external SVG be referenced in HTML?
You can add the image element, <img src=”image name .svg” width=” ” height=” “>.
How can an image be placed in HTML?
Copy the URL of the image and then open your index.html file, insert it into the image code like this <img src=”image URL”> and save the HTML file.






