How to Use SVG Images in CSS and HTML
Using Adobe SVG images in CSS and HTML may not be as straightforward as adding raster graphics, but you may check out various online guides or tutorials to help you plan out the task effectively. If you just follow them carefully, you will be sure to have that perfect look for your website.

How to Use SVG Images in CSS and HTML
HTML and CSS are two interrelated technologies used in building web pages. Coding may seem frustrating at times but this helpful guide will make this whole thing a bit easier for you.
-
Step 1:Launch Your HTML or CSS Editor

If you are using Windows, you can use Notepad to view and write the HTML code but if you are on Mac, use TextEdit instead. Simply type in “Notepad” or “TextEdit” on the search tab to find the application quickly. When the application is launched, look for the folder where the HTML document you want to work on and the SVG images are located and open it.
-
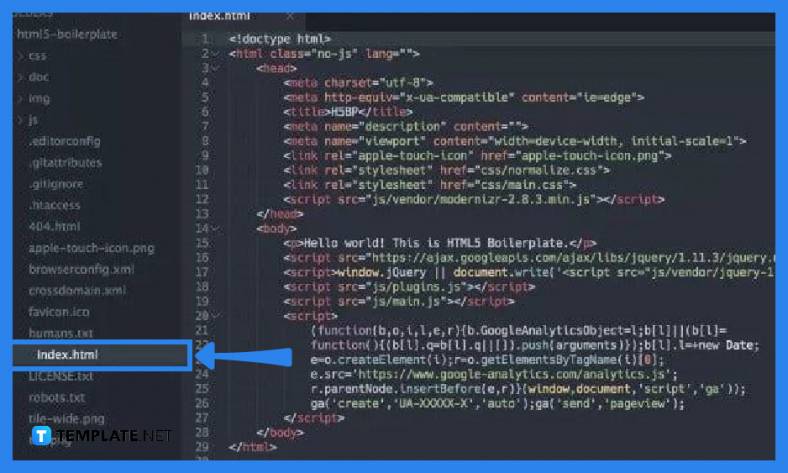
Step 2: Run the HTML Code

Go over to the index.html file first to insert the SVG image. If have you not created it yet, just right-click the folder of your HTML document and select “New File” and name it index.html. Then, you also need another file for your CSS code as your style sheet, hence, do the same, and this time the file name should in style.css.
-
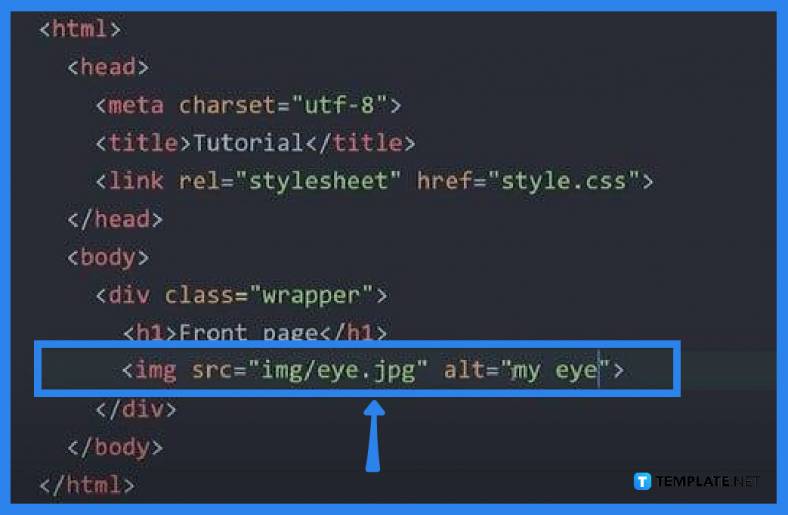
Step 3: Add the SVG Image

Generate the HTML code in index.html, then add the image tag like this <img> to the HTML document. Reference this image element in the source or src attribute, typically written as this, <img src=”img/name of the image .svg” alt=”kind of image inserted”>. The alt attribute presents the searchable words or descriptions that can be attributed to the image. So, if your image is puppy.svg, then your alt attribute can be “cute puppy.”
-
Step 4: Make Image Adjustments Using the Stylesheet

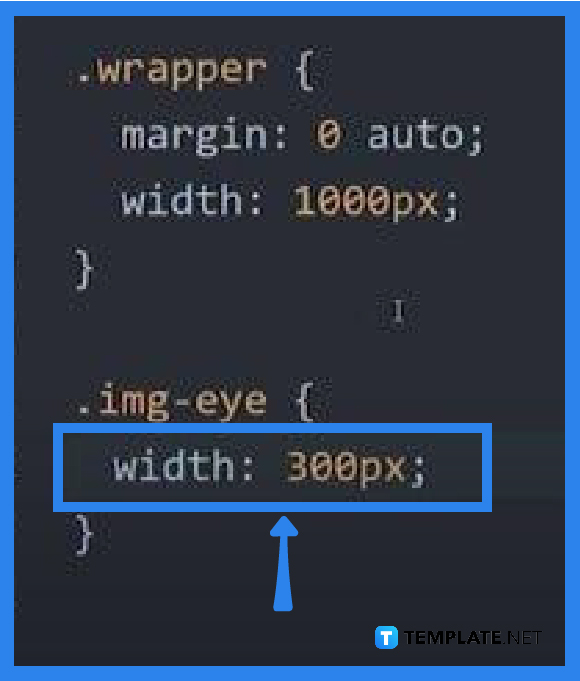
If, for example, your image is too small or too large for the webpage, get into your style.css file and add or modify the code. You can easily do this by creating a class attribute inside the image. So go back to the index.html page and add the class with a specific name on it, e.g.<img class=”img-puppy” so the code would look like this, <img class=”img-puppy” src=”puppy.svg” alt=”cute puppy”>. Then, copy the name of the class and go inside the style sheet and add a code snippet, along with the size modification, specifically the width as the height will adjust accordingly.
FAQs
Why is SVG used in HTML?
Besides being easy to compress without losing its quality, SVG can be searched, scripted, and indexed to XML text files which work perfectly with HTML.
Why is CSS important in an HTML document with SVG?
CSS does a good trick in styling the HTML elements, especially with complex shapes or vector images such as SVG.
Does SVG affect website performance?
No, SVG is resolution-independent and it does a good boost to the website performance.






