How to Create Specific SVG Outputs through Adobe Illustrator
Other than the convenience of using Adobe Illustrator, a stunning website begins with the choice of images and graphics. Thankfully, you can create high-quality and attention-grabbing SVG outputs with Illustrator and import them for use on your website.

How to Create Specific SVG Outputs through Adobe Illustrator
Adobe Illustrator makes vector graphics editing a whole lot easier with its superior SVG tools and features. Follow the steps outlined in this article to know exactly what you are getting into
-
Step 1: Export the SVG File

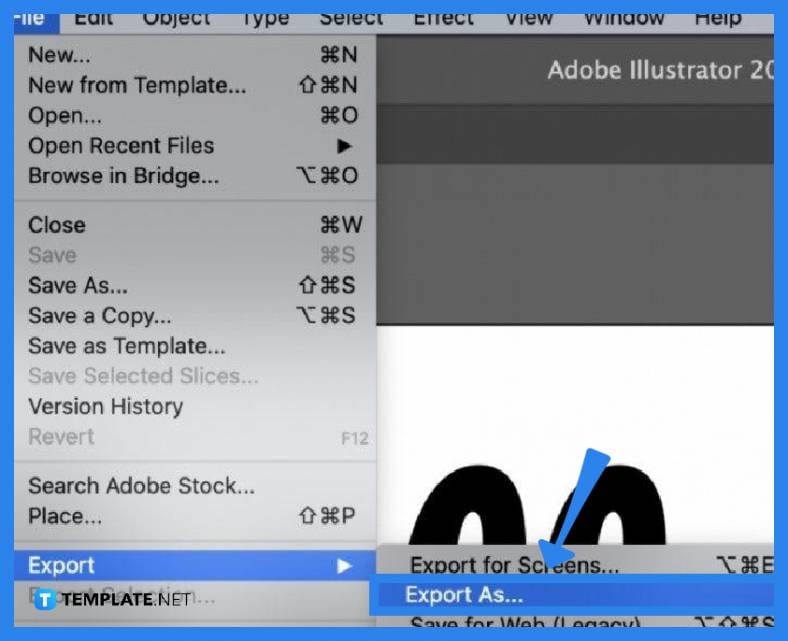
To bring up the SVG file to Illustrator you can either go to “File” and select “Save As,” or “File,” followed by “Export,” and then “Export As” instead of heading directly to the “Open” menu. “Export As” gives much cleaner output, by the way, but the older versions of Adobe Illustrator only have the “Save As” option. When exporting, be sure to change the file format to SVG.
-
Step 2: Configure the SVG Options

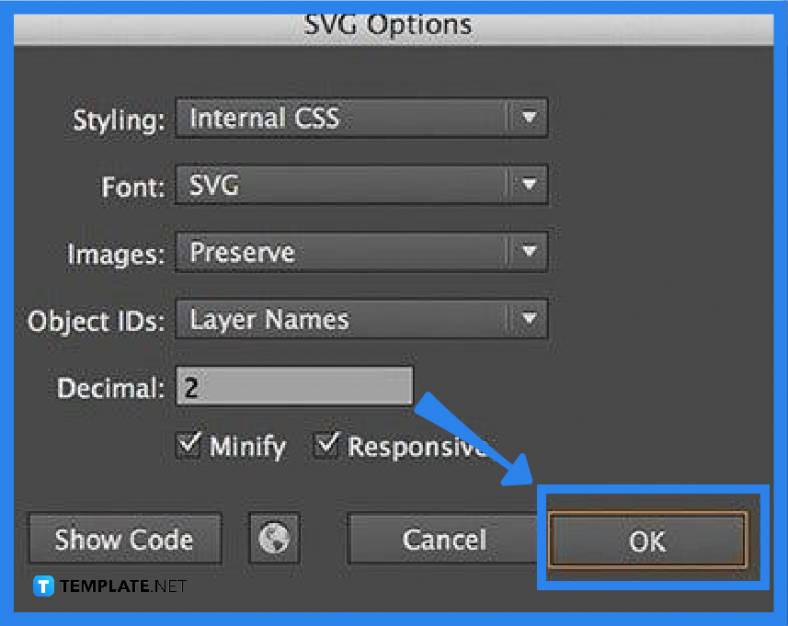
To get specific SVG outputs, you need to specify the details or codes of the file from styling, fonts, images, layers, and decimal points. Normally, everything will be provided in the “SVG Options” panel based on what the file bears but you can always change them according to your preferences. If you do not want to change the CSS code or animation of the file, you can select “Presentation Attributes,” otherwise, opt for “Internal CSS” or “Inline Style.”
-
Step 3: Continue with the Font and Images

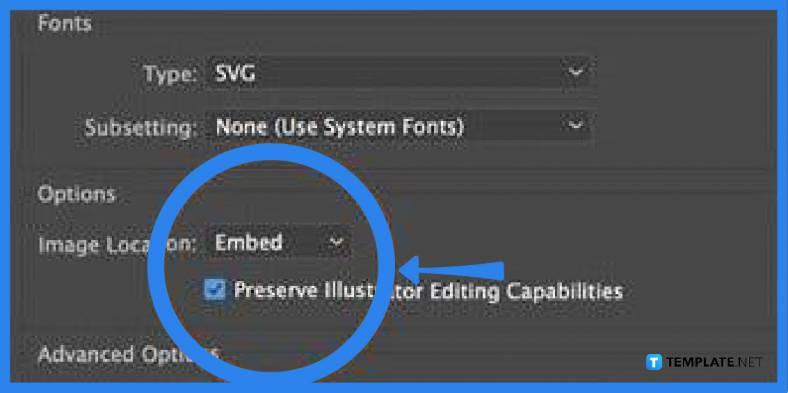
Still in the ‘SVG Options” window, set the font to SVG which means the file will have live texts and real fonts in SVG, employable as web fonts embedded in the HTML document. If you choose “Convert to Outlines,” it means you want your file’s text to be converted into individual shapes and are obviously not live text that can be read. If you have a rasterized image in your SVG, it is best to choose either the “Embed” or “Link” option for images.
-
Step 4: Set the Appropriate Object IDs and Decimal

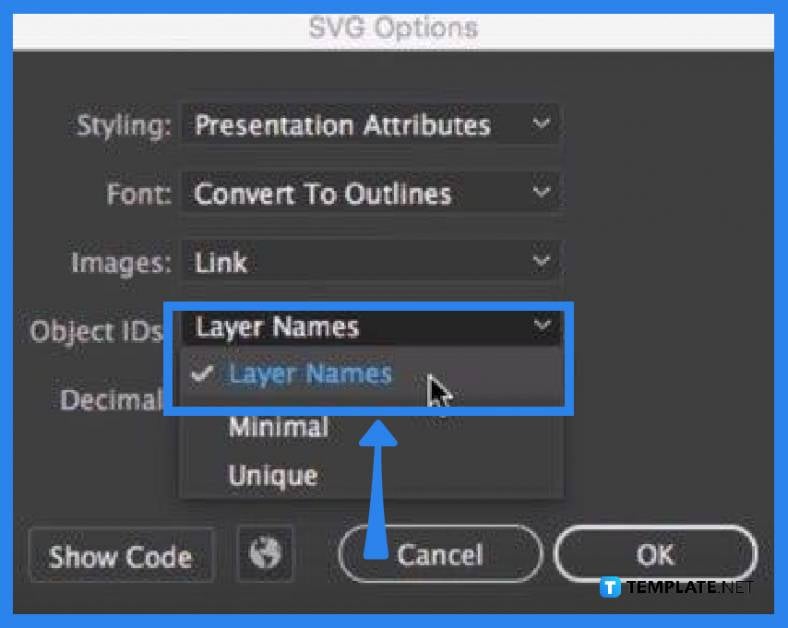
When you are done configuring “Images,” check on the “Object IDs” options. If you have named all your objects and layers, it helps a lot to select “Layer Names,” especially when you are animating your SVG. The other two options, “Minimal” and “Unique,” may not be as friendly as the first. And as for the “Decimal” options menu, this has to do with the number of decimal points in the SVG paths, as well as the X and Y coordinates. You may increase the number to get an accurate representation of the shapes being exported. Click “OK” when finished.
FAQs
Is Adobe Illustrator a good place to create specific SVG outputs?
Yes, Illustrator has first-class file format support for SVG and you can configure your SVG image settings in whichever way you like.
Can SVG code be pasted into Illustrator?
Yes, it is possible to paste SVG codes directly in Illustrator but if you are not familiar with it, it is best to work on your SVG code via text or HTML editor.
Can SVG files be edited?
Yes, provided you have a vector graphics software application like Adobe Illustrator.






