How to Export Photoshop Shapes to SVG with Stroke Effects
By using Adobe Photoshop, you can use it to apply stroke effects to SVG shapes. By doing so, you can enhance the quality and look of those vector shapes and import and edit them on Adobe Illustrator.

How to Export Photoshop Shapes to SVG with Stroke Effects
Adobe Photoshop is a raster-based software and is basically not an ideal place for vector graphics. Nonetheless, if you have an existing .psd file with stroke effects that you want to include on your website, here are the steps you need to follow.
-
Step 1: Open an Existing PSD File

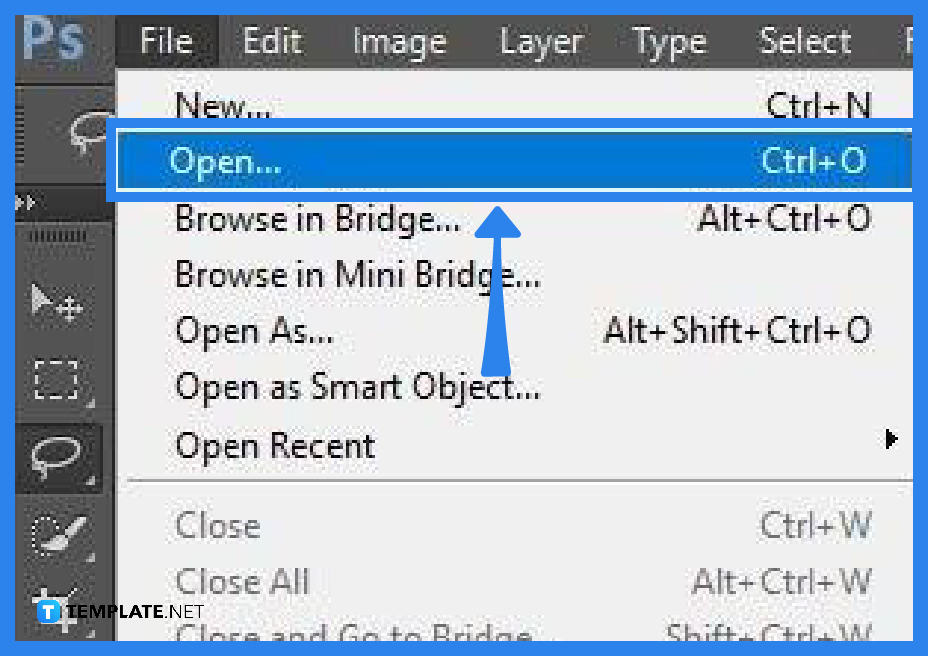
Bring up your Photoshop file unto your artboard. To do this, go to “File,” click “Open,” then search for the PSD file in a location you have saved it, select it, and press the “Open” button at the bottom for the file to be displayed. Alternatively, you can simply double-click the file, especially if you have saved it on the desktop, to instantly launch Adobe Photoshop along with the file on the workspace.
-
Step 2: Apply Stroke Effects

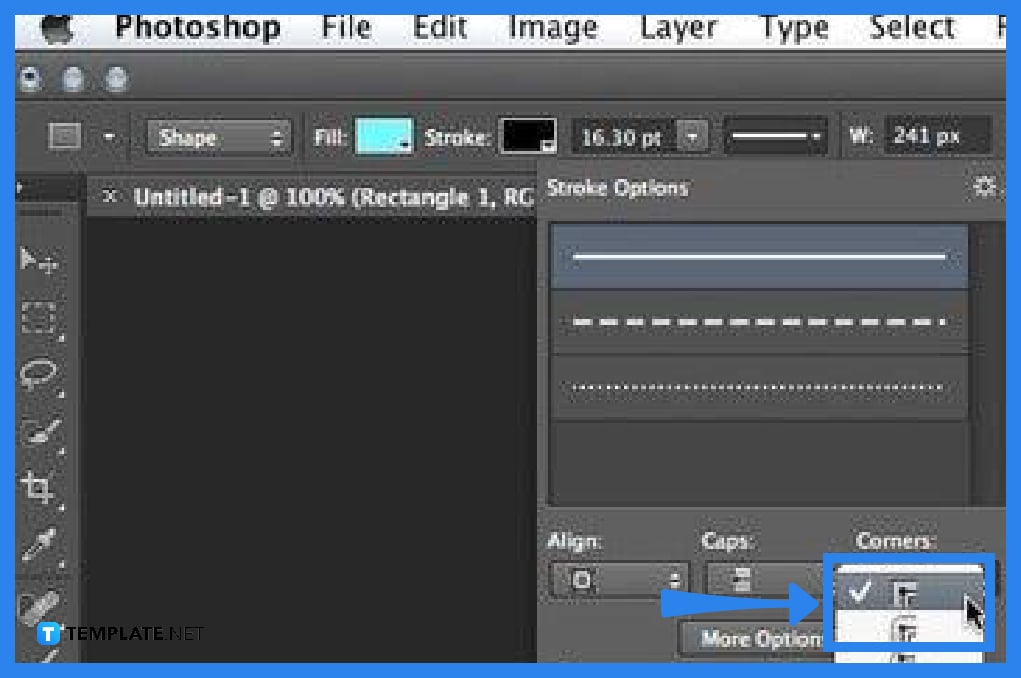
Go to the “Stroke Settings” tab and select a stroke option for the shape you are working on. If you are not comfortable with your choice, you can always delete it by clicking on the little icon at the top of the “Stroke Options” menu and selecting the “Delete Stroke” option, otherwise, save it by clicking on the “Save Stroke” option. Should you need to change some details of the strokes, click on “More Options” to bring up the “Stroke” dialog box where you can customize the settings, including the color, size, and opacity.
-
Step 3: Export the File to Illustrator

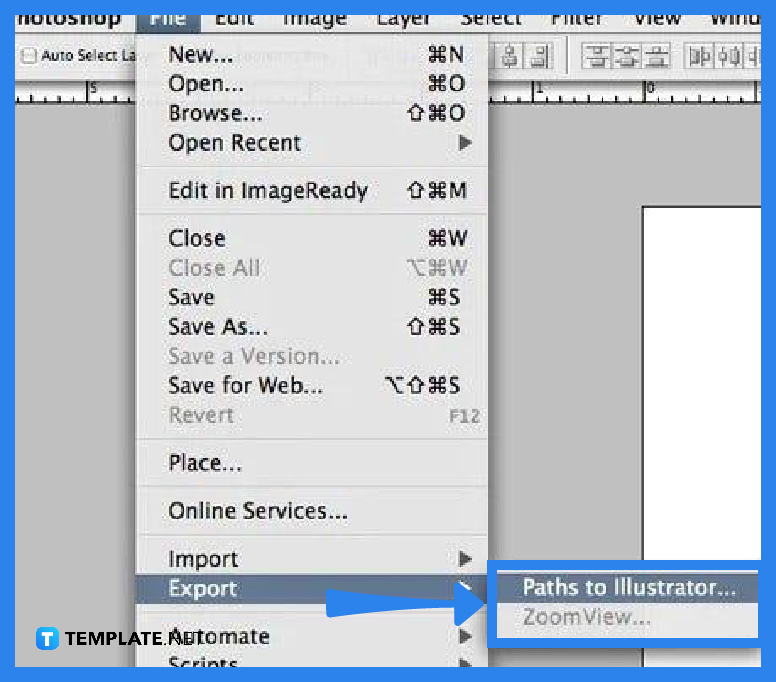
The best way to save an SVG file is via Adobe Illustrator. Hence, you need to save and export your PSD file with stroke effects first to Illustrator, bearing the AI file extension. So go to “File,” select “Export,” choose “Paths to Illustrator,” and in the dialog box that follows, select “All Paths” in the “Paths” box before finally clicking “OK.” Then, complete the saving process with the AI file extension.
-
Step 4: Open the File in Illustrator and then Save It as SV>

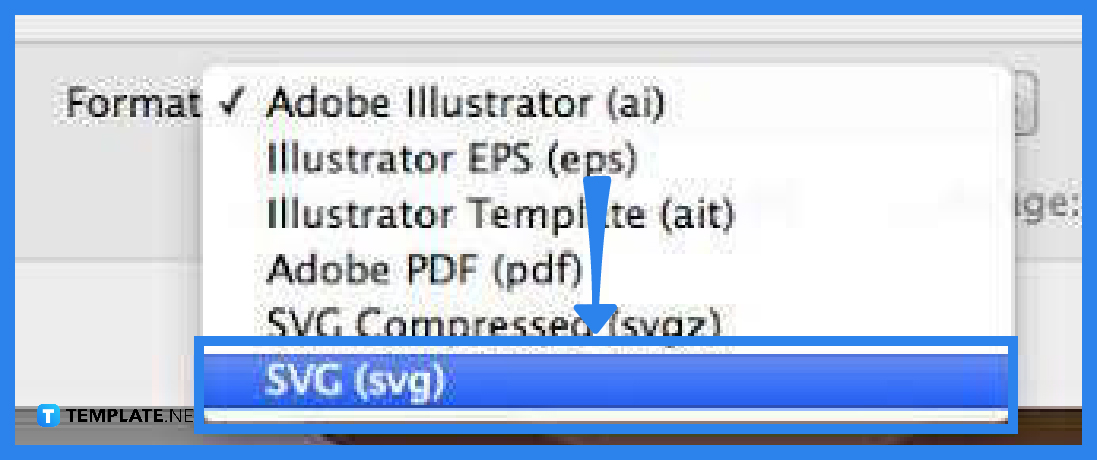
As you bring the AI file to Illustrator, you can now convert this to a vector graphic image file. All you need to do is head over to the “File” menu, click “Save As,” change the “Save as Type” to SVG, and click “Save.” This will open the “SVG Options” menu and you have to make sure to select “SVG” as the type before clicking “OK.”
FAQs
How can vector paths be exported from Photoshop?
Just go to “File,” select “Export,” and click on “Paths to Illustrator” from the drop-down menu—this is the best way for Photoshop to save vector graphics by having its own Illustrator file.
Why does an image need to be vectorized?
Vector-based images have better quality as vectors are not dependent on the pixels of a display and they can be scaled up and down without losing their quality.
Can vector images be saved in Photoshop?
The best way to go is to save vector images via Illustrator.
Can vector files be edited in Photoshop?
Photoshop is a raster-based program which means vectors cannot be edited in Photoshop but can be resized and viewed with the same image quality.






