How to Put an SVG into Any Application that Uses HTML
Using highly responsive Adobe SVG images can give your webpage an enhanced look. Fortunately, there is a straightforward approach to embedding SVG files into any application that uses HTML.

How to Put an SVG into Any Application that Uses HTML
SVG is an incredible graphic design technology that enables anyone to handle website design projects with very little difficulty. And if you are one of those who are considering maximizing SVG files on a website, here are the easy steps you need to do.
-
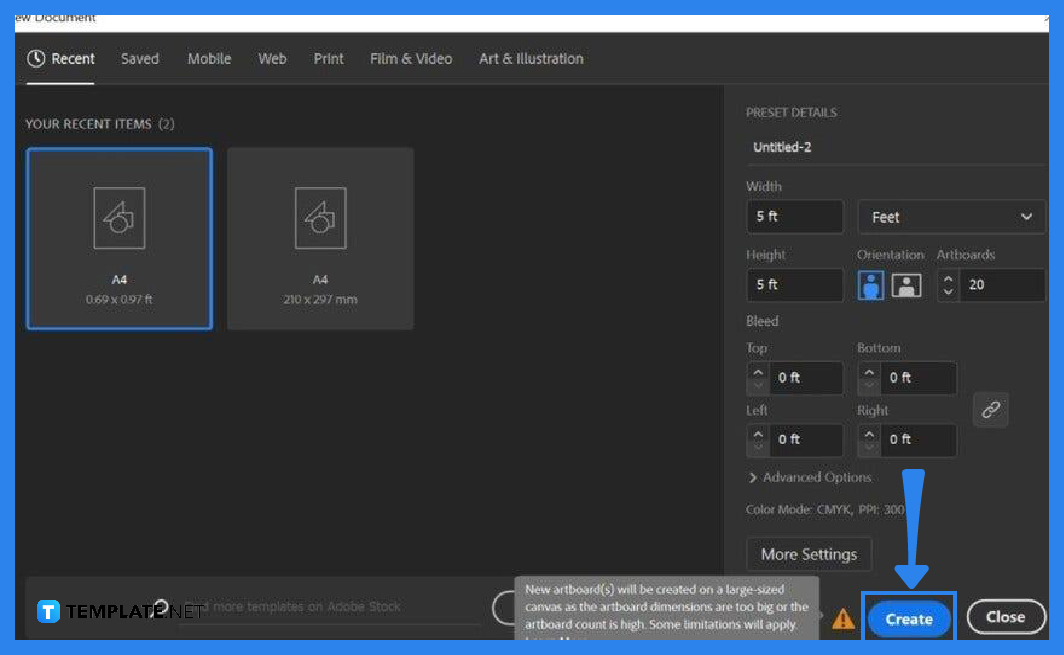
Step 1: Create an SVG File Using Adobe Illustrator

The easiest means for graphic designers, experienced and beginners alike, when it comes to scalable vector graphics creation is Adobe Illustrator. That said, launch your Illustrator and create an original vector image for your website or application. Once you are done creating, export this file as SVG so you can properly insert the image into your HTML page.
-
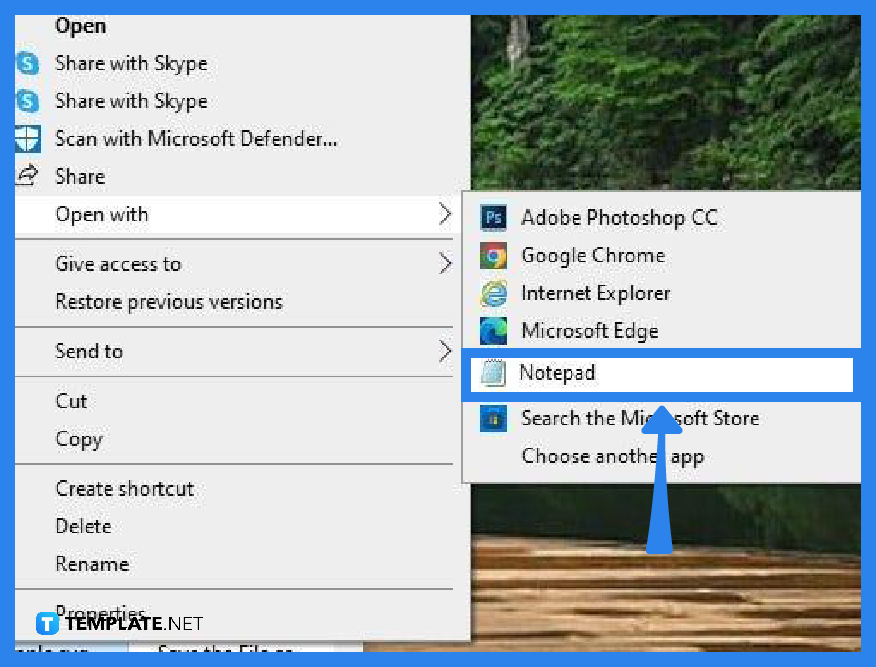
Step 2: Open the SVG File with Your Text or HTML Editor

To be able to put your SVG into your application, you need to go inside the HTML page. To do this, you first need to launch your HTML editor and look for the SVG folder. Otherwise, just right-click on the SVG file and select “Open With,” then jump directly to your native text editors such as Notepad or TextEdit for that matter. Get the SVG code and paste this to the HTML page or file, indicated as index.html in your folder.
-
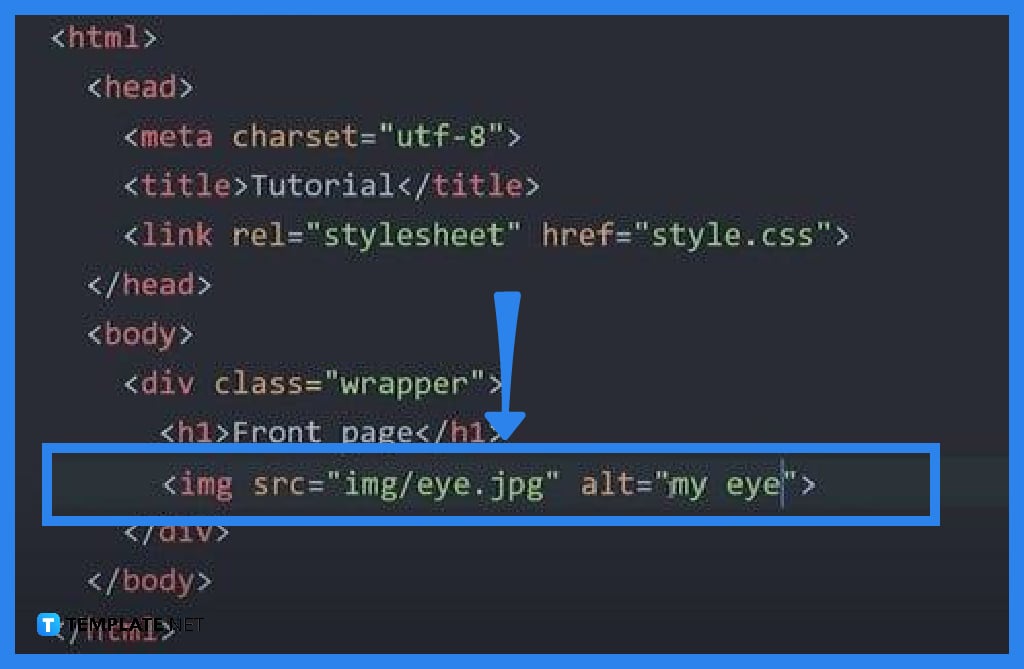
Step 3: Add the SVG to Your HTML

Once you get the raw code of your SVG, head over to the HTML document and insert this into the HTML code with the image tag, <img>. You can also skip the SVG code thing, and instead, insert the image tag along with the source reference and the alt attribute which indicates the description of the image that search engines can read, index, and crawl. Hence, do it like this, <img src=”image name.svg here” alt=”image description here”> e.i. <img src=”boat.svg” alt=”love boat”>.
-
Step 4: Save the HTML Page

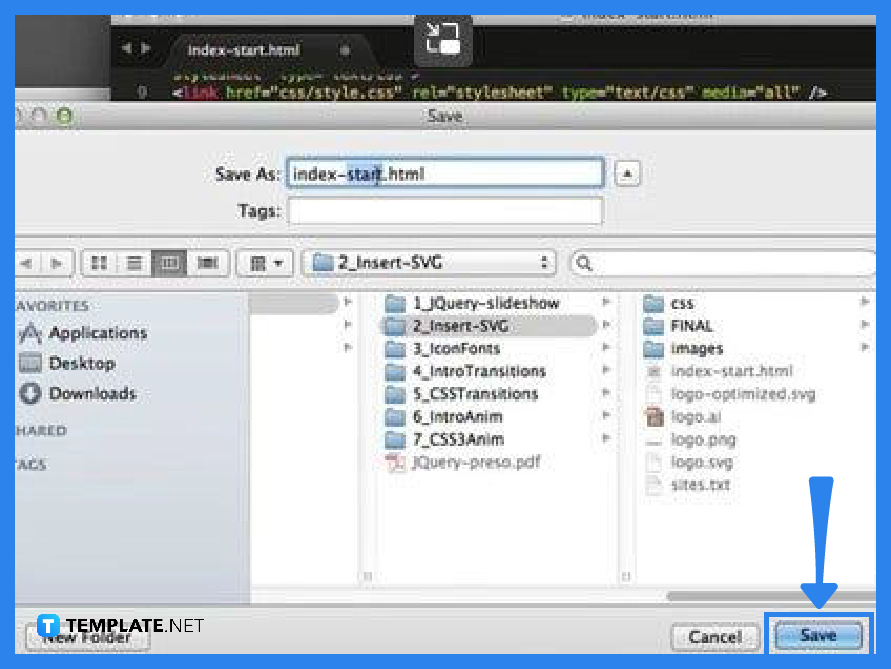
Once you are done inserting the SVG image tag into the HTML page, you can now save it unless you still have some adjustments you want to take effect in the final SVG output. If you are just satisfied with how it is, then go to the “File” options menu and click “Save As.” When you have completed the saving process, go to the website or mobile application you have been working on to check if your SVG has been added successfully.
FAQs
Is SVG an HTML file?
No, SVG is an XML-based vector graphic file format and must not be confused with the text-based format, HTML, just because the computer opens an SVG file as a web browser file, instead of the actual image.
Can SVG elements be embedded directly in HTML?
Yes, you can embed SVG elements right into the HTML page, following the instructions above.
Can an HTML file be converted to an SVG file?
Yes, just upload the HTML file and choose SVG as your format, then download it after.






