How to Convert PNG to Vector in Adobe Illustrator
Converting images to vectors can improve your photos. Vectorize your PNG images in a few minutes with these simple steps.

How to Convert PNG to Vector in Adobe Illustrator
Want to know how to sharpen your images? Then find out how to convert PNG images to vectors in Adobe Illustrator.
-
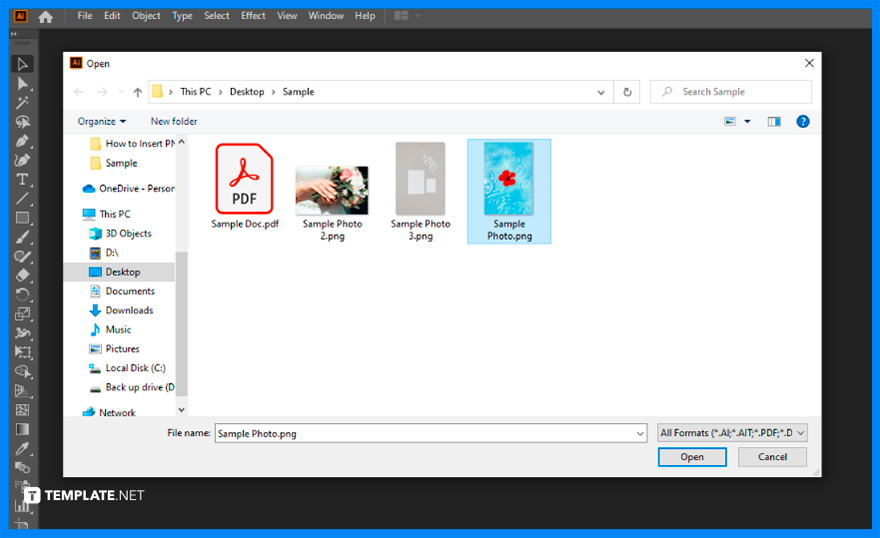
Step 1: Open Adobe Illustrator and Select Image

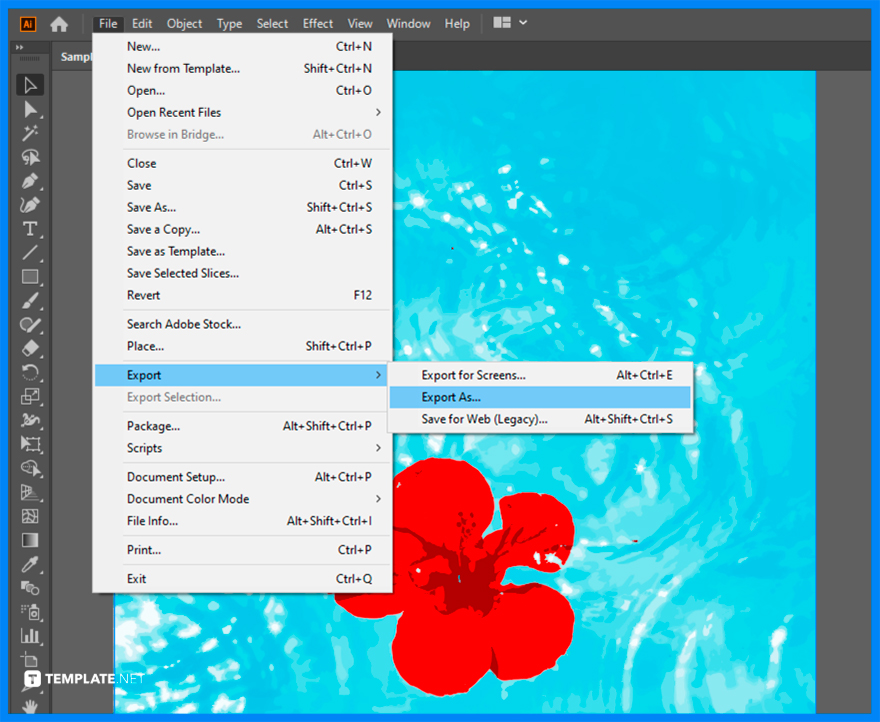
Before you can start, choose the PNG image you wish to convert to vector and then open it in Adobe Illustrator. -
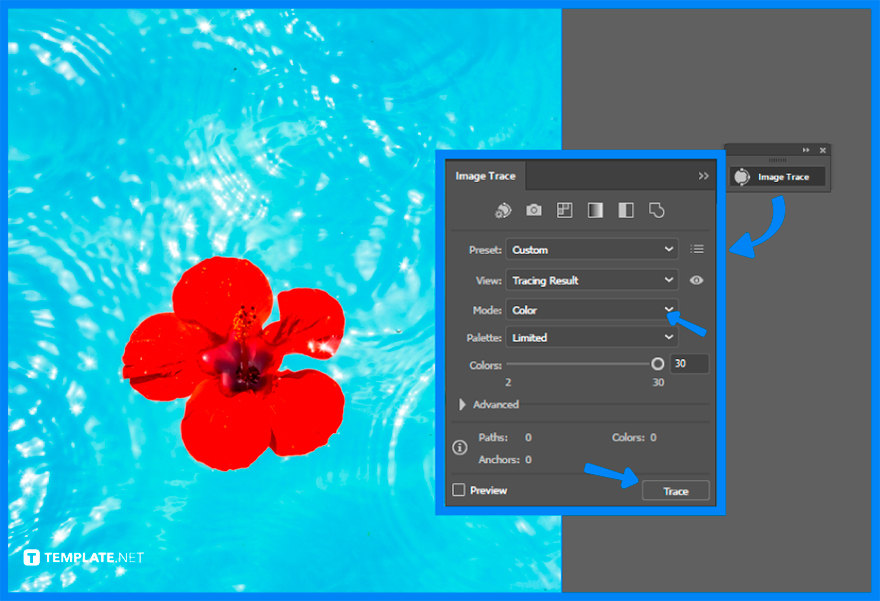
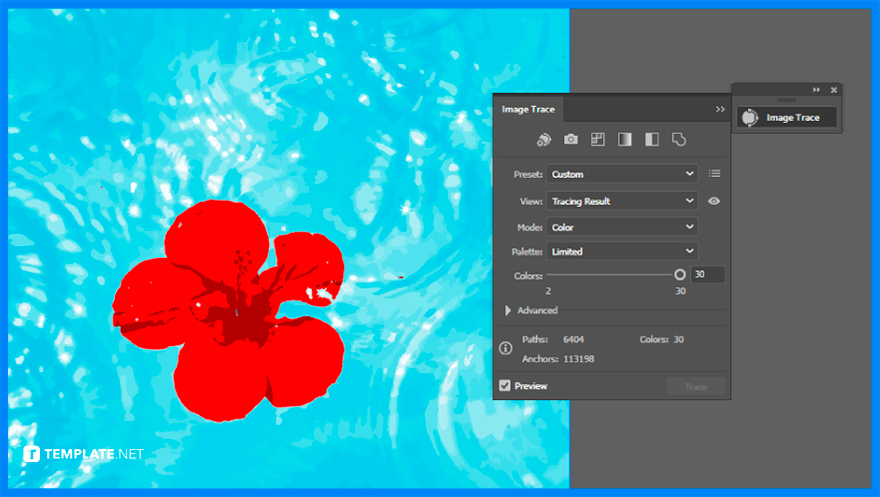
Step 2: Select Image and click Image Trace

After putting your image in Illustrator, select your photo and options will appear on the window. There click on Image Trace. Which will result in the pixels disappearing from your image. -
Step 3: Apply Changes

Whatever changes you want to place in your image, do so now before you can save it.
FAQs
What is a vector?
A vector refers to an image that has established points on a grid.
Why would users want to convert a PNG image to a vector?
One reason why is to get rid of the pixels and give sharper detail to the image.
Can I vectorize an image in other programs besides Illustrator?
Yes, you can vectorize images in programs like Photoshop and even GIMP as well.