How to Create an Animated Logo with Adobe SVG
With Adobe SVG created using Adobe Illustrator, you can captivate a client’s interest right at first glance easily with an animated logo. Get this straight to your website with no hassles and make sure the logo speaks subtly about what your company does.

How to Create an Animated Logo with Adobe SVG
Adobe Illustrator enables you to create highly optimized visual and vector graphics that can work like magic in enhancing your website. And when it comes to SVG animation, you will surely get more creative as you sail through the process with this helpful instructional guide in mind.
-
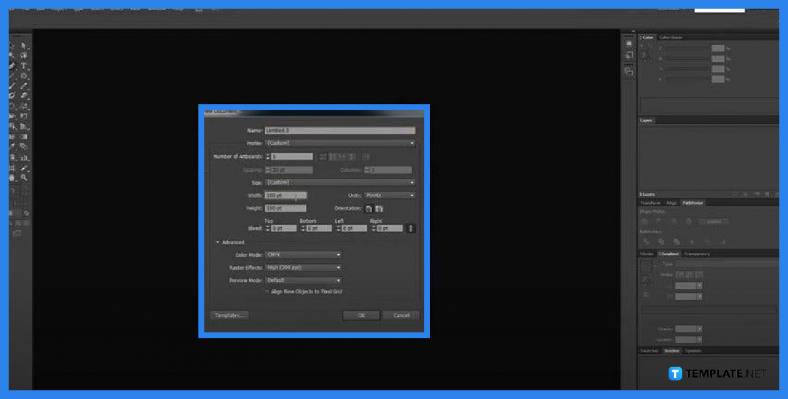
Step 1: Create a New File

Launch Adobe Illustrator and create a new document. The corresponding dialog box will appear and you have to set all the essential details based on the custom size and design you would like for the document. Hit “OK” to close the window and for you to be taken to the newly customized document.
-
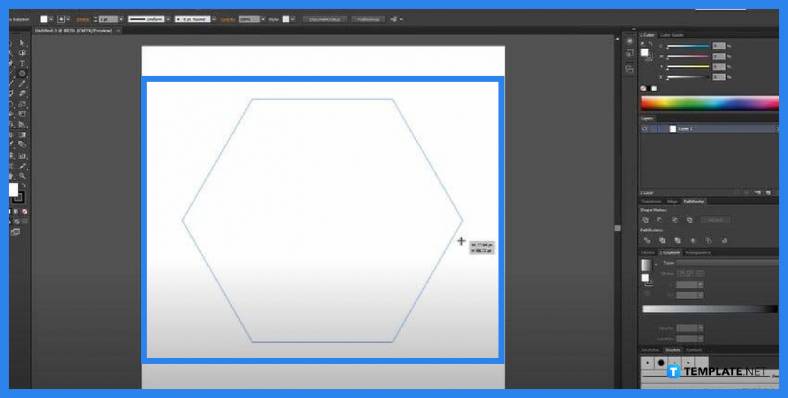
Step 2: Navigate the Toolbar for the Art and Drawing Tools You Want to Use

Once you have the new document loaded, head over to the left side pane of the artboard where the art and drawing tools are located. Select whichever tools you want to use in the project. If for example, your logo is within a hexagon, bring it up to your document by clicking, dragging, and releasing it at the center.
-
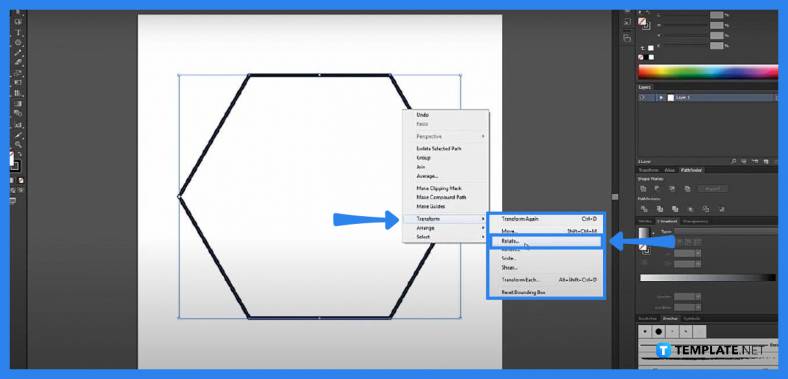
Step 3: Transform and Rotate

To get the best angle you want for the image, click right and select “Transform” from the drop-down menu. Now, click “Rotate” to bring up its dialog box where you can adjust the degree to which you want the image to be rotated. Once it has rotated, deselect the image.
-
Step 4: Execute the Necessary Details of the Design

Now, go to the toolbar and click the “Pen” tool so you can begin tracing the anchor points of the image. Do whatever you want with the document, you may even change the color if you like or add text for that matter.
-
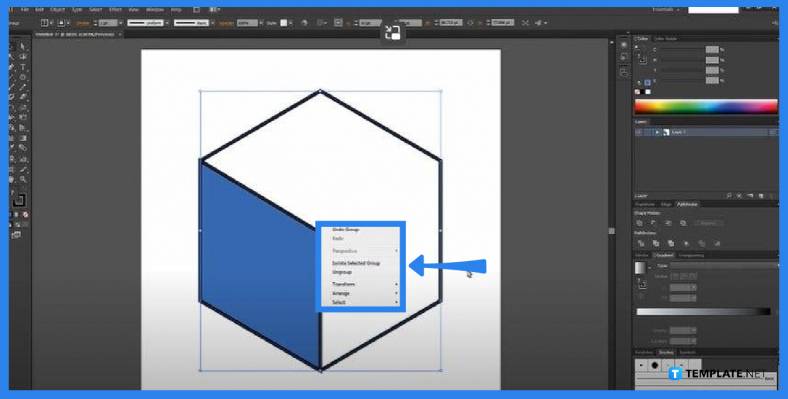
Step 5: Select the Whole Image and Group It

When you are done with the design, select the entire image. You may press CRTL + G or right-click and select “Group” from the drop-down menu. You can resize the image by simply selecting it and dragging it to the size you want to produce.
-
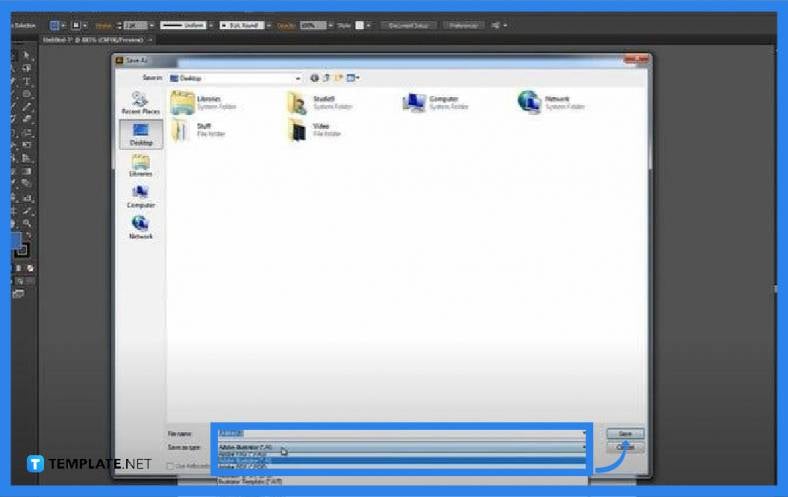
Step 6: Save the File as SVG

Once you are satisfied with the image, go to “File” and click “Save As”. Choose a destination folder, name your file, and set it in SVG format. Then, click “Save” and hit “OK” in the “SVG Options” dialog box that appears forthwith.
-
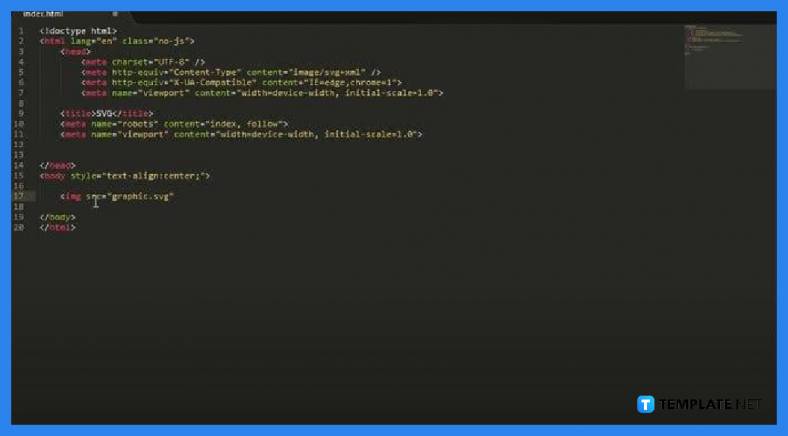
Step 7: Load Up the Text Editor

You need to create a new HTML document file in your text editor such as Notepad. In the text editor, go to “File,” click on “Save As,” and save it in the HTML format. From there, you can link your SVG file to the HTML document file using the image tag of your SVG.
-
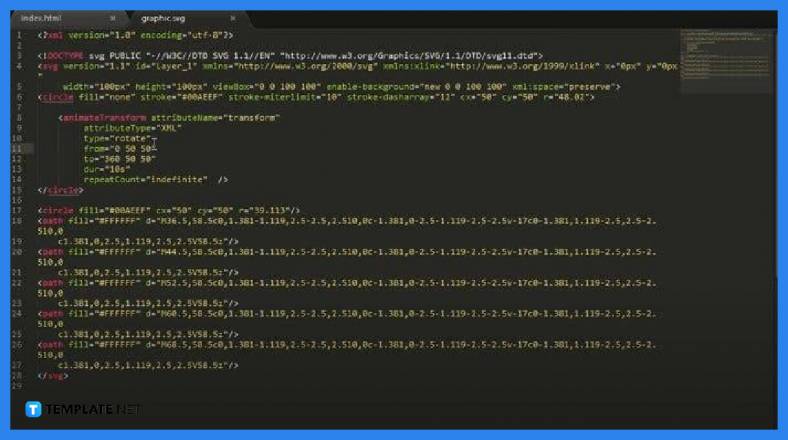
Step 8: Link the SVG File to HTML

Click on “Graphic.SVG” on the left of your screen to generate the code of your SVG. Make adjustments to the code according to the animation you want. Save it when the animation reaches the level of your satisfaction and preview the project after.
FAQs
Why should a logo be animated?
An animated logo tends to set an emotional connection with the viewers, unlocking the unique story of a product without having to upload an entire video.
Does SVG have animation support?
Yes, SVG graphics are easily animated using animation elements.
Why use Adobe SVG when animating a logo?
Adobe enables you to create high-quality vector graphics with excellent scalability, adaptability, and reusability.






