How to Create SVG File in Adobe Illustrator
Creating an SVG File in Adobe Illustrator from scratch is sometimes easier said than done. Explore the technicalities of the process and pay attention to how the process is done to save yourself the hassle.

How to Create SVG File in Adobe Illustrator
Adobe Illustrator is an incredible place to create vector graphics and SVG is no exception. SVG or Scalable Vector Graphics is an image format based on XML vectors used in defining two-dimensional graphics with interactivity and animation supportt.
-
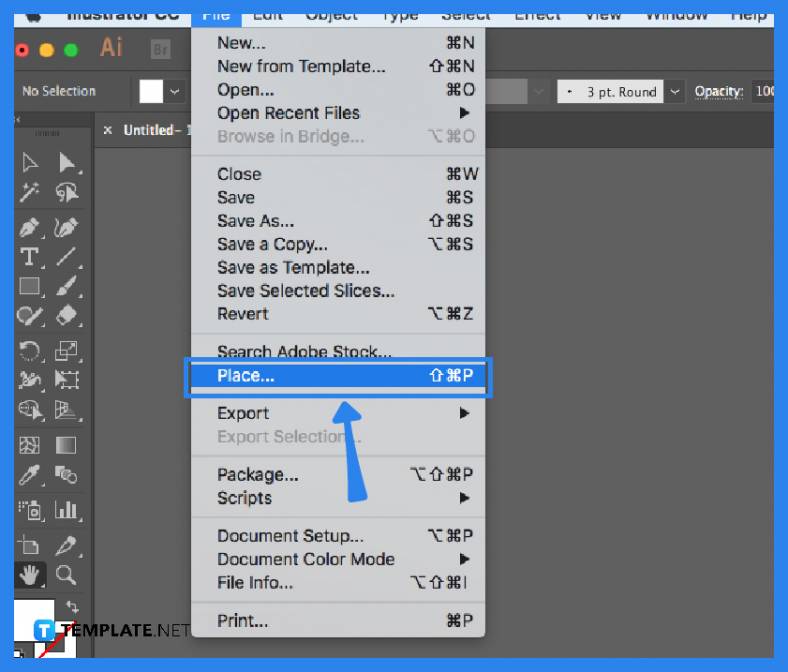
Step 1: Open an Existing File

Bring up an existing file to your workspace by going to the “File” menu and selecting “Place” from the drop-down list. This prompt will take you to a dialog box where you can browse through the location of the file you wish to work on. Once you have found it, just click on the “Place” button at the bottom right. -
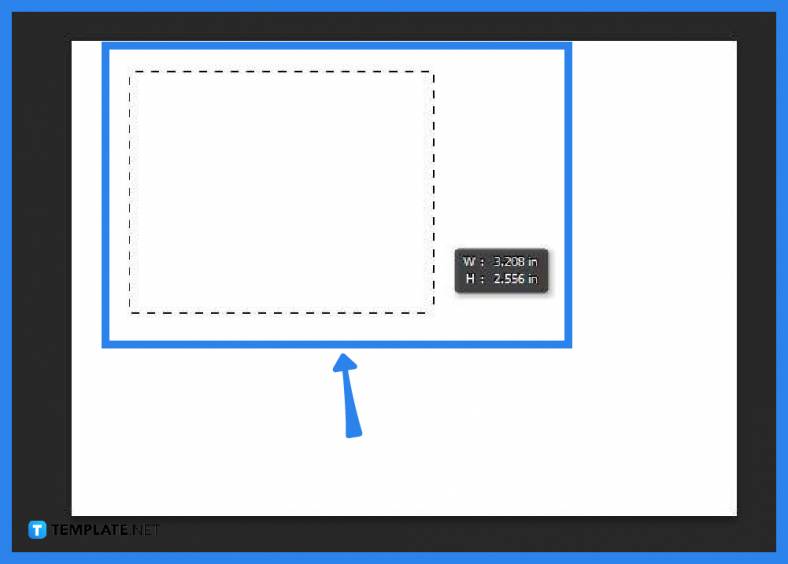
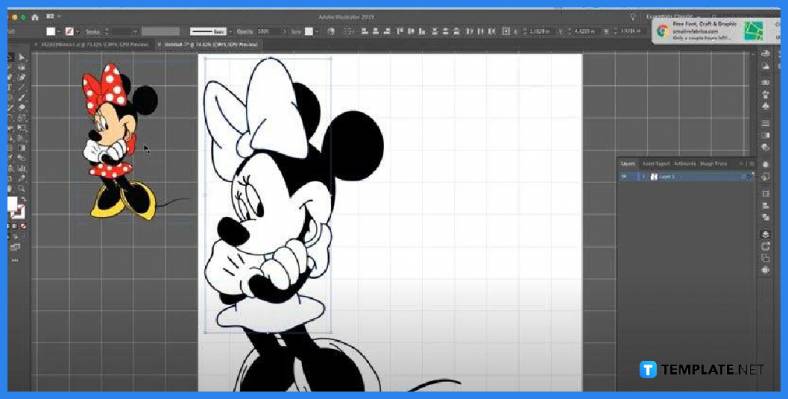
Step 2: Place the File onto the Workspace

When you place your file, click-drag-and-drop the mouse pointer across an area of your workspace, keeping in mind the desired dimension or size. Now, go to the “Layers” palette on the right side pane, click on it, and head over to the “Layer” icon on the top to display its drop-down menu. Select “Template” to gray out the image a little bit. -
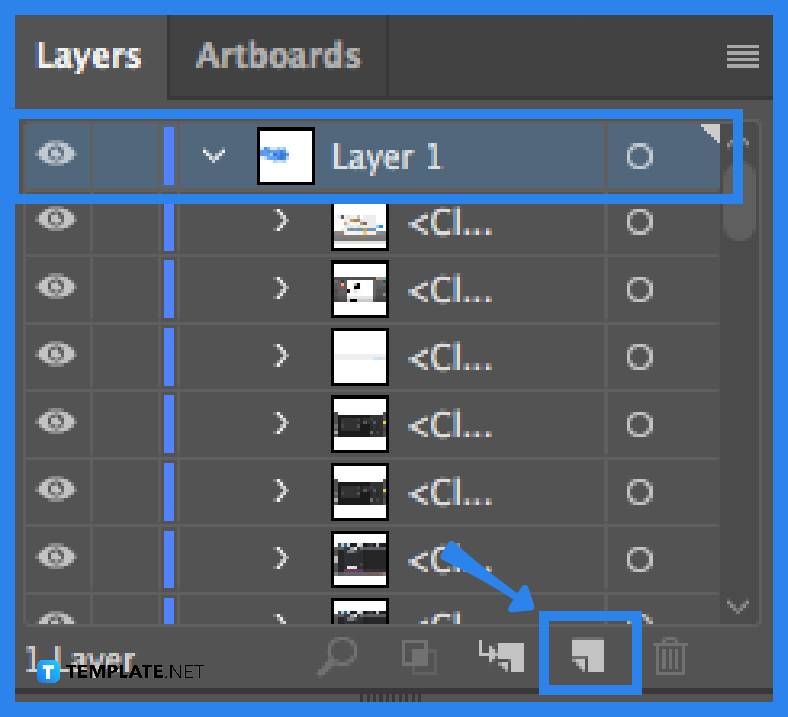
Step 3: Create a New Layer

Go to the “Create New Layer” button and then head to the color selector on the left side pane. From there, you can modify the settings you want for your art tools. After, put on a speed draw to begin tracing the image, making sure that everything is connected, and then turn off the colored background. -
Step 4: Save the File

Head over to “File” and click on “Save.” In the dialog box that follows, just determine the location where the file you want to be and give it a name. Afterward, click “Save.” -
Step 5: Export the File

Head back to the “File” menu, select “Export”, and click “Export As.” This file will be in JPEG format, so go to the “Format” drop-down menu and choose JPEG. Hit the “Export” button, thereafter, but make sure its resolution is set at 300 dpi. -
Step 6: Create a New Canvas

Go again to the “File” menu and at this point, select “New” to bring up a new canvass. Choose a size of a canvas on the new canvas window. After, click “Create’ at the bottom right. -
Step 7: Select the Images You Have Been Working on

Place the new first image and the newly created one onto the workspace by clicking “Place” from the File drop-down menu and then holding your command key up upon selecting both in the “Open” dialog box. Then, tap on the “Place” button. -
Step 8: Work on the Final Piece

In your workspace, you can put the original image on the side so you can have a direct reference for the new image. Now, using the artwork tools on the left side pane, begin working on the file. It helps to have a grid behind the image. You can do this by hitting the command apostrophe. -
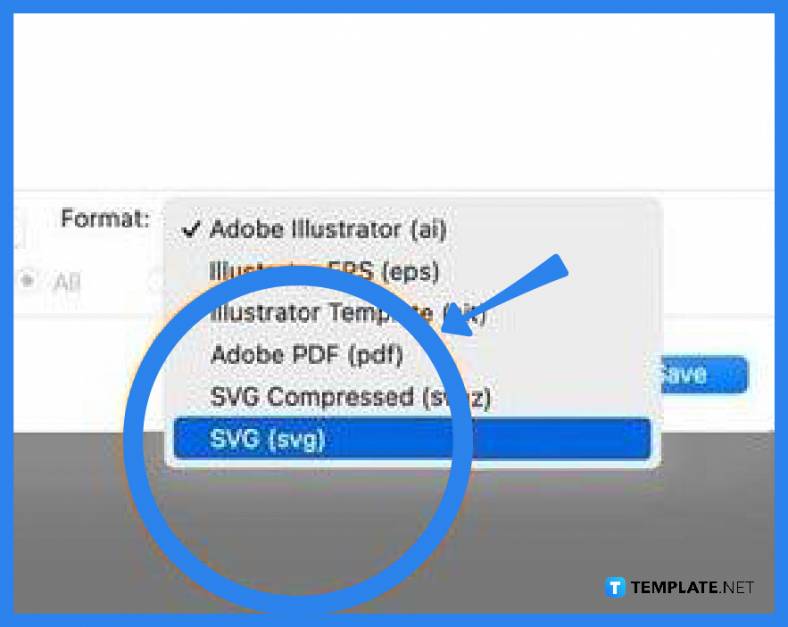
Step 9: Save Your SVG

As you have finally done executing all the necessary work, hit “File” and the “Save” prompt. Replace the first one you saved or just rename it and click “Save.” Now that it has been replaced, go back to “File” and select “Save As.” Change the format to “SVG” and press “Save” again.
FAQs
Why create SVG images?
SVG images are scalable and can be printed with high quality regardless of resolution.
Can SVG files be edited in Adobe Illustrator?
Yes, editing SVG files is possible on Illustrator.
When should SVG be used?
SVG is a great choice for vector art as it offers visually crisp images and has a smaller file size.






